Demo Content
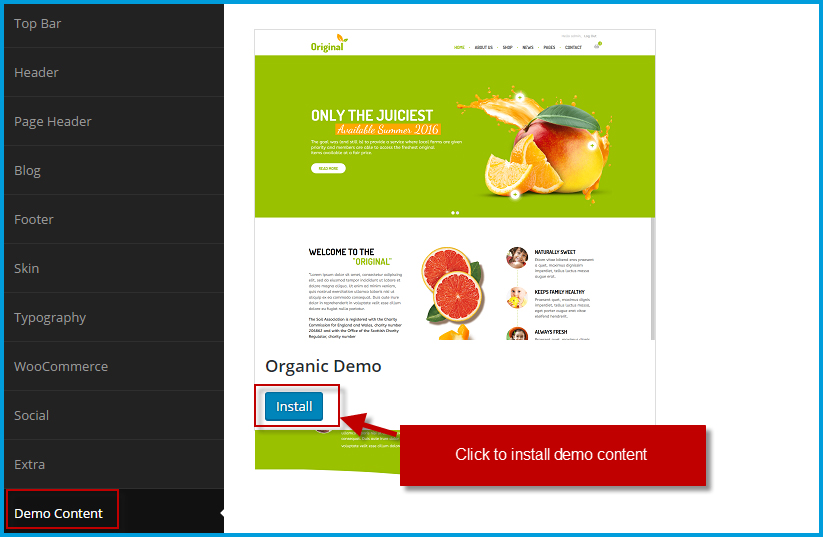
This option allows you to install or uninstall demo content by some clicks.
From Dashboard => Organic Theme => Demo Content.

You can visit Demo Installation to get the detail guide for this part.
The best choice for your organic website
AmyOrganic is a fully responsive WordPress theme designed for organic products shop, organic farm, organic blog, everything you want for an organic website. AmyOrganic with the outstanding design, excellent features, especially easy to use and customize will immediately touch your expectation.
Just buy it to get your business more successful.
AmyOrganic offers you free lifetime updating.
» Support time: 8AM - 5PM GMT +7, Monday to Friday
» Response Time: Within 24 hours (1 business day).
Note: Support is NOT available on Saturday & Sunday due to our weekend break. All of the questions sent at the weekend will be solved on Monday of the next week
To use AmyOrganic, please be sure that you are using WordPress version 4.0 or later, PHP version 2.5 or higher and MySQL version 5.0 or higher. And before going to the theme detail, we would like to provide you some references about WordPress. We think these references are usefull for users who are new to WordPress as well as experienced users.
» New to WordPress: Show basic WordPress information
» Installation: How to install WordPress
Installation shows you what is included in AmyOrganic package and help you learn how to install theme via FTP, via WordPress and how to install required and recommended plugins using for AmyOrganic theme.
From your account on themeforest.net, you can download the entire package of AmyOrganic theme. The theme package is a zip file including the following structures:
» amyorganic.zip: A WordPress theme.
» Licensing: General license information.
» Resources: All of required and recommended plugins using for AmyOrganic.
» Docunentation: The instruction to user AmyOrganic theme.
Follow the steps below to learn how to install theme via FTP
Step 1: Login to your hosting space via an FTP software
Step 2: Unzip the AmyOrganic file and only use the extracted AmyOrganic folder
Step 3: Upload the extracted AmyOrganic folder into wp-content => Theme folder
Step 4: Activate the newly installed theme by going to Appearance => Themes and click on Activate button to activate theme
Follow the steps below to learn how to install theme via WordPress
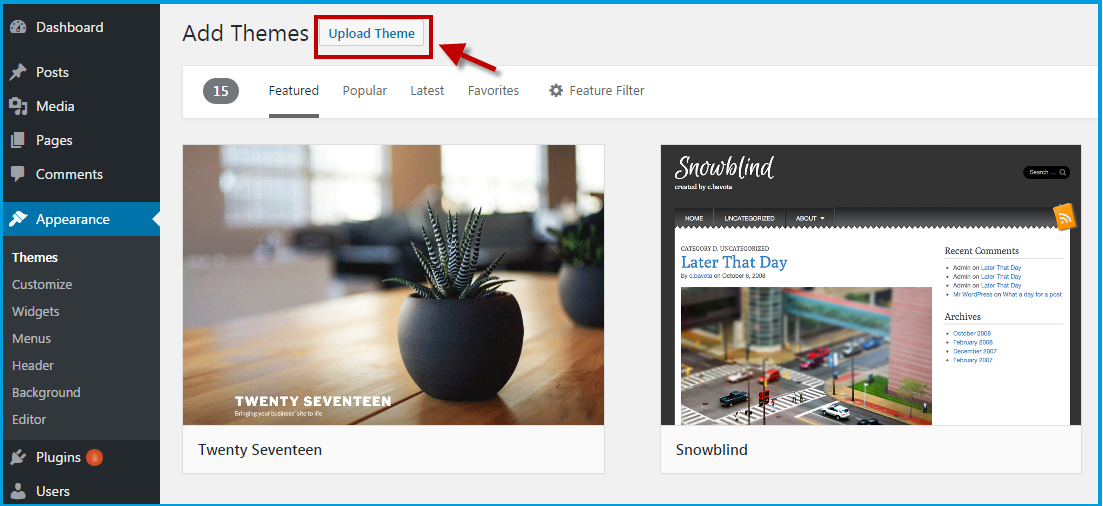
Step 1: From backend, go to Appearances => Themes => Add New button, click on Upload button at the top of the page

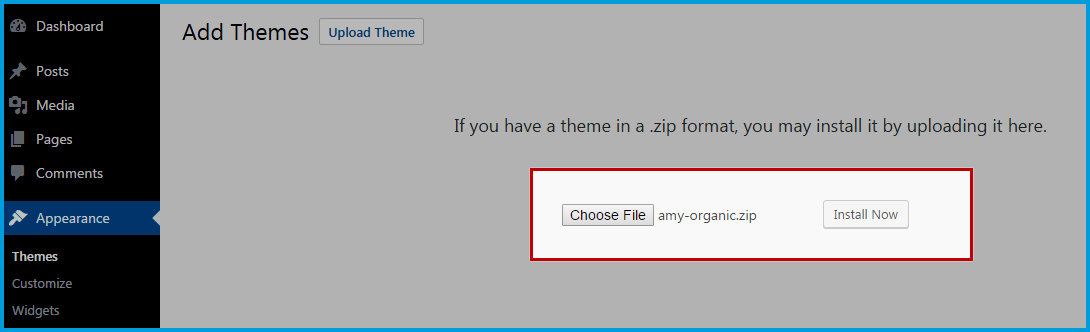
Step 2: Click on Choose File to choose theme from your local computer, the file requirement is zip format. Press Install Now button to install theme.

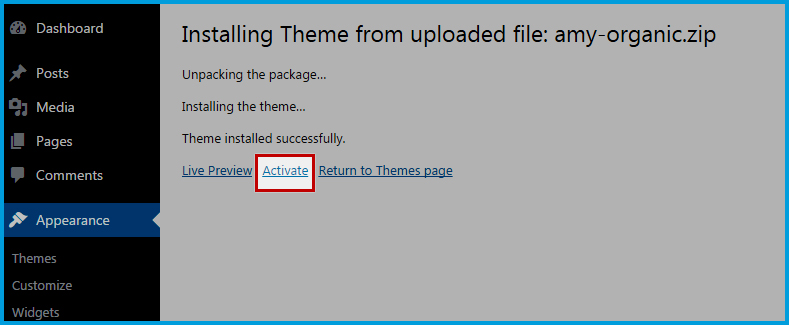
Step 3: Wait for few seconds, the theme will be uploaded and extracted automatically by WordPress. After this process complete, you only need to press on Activate link under the message for successful installed theme.

Once you ativate AmyOrganic, you will receive notification message to install plugins. Follow the steps of Plugins Installation part below to learn how to do this
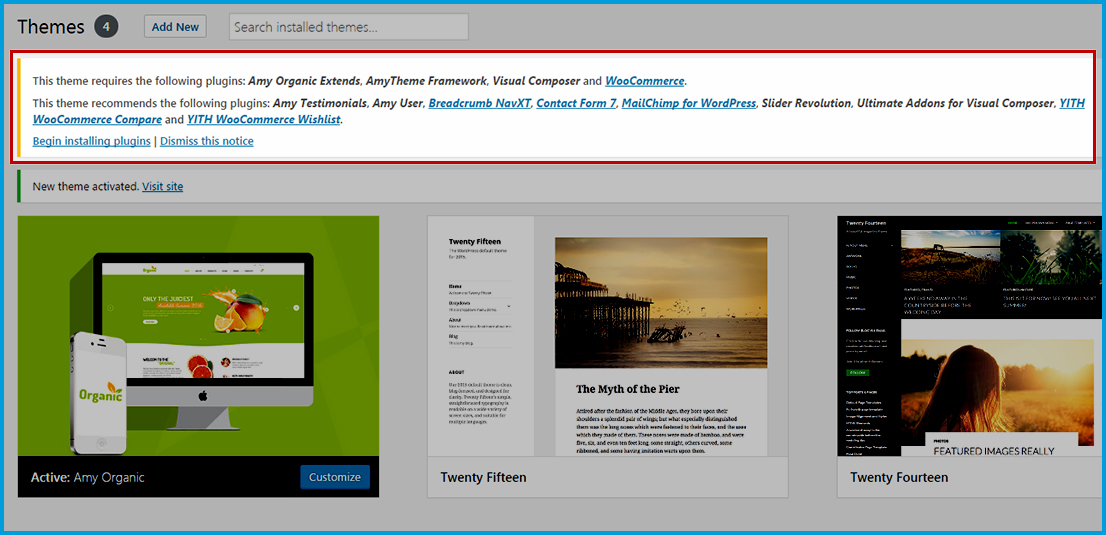
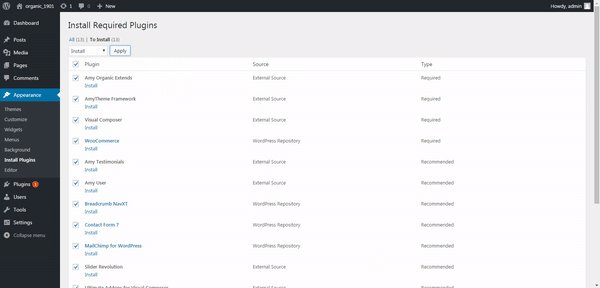
Step 1: Once you activate AmyOrganic, you will receive a notification message at the top of the screen that shows you which are required plugins and which are recommended plugins for theme

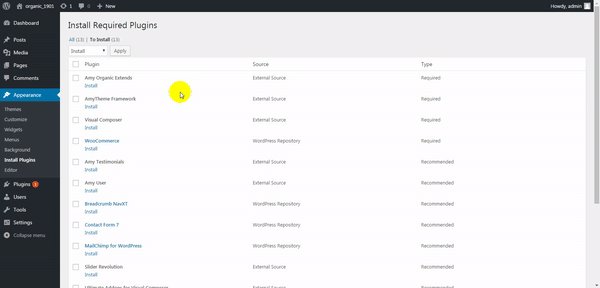
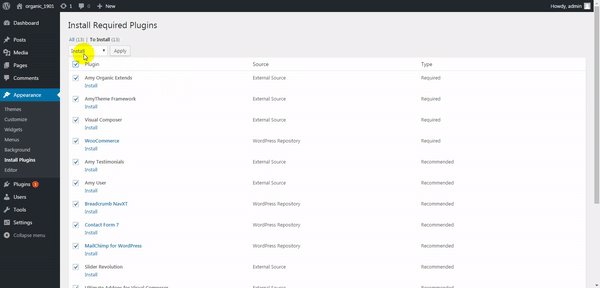
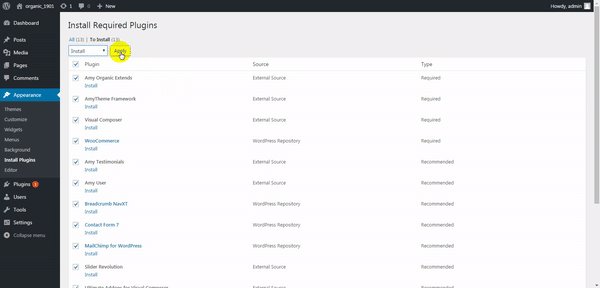
Step 2: Click on Begin Install Plugins link under the message to go to Plugin’s list in which you can install and activate the required and recommended plugins. Tick on the box for plugins you wish to install => Click on Bulk Action to see drop-down list => Install => Apply button
Important: Required plugins are compulsory plugins to make AmyOrganic work.

Step 3: Wait for some seconds, after all of the plugin is installed, from Dashboard => Plugins, you will activate the plugins as you want.
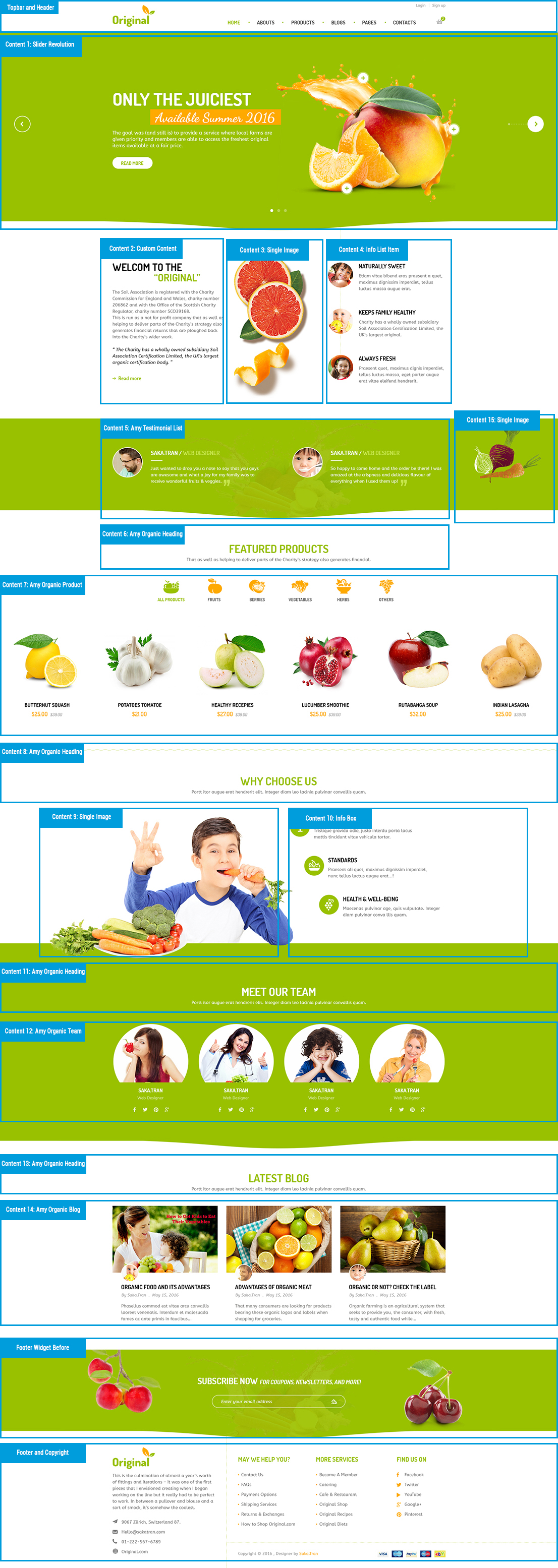
By One-Click Demo, you are easy to set up a site the same as AmyOrganic's demo in seconds with all three home pages content
Important: Before installing demo, you need to make sure that AmyMovie theme and required plugins (Amy Movie Extends, AmyTheme Framework and Visual Composer, WooCommerce) are installed and activated successfully
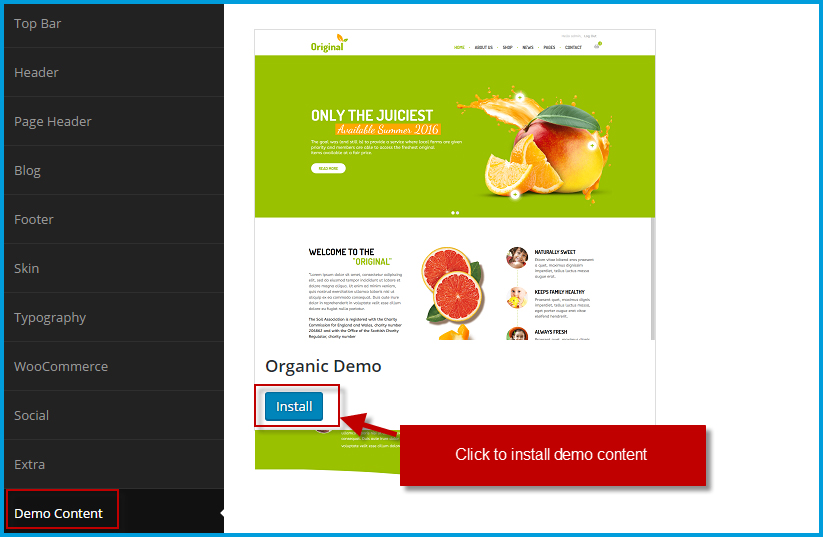
From Dashboard => Organic Theme => Demo Content => Click on Install button, a popup will appear to ask if you want to continue installing the demo content. Click on OK button if you want to continue. Please wait for some seconds, once the installing process is completed, you will see the message Demo's Installed


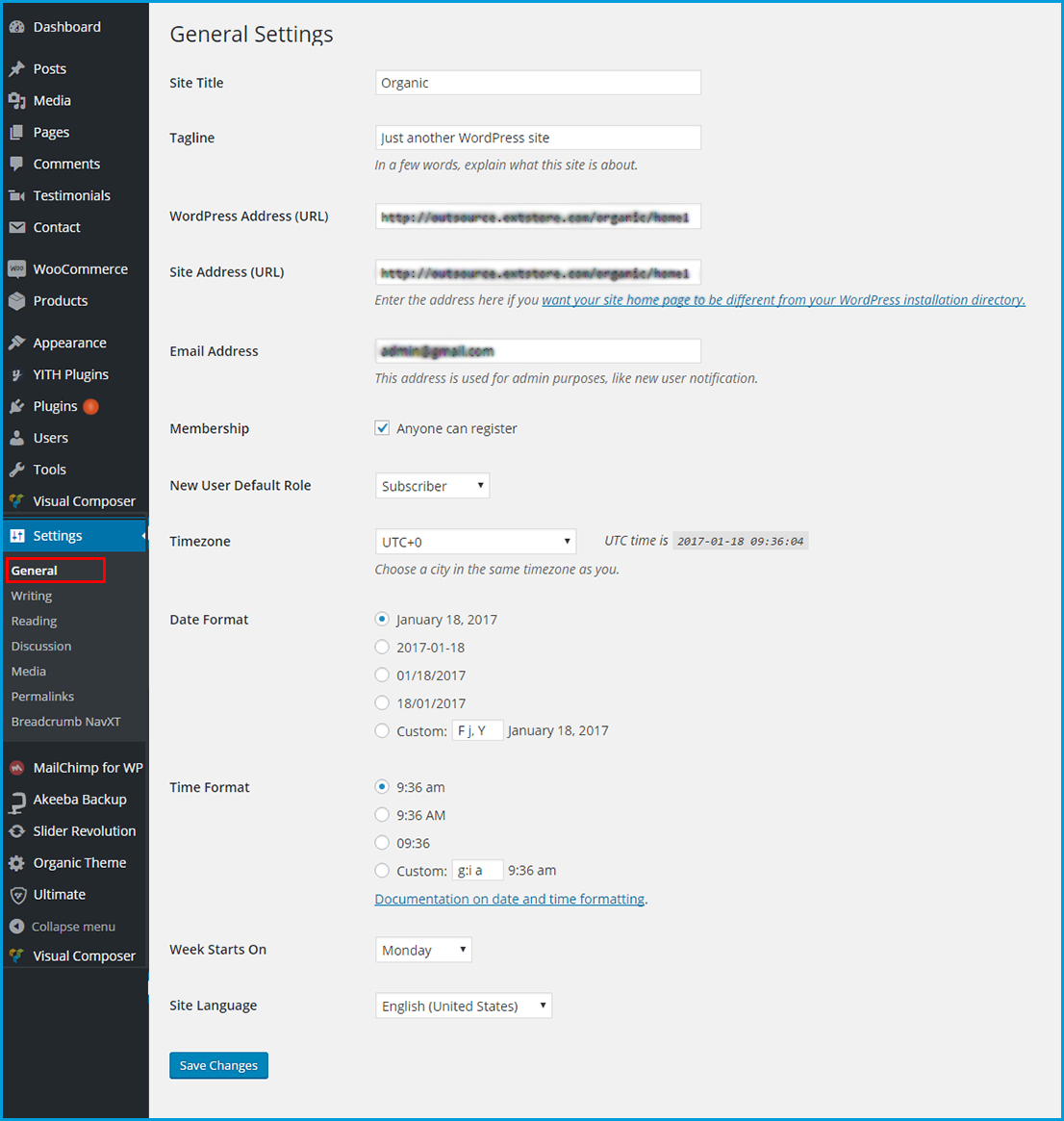
After activating theme successfully, you can change some basic theme settings like site title, tagline, logo, favicon, footer,.....
To change your site title and tagline, from Dashboard => Settings => General, these parameters are critical for search engine.

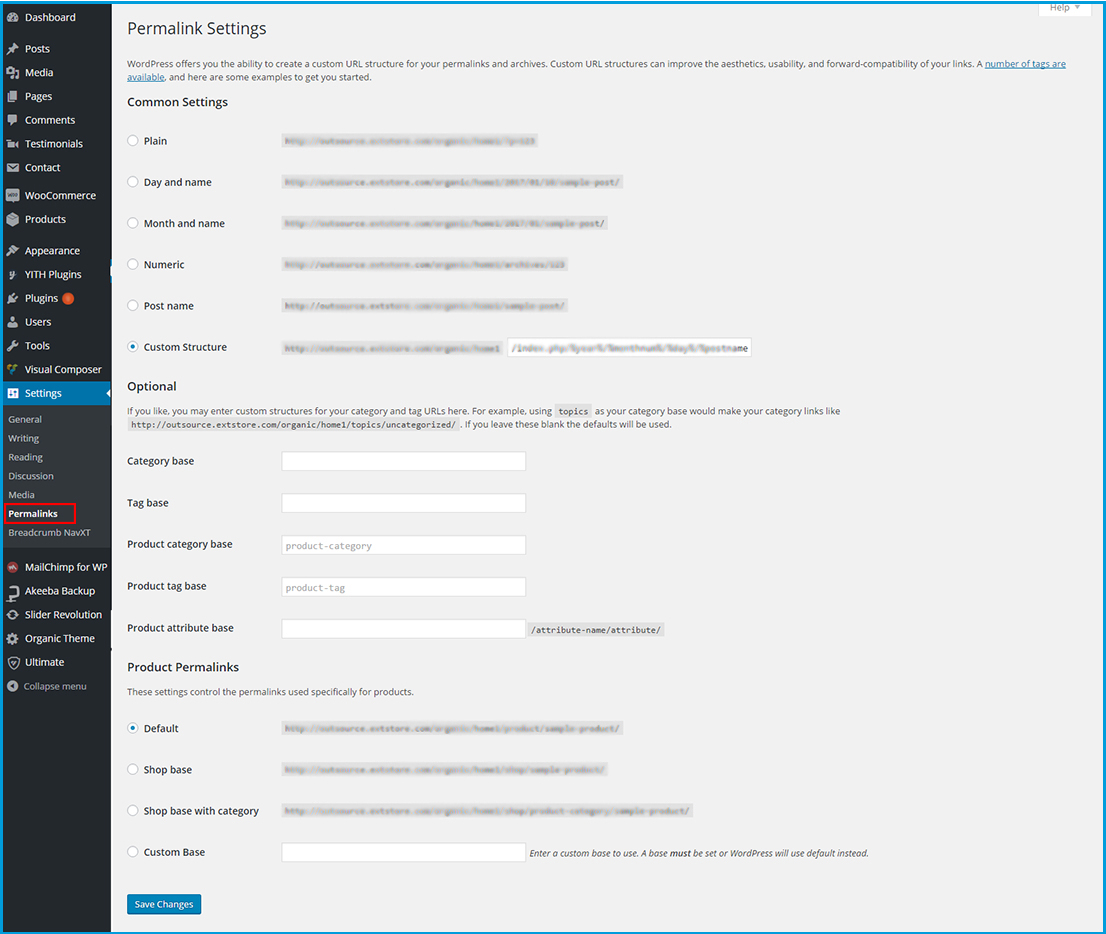
To make your permalinks more SEO friendly, you can set custom permalinks structure. From Dashboard => Settings => Permalinks.

Now, you can change theme favicon and logo, footer by navigating to Theme Options section.
To change theme favicon and logo, from Dashboard => Organic Theme => Header, you will find the detail information at Header section of Theme Options.
To change theme footer and copyright, from Dashboard => Organic Theme => Footer, you will find the detail information at Footer section of Theme Options.
After installing AmyOrganic demo content successfully, you need to change the general information for the theme to make it step by step become your own website.
By theme options, you are allowed to tweak a theme’s global settings. You can change the logo, topbar, theme color, theme footer, copyright, social network, and more...
From Dashboard => Organic Theme, you can change the settings of theme options here.
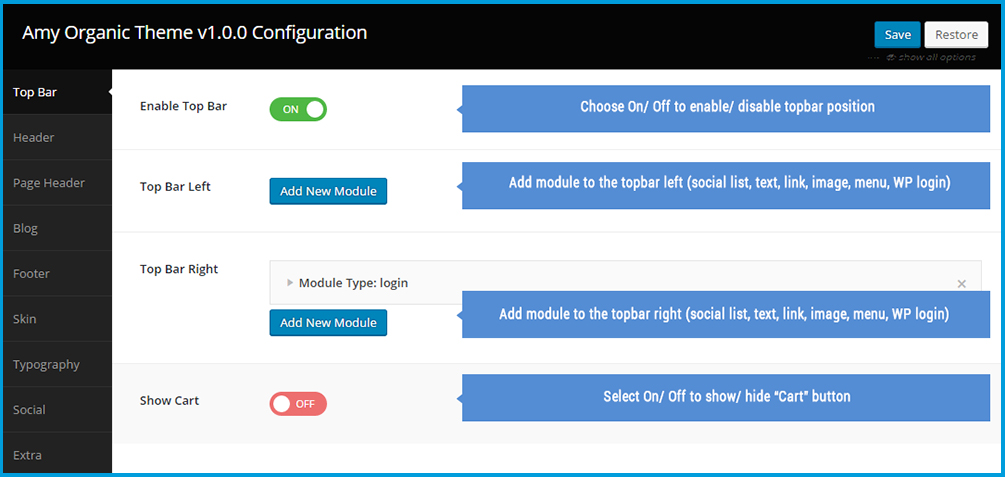
This section allows you to customize theme top bar. You can add modules to display Text, Link, Social List, WP login or Menu, Cart button on the top bar.
From Dashboard => Organic Theme => Topbar => you can add module for top bar right or top bar left.

