Demo Content
This option allows you to install or uninstall demo content by some clicks.
From Dashboard => Petcare Theme => Demo Content.

You can visit Demo Installation to get the detail guide for this part.
Pet Shop | Petcare Center | Health Center | Pet Spa and Vet Sites
Amy Petcare is fully responsive WordPress theme and suitable for pet shop, petcare center, health center, pet spa and vet. You will completely satisfy with the theme design as well as the flexibility of theme function that will meet each your expectation.
A beautiful and convenient pet shop will make the clients feel easy and be fast to buy the products on your petshop. As well as the powerful team page with the booking appointment function will help your petcare center more professional and save tons of waiting time for both you and your clients.
Go Ahead and Start Your Business Right Now
Amy Petcare offers you free lifetime updating.
» Support time: 8AM - 5PM GMT +7, Monday to Friday
» Response Time: Within 24 hours (1 business day).
Note: Support is NOT available on Saturday & Sunday due to our weekend break. All of the questions sent at the weekend will be solved on Monday of the next week
To use Amy Petcare, please be sure that you are using WordPress version 4.0 or later, PHP version 5.2.4 or higher and MySQL version 5.0 or higher. And before going to the theme detail, we would like to provide you some references about WordPress. We think these references are usefull for users who are new to WordPress as well as experienced users.
» New to WordPress: Show basic WordPress information
» Installation: How to install WordPress
Installation shows you what is included in Amy Petcare package and help you learn how to install theme via FTP, via WordPress and how to install required and recommended plugins using for Amy Petcare theme.
From your account on themeforest.net, you can download the entire package of Amy Petcare theme. The theme package is a zip file including the following structures:
» amypetcare.zip: A WordPress theme.
» Licensing: General license information.
» Resources: All of required and recommended plugins using for Amy Petcare.
» Documentation: The instruction to user Amy Petcare theme.
Follow the steps below to learn how to install theme via FTP
Step 1: Login to your hosting space via an FTP software
Step 2: Unzip the Amy Petcare file and only use the extracted Amy Petcare folder
Step 3: Upload the extracted Amy Petcare folder into wp-content => Theme folder
Step 4: Activate the newly installed theme by going to Appearance => Themes and click on Activate button to activate theme
Follow the steps below to learn how to install theme via WordPress
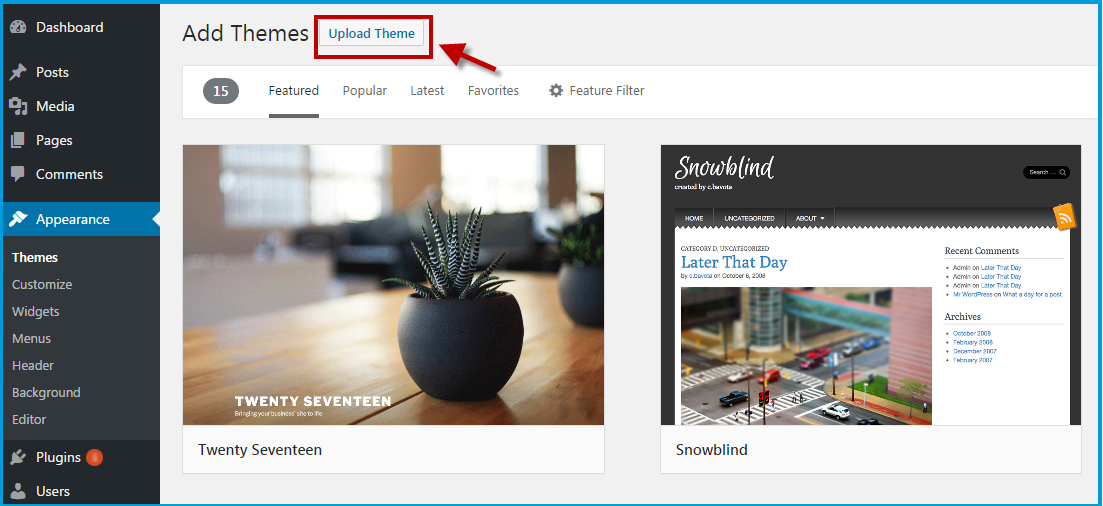
Step 1: From backend, go to Appearances => Themes => Add New button, click on Upload button at the top of the page

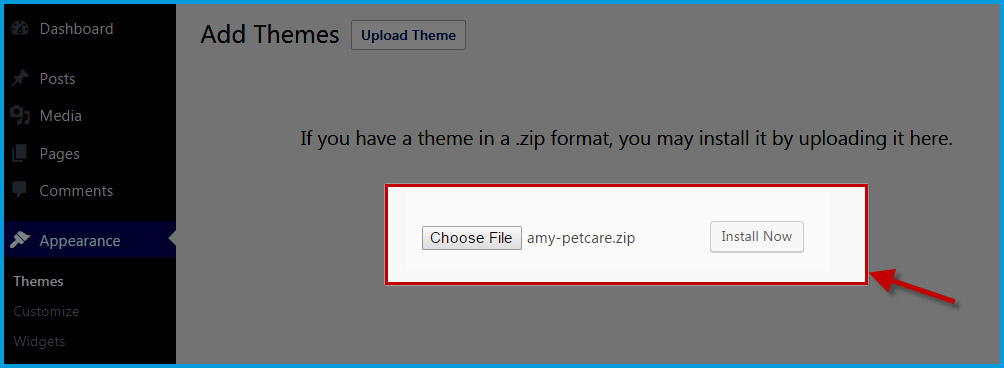
Step 2: Click on Choose File to choose theme from your local computer, the file requirement is zip format. Press Install Now button to install theme.

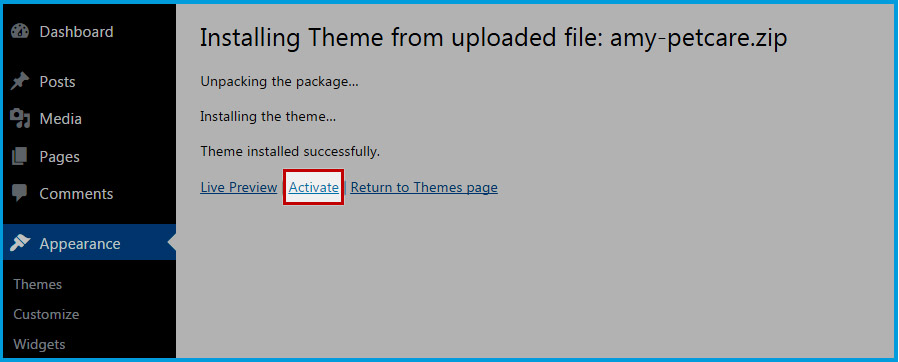
Step 3: Wait for few seconds, the theme will be uploaded and extracted automatically by WordPress. After this process complete, you only need to press on Activate link under the message for successful installed theme.

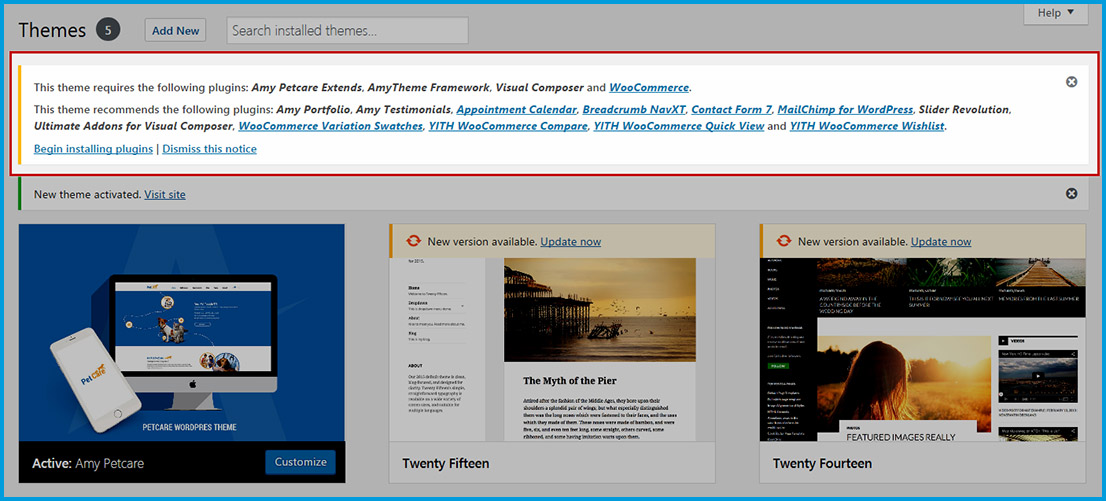
Once you ativate Amy Petcare, you will receive notification message to install plugins. Follow the steps of Plugins Installation part below to learn how to do this
Step 1: Once you activate Amy Petcare, you will receive a notification message at the top of the screen that shows you which are required plugins and which are recommended plugins for theme.

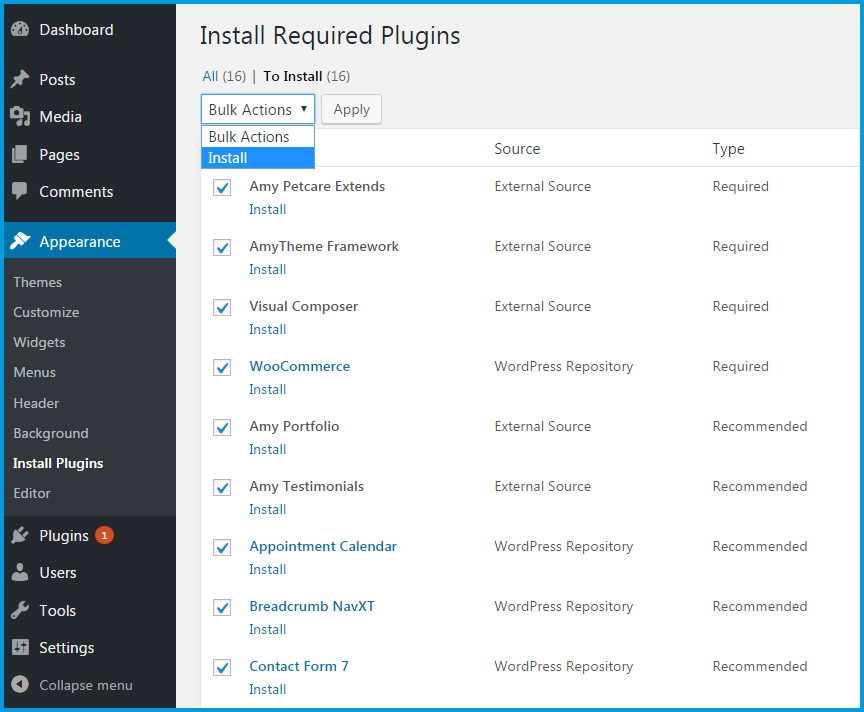
Step 2: Click on Begin Install Plugins link under the message to go to Plugin’s list in which you can install and activate the required and recommended plugins. Tick on the box for plugins you wish to install => Click on Bulk Action to see drop-down list => Install => Apply button
Important: Required plugins are compulsory plugins to make Amy Petcare work.

Step 3: Wait for some seconds, after all of the plugin is installed, from Dashboard => Plugins, you will activate the plugins as you want.
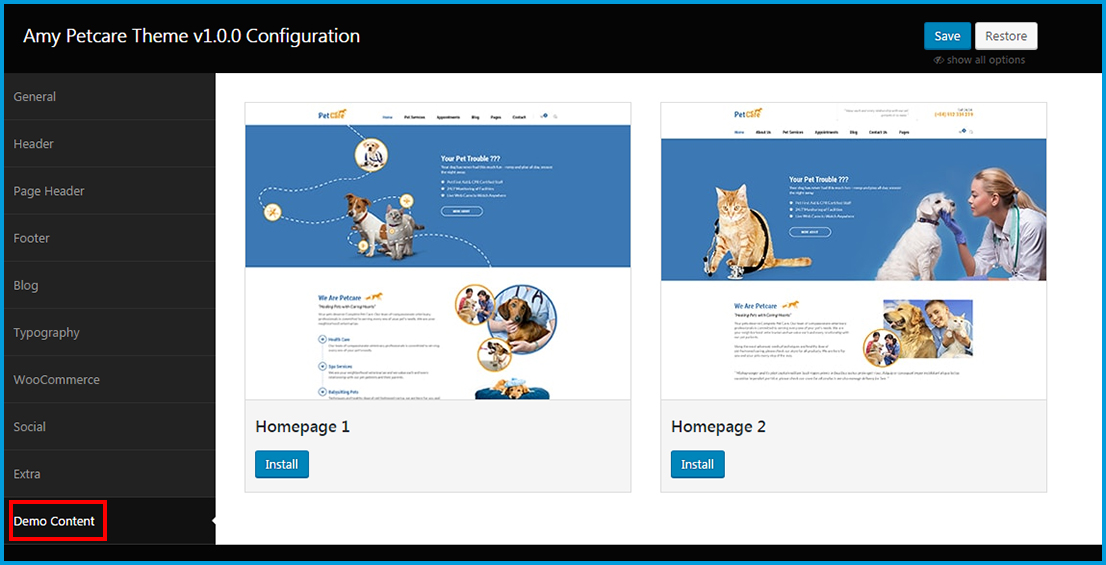
By One-Click Demo, you are easy to set up a site the same as Amy Petcare's demo in seconds with all three home pages content
Important: Before installing demo, you need to make sure that Amy Petcare theme and required plugins (Amy Petcare Extends, AmyTheme Framework and Visual Composer, WooCommerce) are installed and activated successfully
From Dashboard => Handamde Theme => Demo Content => Click on Install button, a popup will appear to ask if you want to continue installing the demo content. Click on OK button if you want to continue. Please wait for some seconds, once the installing process is completed, you will see the message Demo's Installed