Click on Save button to save any your change.
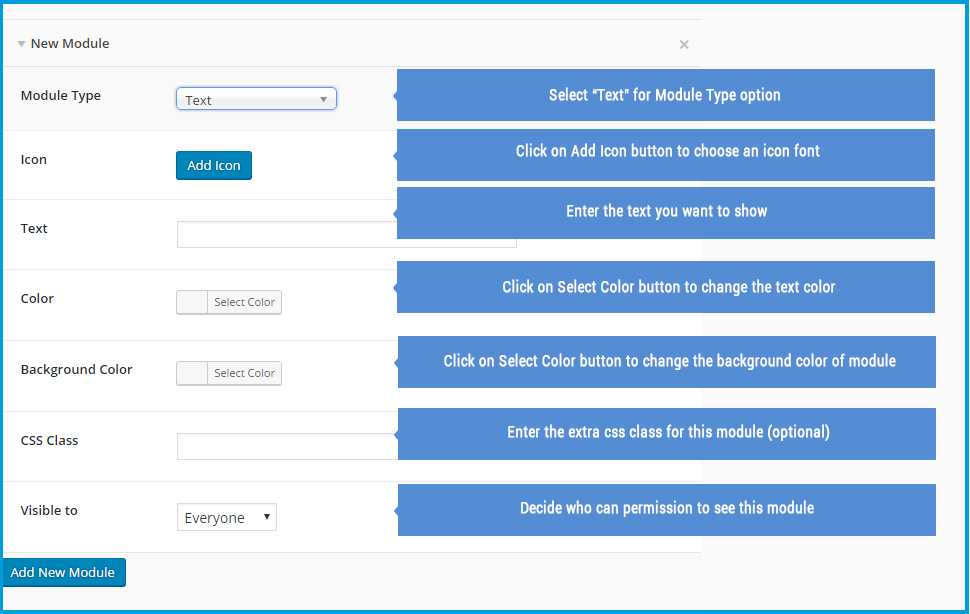
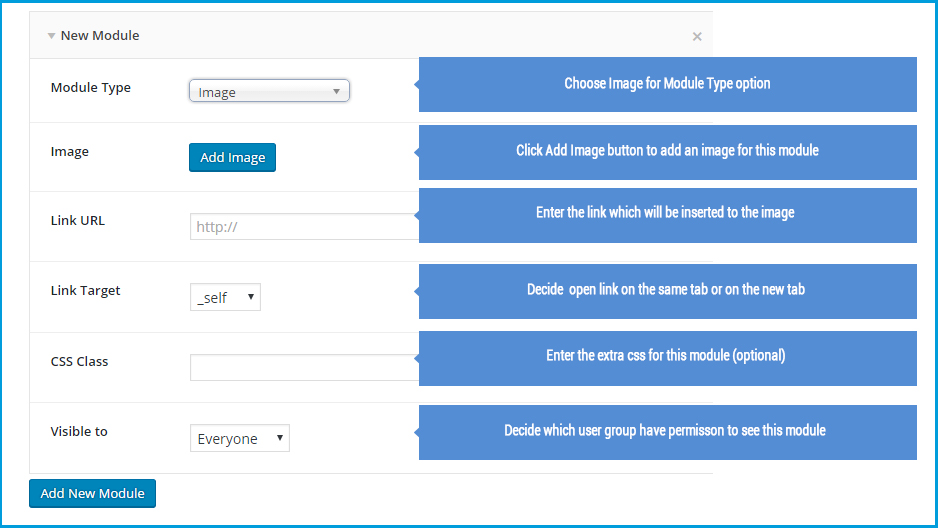
Here we introduce you six modules used for Top bar section, you also can use these module to add content easily for copyright section.
If you choose Module Type is Text, at the backend you can see

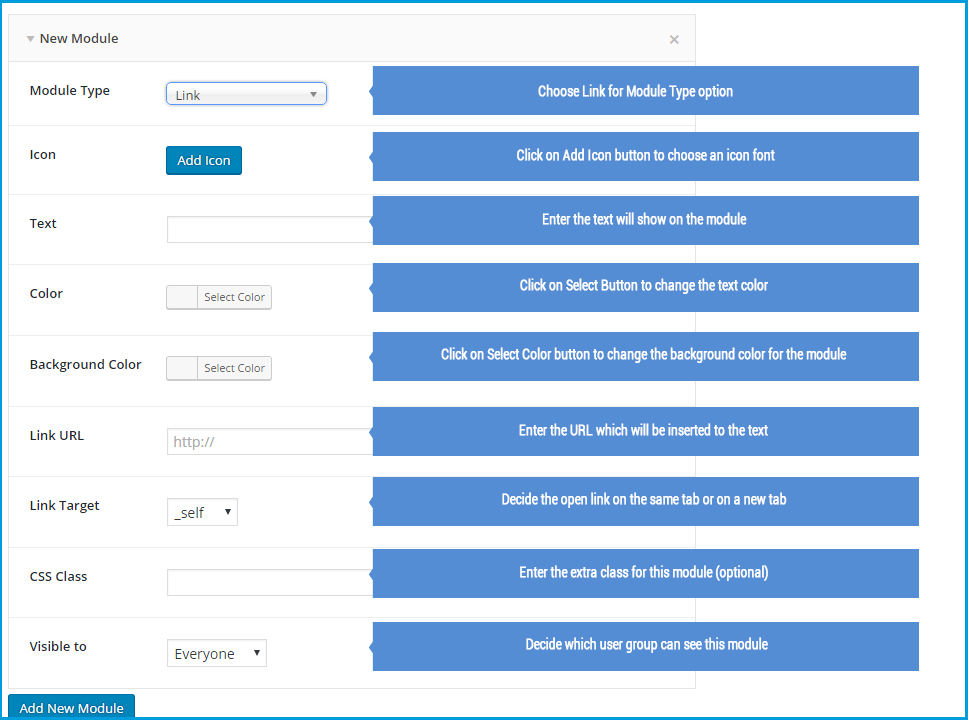
If you choose Module Type is Link, at the backend you can see

If you choose Module Type is Image, at the backend you can see

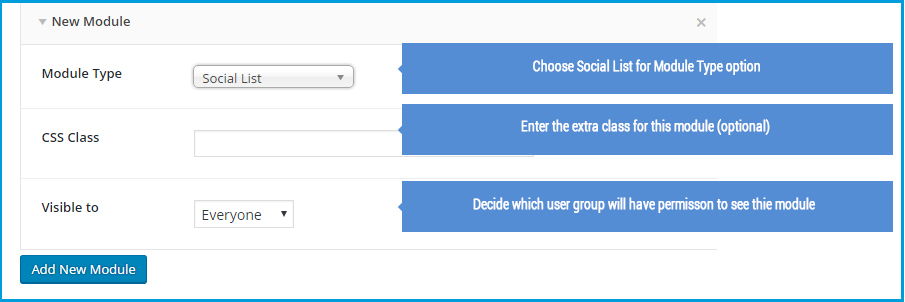
If you choose Module Type is Social List, at the backend you can see

Please note that, this module will automatically get social data from Social section of Theme options.
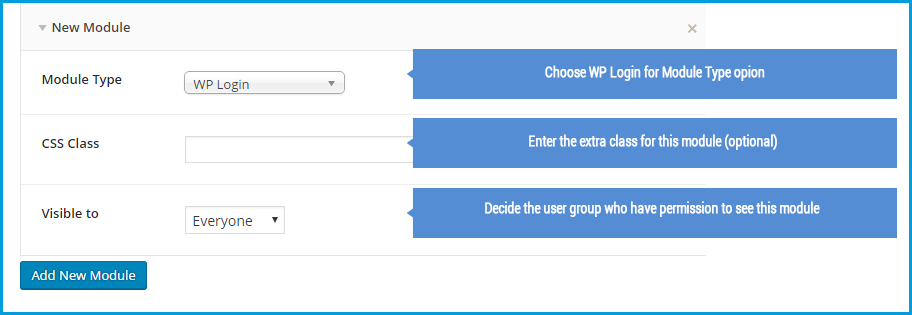
If you choose Module Type is WP Login, at the backend you can see

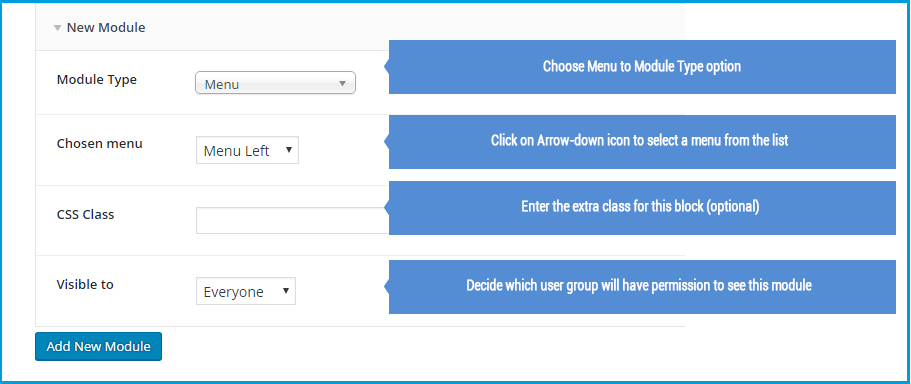
If you choose Module Type is Menu, at the backend you can see

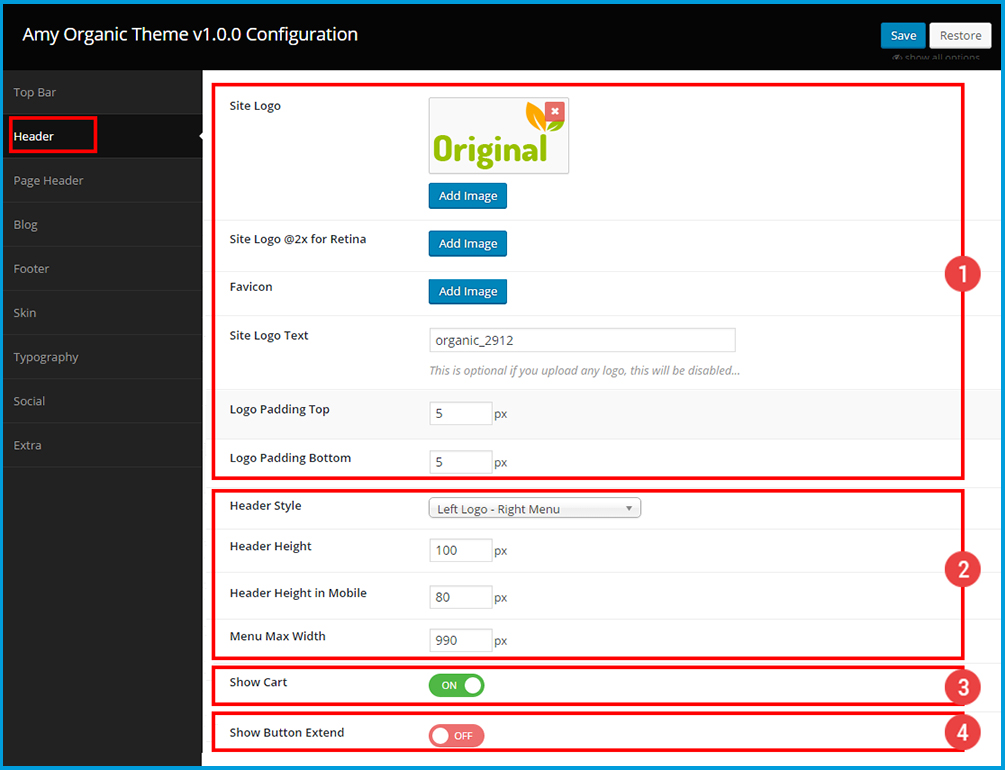
Header section allows you to change theme’s logo, favicon, header style, “show cart” button and extend button.
From Dashboard => Organic Theme => Header.

![]() Upload theme’s logo and favicon
Upload theme’s logo and favicon
There are two ways to upload Favicon for your site
Note: If you choose Second Way to upload a favicon, First Way will be invalid.
![]() Header Style: With 4 header styles, you can be easy to change your header to fit your needs
Header Style: With 4 header styles, you can be easy to change your header to fit your needs
![]() Show Cart button on the header.
Show Cart button on the header.
![]() Decide to show/ hide extend button on header to show extend menu
Decide to show/ hide extend button on header to show extend menu
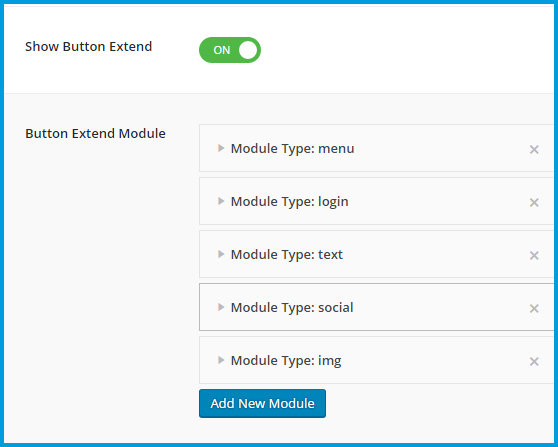
If you choose On, Button Extend Module option will appear allow to add module to build up content for extend menu.
Click on Add New Module button to add module are (Menu, WordPress login. Text, Social List. Image). You can visit the detail information of these module at Top bar section of Theme Options
Extend menu, backend you can see

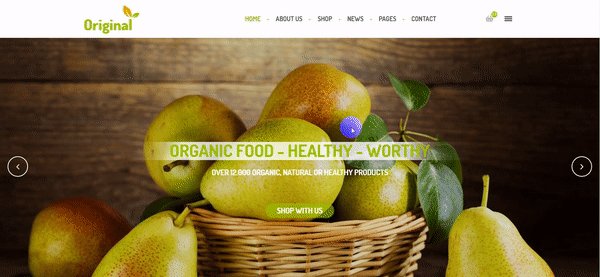
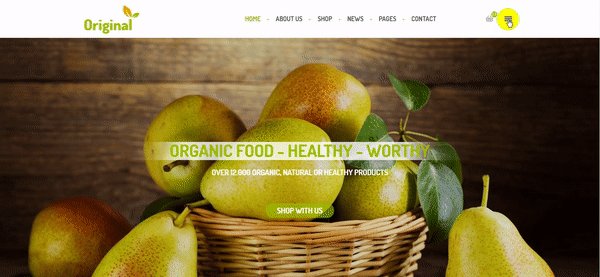
On the front-end you can see

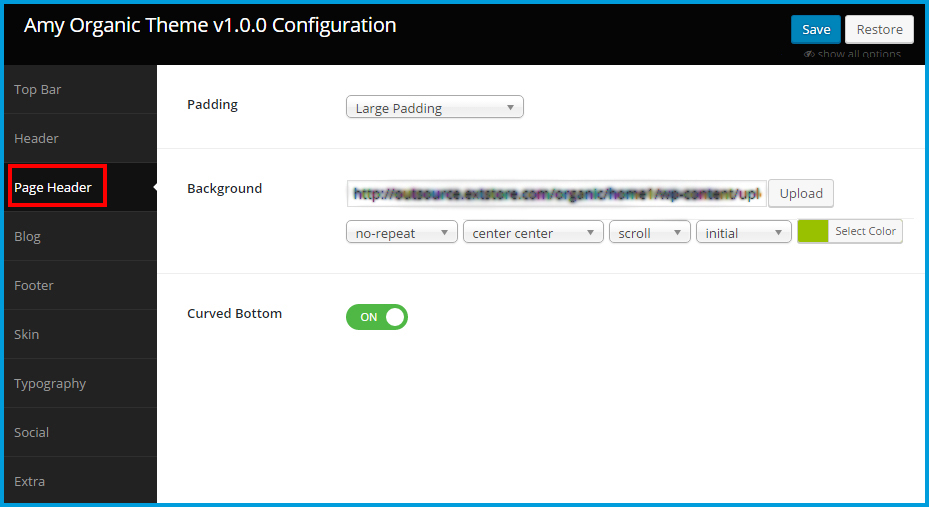
Page Header section allows you to set up the global design of page header with image background or color background,..
From Dashboard => Organic Theme => Page Header.

» Padding: You can decide page header padding or you can custom the value of padding top and padding bottom by yourself.
» Background: Click on Upload button to select an image for page header background. And click on Select Color button to decide the page header background color. If you upload a background image, you can change the image position, image scroll or fixed, and more,...
» Curved Bottom: Select On/ Off to enable/ disable curved bottom.
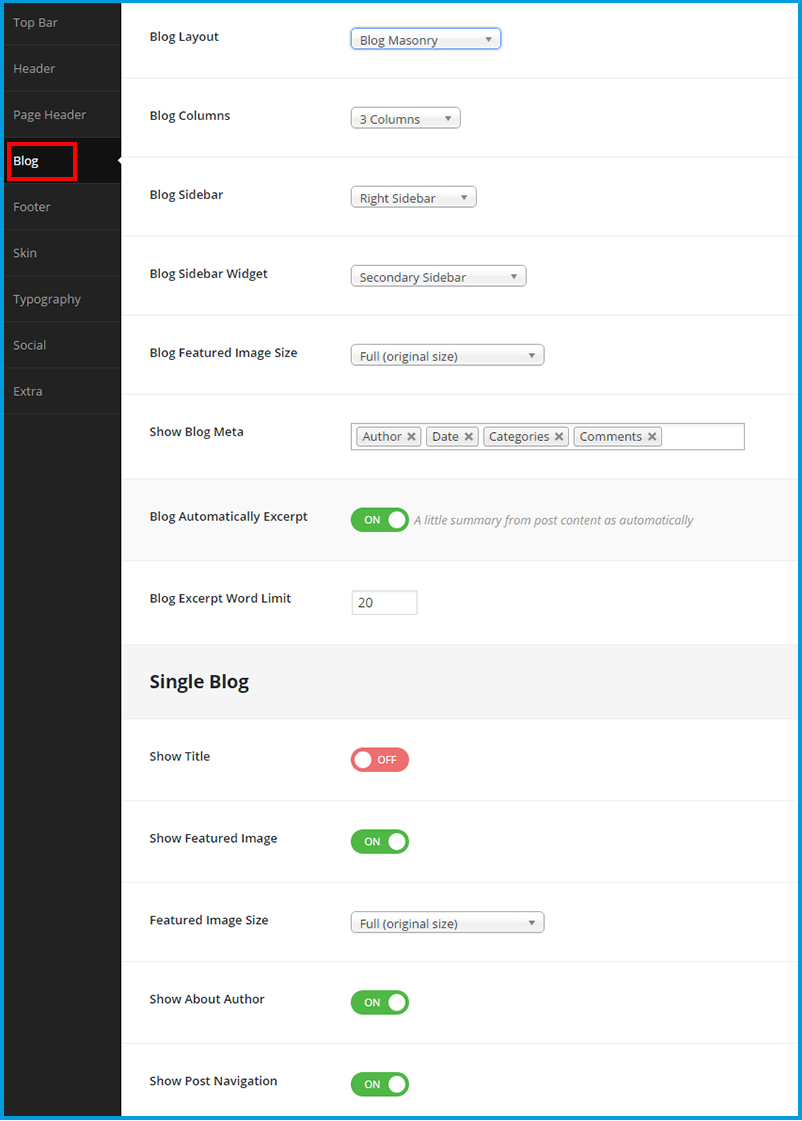
Blog section allows you to make the global settings for blog page and single post page.
From Dashboard => Organic Theme => Blog.

» Blog Layout: AmyOrganic theme offers you three layouts for your blog page (List layout, Grid layout and Masonry layout).
» Blog Columns: Shows if Grid layout and Masonry layout is selected. Decide the number of columns for your blog page.
» Blog Sidebar: Decide your blog page with right sidebar, left sidebar or no sidebar.
» Blog Sidebar Widget: Choose sidebar/ widget area from the list. These sidebar/ widget area will be created at Widgets section.
» Blog Featured Image Size: You can decide the global size for featured image of the blog posts.
» Show Blog Meta: Decide the blog data will be shown at the blog page (Author, Date, Category, Comments).
» Blog Automatically Excerpt: Select On/ Off to show/ hide blog excerpt.
» Blog Excerpt Word Limit: Enter the number of words will show at the post excerpt.
» Show Title: Select On/ Off to show/ hide the blog post title at the single blog post page.
» Show Featured Image: Select On/ Off to show/ hide featured image.
» Featured Image Size: Decide the featured image size.
» Show About Author: Select On/ Off to show/ hide author information.
» Show Post Navigation: Select On/ Off to show/ hide post navigation at the single blog post page.
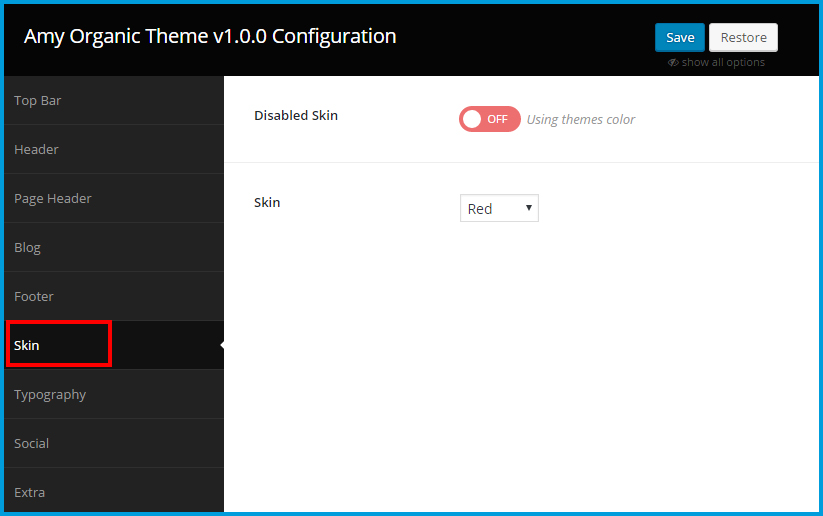
You can use the default skin of the theme or you can custom theme color based on your need.
From Dashboard => Organic Theme => Skin.

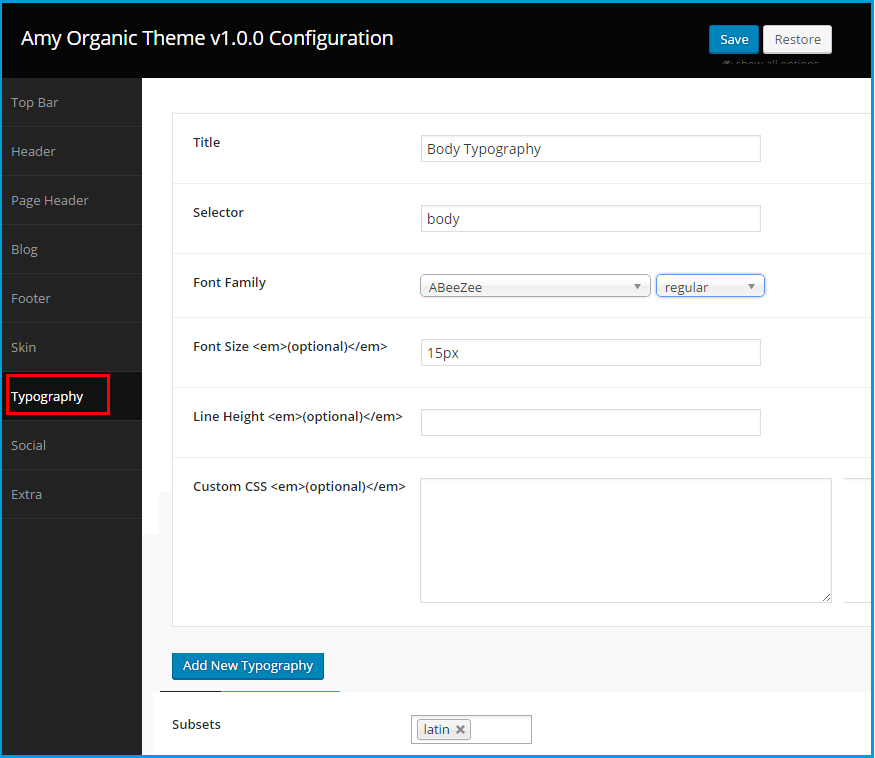
From Dashboard => Organic Theme => Typography => click on Add New Typography button to add new typography for new parts

Click on Save button to save any your changes.
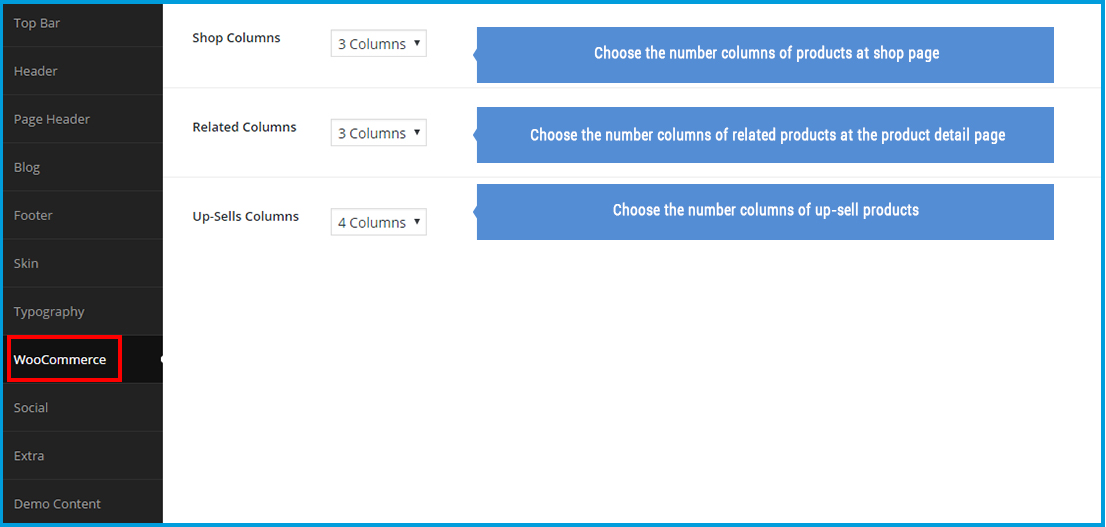
This section allows you to set the number columns of products at shop page, and more.
From Dashboard => Organic Theme => WooCommerce

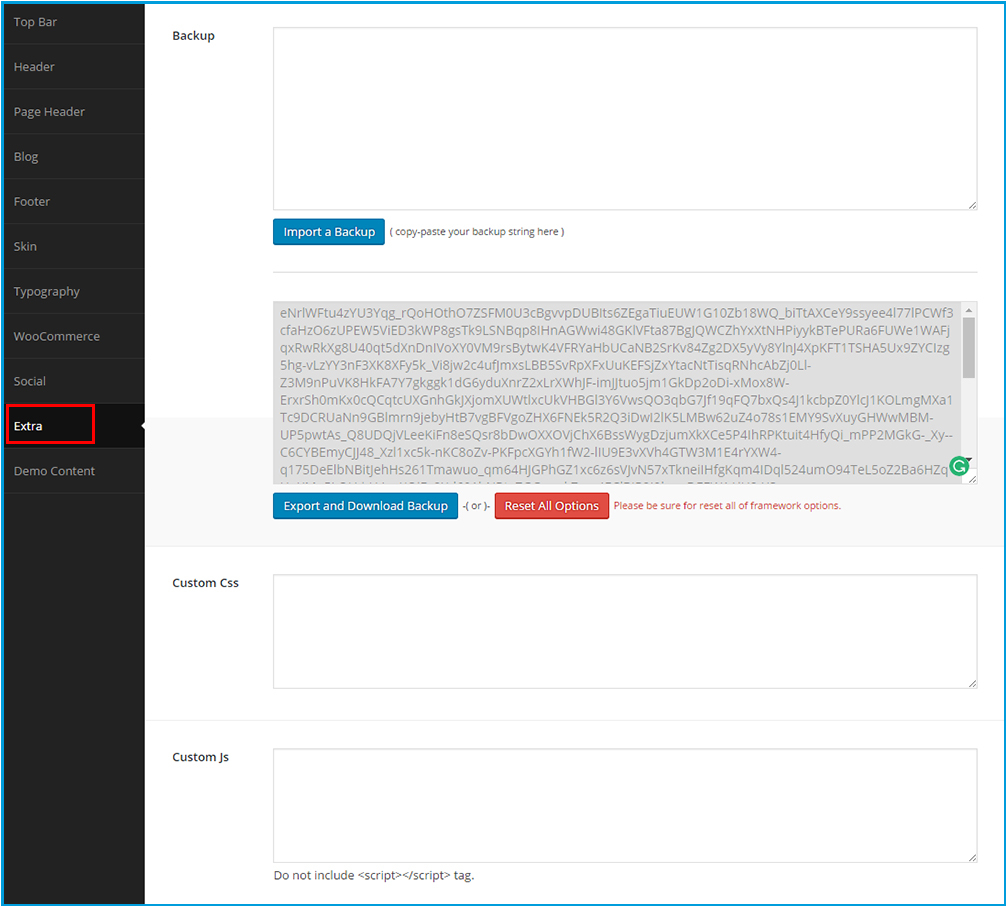
This section is optional, it allows you to import/ export backup of your site or add the extra css and js.
From Dashboard => Organic Theme => Extra.

This option allows you to install or uninstall demo content by some clicks.
From Dashboard => Organic Theme => Demo Content.

You can visit Demo Installation to get the detail guide for this part.
This section guildes all the things you need to create for your organic websites. Here you will learn how to create new posts, products, testimonials and how to set up a homepage.
AmyOrganic uses Woocommerce plugin to build up the product data and your shop. If you want more detail information, you can visit Woocommerce documentation.
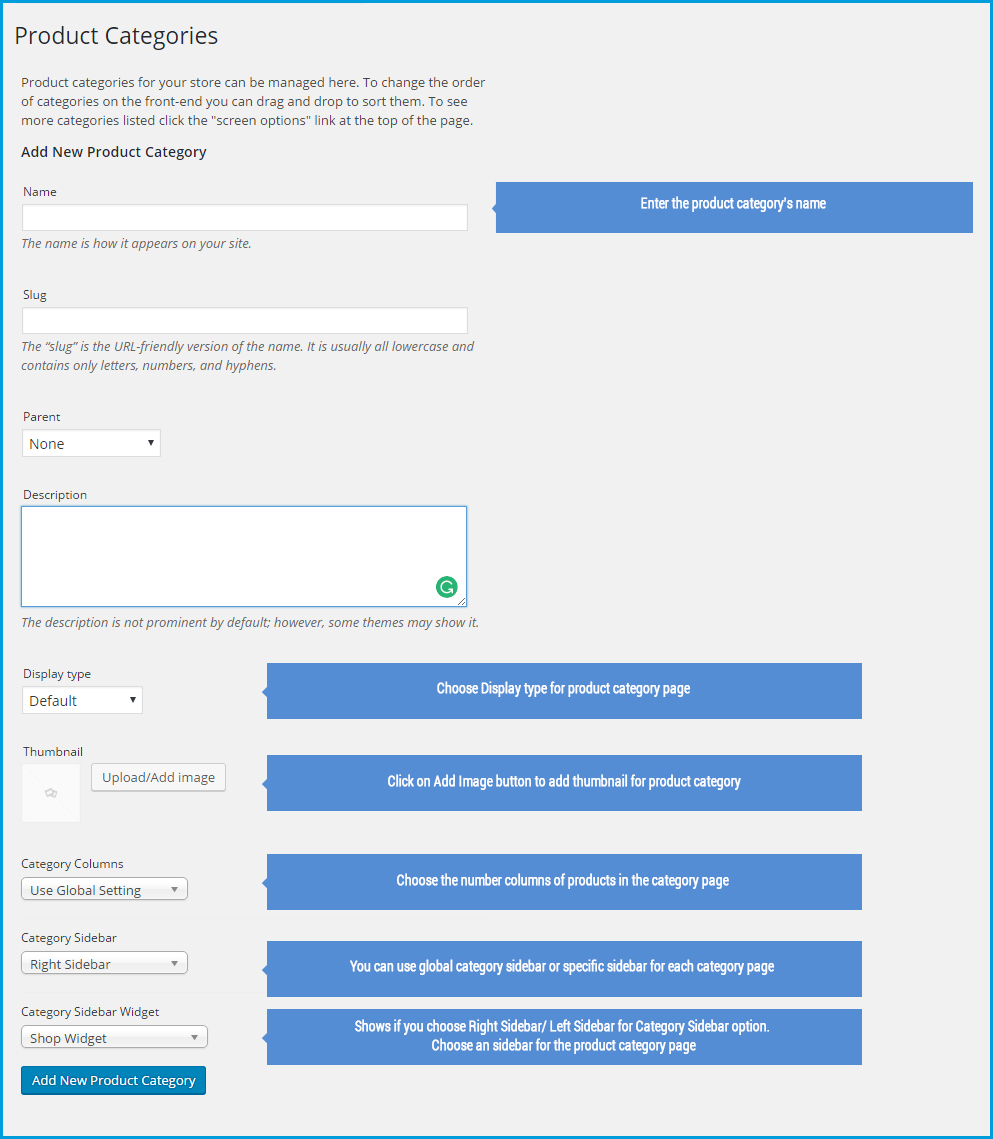
From Dashboard => Products => Categories

With Woocommerce plugin, you can use a lot of feature to create a product. And in this theme, I will show you some basic features.
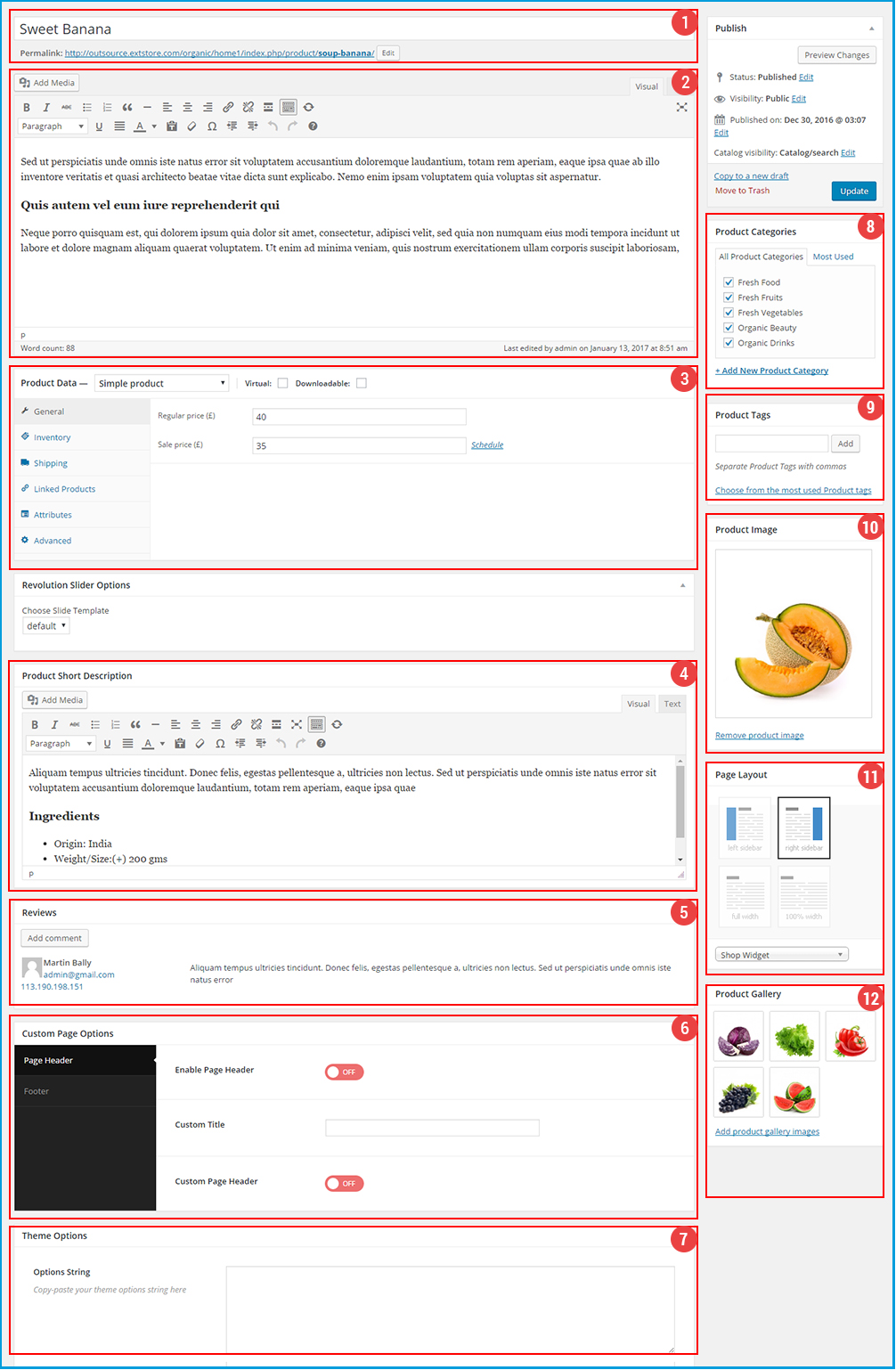
From Dashboard => Products => Add Product

![]() Product Settings: This section allows you to set up the product with Product Type, Virtual products or Downloadable products.
Product Settings: This section allows you to set up the product with Product Type, Virtual products or Downloadable products.
General Tab
Inventory Tab
Shipping Tab: This section will be hide if Virtual product is enabled.
Linked products Tab: You can set up related product, up-sells and cross-sell product. Please visit here to get more detail information.
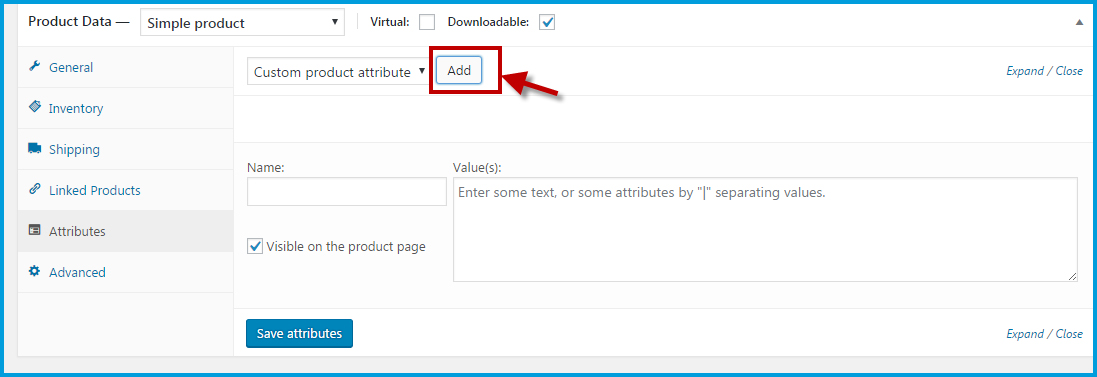
Attributes Tab: Click on Add button to add the additional information for the product. You can learn more detail in Attribute function at here.

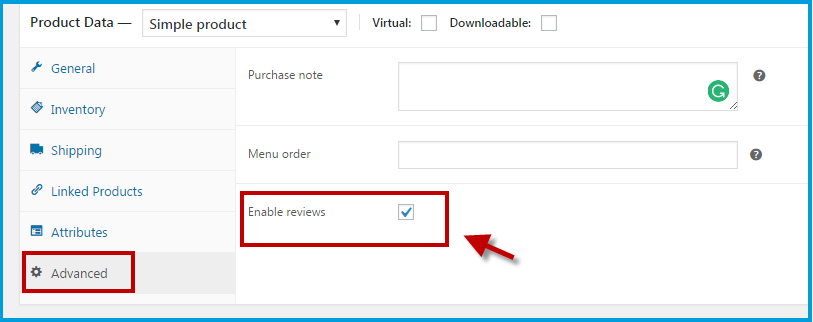
Advanced Tab: In this section, you can enable/ disable review function.

![]() Enter the product short description
Enter the product short description
![]() Product Reviews: AmyOrganic allows visitors to review product on the frontend, and admin can be easy to edit these reviews as well as reviewer’s information. Admin also can reply the review at the backend.
Product Reviews: AmyOrganic allows visitors to review product on the frontend, and admin can be easy to edit these reviews as well as reviewer’s information. Admin also can reply the review at the backend.
![]() Custom Page Option
Custom Page Option
You can use global page header or custom page header for each product page.
» Enable Page Header: Choose On/ Off to enable/ disable Global page header.
You will set up the global page header at Header section of theme options.
 Theme Options
Theme Options
 Choose Categories for product.
Choose Categories for product.
 Choose Tags for the product.
Choose Tags for the product.
 Set product image: Click on Set Product Image button to select an image from the library or upload an image from your computer.
Set product image: Click on Set Product Image button to select an image from the library or upload an image from your computer.
 Page Layout: You can decide the product single page layout with right sidebar, left sidebar, full width or 100% width.
Page Layout: You can decide the product single page layout with right sidebar, left sidebar, full width or 100% width.
If you choose Page Layout is right sidebar or left sidebar, Choose a custom sidebar option will appear allows you to select a sidebar from the list.
 Product Gallery: Click on Add product gallery image to upload product gallery for that product.
Product Gallery: Click on Add product gallery image to upload product gallery for that product.
After all, click on Publish button to publish the product.
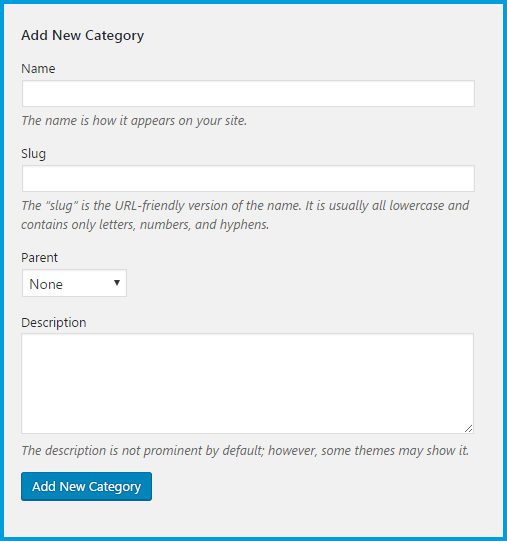
From Dashboard => Posts => Categories. You can explore the extra useful information for categories at Wordpress Codex

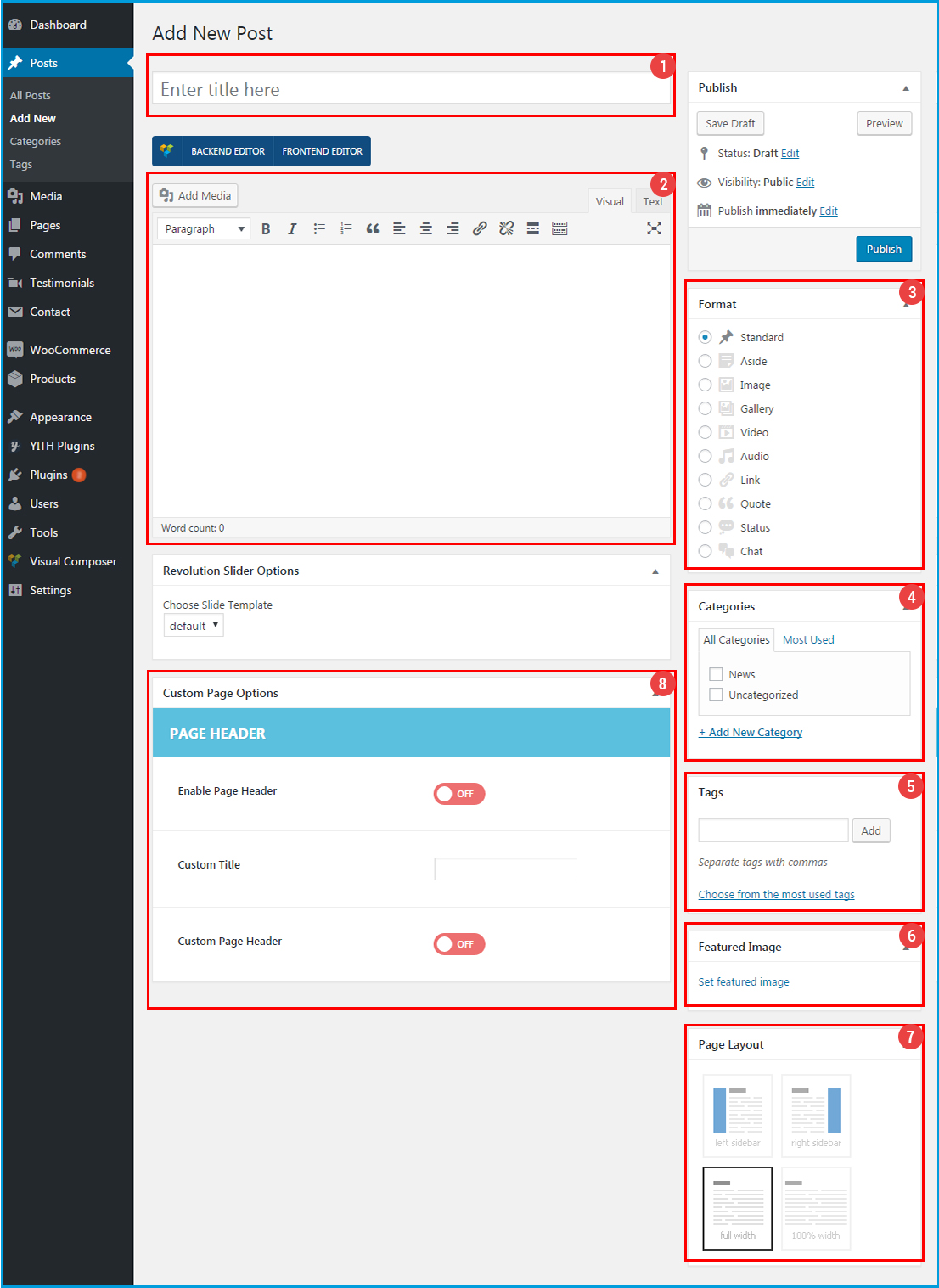
From Dashboard => Posts => Add New

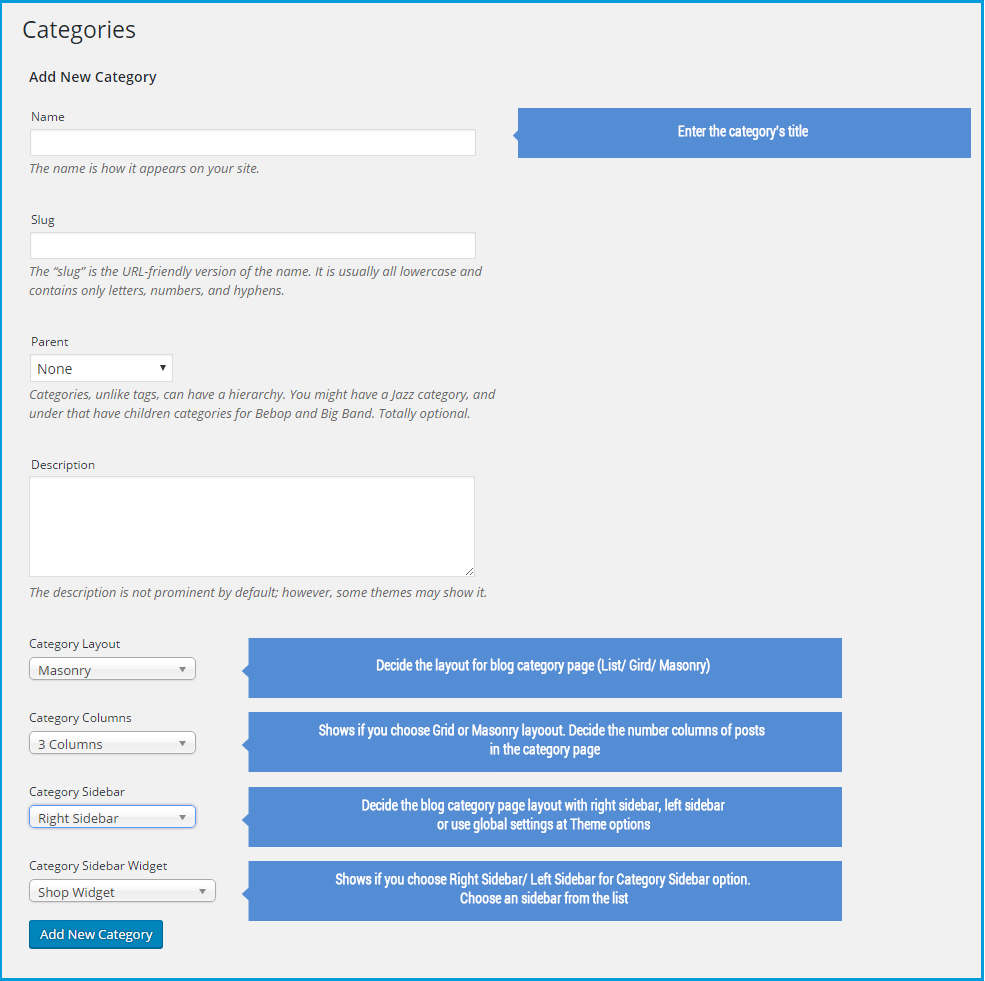
 Pag Layout: You can decide the interface of blog post detail page with Left Sidebar, Right Sidebar, Full Width or 100% Width.
Pag Layout: You can decide the interface of blog post detail page with Left Sidebar, Right Sidebar, Full Width or 100% Width.
If you choose Left Sidebar or Right Sidebar layout, Choose a Custom Sidebar option will appear. Click on Choose a Custom Sidebar to select a sidebar from the list.
 Custom Page Header
Custom Page Header
»
You will set up the global page header at Header section of theme options.
After all, click on Publish button.
This section you will learn how to add testimonial category, create testimonial from backend and create testimonial submission form at the front-end.
From Dashboard => Testimonials => Categories => Enter the category’s name at the Name option => click on Add New Category button to save and if you want you can continue to add new categories.