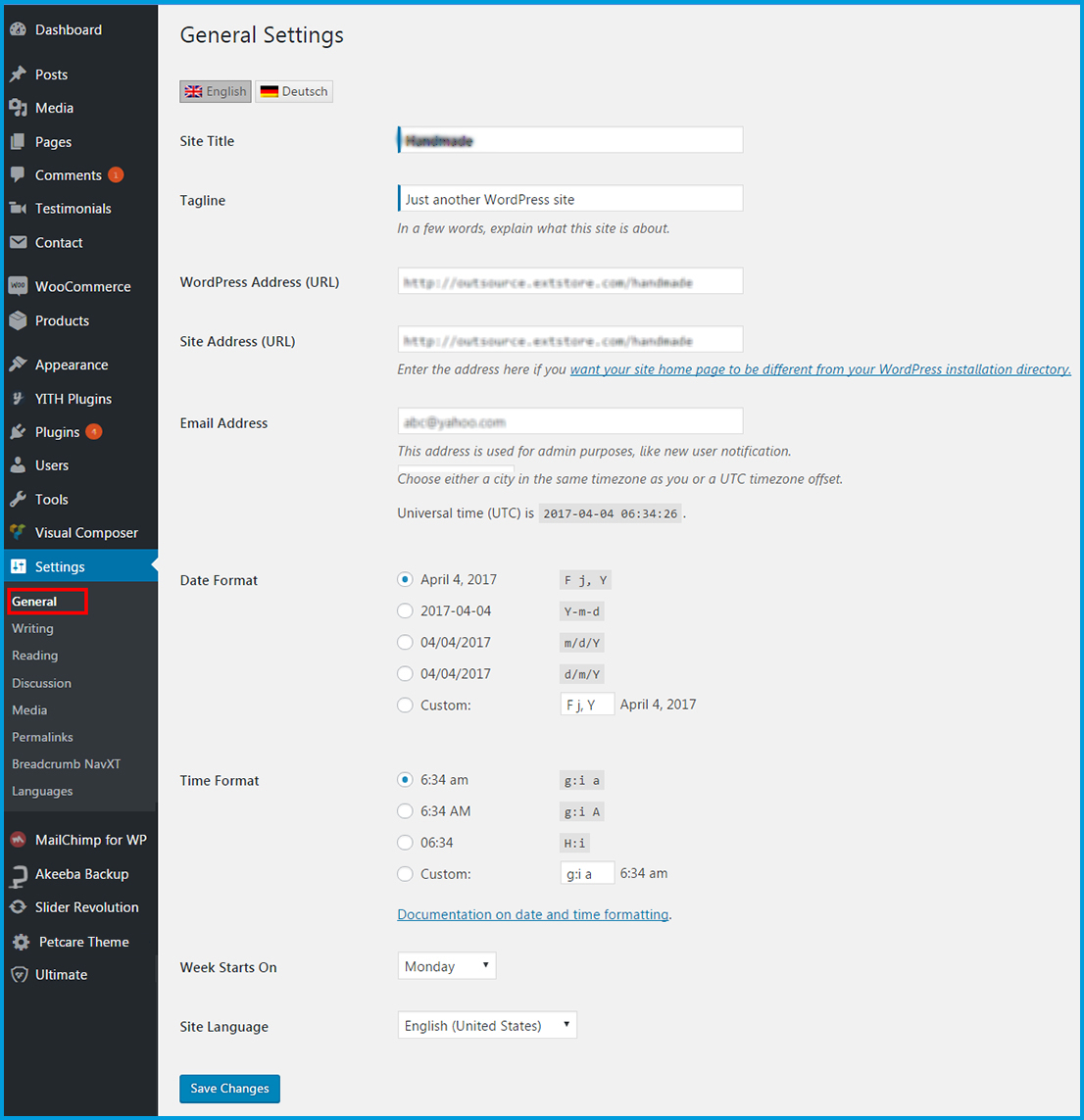
After activating theme successfully, you can change some basic theme settings like site title, tagline, logo, favicon, footer,.....
To change your site title and tagline, from Dashboard => Settings => General, these parameters are critical for search engine.

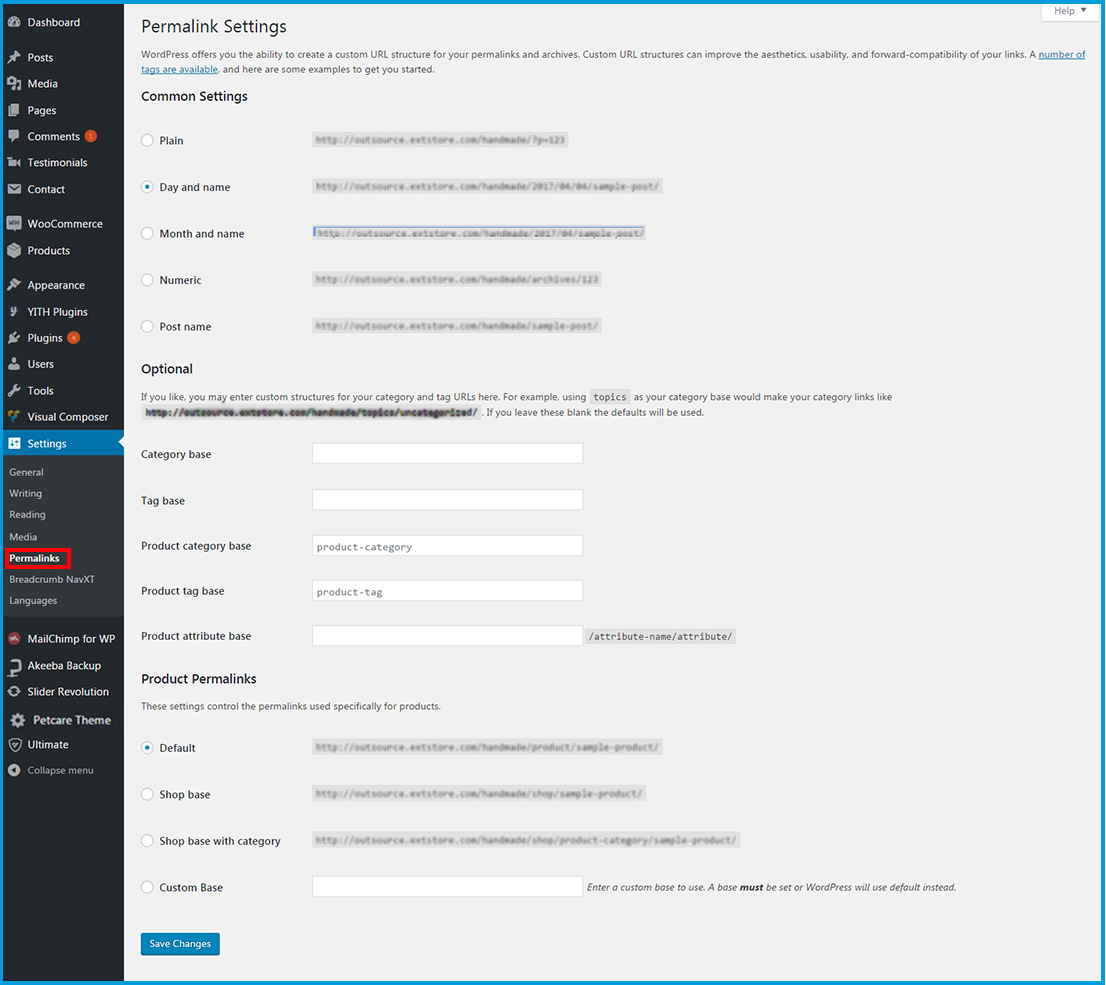
To make your permalinks more SEO friendly, you can set custom permalinks structure. From Dashboard => Settings => Permalinks.

Now, you can change theme favicon and logo, footer by navigating to Theme Options section.
To change theme favicon and logo, from Dashboard => Petcare Theme => Header, you will find the detail information at Header section of Theme Options.
To change theme footer and copyright, from Dashboard => Petcare Theme => Footer, you will find the detail information at Footer section of Theme Options.
After installing Amy Petcare demo content successfully, you need to change the general information for the theme to make it step by step become your own website.
By theme options, you are allowed to tweak a theme’s global settings. You can change the logo, theme color, theme footer, copyright, blog page layout, and more...
From Dashboard => Petcare Theme, you can change the settings of theme options here.
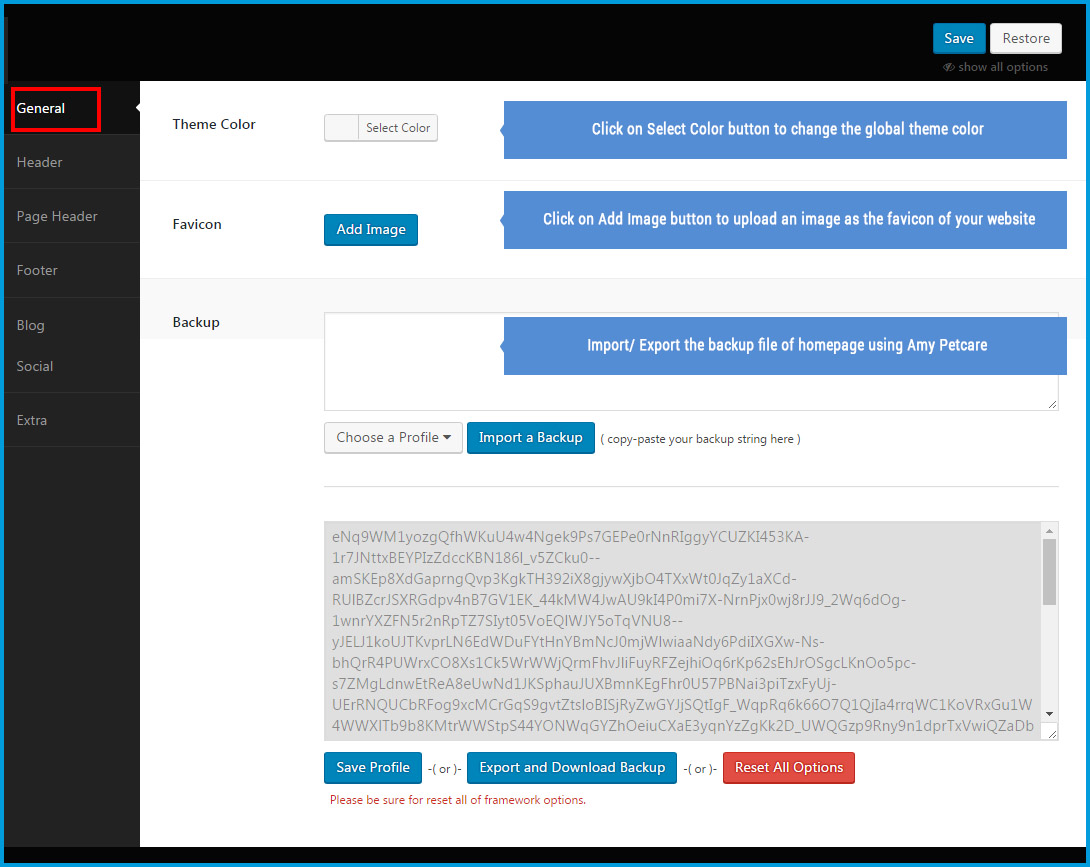
This section allow you to change the theme color, add favicon as well as import/ export the backup of homepage.
From Dashboard => Petcare Theme => General