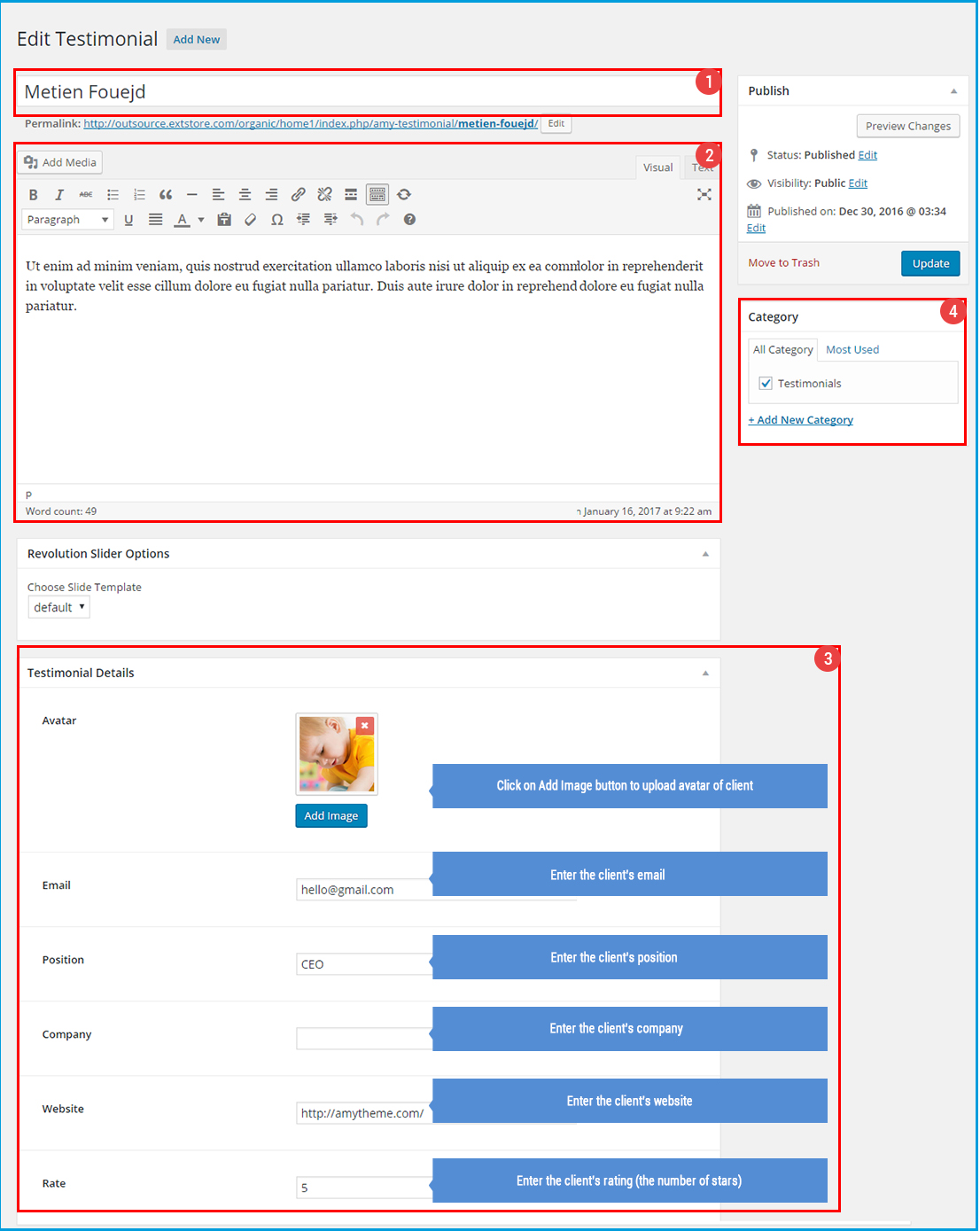
From Dashboard => Testimonials => Add New

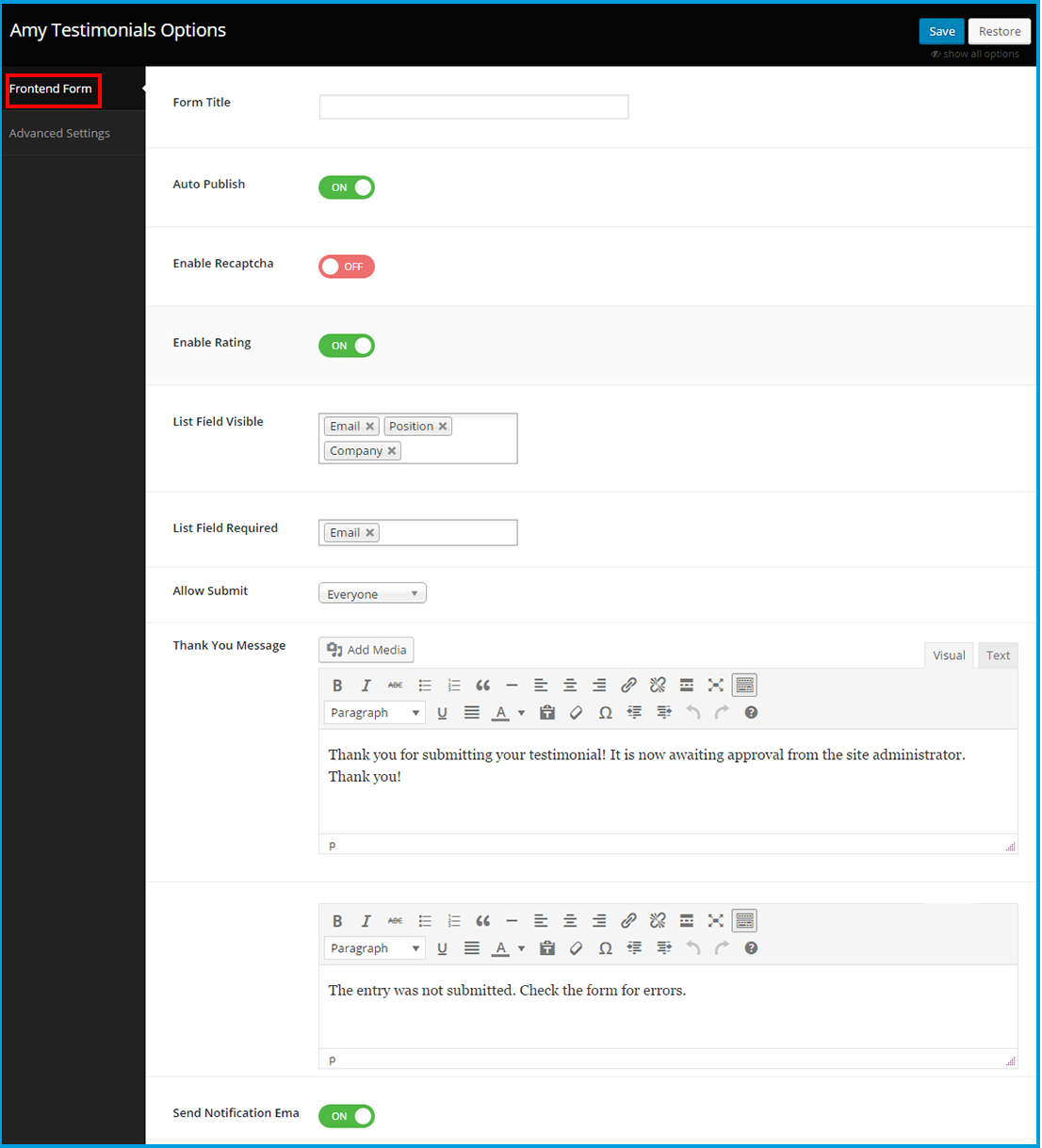
3.1 Set up Testimonials Submission Form
From Dashboard => Testimonials => Options
Frontend Form Tab: This tab allows you to set up the submit form with necessary information.

Advanced Settings Tab: You can enter custom css or js for submission form. At Custom js field
After all, click on Save button to save any your change.
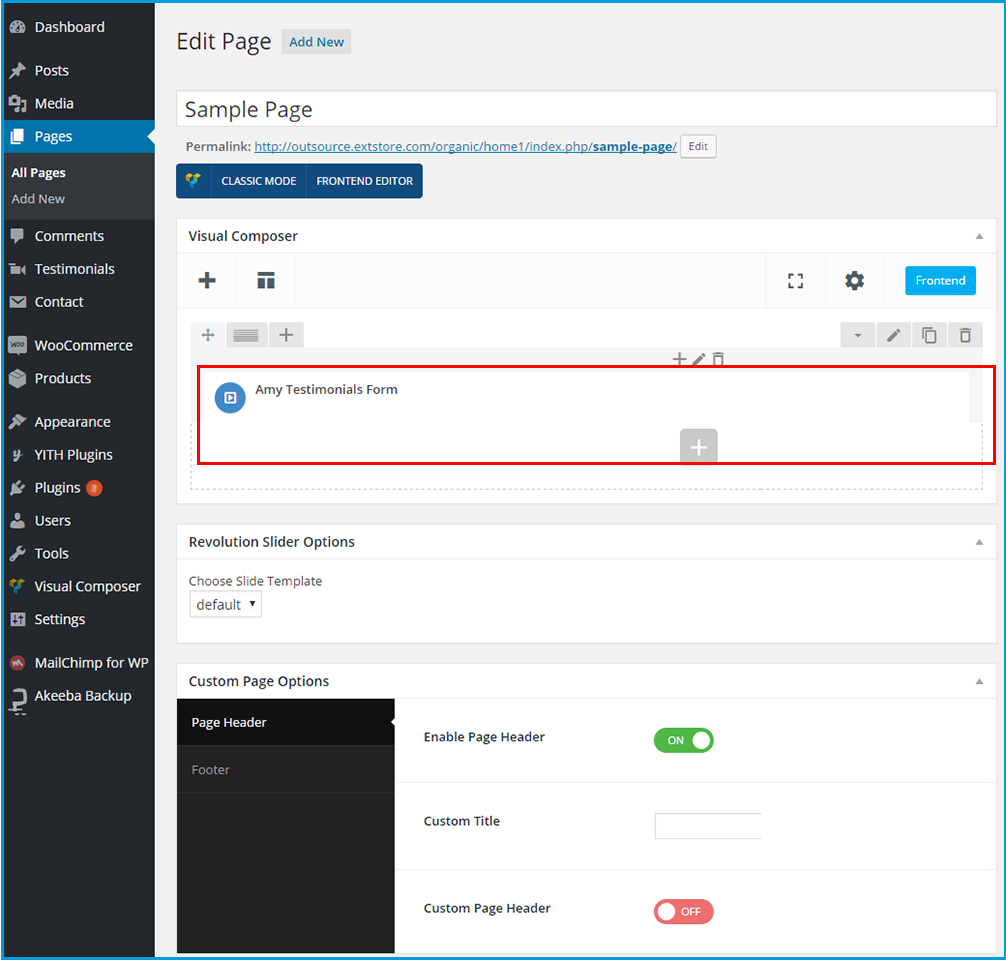
3.2 Add Submission form on the frontend
You can create a new page for submission testimonials form or add the submission form/ button to the current page.
From Dashboard => Pages => Add New
At the backend you can see

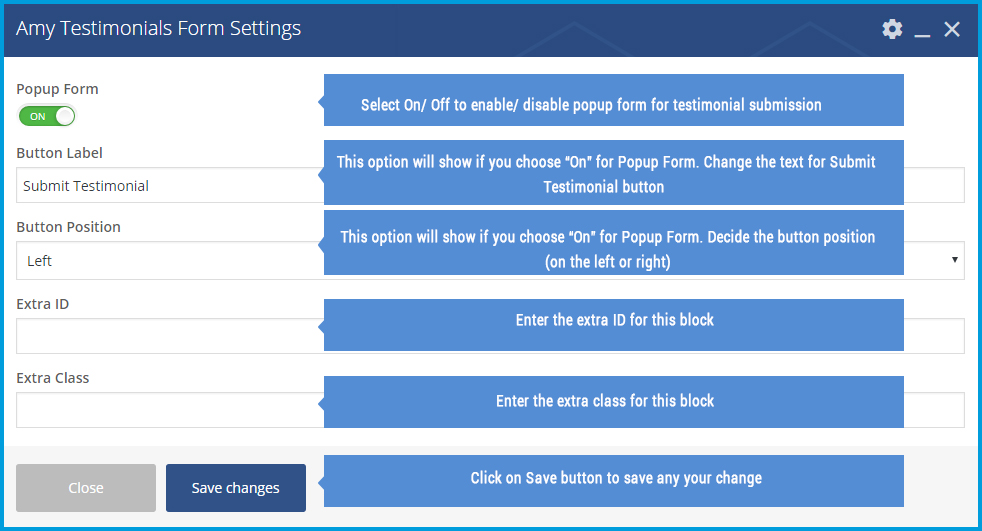
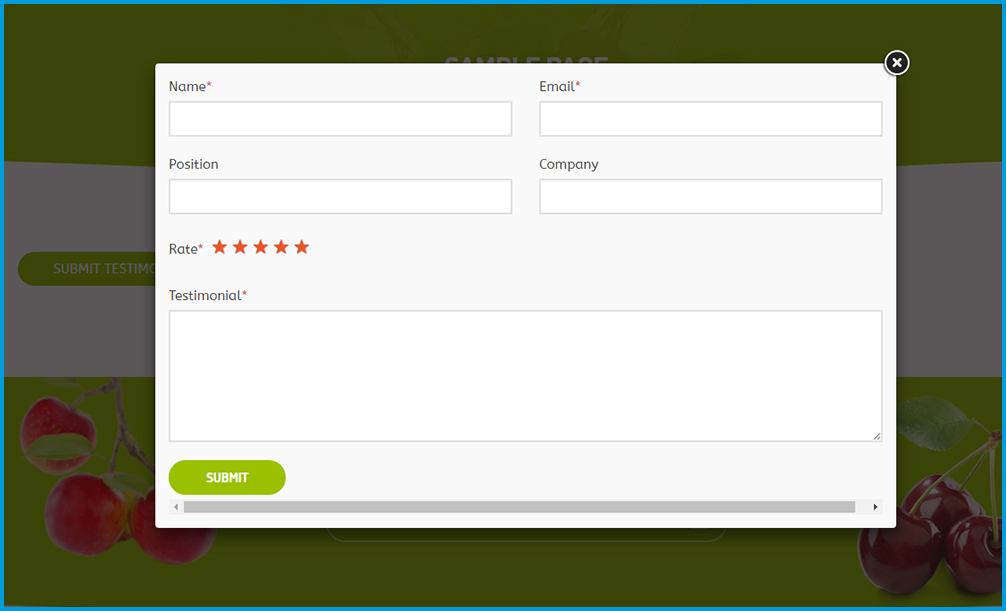
Hover on Amy Tesfimonial Form => Click on Edit icon to decide the submission form (normal form or popup form)

If you choose On for Popup From option, on the front-end you can see

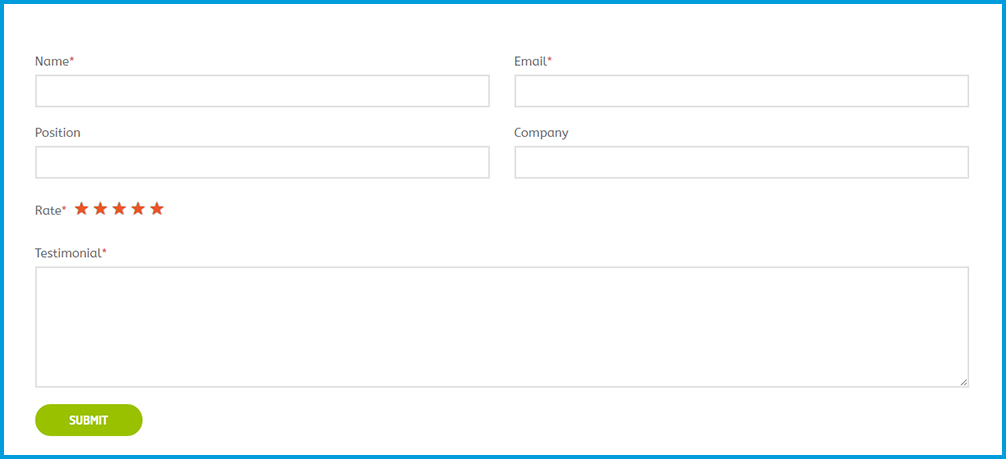
If you choose Off for Popup From option, on the front-end you can see

By default, WordPress sets blog page as a home page for your website. Almost of time, it is not what you want, so in this guide, you can learn how to create and set up a special homepage for your site.
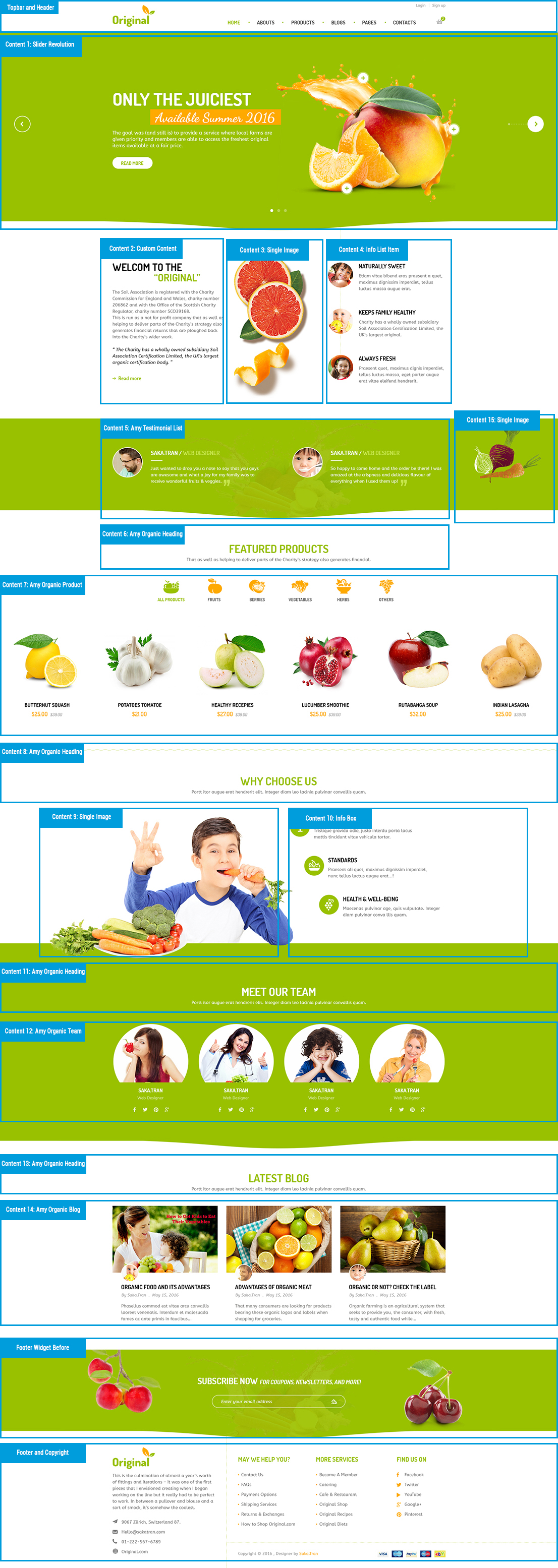
Front-end

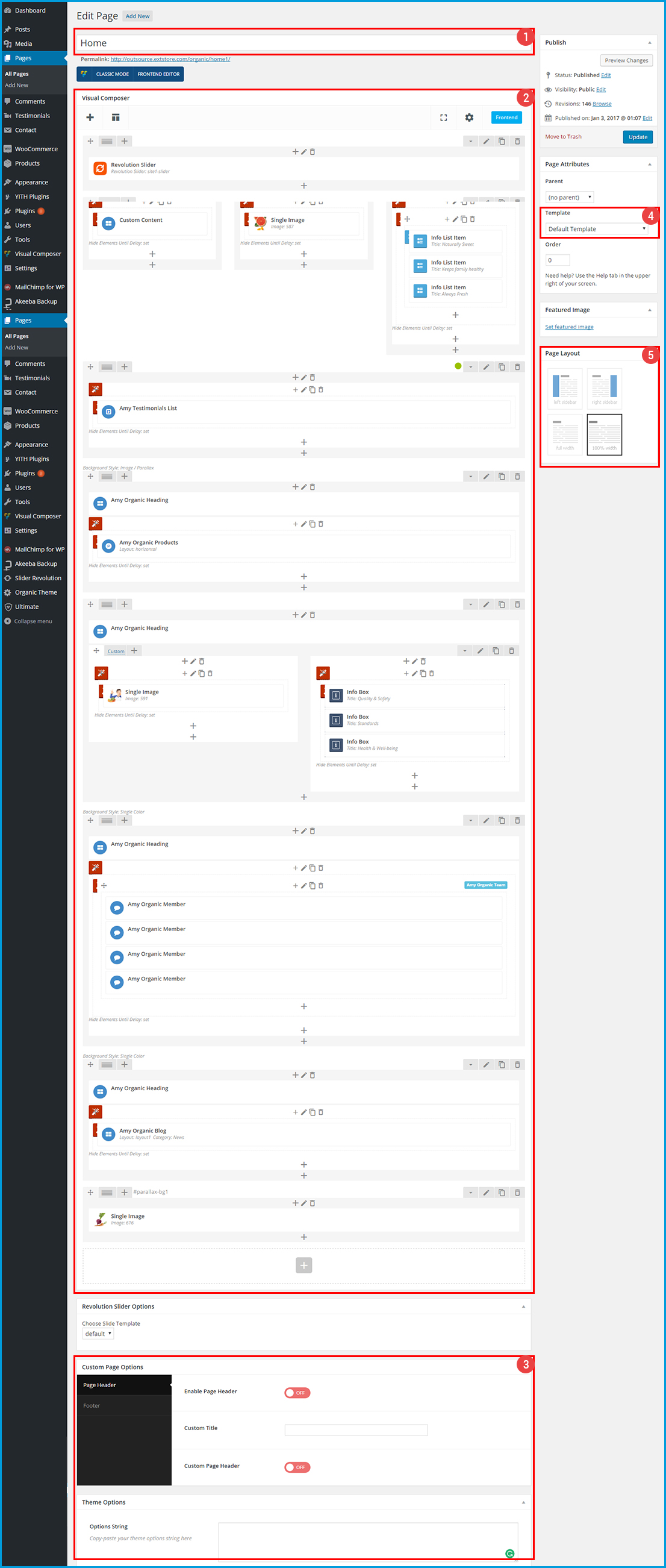
Backend

From Dashboard => Pages => Add New
After all, click on Publish button
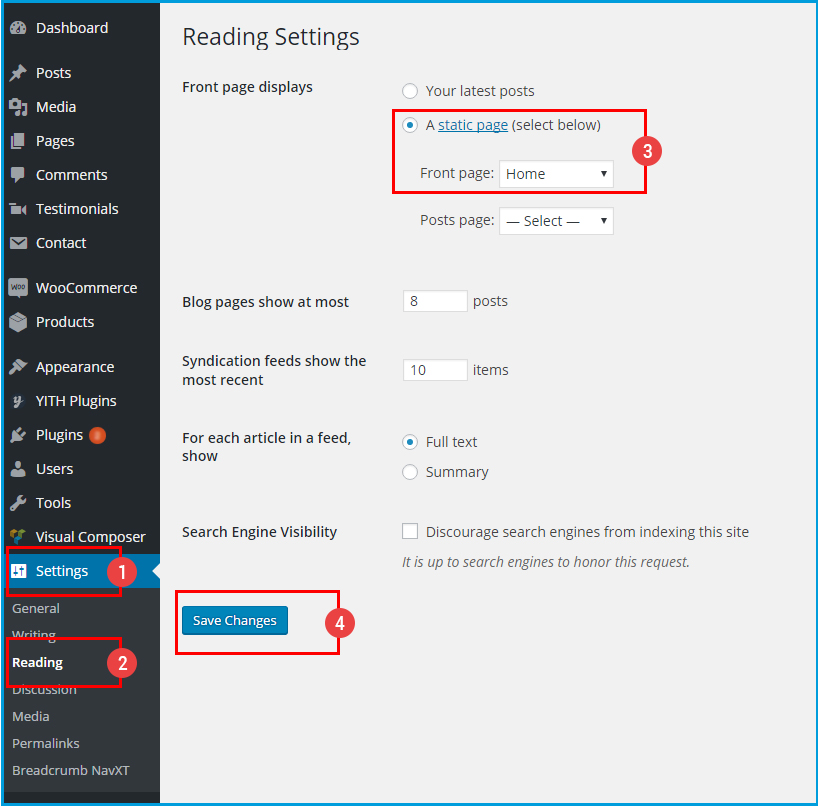
From Dashboard => Settings => Reading, you can set homepage by following the steps of the screenshot below.

You will build up page top bar and header at Theme options. From Dashboard => Organic Theme => Header/ Topbar section, you will see the options to change the data for your website topbar and header
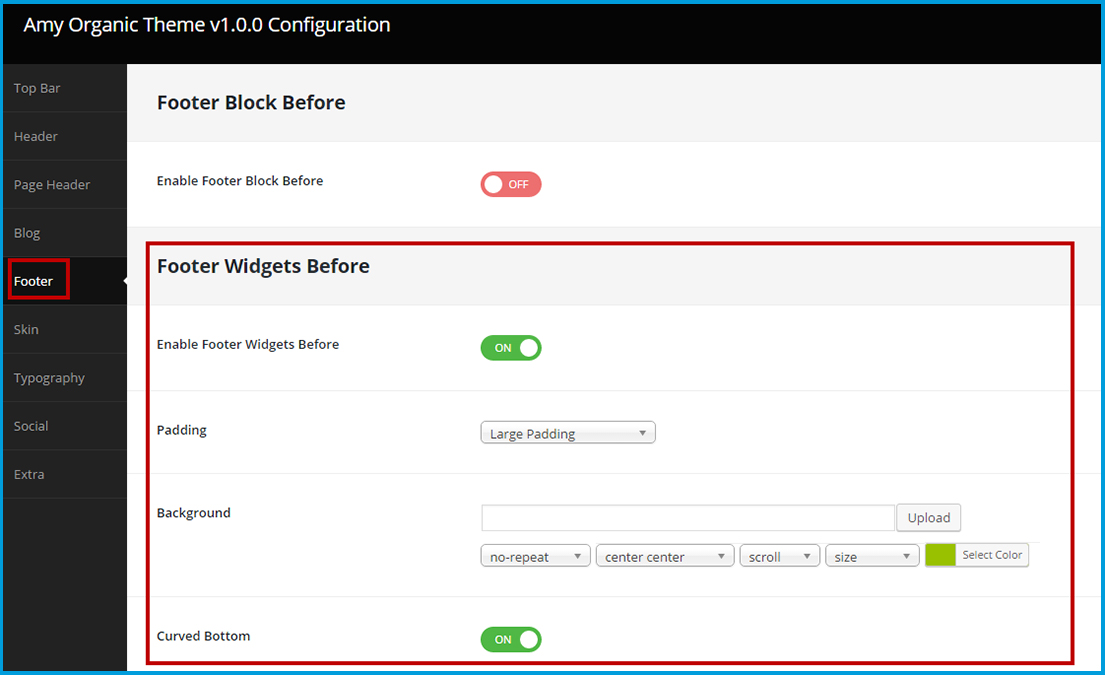
From Dashboard => Organic Theme => Footer => choose "On" for "Enable Footer Widget Before" option

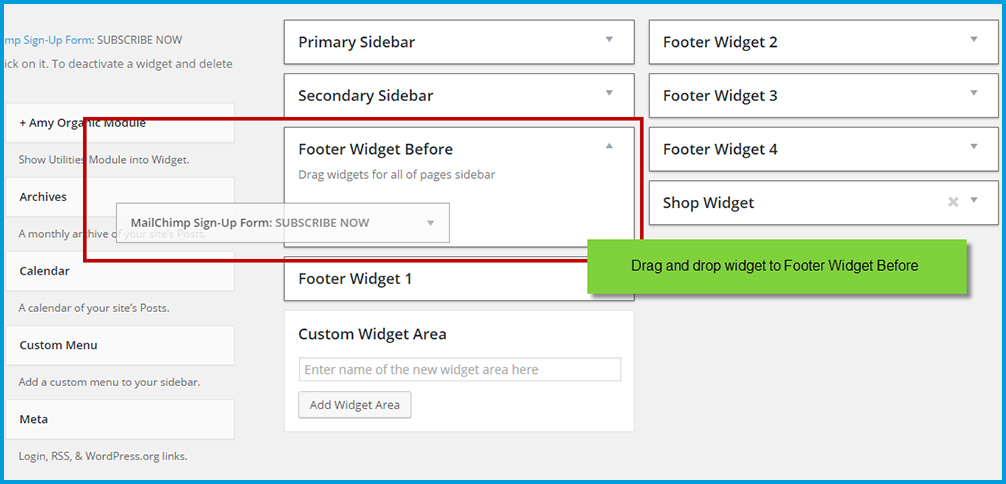
Please note that, after enabling and choosing the number of columns for Footer Widgets, from Dashboard => Appearance => Widgets, then add widgets into Footer Widget Before.