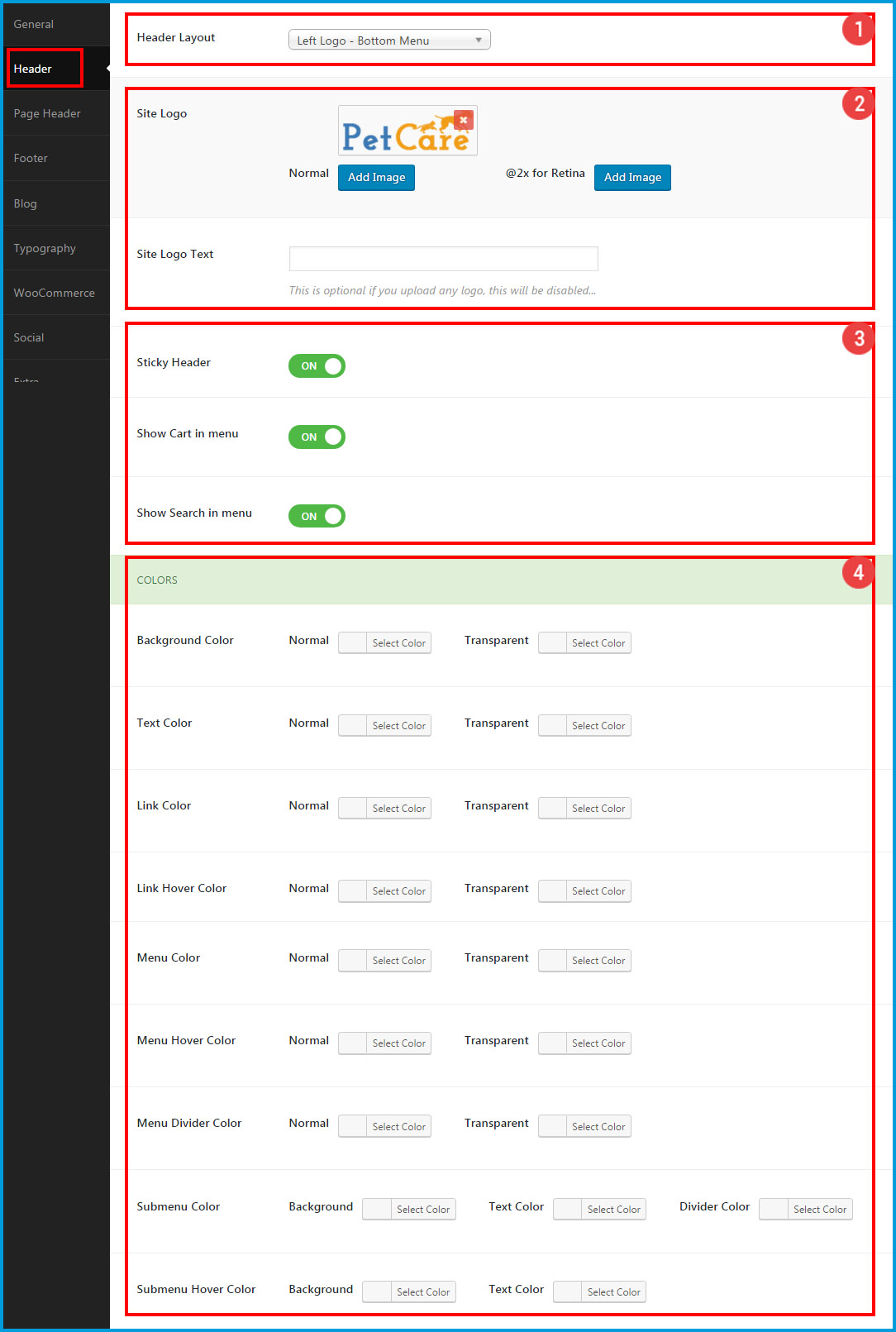
Header section allows you to set up and change logo, header layout, sticky header and more.
From Dashboard => Petcare Theme => Header.

![]() Header layout settings
Header layout settings
Amy Petcare offers you three nice header layouts: Left Logo - Bottom Menu. Left Logo - Right Menu, Center Logo - Bottom Menu
![]() Logo Settings
Logo Settings
![]() Header Features
Header Features
![]() Color Settings
Color Settings
Click on Save button to save any your change.
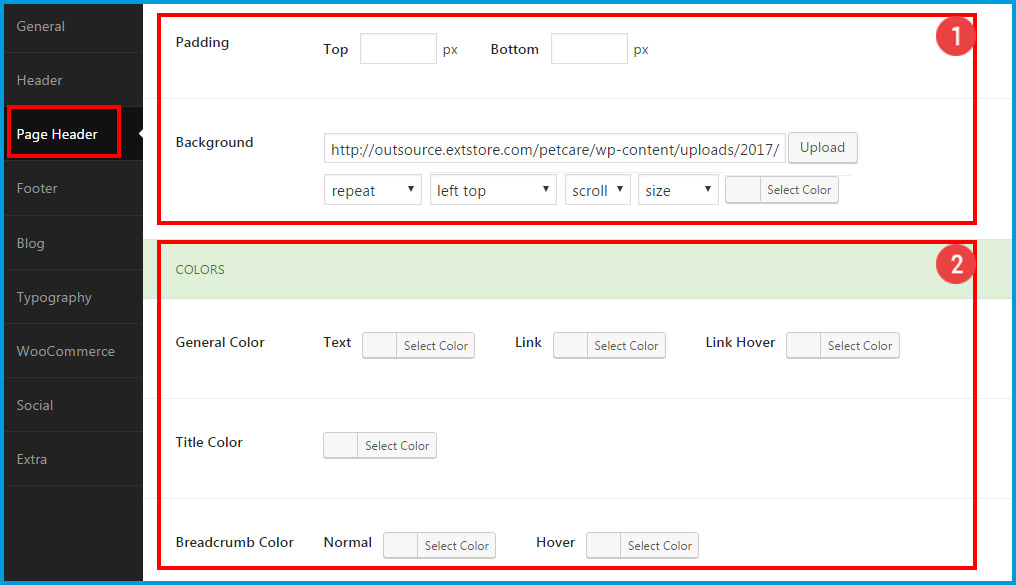
This section allows you to set the global settings for the page header. You can make the special header for each page at the Page Header section of each page setting.
From Dashboard => Petcare Theme => Page Header.

![]() Page Header settings
Page Header settings
![]() Color Settings
Color Settings
Click on Save button to save any your change.
This section allows you to set up the global settings for your blog page as well as your single blog pages.
From Dashboard => Petcare Theme => Blog.

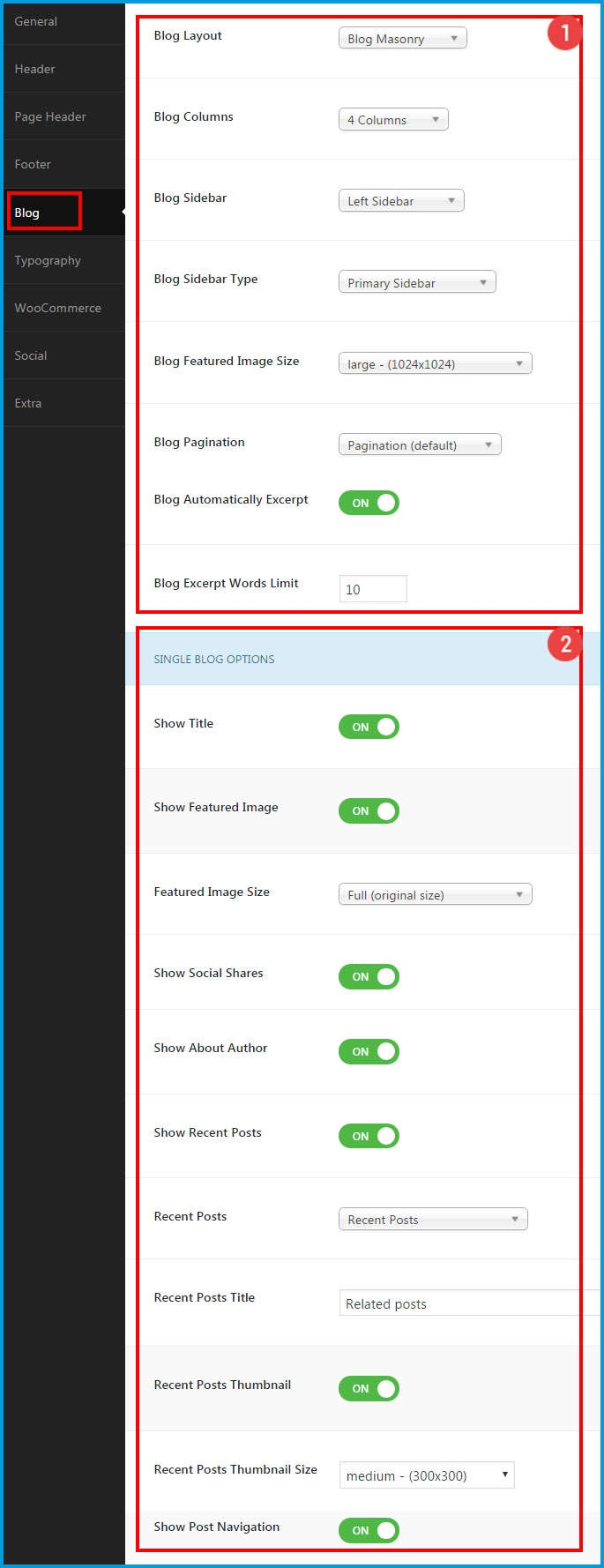
![]() Blog Page settings
Blog Page settings
» Blog Layout: Amy Petcare theme offers you three layouts for your blog page (List layout, Grid layout and Masonry layout).
» Blog Columns: Shows if Grid layout and Masonry layout is selected. Decide the number of columns for your blog page.
» Blog Sidebar: Decide your blog page with right sidebar, left sidebar or full sidebar.
» Blog Sidebar Type: Choose sidebar/ widget area from the list. These sidebar/ widget area will be created at Widgetssection.
» Blog Featured Image Size: You can decide the global size for featured image of the blog posts.
» Blog Pagination: Decide to use the default pagination or load more or hide pagination at your blog page.
» Blog Automatically Excerpt: Select On/ Off to show/ hide blog excerpt.
» Blog Excerpt Word Limit: Enter the number of words will show at the post excerpt.
![]() Single Blog Page Settings
Single Blog Page Settings
» Show Title: Select On/ Off to show/ hide blog post title.
» Show Featured Image: Select On/ Off to show/ hide featured image
» Featured Image Size: Decide the featured image size.
» Show Social Share: Select On/ Off to show/ hide social icons (Facebook, Google Plus, Pinterest, Twitter) at the single blog page.
» Show About Authors: Select On/ Off to show/ hide the “about author” section at single blog page.
» Show Recent Posts: Select On/ Off to show/ hide recent posts at the single post page.
» Recent Posts: Click on the arrow-down icon to select the recent posts type (Recent Posts, Related Posts, Random Posts, Most Commented Post).
» Recent Posts Title: Enter the recent post title.
» Recent Post Thumbnail: Select On/ Off to show/ hide the recent post thumbnail.
» Recent Post Thumbnail Size: Click on arrow-down button to select the post thumbnail size.
» Show Post Navigation: Select On/ Off to show/ hide the post navigation.
Click on Save button to save any your change.
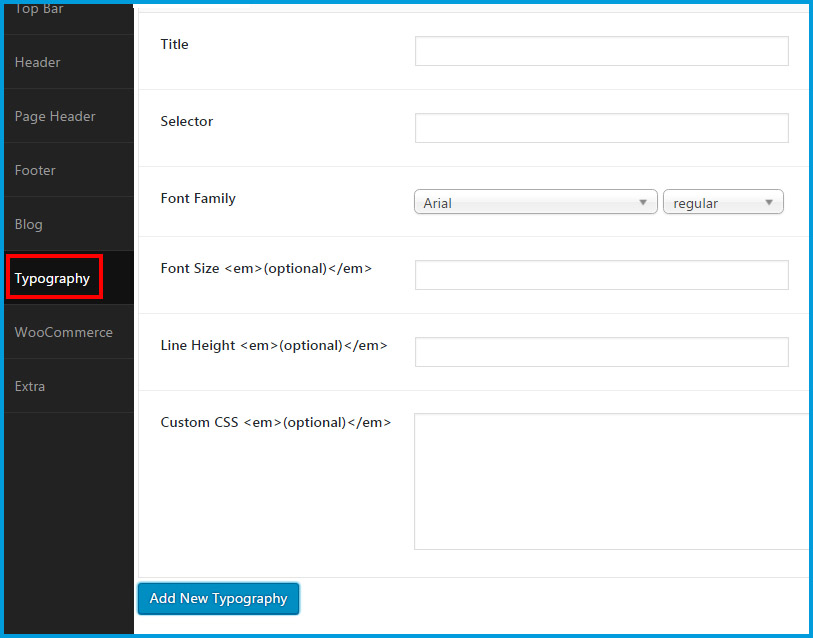
From Dashboard => Petcare Theme => Typography => click on Add New Typography button to add new typography for new parts

Click on Save button to save any your changes.
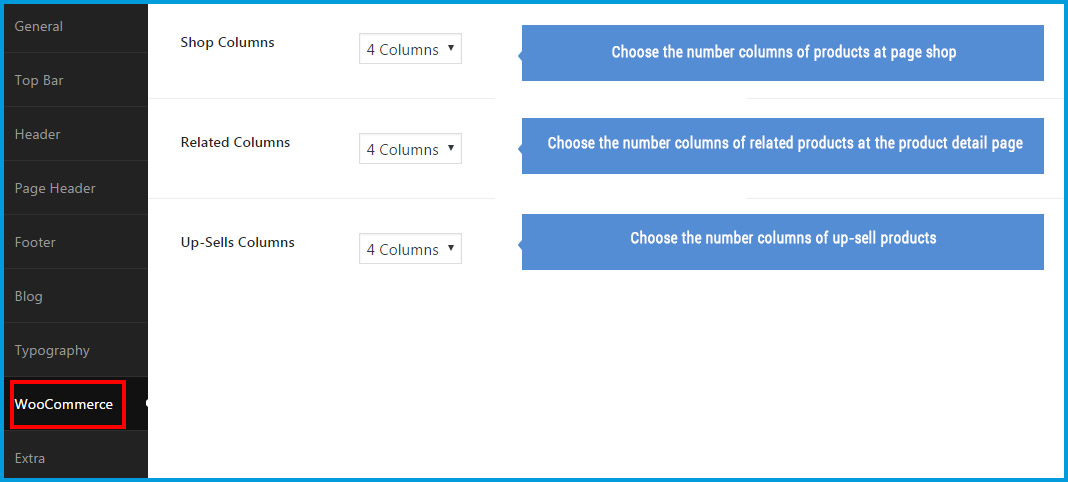
This section allows you to set the number columns of products at shop page, and more.
From Dashboard => Petcare Theme => WooCommerce

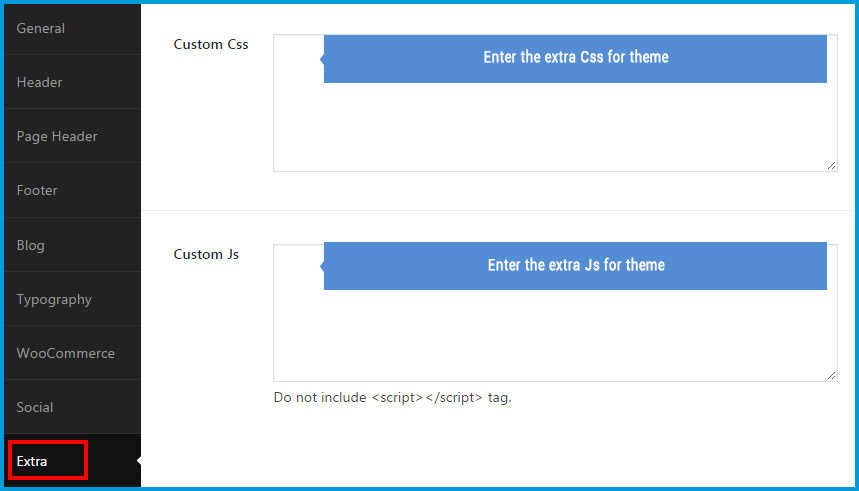
This section is optional allows you to add the extra css and js.
From Dashboard => Petcare Theme => Extra.

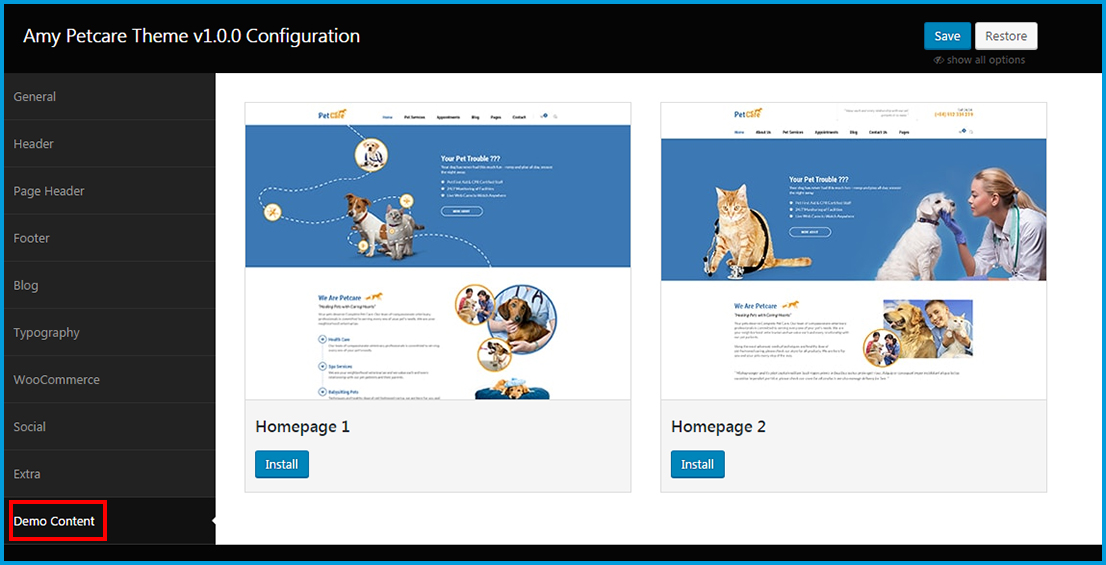
This option allows you to install or uninstall demo content by some clicks.
From Dashboard => Petcare Theme => Demo Content.

You can visit Demo Installation to get the detail guide for this part.
Amy Petcare offers you 4 great module for the copyright section.
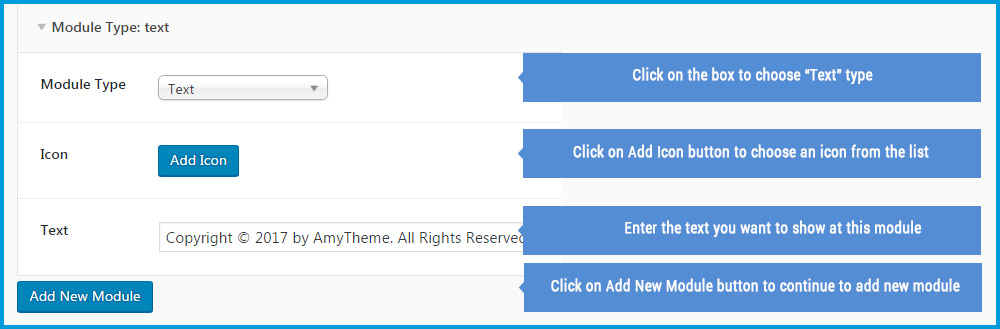
TText module allows you to show the normal text with icon at the copyright section.
From Dashboard => PetCare Theme => Footer => Copyright section => click on Add New Module button to add Text module to Copyright Left and Copyright Right section
Text module settings

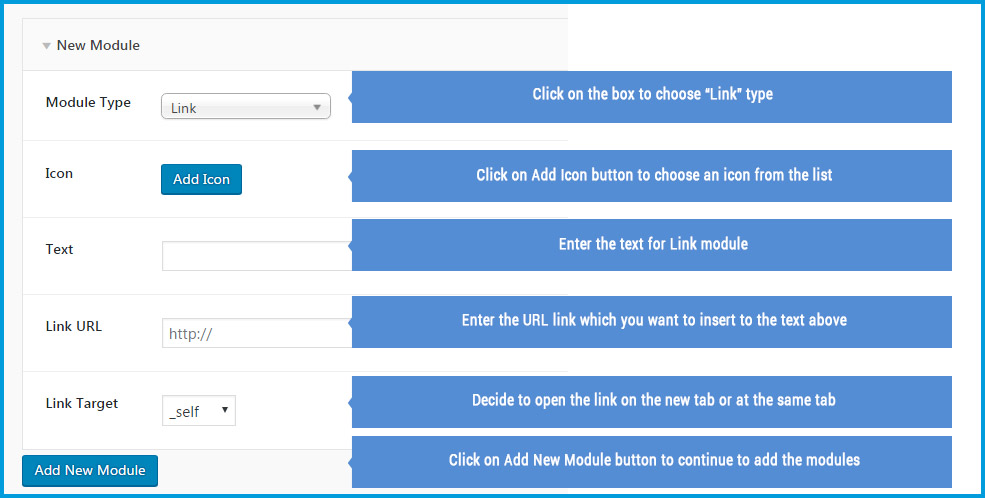
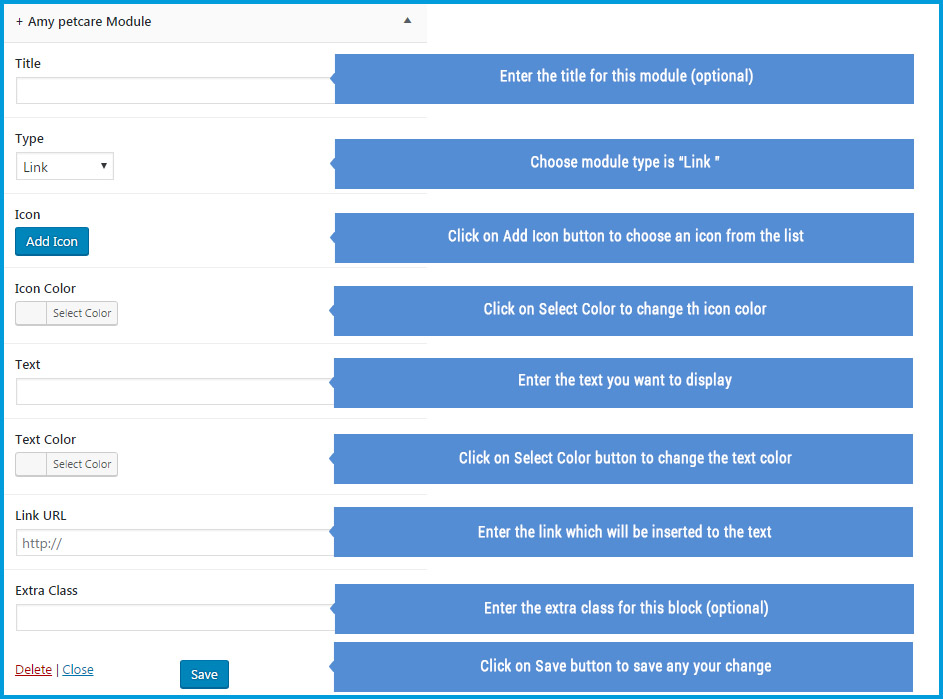
From Dashboard => PetCare Theme => Footer => Copyright section => click on Add New Module button to add Link module to Copyright Left and Copyright Right section
Link module settings

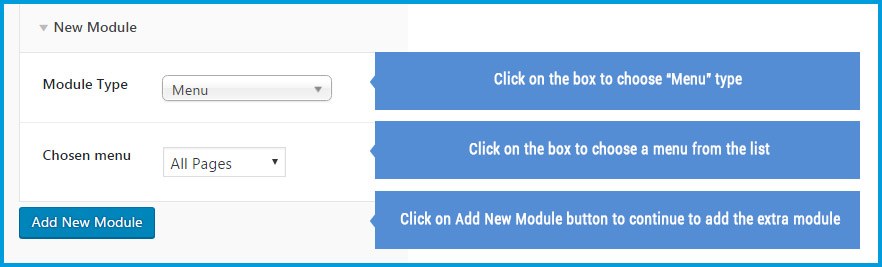
Menu module allows you to add a menu to the copyright section.
Firstly, from Dashboard => Appearance => Menus, you will create the menus as you want.
From Dashboard => PetCare Theme => Footer => Copyright section => click on Add New Module button to add Menu module to Copyright Left and Copyright Right section
Menu module settings

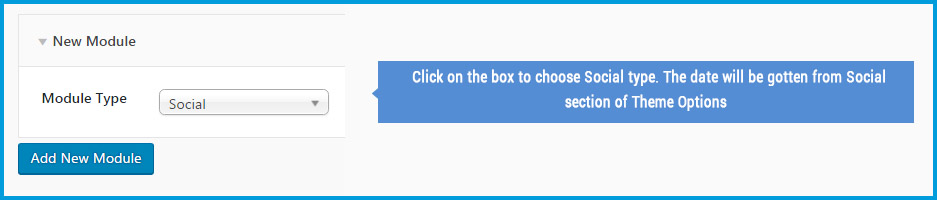
You can add the list of social icons at the copyright section
Firstly, from Dashboard => Appearance => Social, add the link for each social network channel. Social Module will get the data from the Social section of Theme Options.
From Dashboard => PetCare Theme => Footer => Copyright section => click on Add New Module button to add Social module to Copyright Left and Copyright Right section
Social module settings

This section guildes all the things you need to create for your petcare websites. Here you will learn how to create new posts, products, testimonials and how to set up a homepage.
Amy Petcare uses Woocommerce plugin to build up the product data and your shop. If you want more detail information, you can visit Woocommerce documentation.
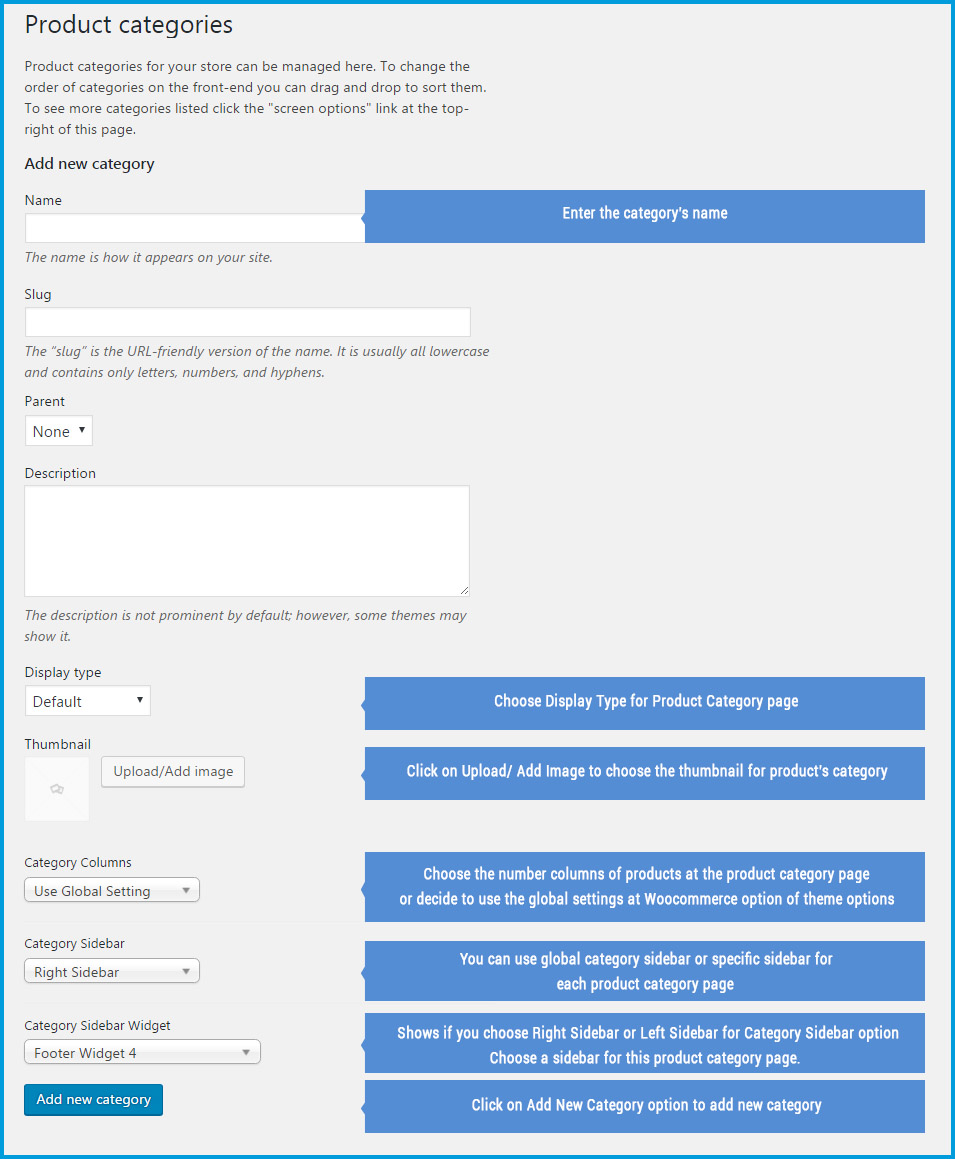
From Dashboard => Products => Categories