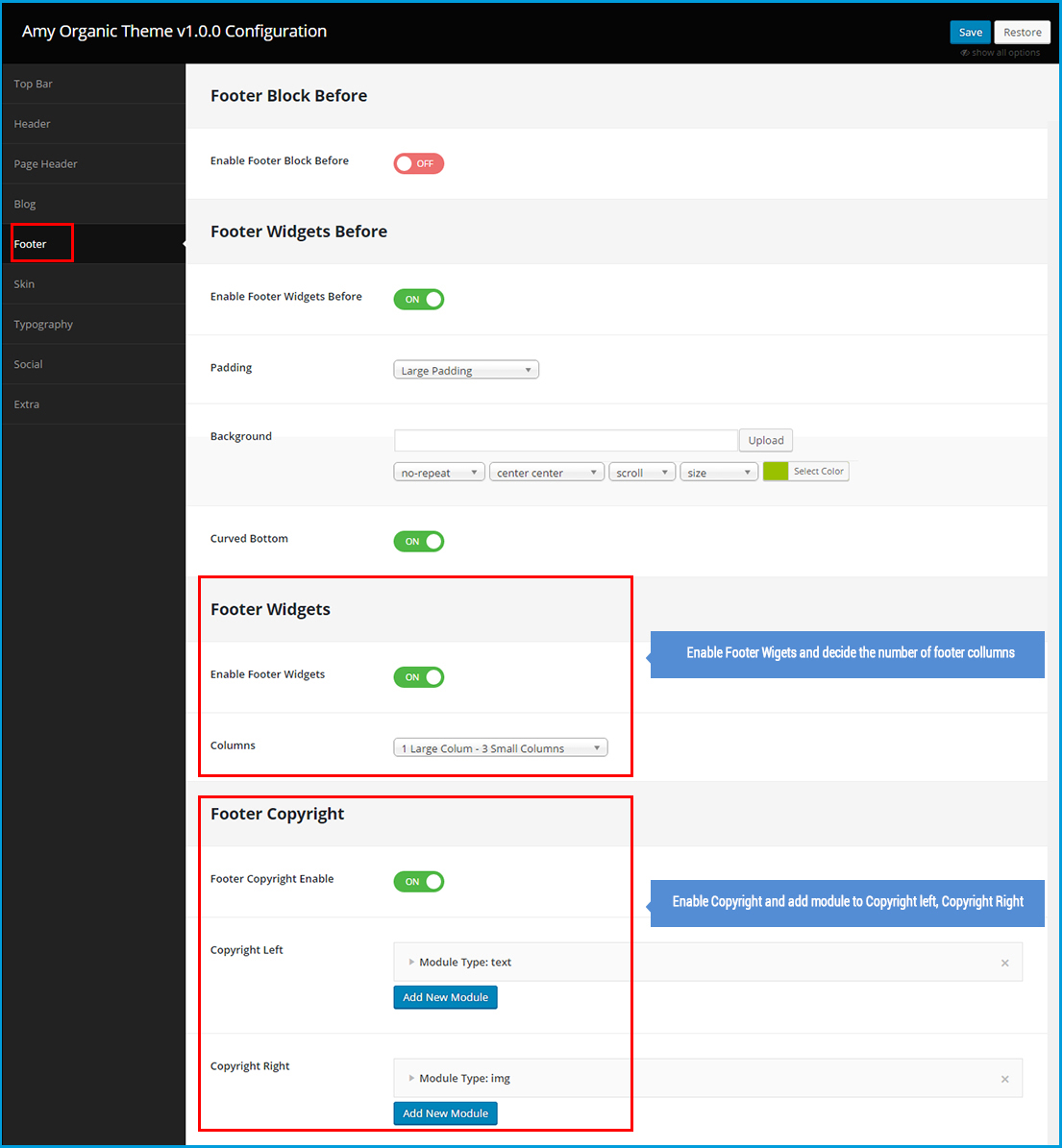
From Dashboard => Organic Theme => Footer

Please note that, after enabling and choosing the number of columns for Footer Widgets, from Dashboard => Appearance => Widgets => add widgets into the Footer columns.
Amy User Settings section allows you to enable/ disable the custom login page in a popup or in a page with sidebar or without sidebar and add Social login in that page.
From Dashboard => Users => Amy User Settings
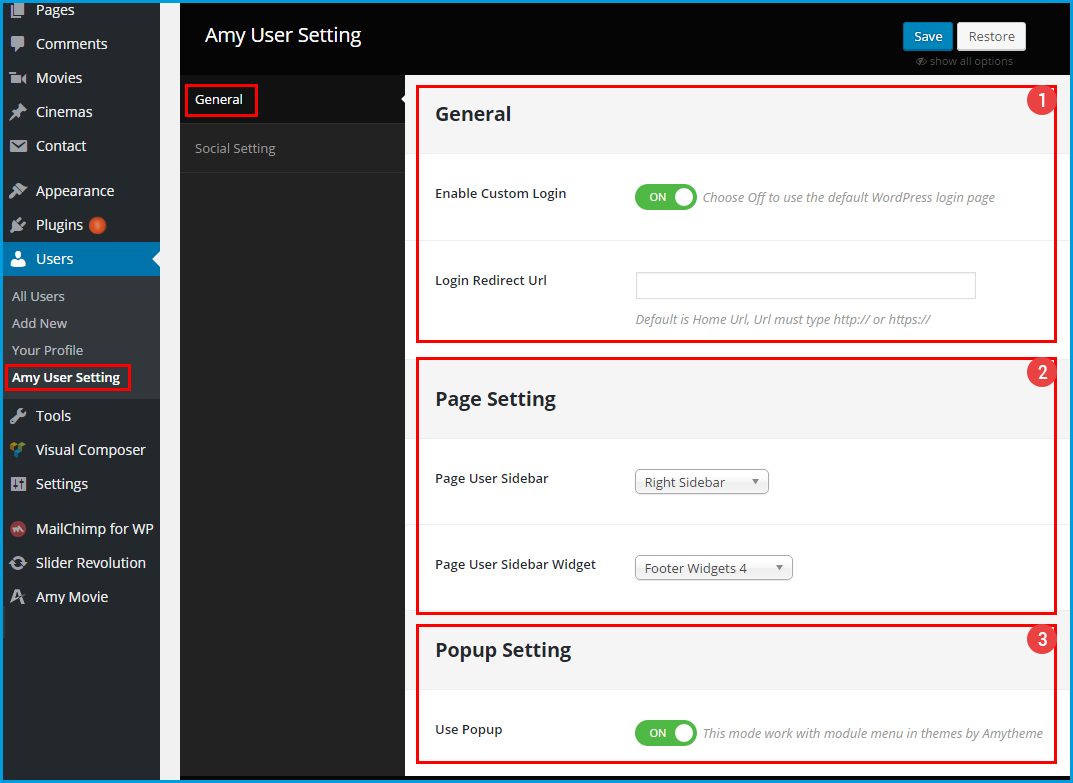
1. General Settings

![]() General
General
![]() Page User Settings: This section allows you to decide the layout of login page with sidebar or without sidebar.
Page User Settings: This section allows you to decide the layout of login page with sidebar or without sidebar.
![]() Popup Setting: This section allows you to decide using login popup or login page.
Popup Setting: This section allows you to decide using login popup or login page.
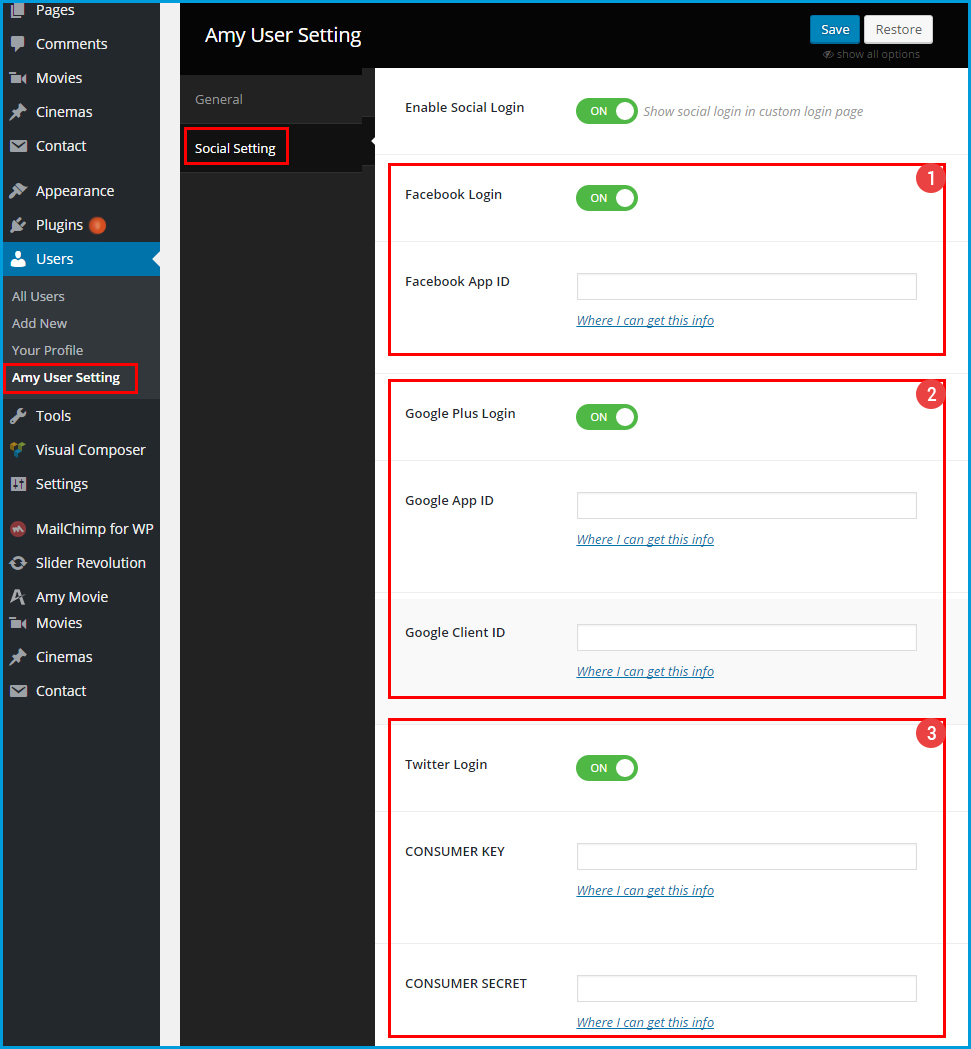
2. Social Settings

Enable Social Login: Select On/ Off to enable/ disable social login module (Facebook, Google Plus, Twitter) on the custom login page.
Please note that if you choose Off for Enable Social Login option, all of the options below will be invalid.
![]() Facebook Login Settings
Facebook Login Settings
![]() Google Plus Login Settings
Google Plus Login Settings
![]() Twitter Login Settings
Twitter Login Settings
This section shows you the detail setting of each Amy Organic shortcode. It's very useful if you want to use shortcode to build up your own webpage.
Amy Tabs allows you to easily add and edit your tabs and you can add elements into each tabs as you wish. Follow the steps below to learn how Amy Tabs works
At this step, you can learn how to set the position of tab and choose active tab
From the green bar  => click on
=> click on  button to make general setting on Tab
button to make general setting on Tab
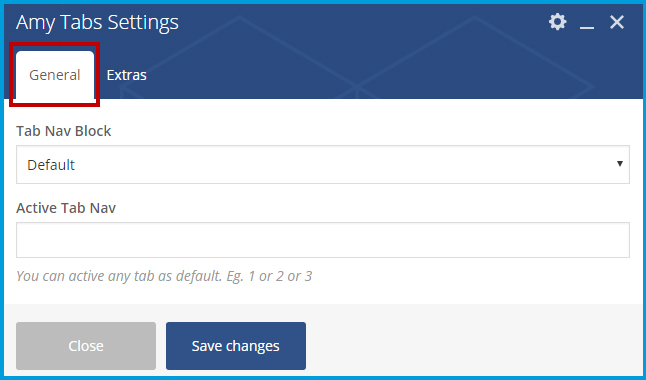
1.1. General Setting

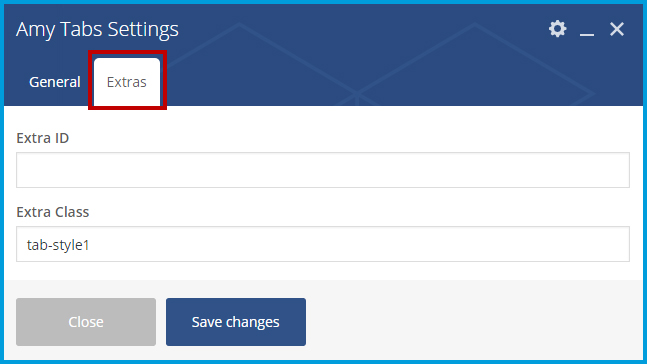
1.2. Extra Setting: This option is optional allows you to add extras ID or extras class for your tabs

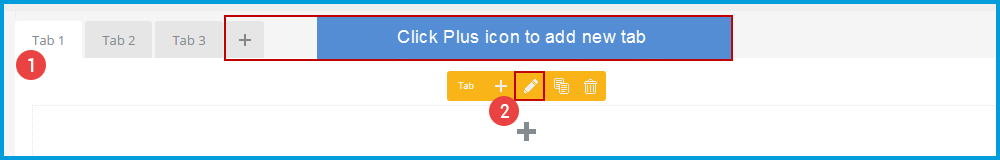
You can edit tab name or add element into child tabs at yellow bar
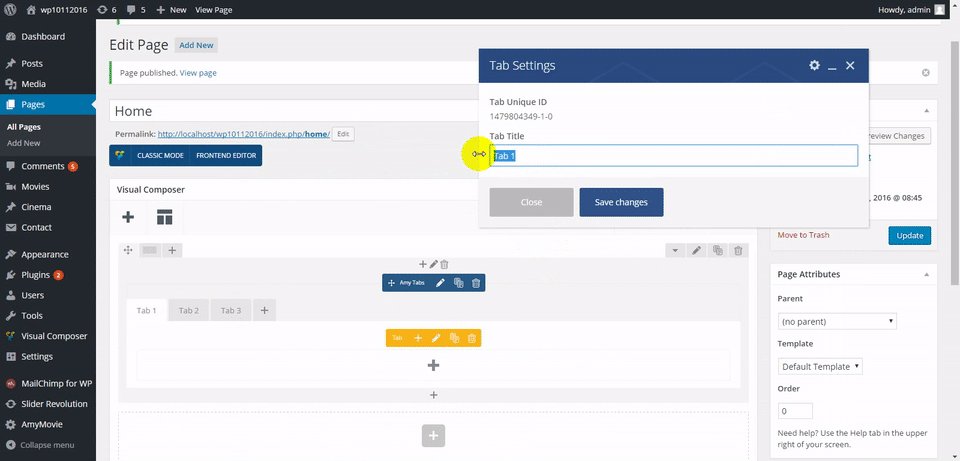
Click on tab you want to edit => click  button at yellow bar , a popup will appear and you can change the tab name as you want
button at yellow bar , a popup will appear and you can change the tab name as you want

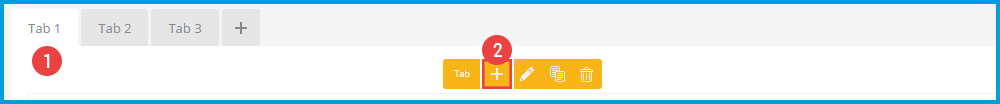
Each tab will show diferent content. To do this: click on the tab you want to add elements and click Plus icon at the yellow bar to choose elements like the image below

Please visit the GIF image helow to know about the tab settings.

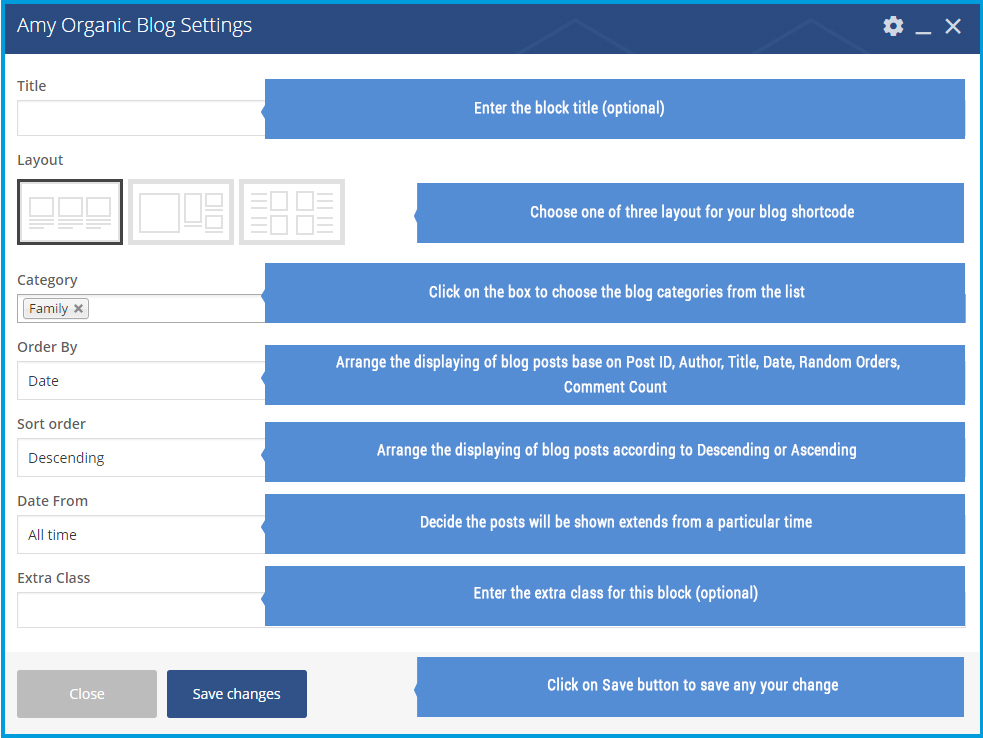
Amy Organic Blog allows you to show the blog posts with three nice layout, and you are easy to arrangeyour post by title, comment count, post ID, and more.
At the backend you can see

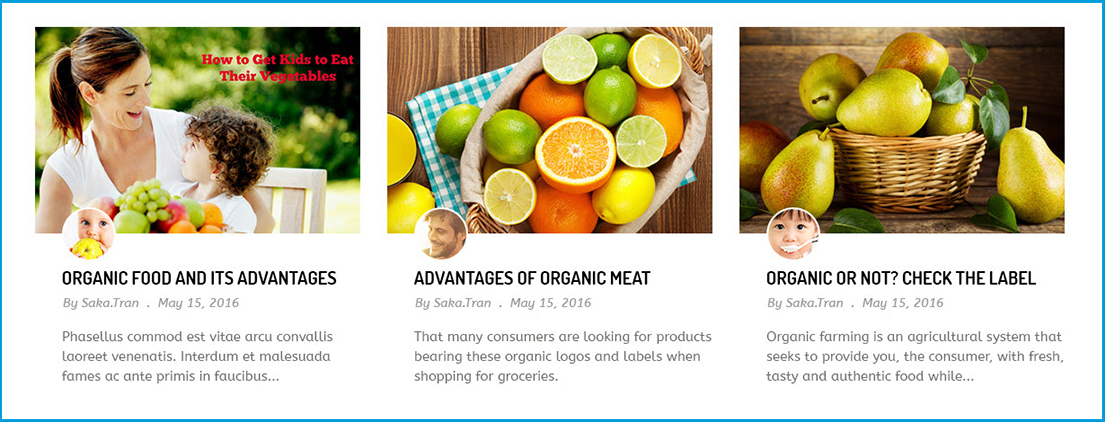
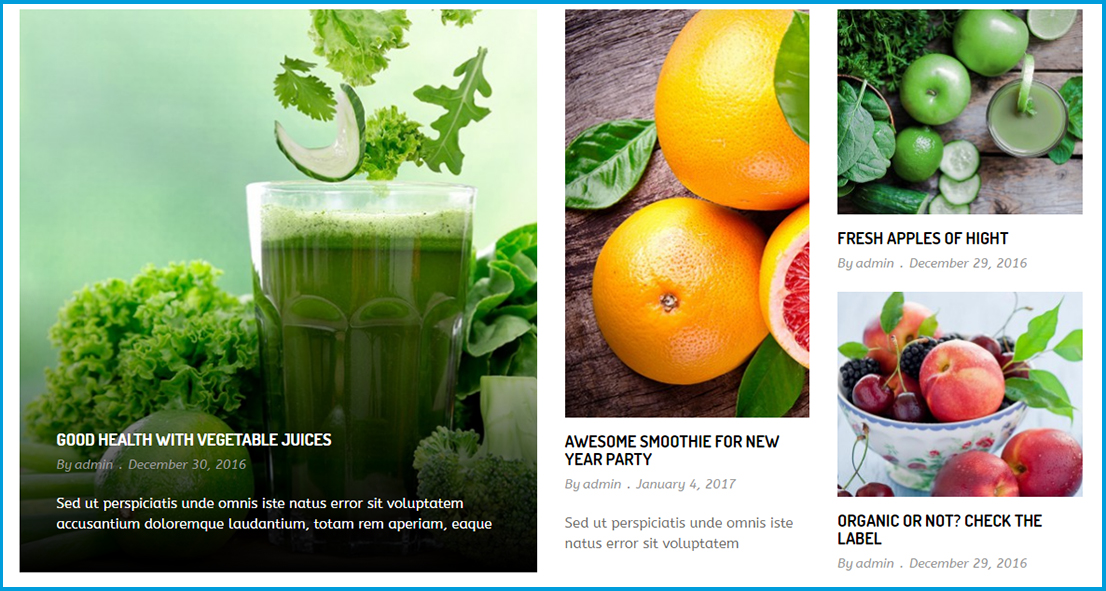
Blog layout 1, you can see

Blog layout 2, you can see

Blog layout 2, you can see

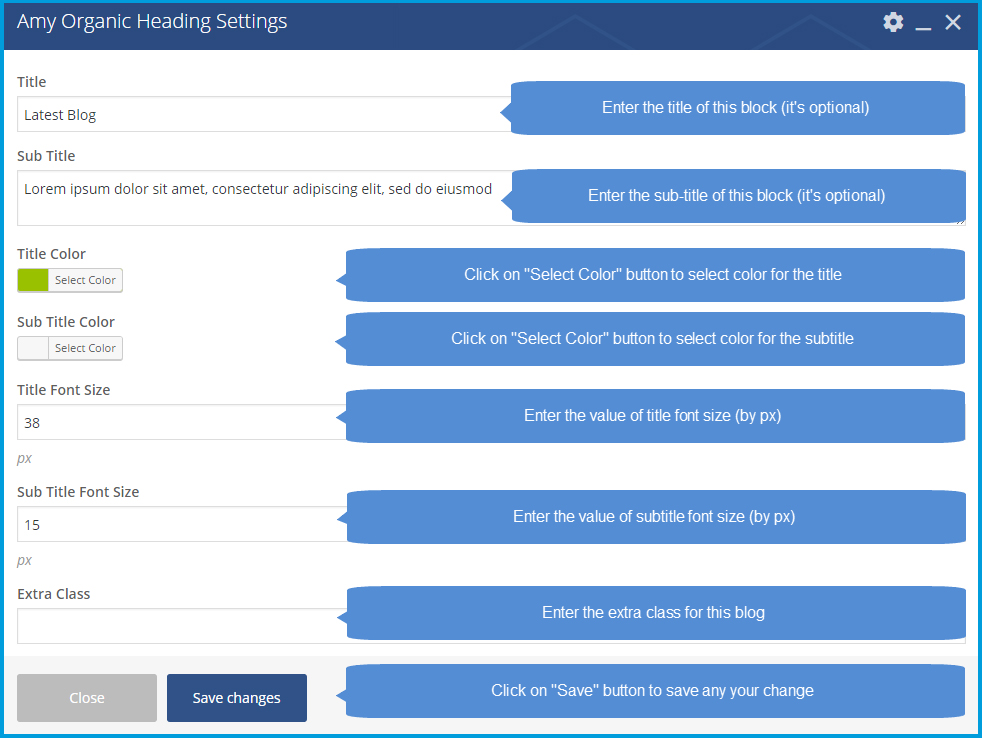
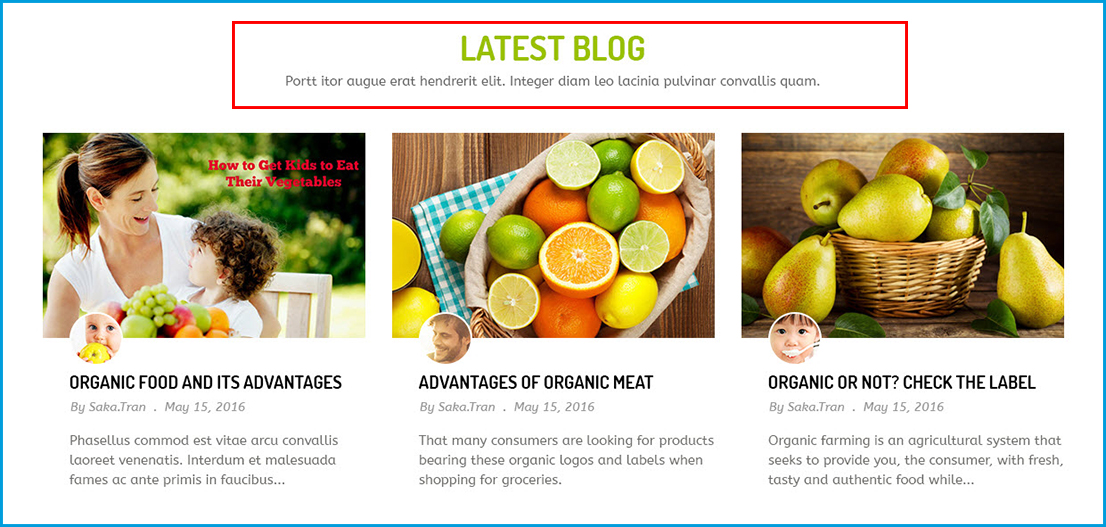
Amy Organic Heading help you easy to customize the block’s heading (the color, font size of title and subtitle).
At the backend you can see

On the frontend you can see

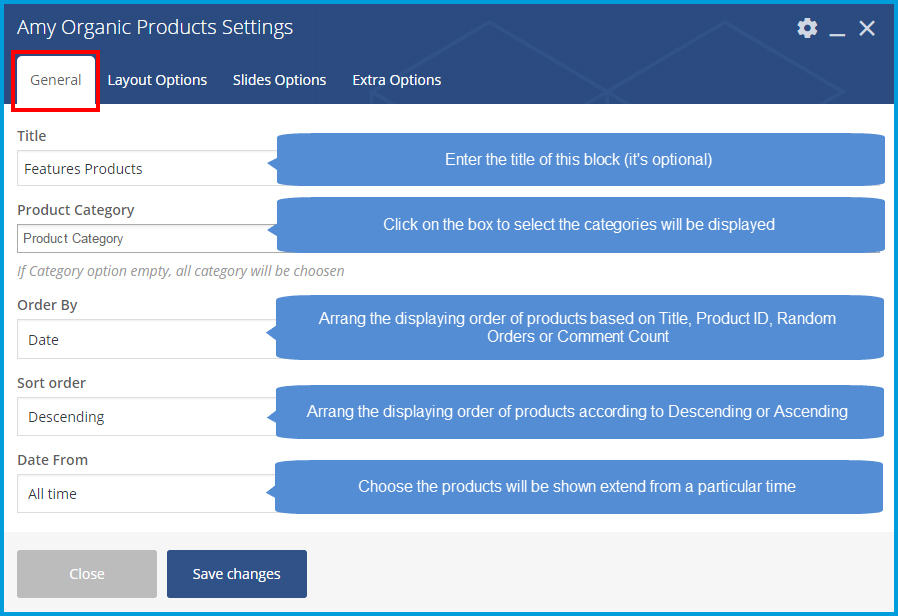
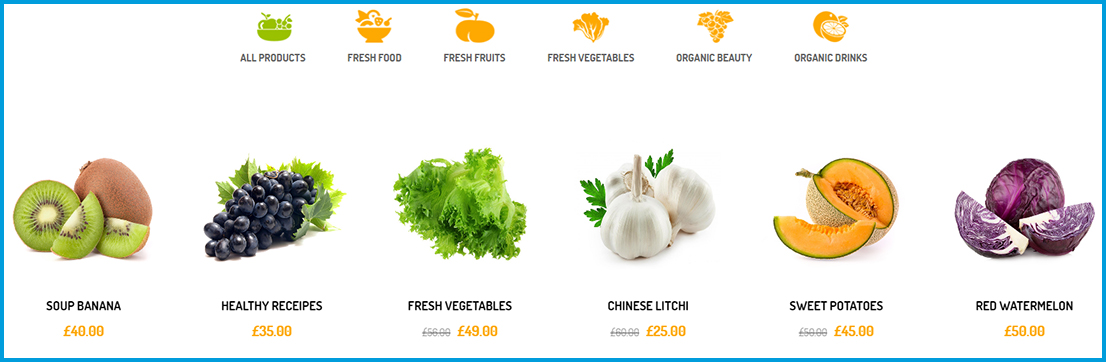
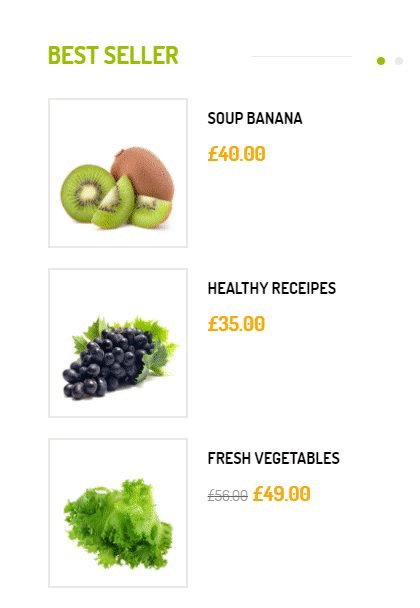
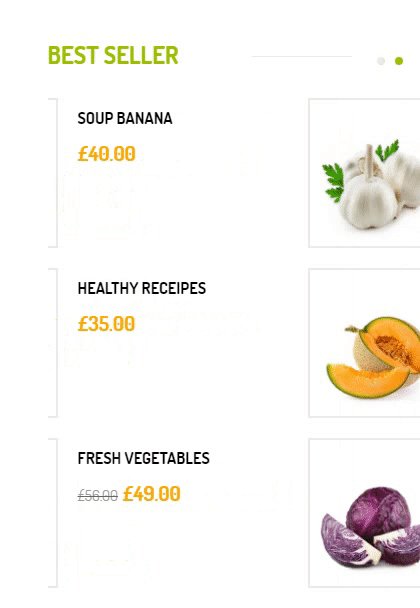
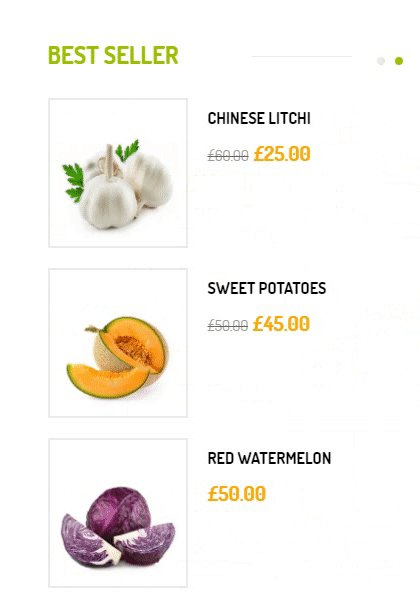
Amy Organic Products allows you to show your products with horizontal or vertical layouts. If you choose horizontal layout, you can be easy to show the nice filter with category and its symbol.
1, General Settings

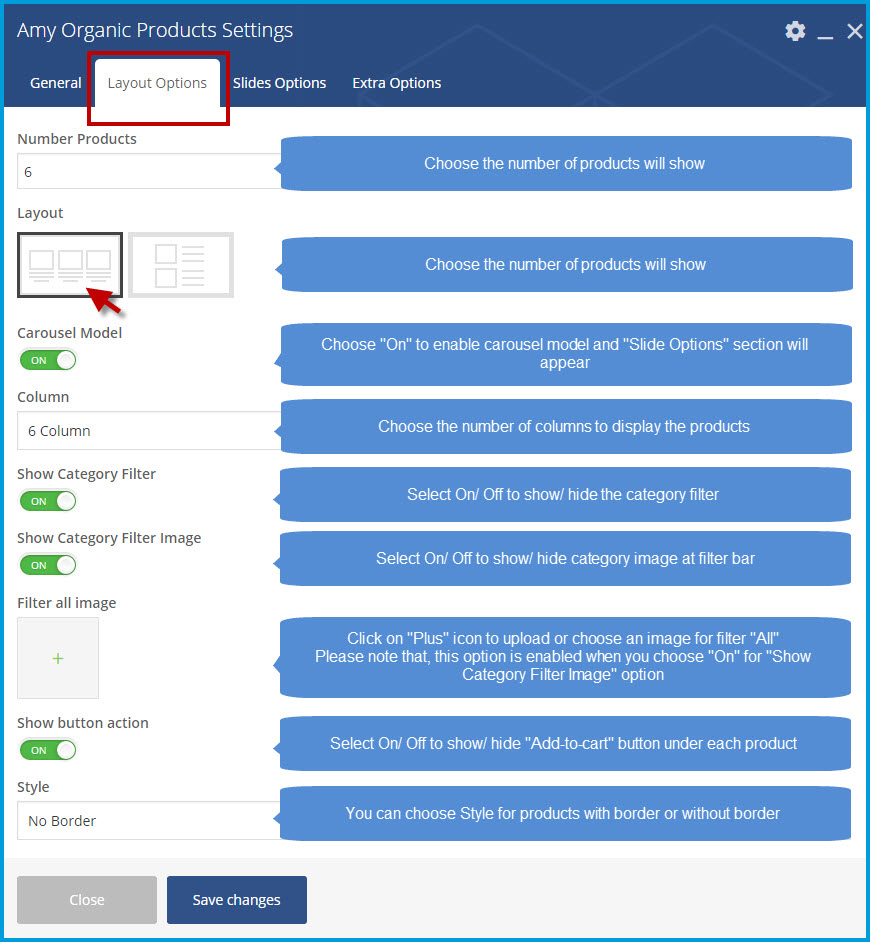
2. Layout Options
2.1 Horizontal layout

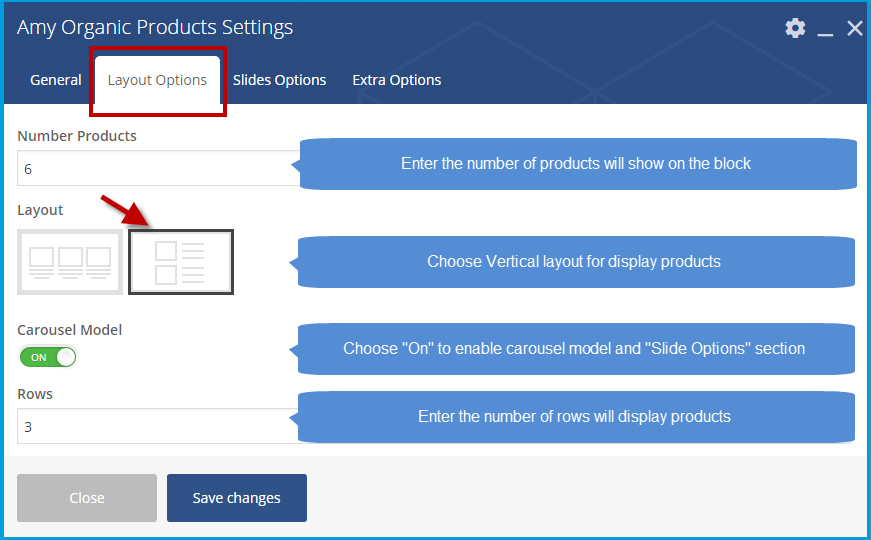
2.2 Vertical layout

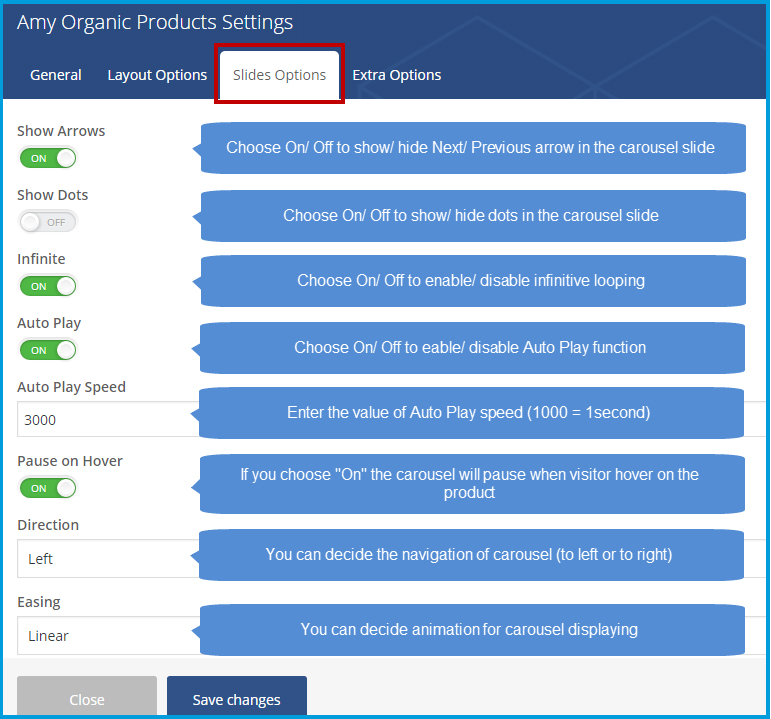
3. Slide Options
Please note that Slide Options section only appear if you enable the Carousel Mode option for each layout.
Slide Options section allow you to set speed, animation of carousel mode.

4. Extra Options: This part allows you to enter the extra class for this block (it’s optional)

Horizontal Layout, on the frontend you can see

Vertical Layout, on the frontend you can see

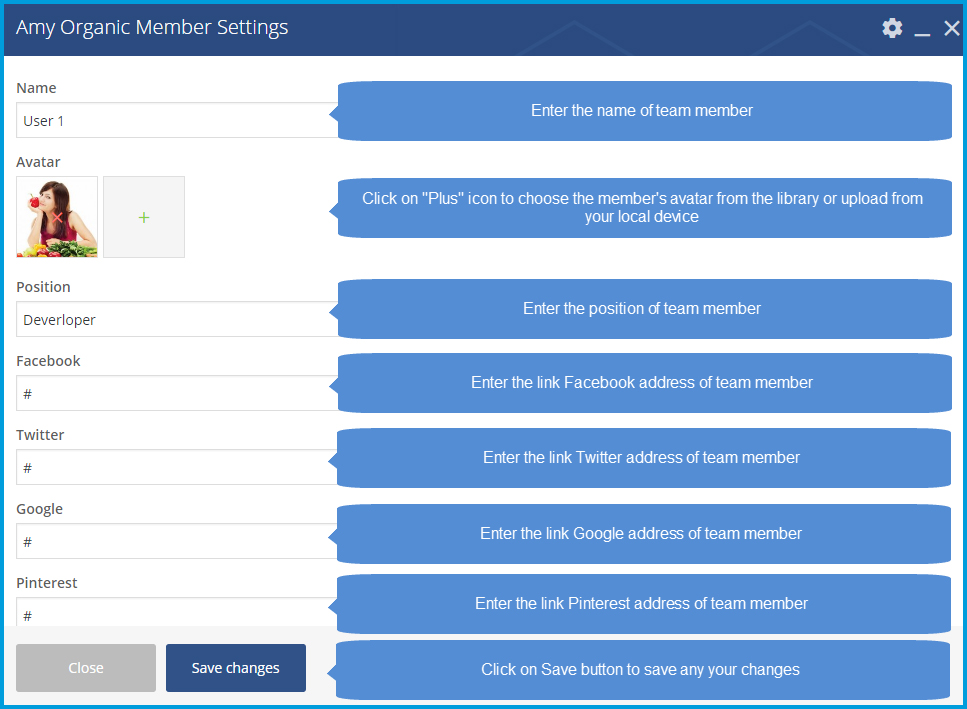
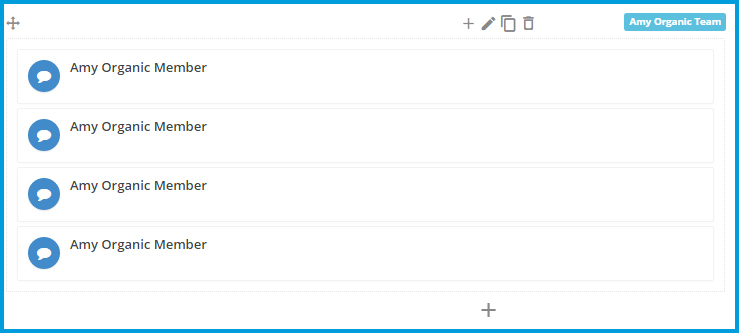
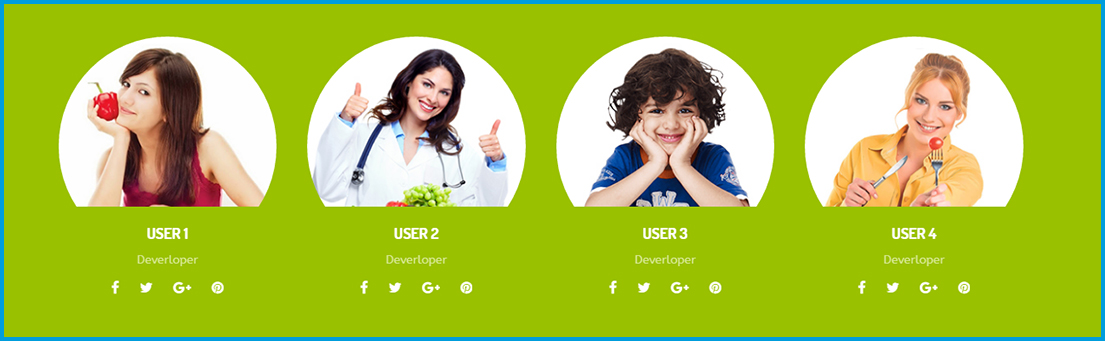
Amy Organic Team allows to introduce the members of a team on the website, with the necessary information. You can create as many team members as you want.

To create new team member, you will click on the “Plus” icon, then repeat the settings above. At the backend you can see

On the frontend, you can see

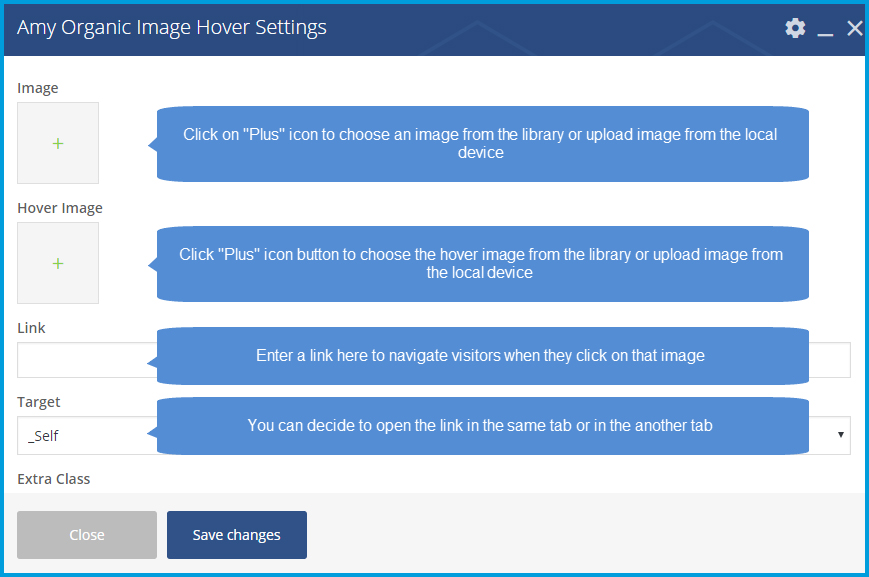
Amy Organic Image Hover allows you easy to make your organic site active with hovering effect, you also can add link to that image.
At the backend you can see

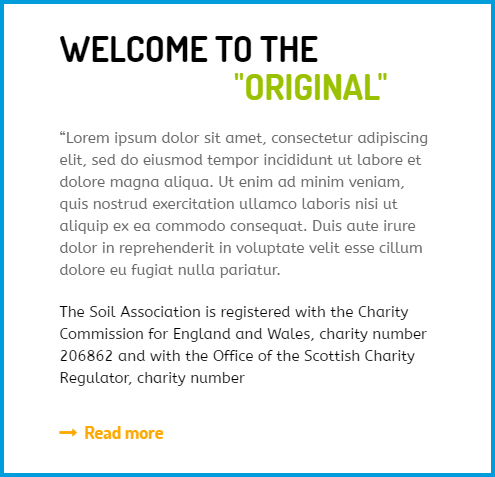
On the frontend, you can see

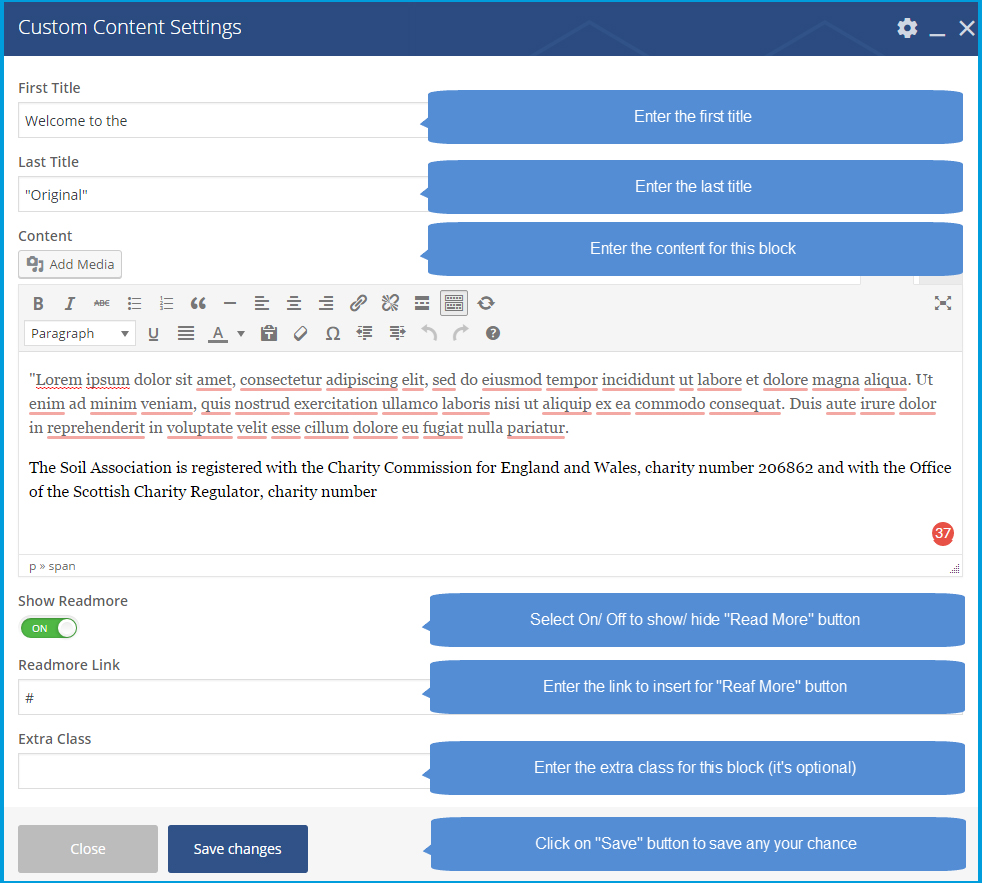
In case you want more than Amy Organic Heading or Text Block and other content element works, you can use Custom Content element to display the text/
For example, if you want to display content like this, you will use Custom Content element

At the backend you can see

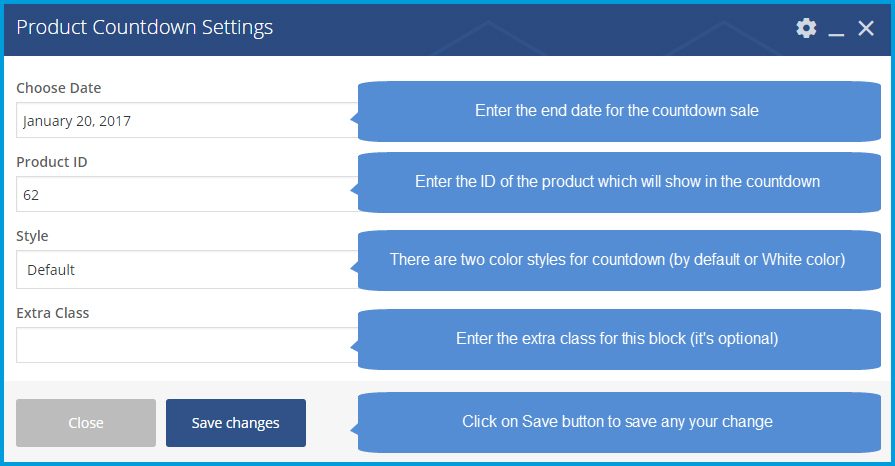
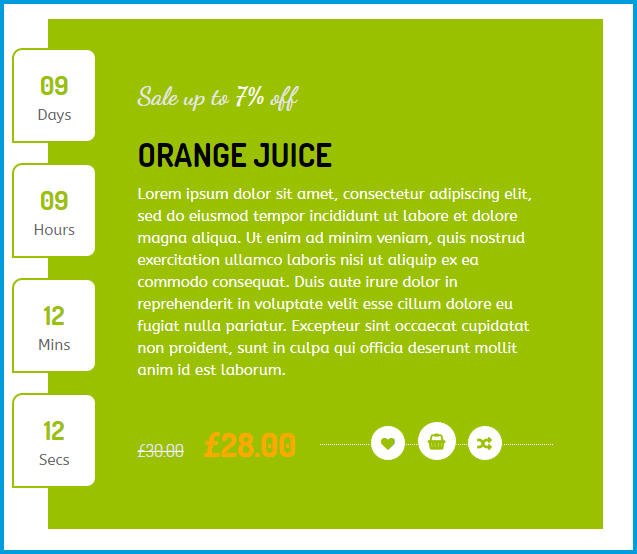
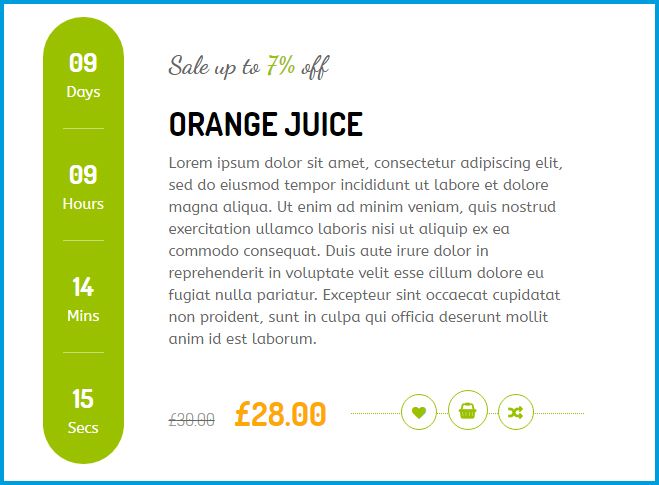
With Product Countdown shortcode, you can add the big sale in the countdown with 2 color styles
At the backend, you can see