With Woocommerce plugin, you can use a lot of feature to create a product. And in this theme, I will show you some basic features.
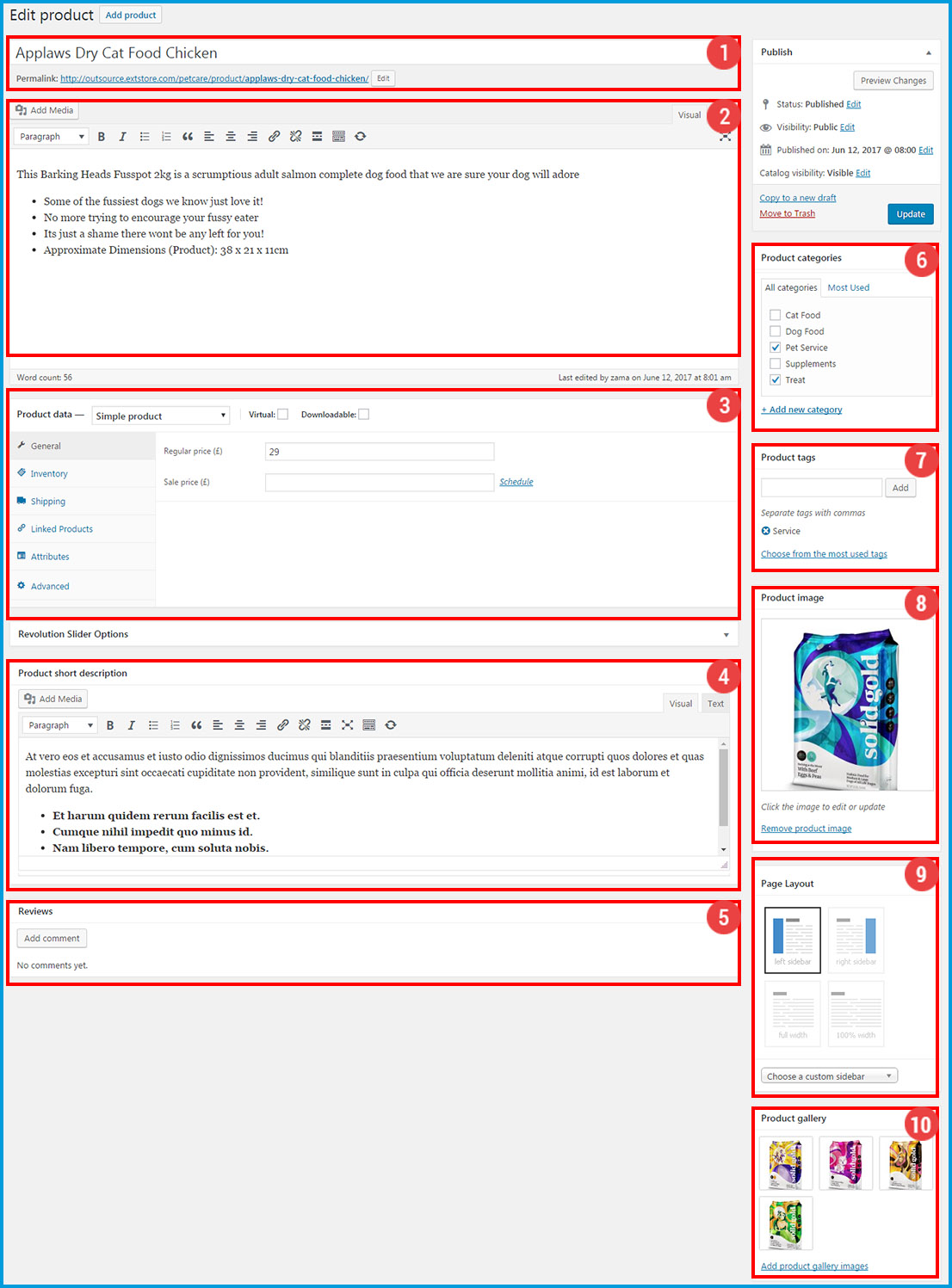
From Dashboard => Products => Add Product

![]() Product Settings: This section allows you to set up the product with Product Type, Virtual products or Downloadable products.
Product Settings: This section allows you to set up the product with Product Type, Virtual products or Downloadable products.
General Tab
Inventory Tab
Shipping Tab: This section will be hide if Virtual product is enabled.
Linked products Tab: You can set up related product, up-sells and cross-sell product. Please visit here to get more detail information.
Attributes Tab: Click on Add button to add the additional information for the product. You can learn more detail in Attribute function at here.
Advanced Tab: In this section, you can enable/ disable review function.
![]() Enter the product short description
Enter the product short description
 Add product tags.
Add product tags.
 Set product image: Click on Set Product Image button to select an image from the library or upload an image from your computer.
Set product image: Click on Set Product Image button to select an image from the library or upload an image from your computer.
 Page Layout: You can decide the product single page layout with right sidebar, left sidebar or full width
Page Layout: You can decide the product single page layout with right sidebar, left sidebar or full width
If you choose Page Layout is right sidebar or left sidebar, Choose a custom sidebar option will appear allows you to select a sidebar from the list.
 Product Gallery: Click on Add product gallery image to upload product gallery for that product.
Product Gallery: Click on Add product gallery image to upload product gallery for that product.
After all, click on Publish button to publish the product.
From Dashboard => Posts => Categories. You can explore the extra useful information for categories at Wordpress Codex

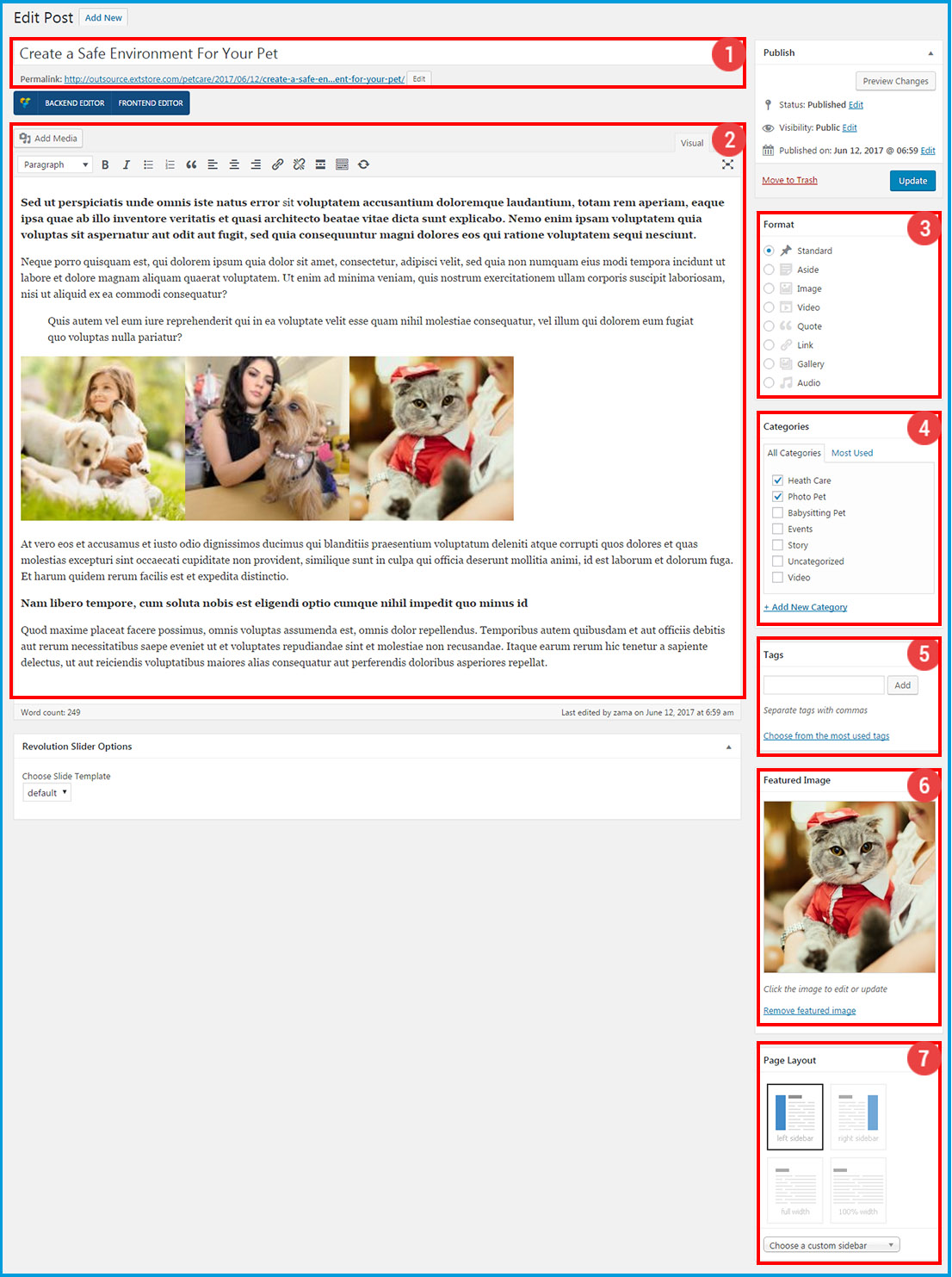
From Dashboard => Posts => Add New

 Pag Layout: You can decide the interface of blog post detail page with Left Sidebar, Right Sidebar, Full Width or 100% Width.
Pag Layout: You can decide the interface of blog post detail page with Left Sidebar, Right Sidebar, Full Width or 100% Width.
If you choose Left Sidebar or Right Sidebar layout, Choose a Custom Sidebar option will appear. Click on Choose a Custom Sidebar to select a sidebar from the list.
After all, click on Publish button.
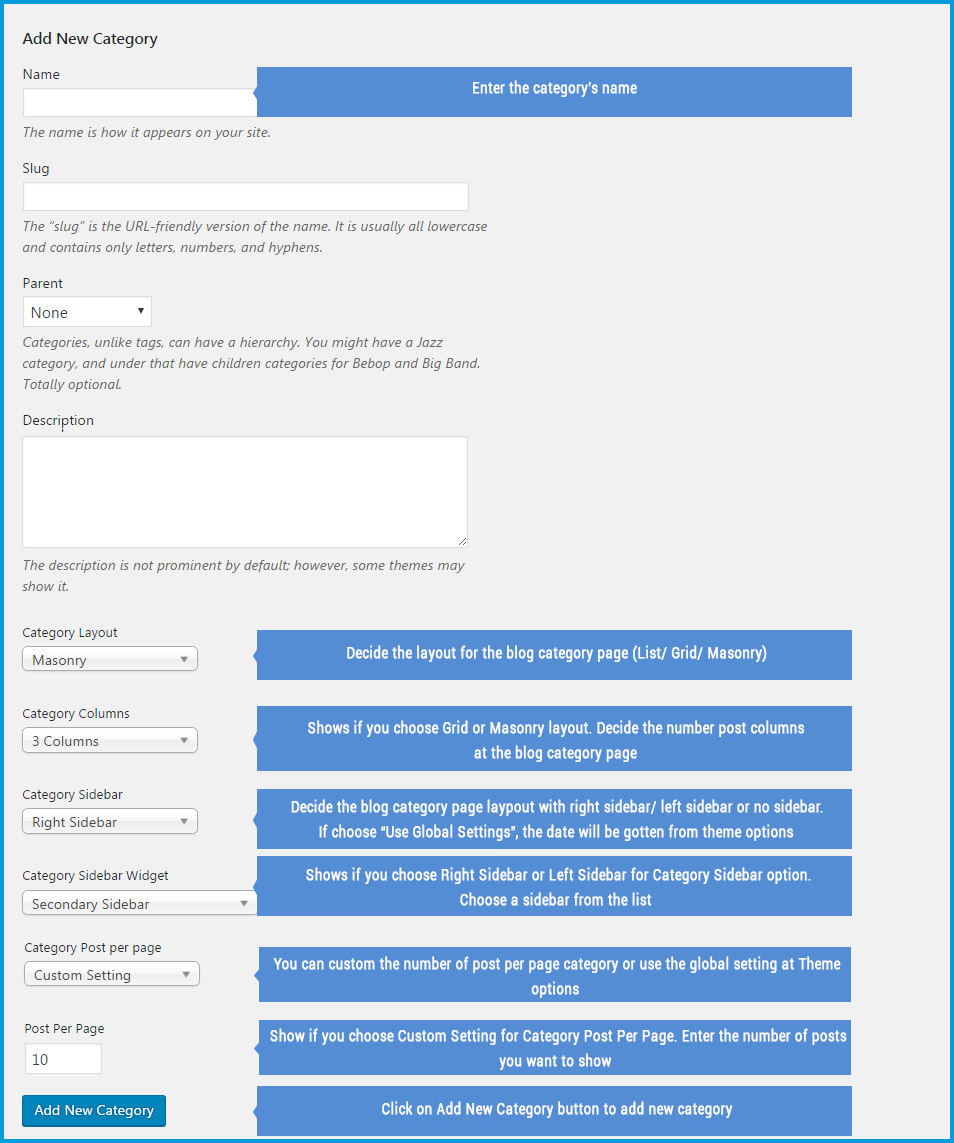
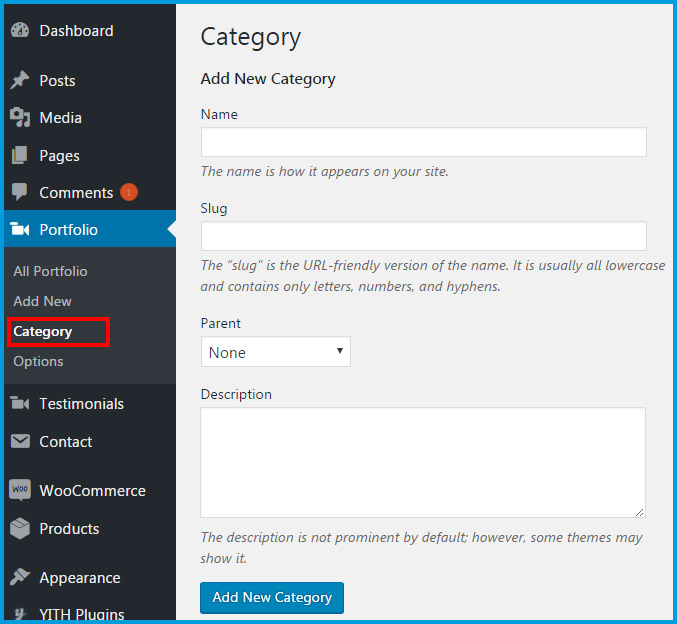
From Dashboard => Portfolios => Categories => Enter the category’s name.