Default Style you can see

White Style you can see

With Amy Testimonial plugin, you can create the testimonial from backend with client’s name, quote, avatar, position, and Amy Testimonials List shortcode allows you to show the list of those testimonials.
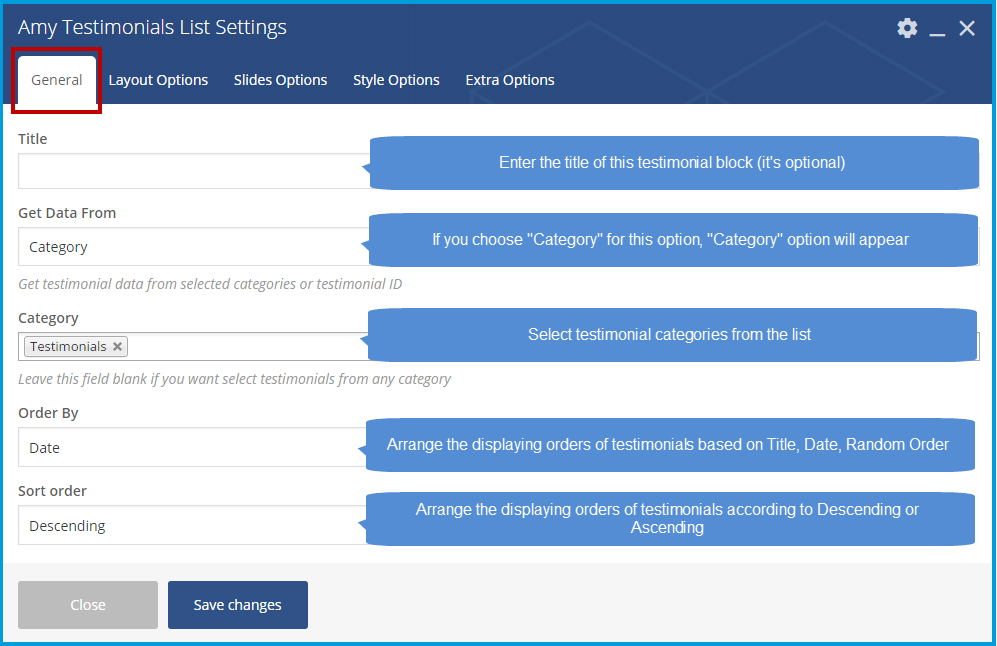
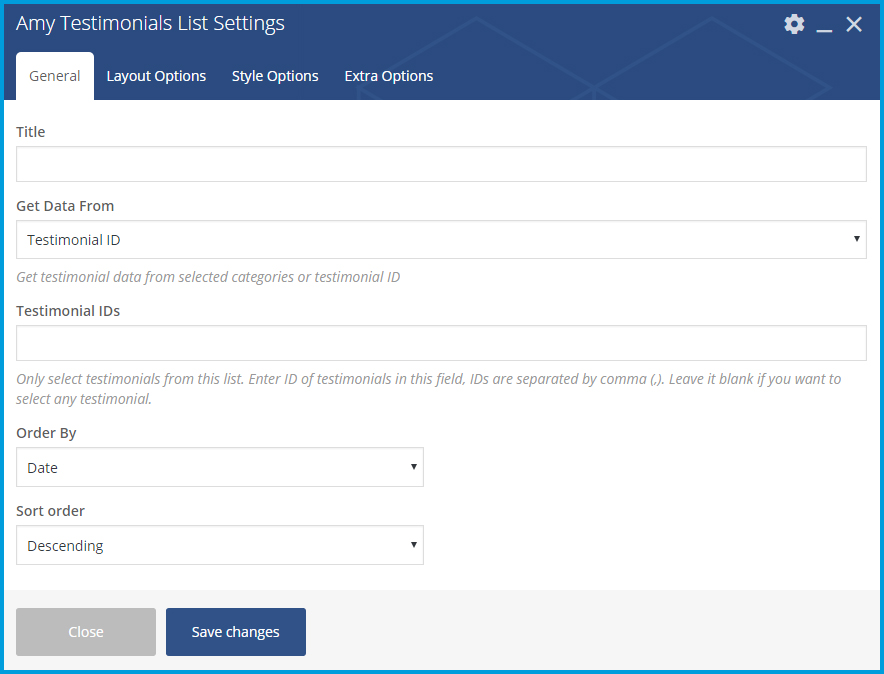
1. General Settings
There are two ways to get data from: Testimonial Category or Testimonial IDs.
» If you want to get data from Testimonial Category, at the backend you can see.

» If you want to get data from Testimonial IDs, at the backend you can see.

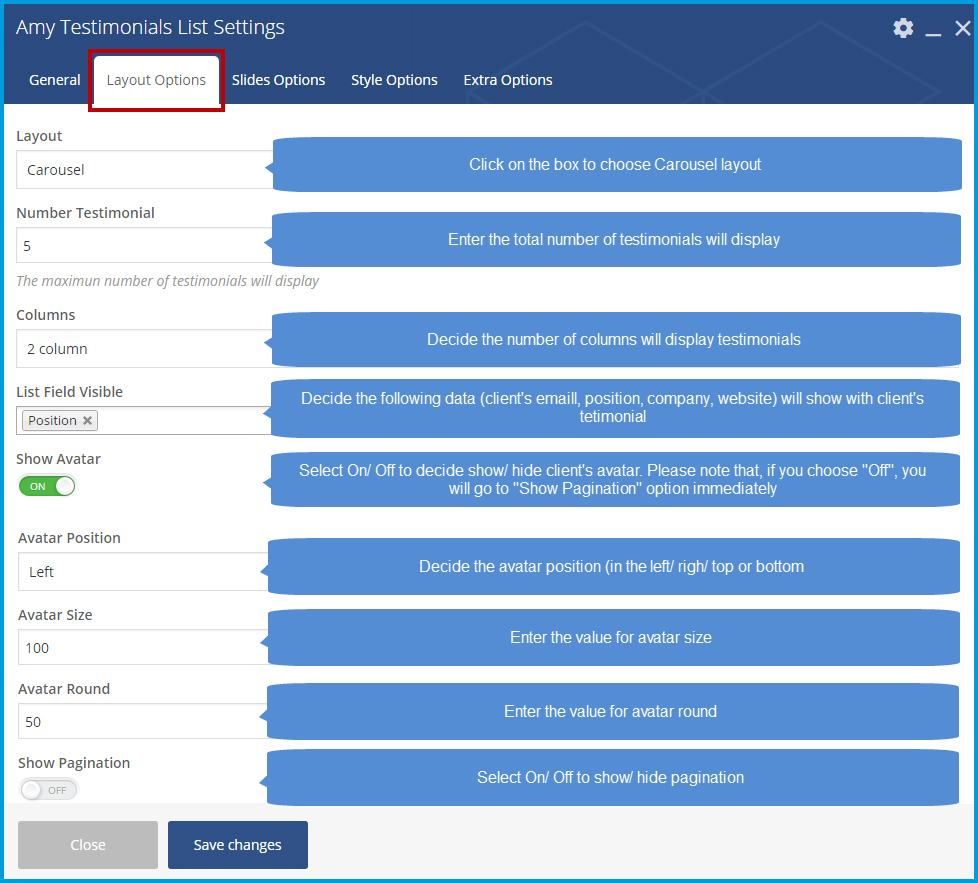
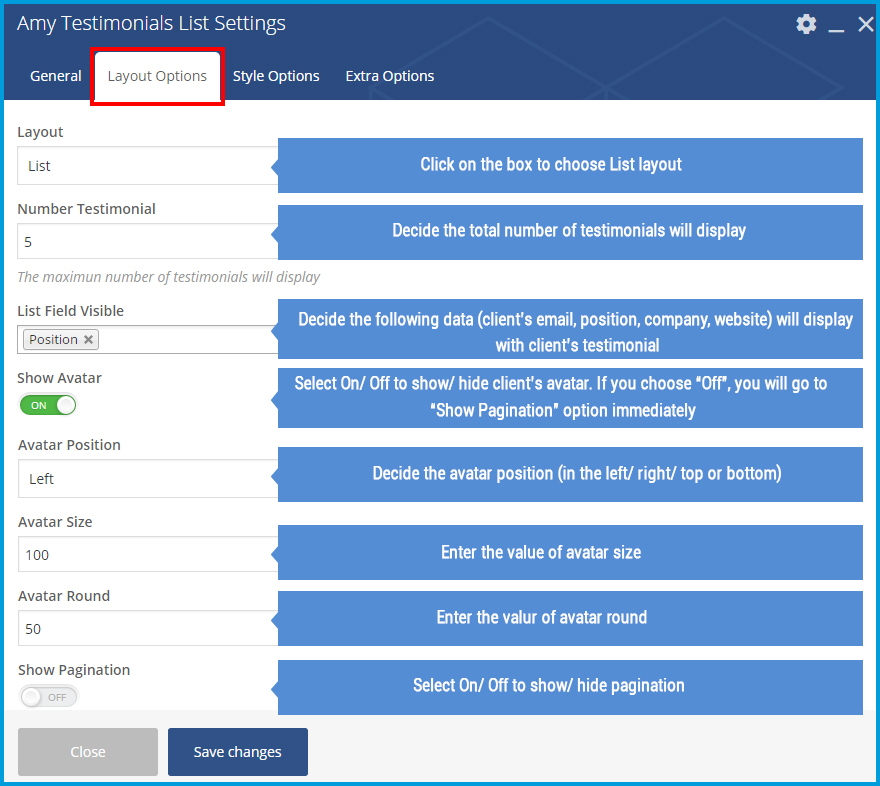
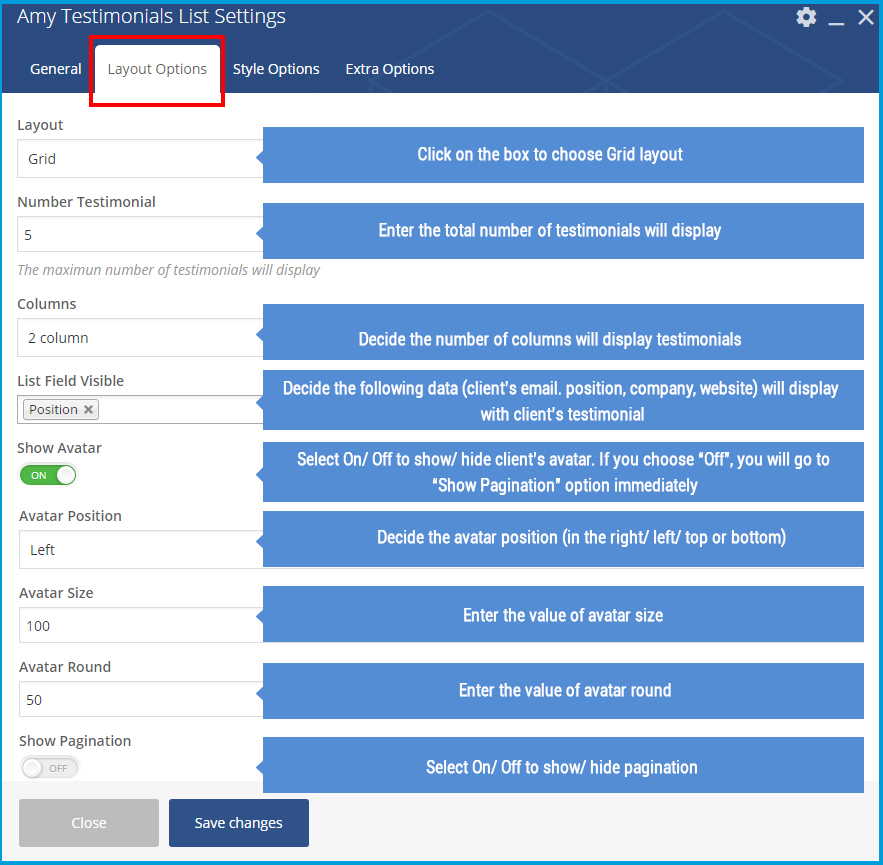
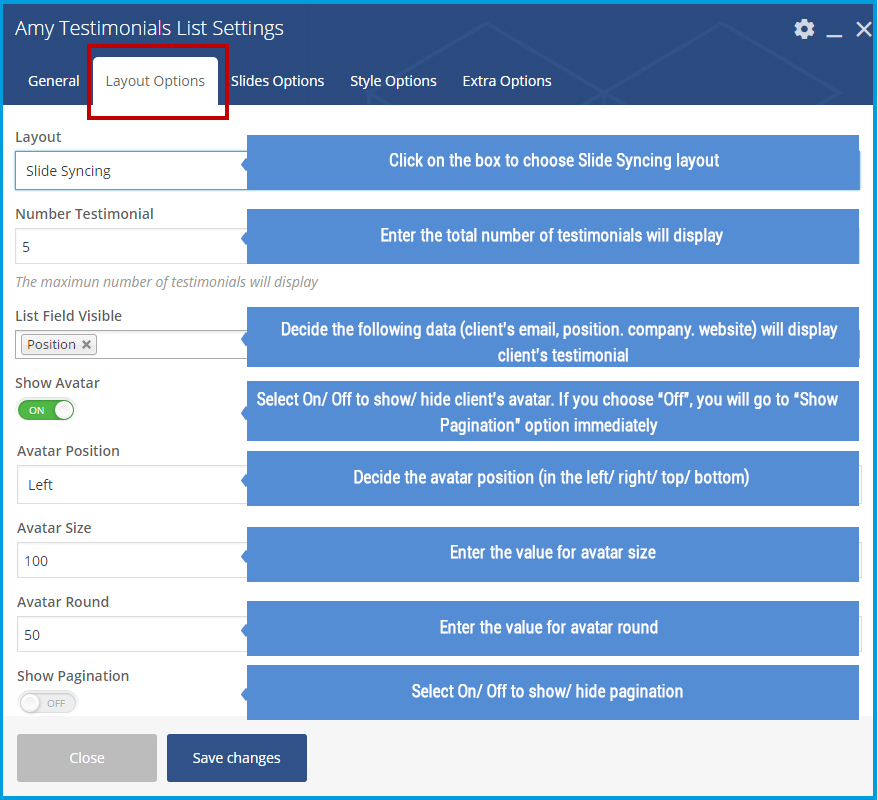
2. Layout Options
AmyOrganic offers you three layouts (List, Grid, Carousel) to display testimonials to fit your each design.
» Carousel Layout

» List Layout

» Grid Layout

» Slide Syncing Layout

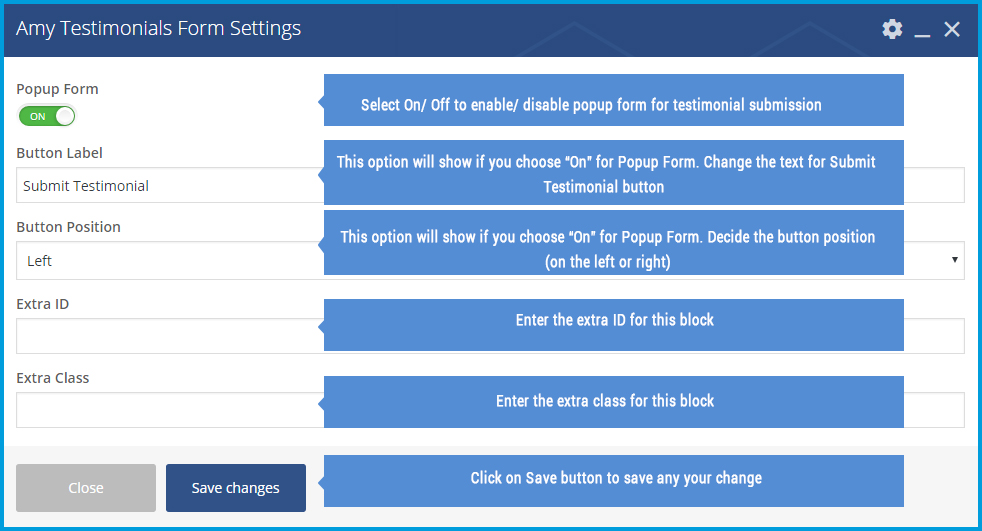
This shortcode allows user to add testimonial submission form to your website so that visitor can be easy to submit their testimonials. At the backend you can see

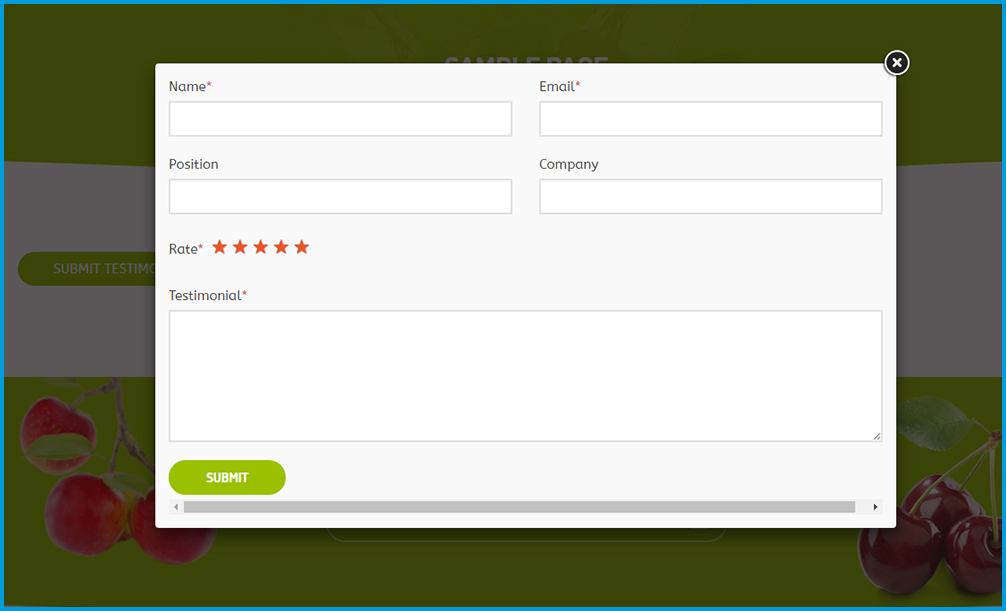
Testimonial Submission Popup form, on the front-end you can see

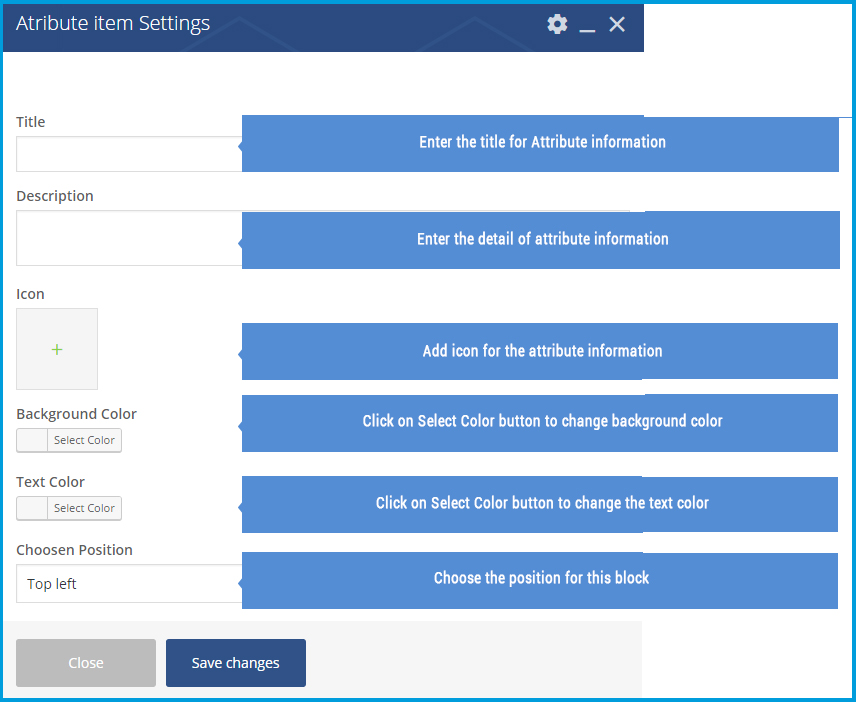
Image Attribute shortcode allows you to enter the attribute information for your product at some special positions.

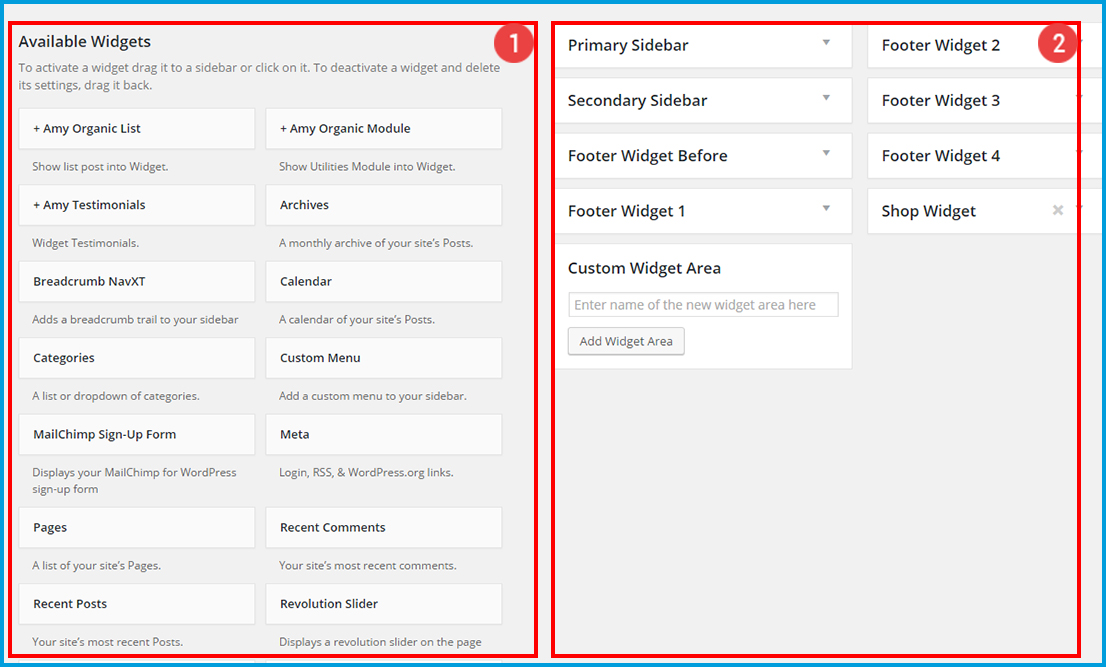
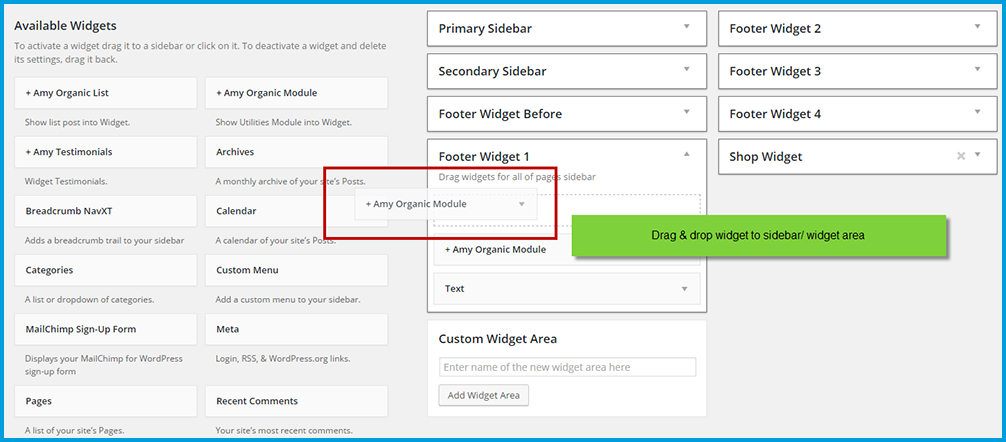
A WordPress Widgets are small blocks that perform a specific function. You can add widgets to sidebars/ widget areas to show on your webpages. At the screenshot above you can see widgets are on your left-hand side and the Widget Areas are on the right-hand side.
You can find more information about widget HERE