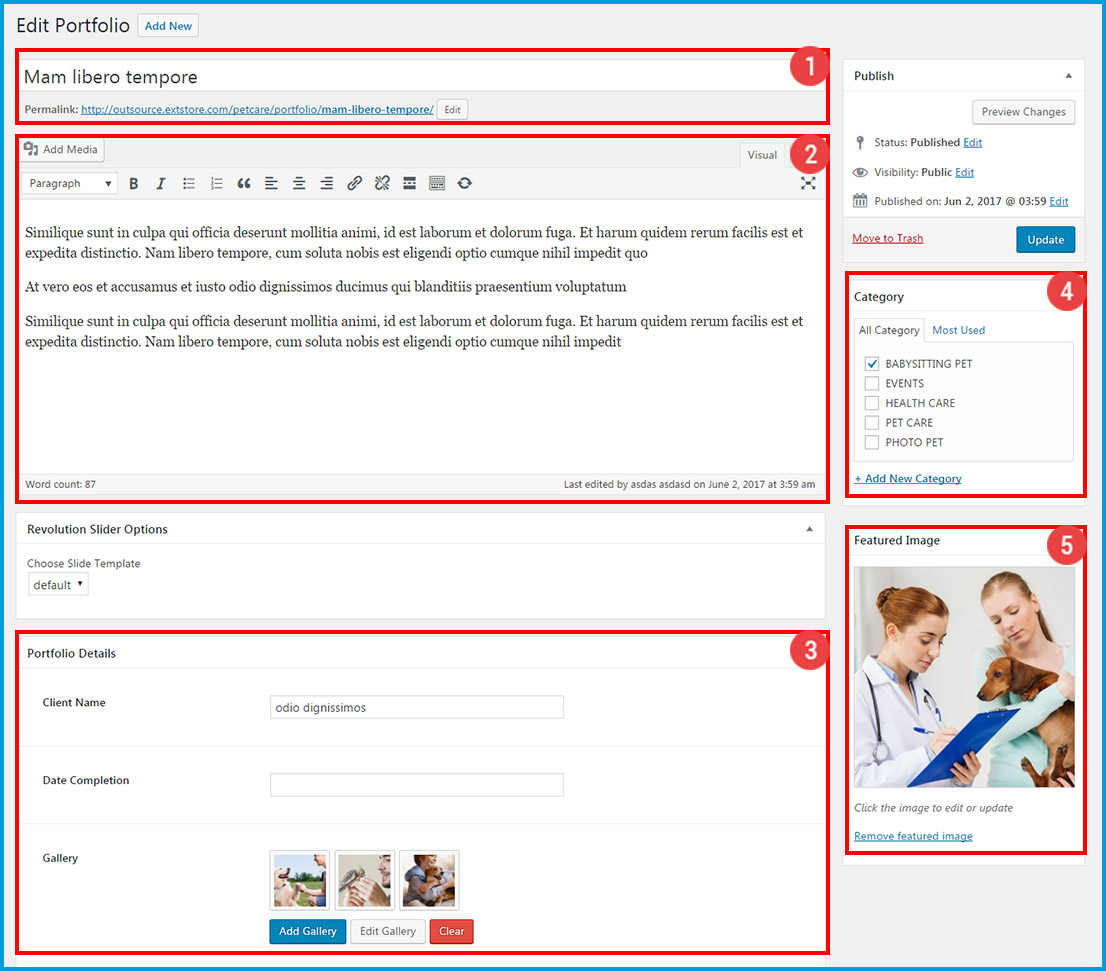
From Dashboard => Portfolios => Add New

After all, click on Publish button.
From Dashboard => Testimonials => Categories => Enter the category’s name at the Name option => click on Add New Category button to save and if you want you can continue to add new categories.

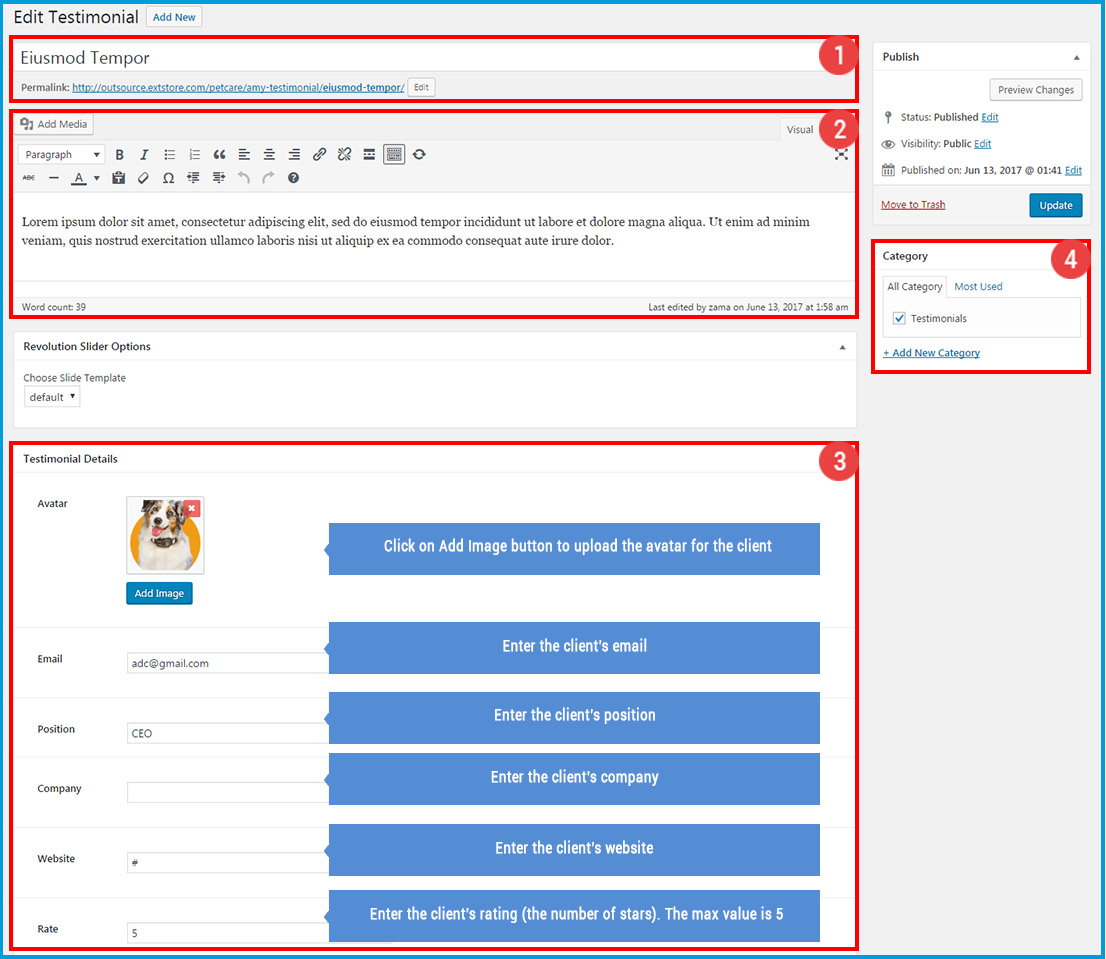
From Dashboard => Testimonials => Add New

By default, WordPress sets blog page as a home page for your website. Almost of time, it is not what you want, so in this guide, you can learn how to create and set up a special homepage for your site.
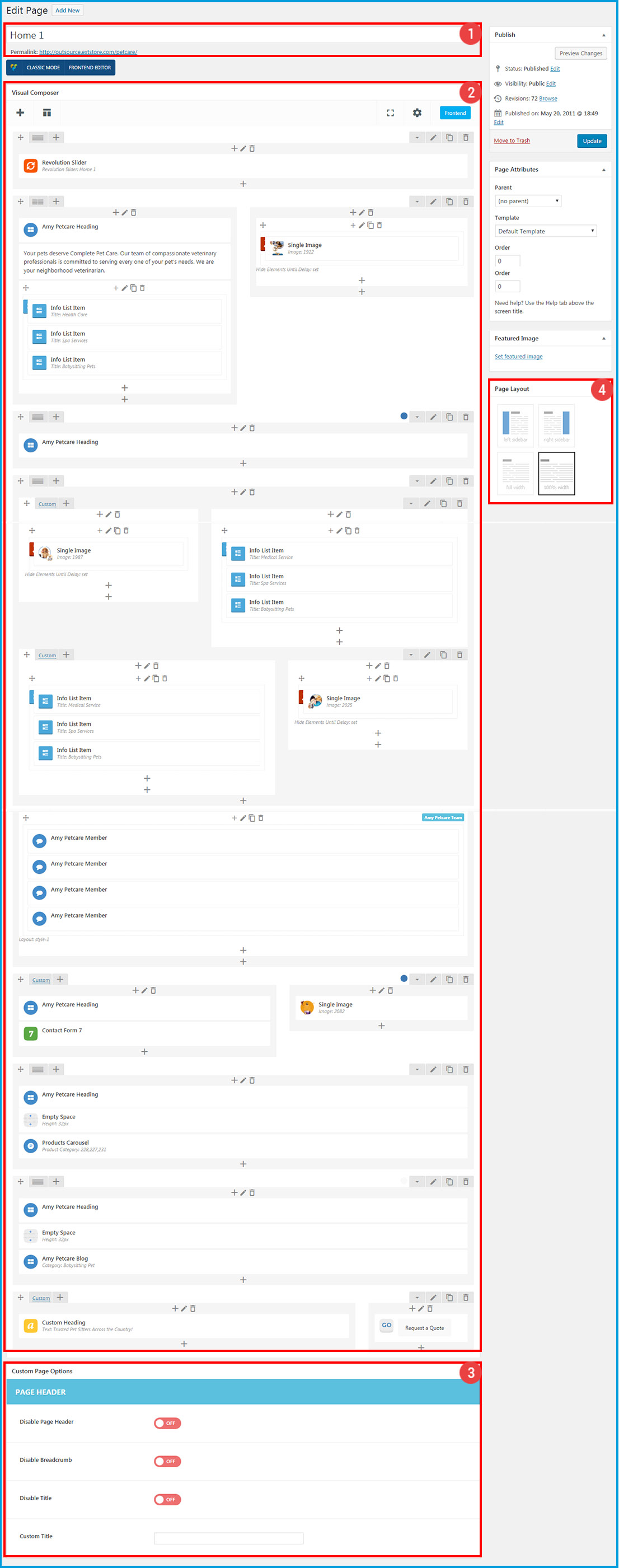
From Dashboard => Pages => Add New