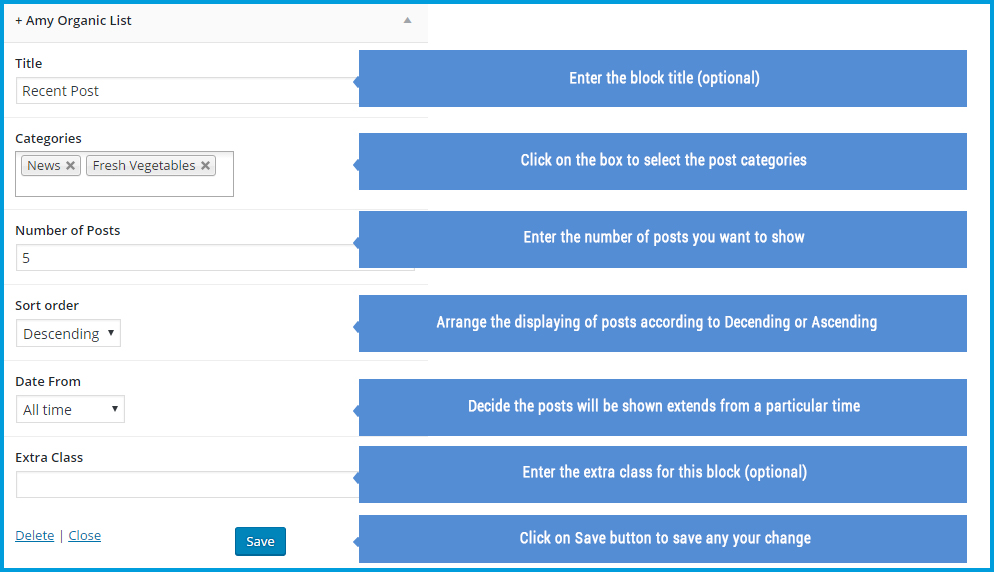
Amy Organic List allows you to show the list of blog posts at your sidebar or widget area.
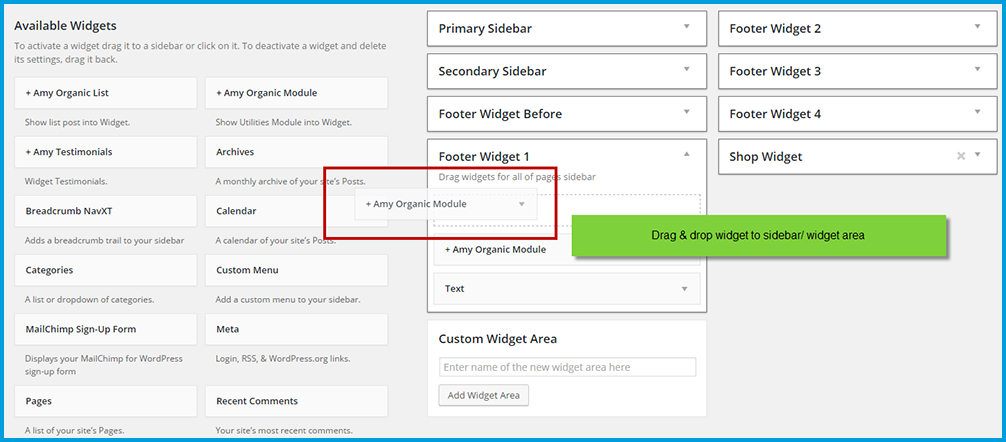
From Dashboard => Widgets, you will drag and drop Amy Organic List to any widget area you want to display.
Amy Movie List Widget Settings

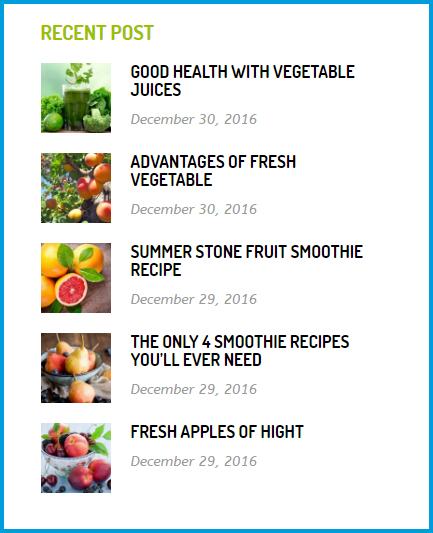
On the frontend, you can see

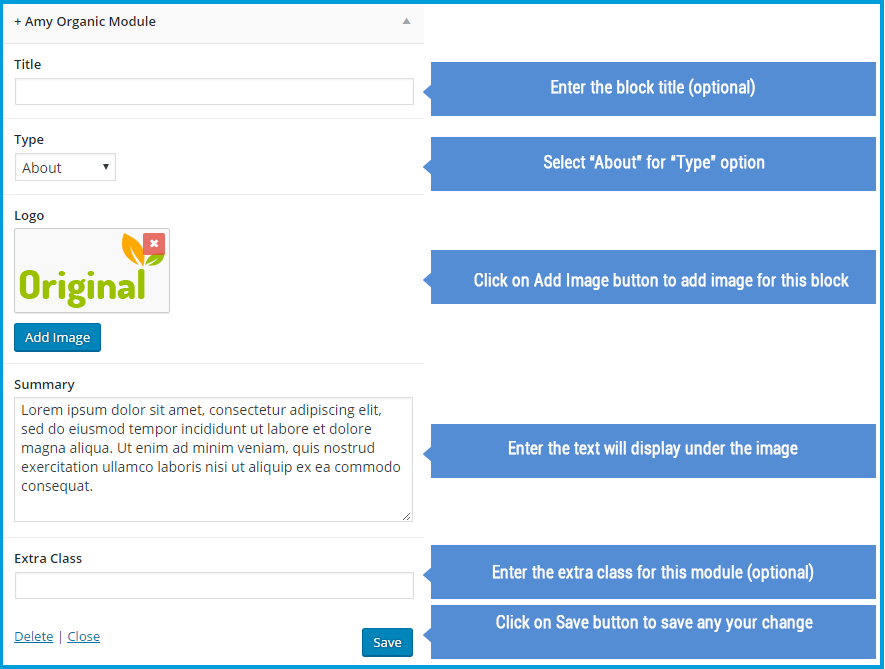
Amy Organic Module allows you to add one of these 7 module: Advertising module, Contact Form module, About module, Social List module, Link module, Gallery module, Instagram module.
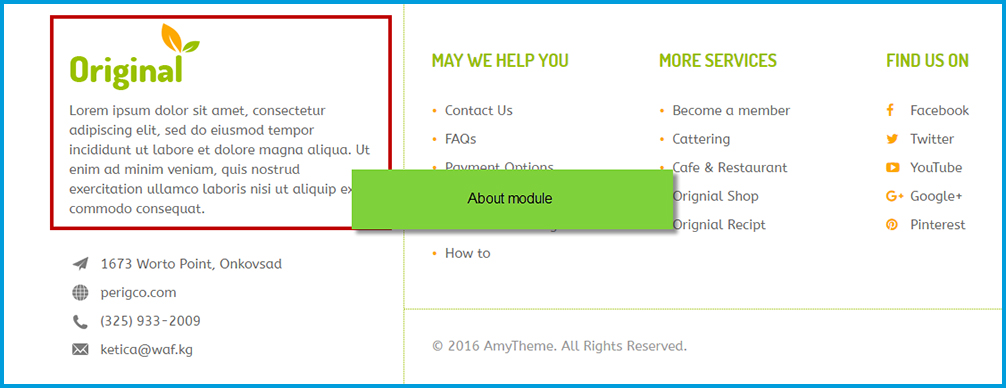
About module allows you to add some text with a banner like a short introduction of your company or your website.
From Dashboard => Widgets, you will drag and drop Amy Organic Module to any widget area you want to display, then choose About for Type option.

On the frontend, you can see

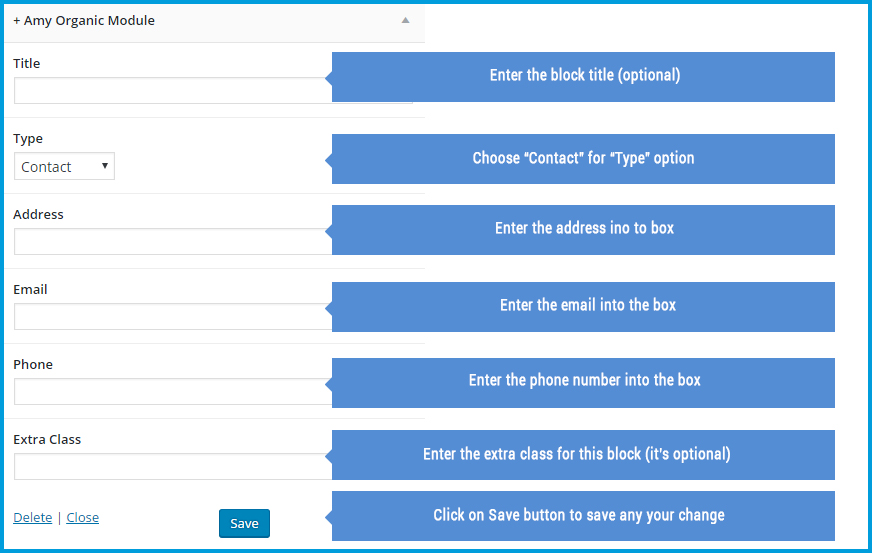
Contact moduleallows you to show some information about your address, phone and email so that visitor can be easier to contact you if they need.
From Dashboard => Widgets, you will drag and drop Amy Organic Module to any widget area you want to display, then choose Contact for Type option.

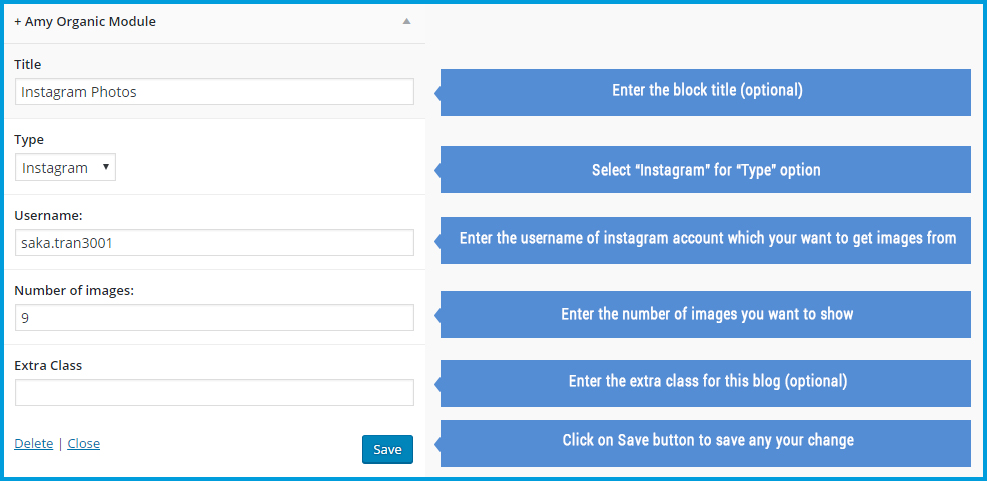
With Instagram module you are easy to show the image from an instagram account.
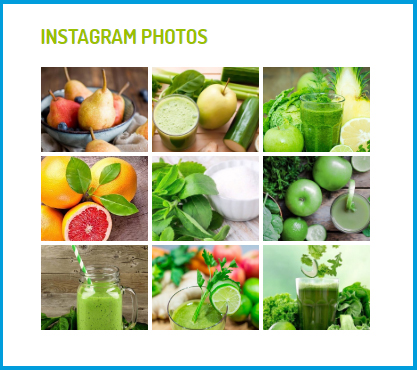
From Dashboard => Widgets, you will drag and drop Amy Organic Module to any widget area you want to display, then choose Instagram for Type option.

On the frontend, you can see

Please note that, click on the image, you will be redirected to the instagram link of the account you enter on the box before.
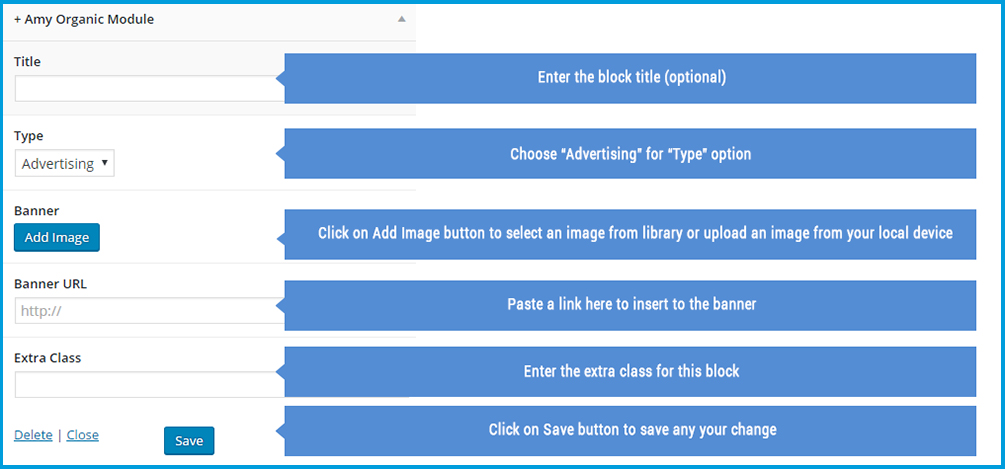
Advertising Module allows you to add advertising banner and insert a link into it
From Dashboard => Widgets, you will drag and drop Amy Organic Module to any widget area you want to display, then choose Advertising for Type option.

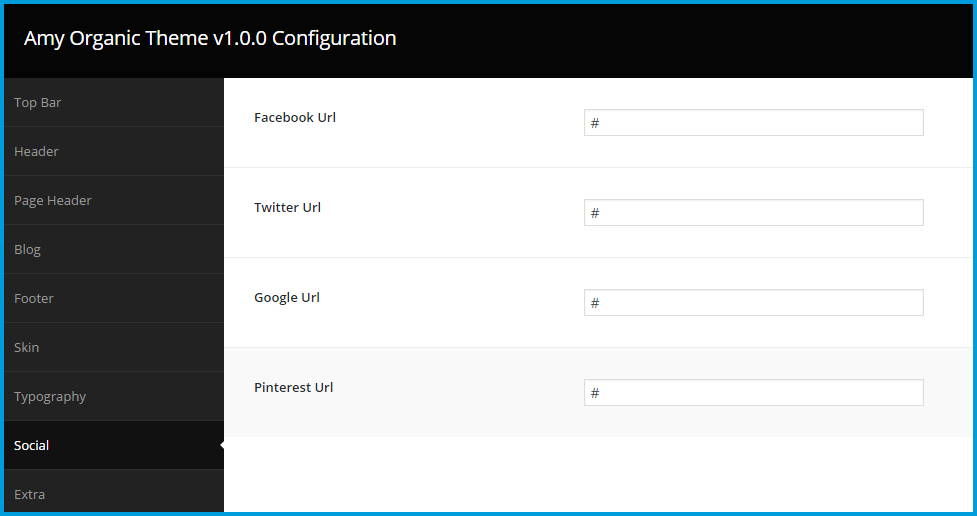
This module will get data from Social section of theme options. Therefore, firstly, from backend, you need to go to Organic Theme => Social => enter the social link there.

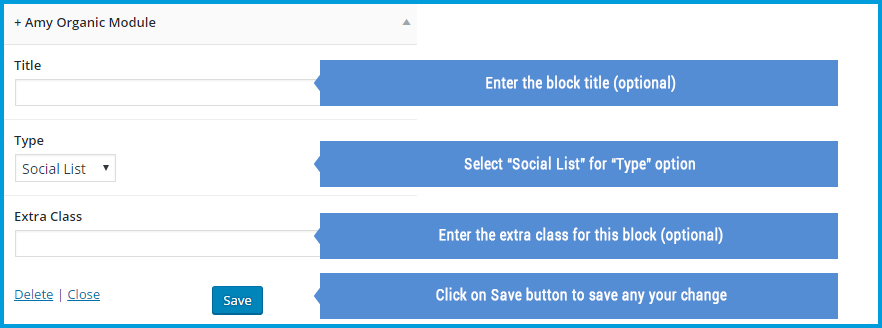
Social List Module allows you to add advertising banner and insert a link into it
From Dashboard => Widgets, you will drag and drop Amy Organic Module to any widget area you want to display, then choose Social for Type option.

On the frontend, you can see

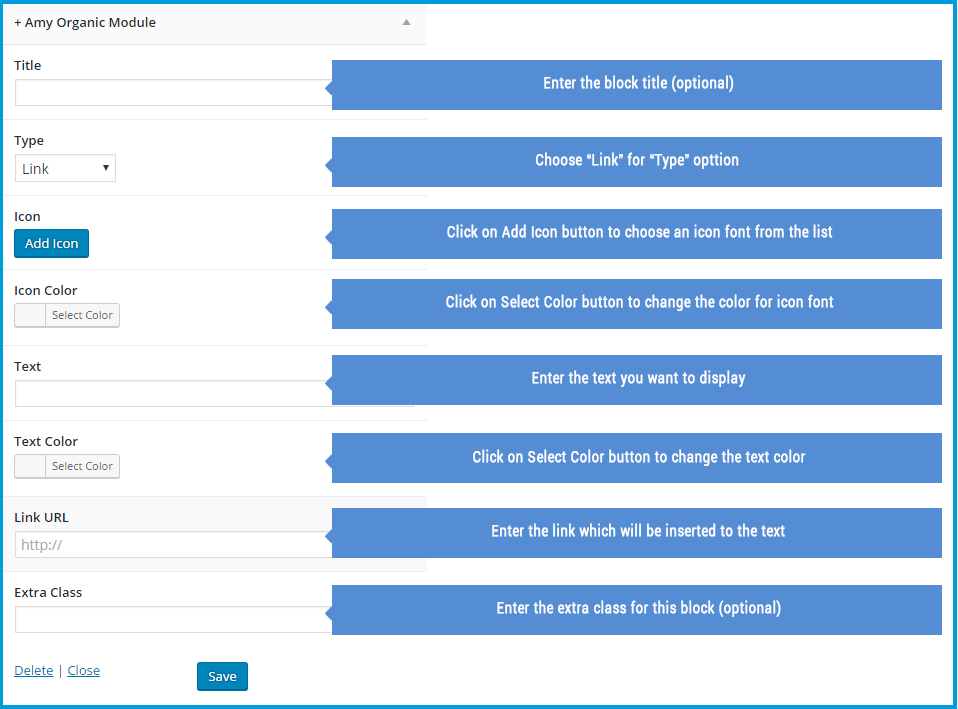
From Dashboard => Widgets, you will drag and drop Amy Organic Module to any widget area you want to display, then choose Link for Type option.

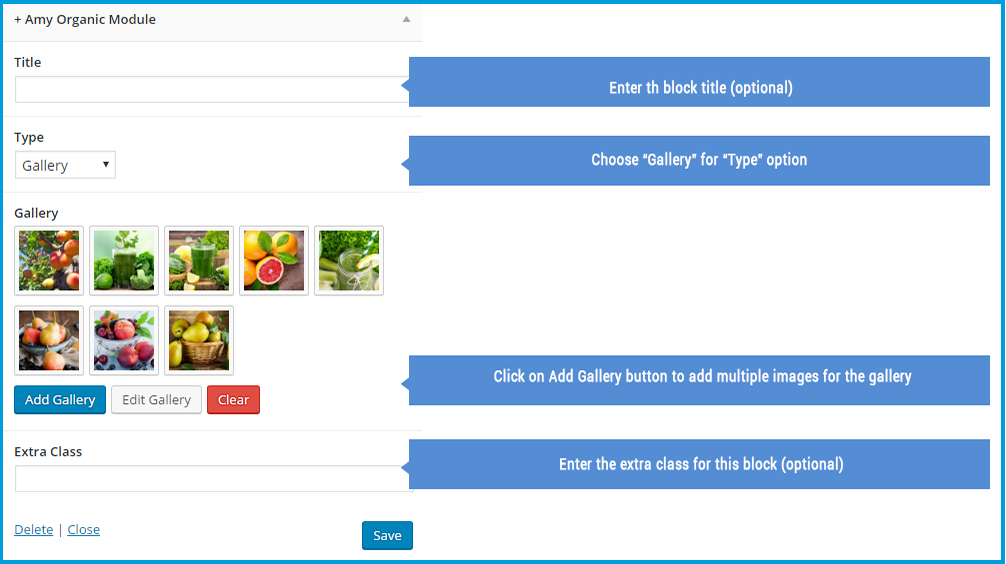
From Dashboard => Widgets, you will drag and drop Amy Organic Module to any widget area you want to display, then choose Gallery for Type option.

This widget allows you to show the testimonials on the sidebar or widget area. You can show testimonials based on their categories, or you can select which testimonials will be shown by enter the testimonials IDs.
From Dashboard => Widgets, you will drag and drop Amy Organic Testimonials to any widget area you want to display.

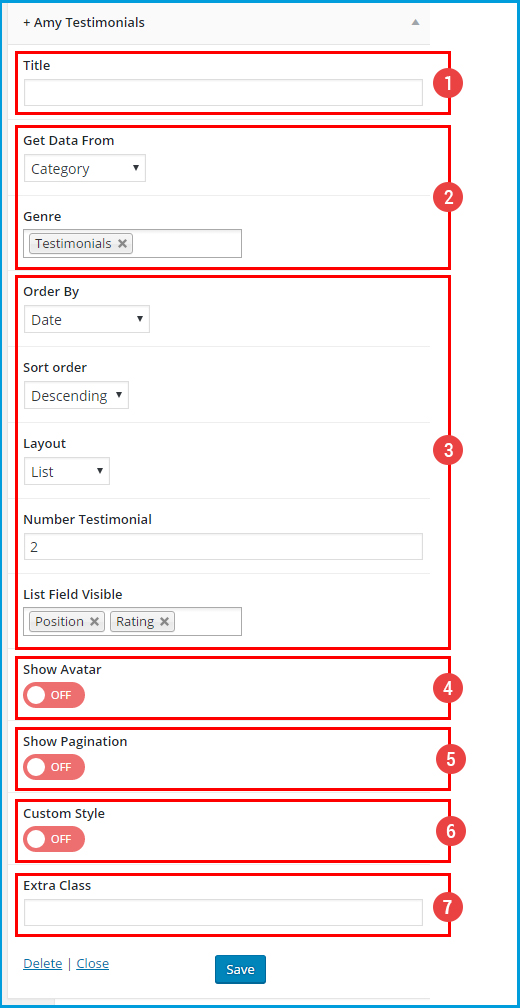
![]() Decide to get data from testimonial categories or testimonials IDs.
Decide to get data from testimonial categories or testimonials IDs.
» Get Data from Testimonial categories
» » Get Data from: Select Category for this option
» » Genre: Shows if "Category" is selected at "Get Data From" option. Select the testimonial categories you want to show.
» Get Data from Testimonial IDs: This feature allows you to select which testimonials will be shown.
» » Get Data from: Select Testimonial IDs for this option
» » Testimonial IDs: Shows if "Testimonial IDs" is selected at "Get Data From" option. Enter the testimonial IDs to the box.
![]() General Information.
General Information.
» Order by: Arrange the displaying orders of testimonials according to Title, Date or Random Orders
» Sort Order: Arrange the displaying order of testimonials according to Descending or Ascending.
» Layout: There are two layouts to show testimonials (List, Grid and Carousel).
» Number Testimonials: Decide the number of testimonials will be shown.
» Column: Shows if Grid layout or Carousel layout is selected. Decide the number columns of testimonials
» List Field Visible: Decide the client’s extra fields will show with client’s testimonials.
![]() Show Avatar: Select On/ Off to show/ hide client’s avatar
Show Avatar: Select On/ Off to show/ hide client’s avatar
If you choose On, there are some options will appear.
![]()
![]() Show Pagination: Select On/ Off to show/ hide pagination.
Show Pagination: Select On/ Off to show/ hide pagination.
If you choose On, there are some options will appear.
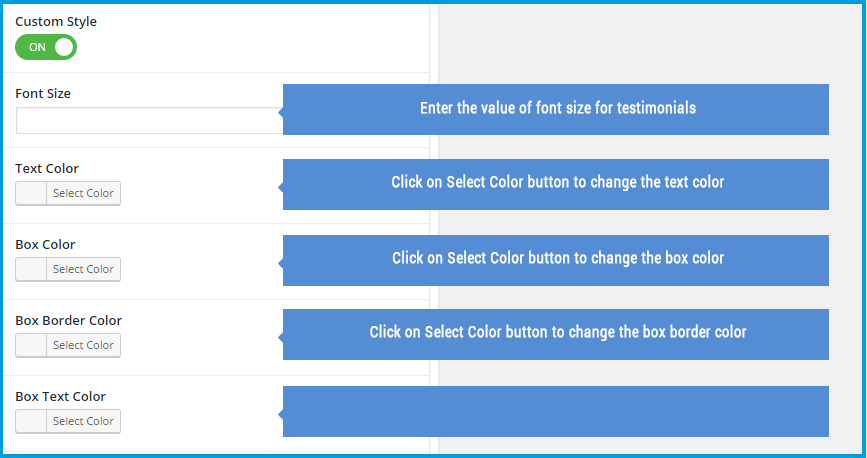
![]() Custom Style: Choose On to custom style for testimonials. If you choose Off, the testimonials will use default style.
Custom Style: Choose On to custom style for testimonials. If you choose Off, the testimonials will use default style.

![]() Extra Css: Enter the extra Css for this block (optional)
Extra Css: Enter the extra Css for this block (optional)
After all, click on Save button to save any your change.
1. What is sidebar/ widget area?
Sidebar/ Widget Areas display the information other than the main content of the webpage. A sidebar will include widgets which are configured by admin. In other word, widgets are only useful when they’re put into Sidebars/ Widget Areas.
2. Global Widget Areas
Global Widget Areas are Widget Areas displayed on all pages. They are Footer Widget after, Footer Widget Before, # Footer Widget. You can enable/ disable Global widget areas at Theme options
3. Custom Widget Areas
You can create unlimited Widget Areas for your site at Custom Widget Area button and choose one of them is your sidebar
Step 1: From Dashboard => Appearance => Widgets.
Step 2: At Custom Widget Area field, enter the name of new sidebar (widget area).

4. How to add widgets into Widget areas

Social
From Dashboard => Organic Theme => Social
AmyOrganic totally integrates with Social networks. You can add social links (Facebook, Twitter, Google plus, Pinterest). Click on Save button to save any your change