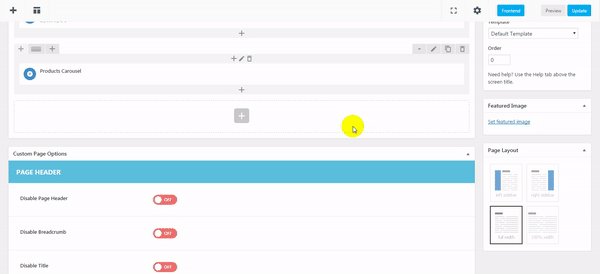
![]() Custom Page header: Please note that this section is invalid for the front page.
Custom Page header: Please note that this section is invalid for the front page.
After all, click on Publish button
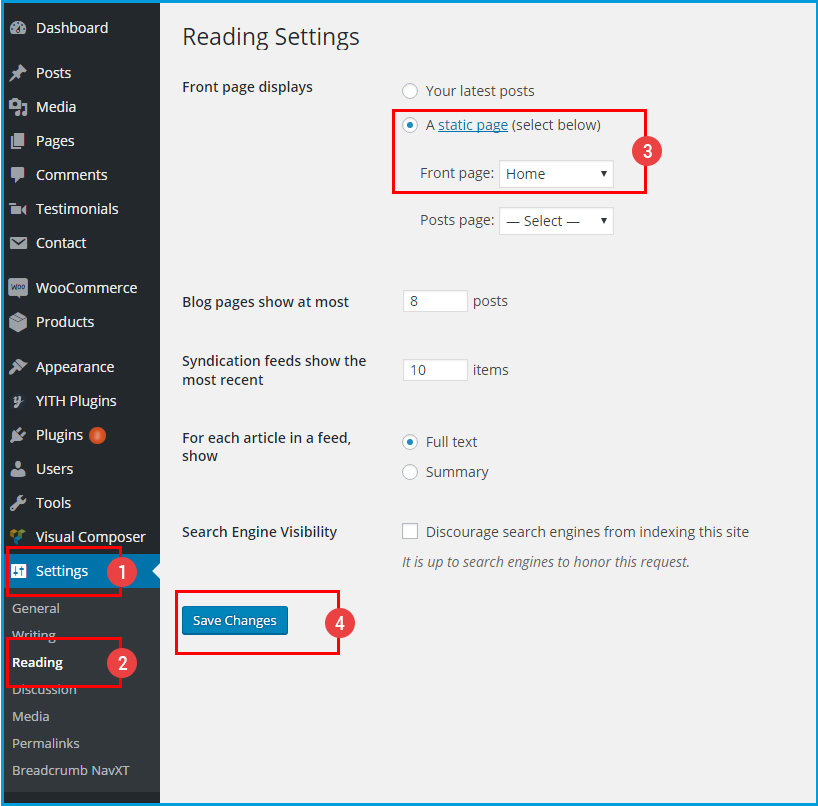
From Dashboard => Settings => Reading, you can set homepage by following the steps of the screenshot below.

This section shows you the detail setting of each Amy Petcare shortcode. It's very useful if you want to use shortcode to build up your own webpage.
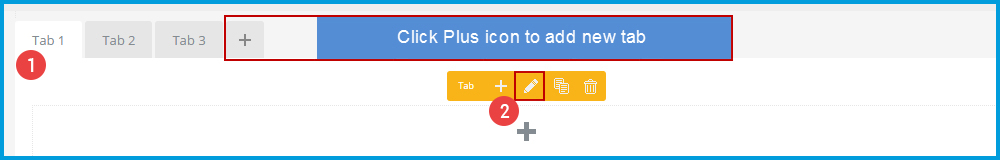
Amy Tabs allows you to easily add and edit your tabs and you can add elements into each tabs as you wish. Follow the steps below to learn how Amy Tabs works
At this step, you can learn how to set the position of tab and choose active tab
From the green bar  => click on
=> click on  button to make general setting on Tab
button to make general setting on Tab
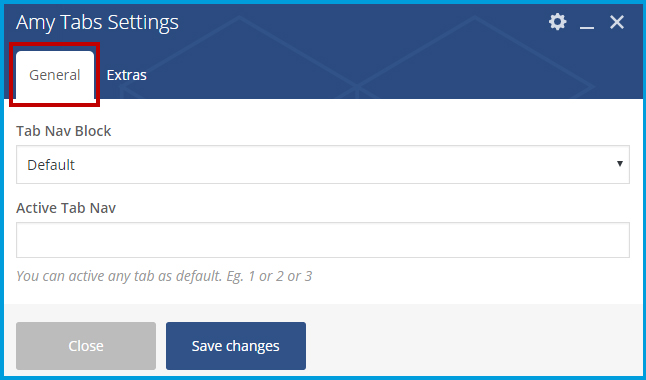
1.1. General Setting

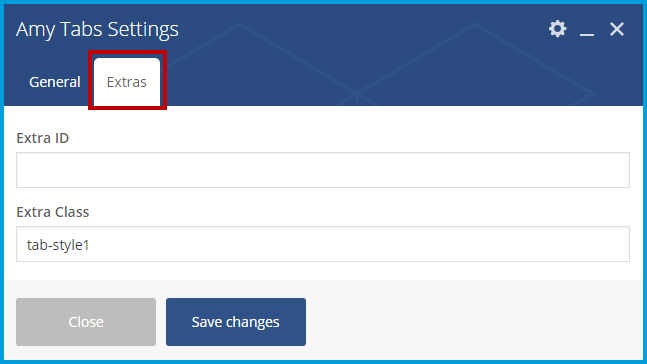
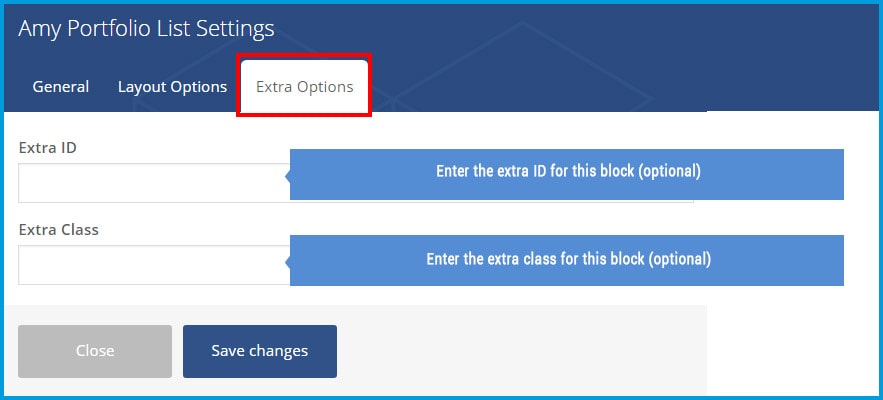
1.2. Extra Setting: This option is optional allows you to add extras ID or extras class for your tabs

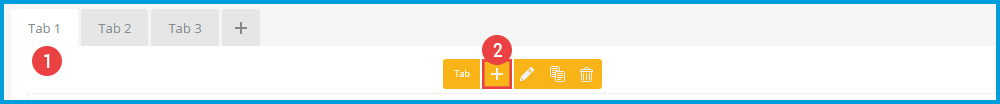
You can edit tab name or add element into child tabs at yellow bar
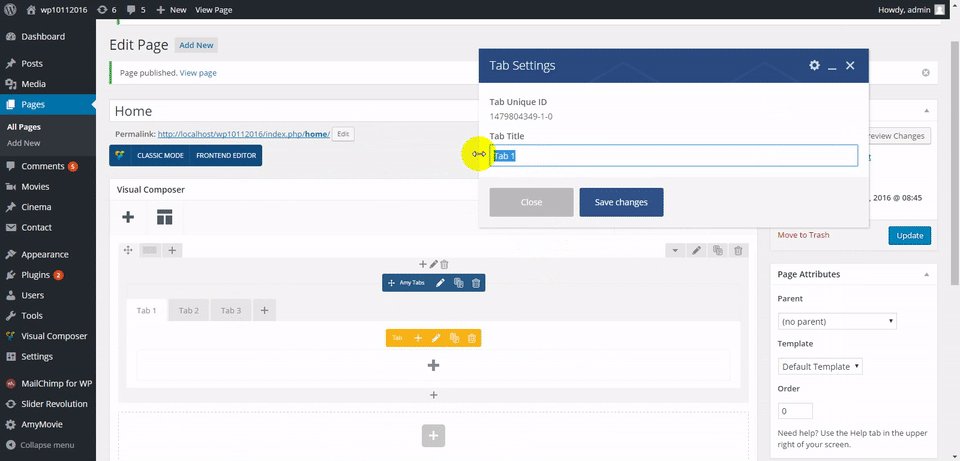
Click on tab you want to edit => click  button at yellow bar , a popup will appear and you can change the tab name as you want
button at yellow bar , a popup will appear and you can change the tab name as you want

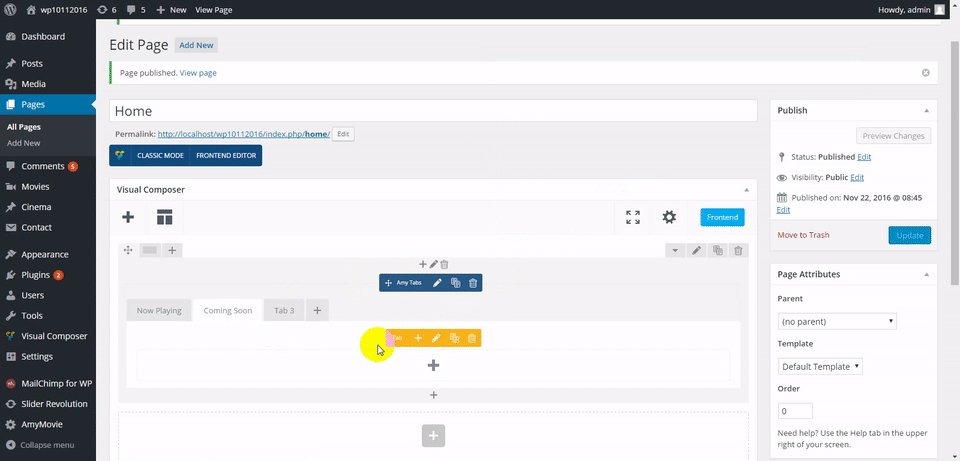
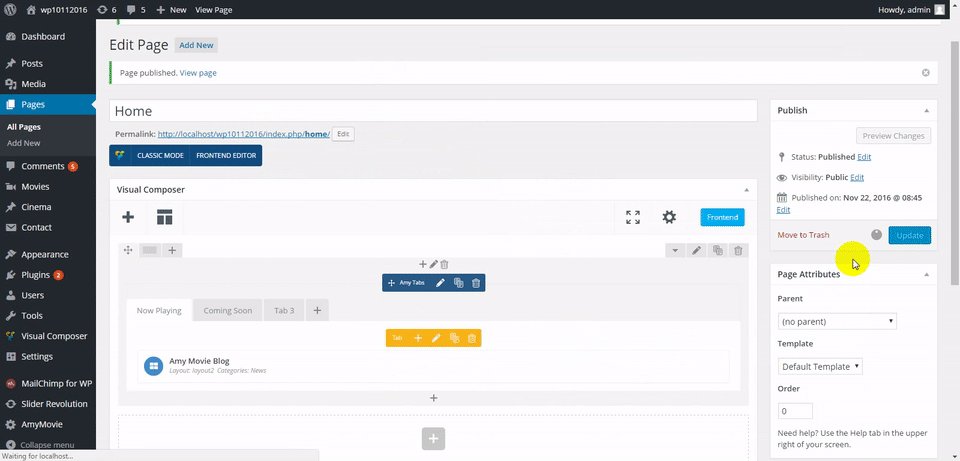
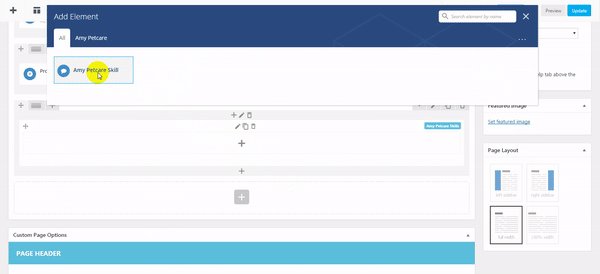
Each tab will show diferent content. To do this: click on the tab you want to add elements and click Plus icon at the yellow bar to choose elements like the image below

Please visit the GIF image helow to know about the tab settings.

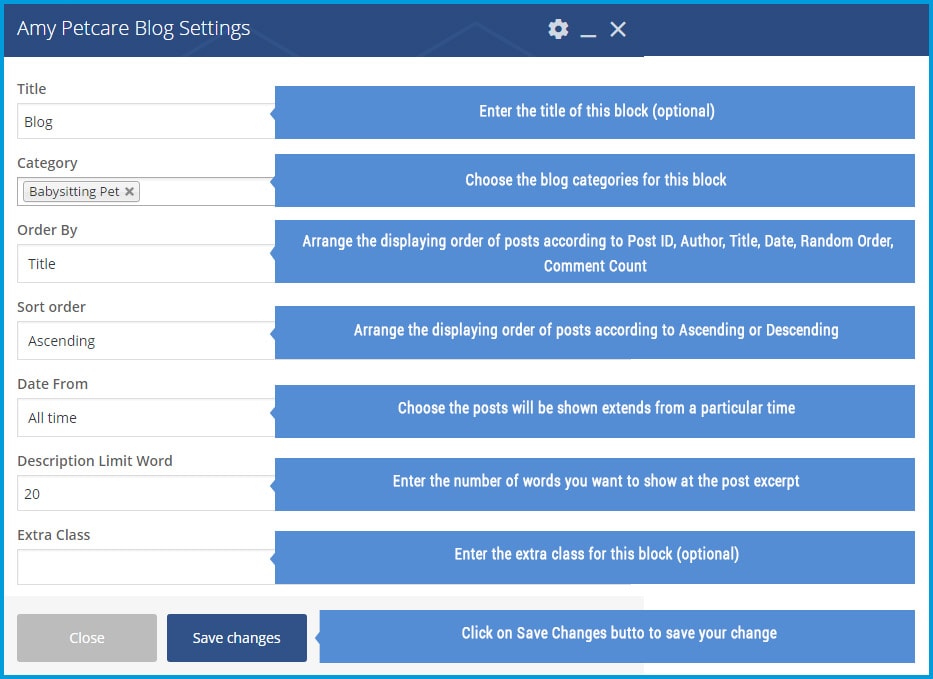
Amy Petcare Blog allows you to display your blog posts with one modern unique style and order the posts as you want
At the backend you can see

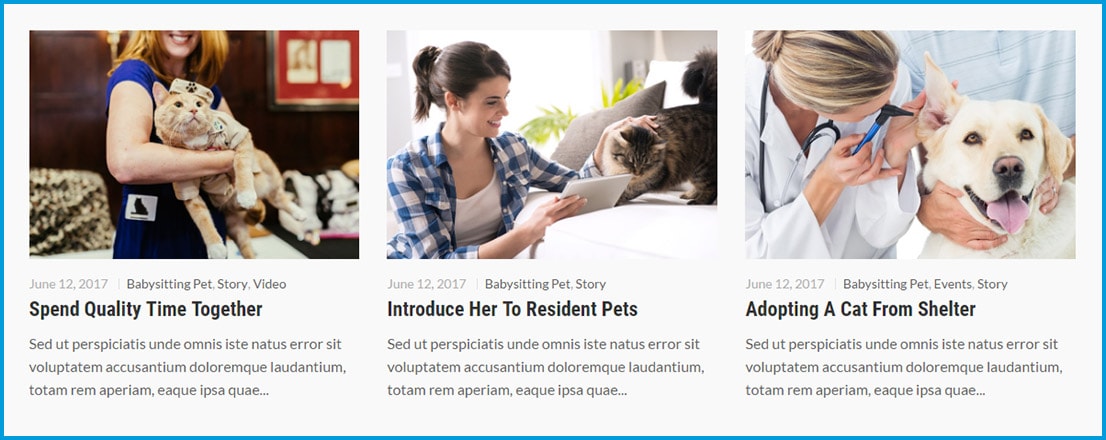
On the front-end you can see

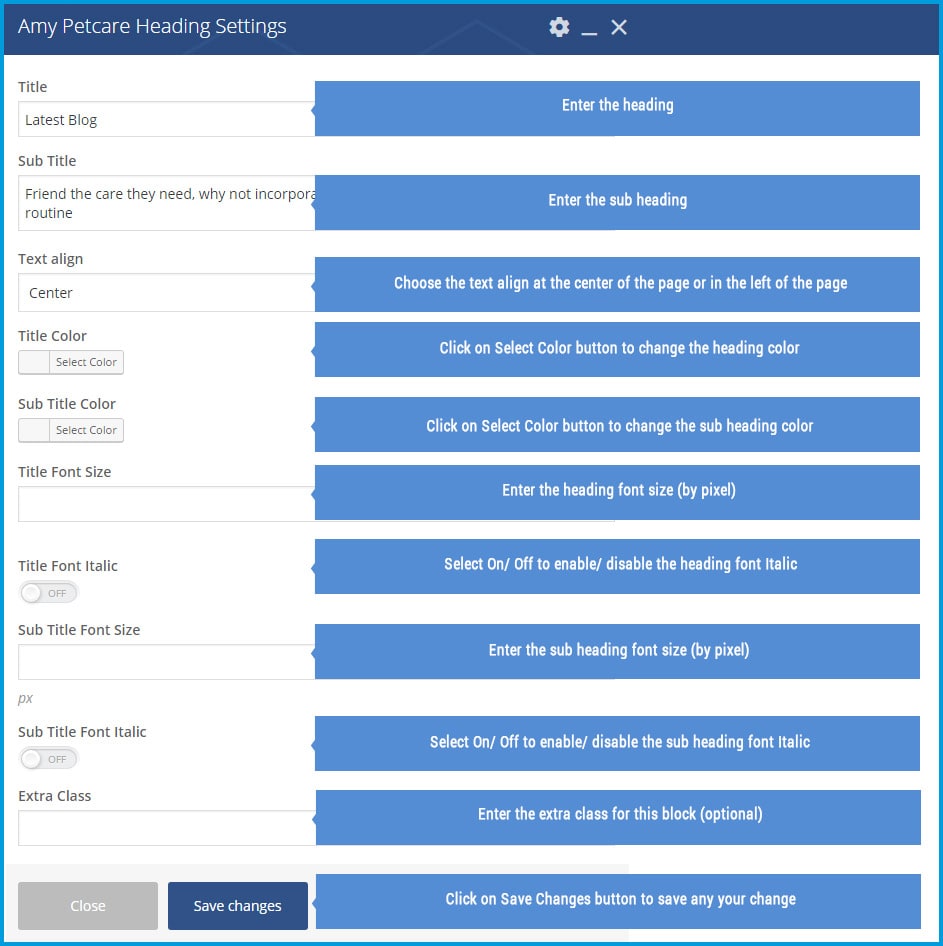
Amy Petcare Heading help you easy to customize the block’s heading (the color, font size of heading and subheading).
At the backend you can see

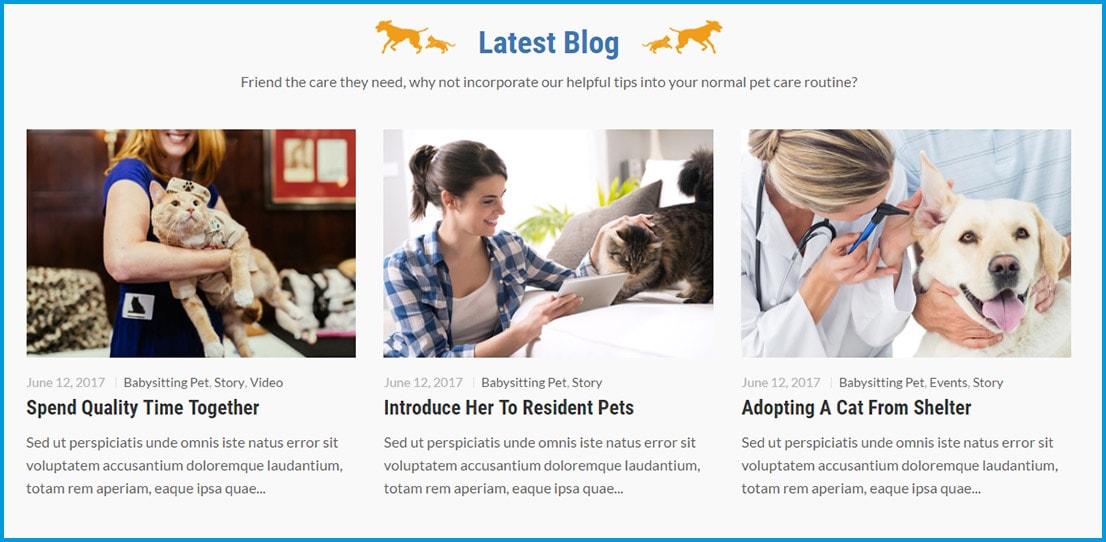
On the frontend you can see

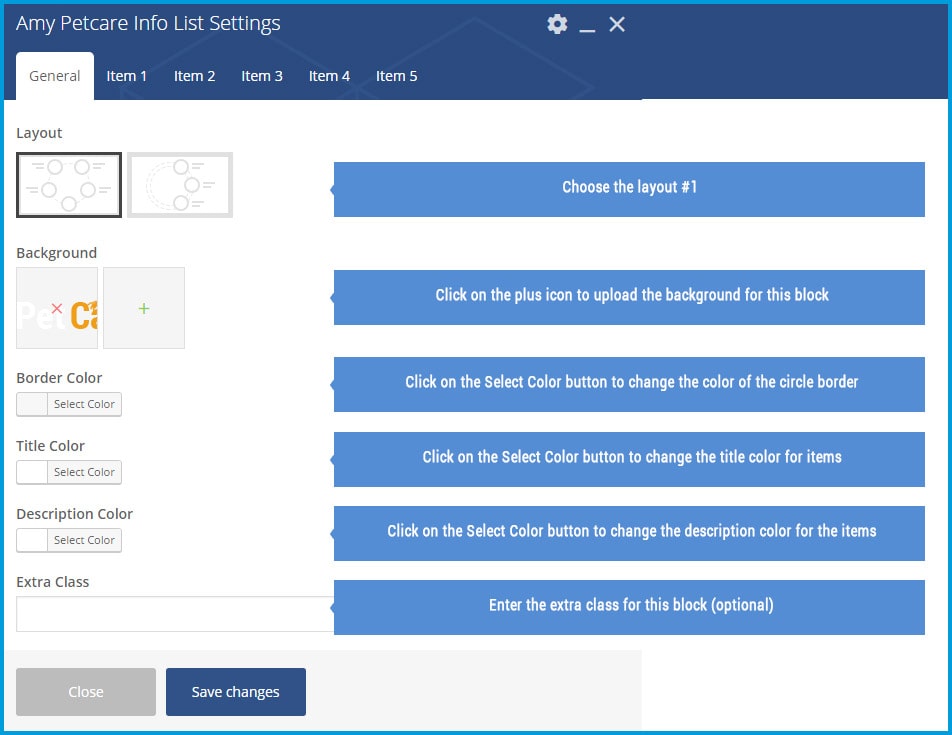
If Info List of Ultimate Shortcode doesn’t meet your expectation, you can use the custom Amy Petcare Info List shortcode with 2 nice layouts.
1. General Settings

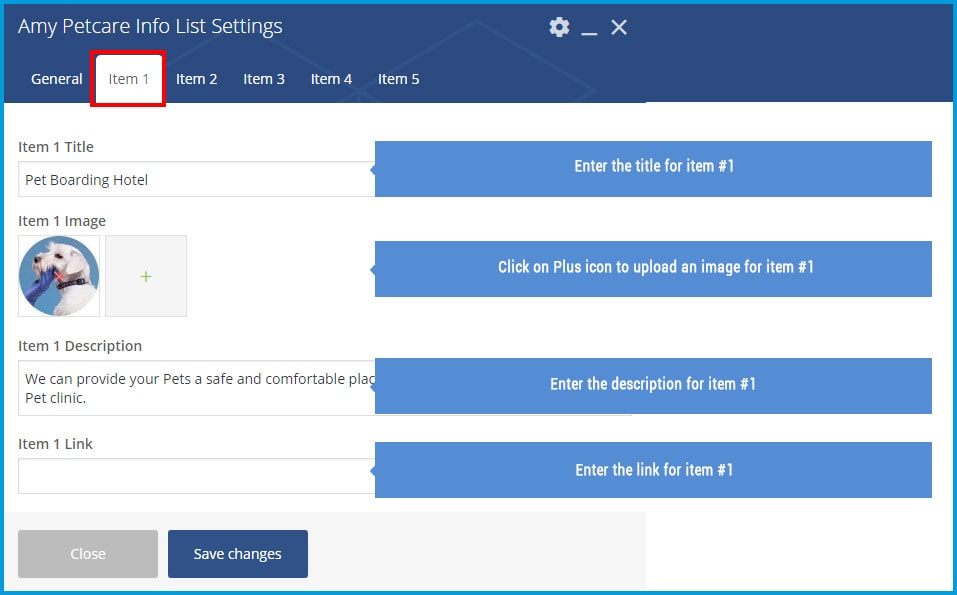
2. Item Settings
With the layout #1, there are 5 items by default

The settings will be the same for the other items
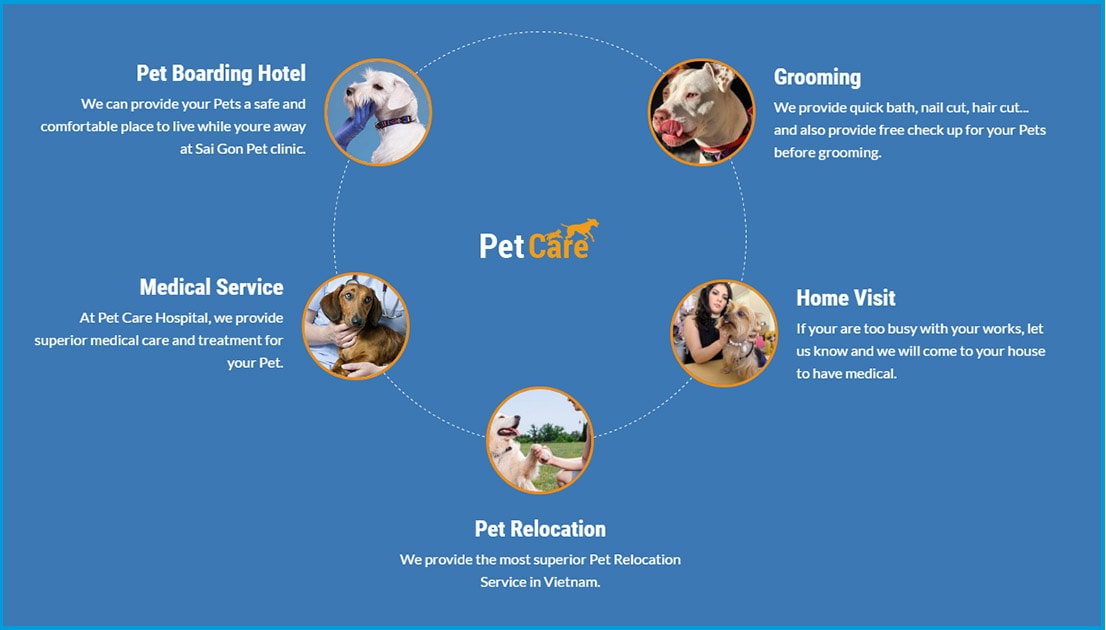
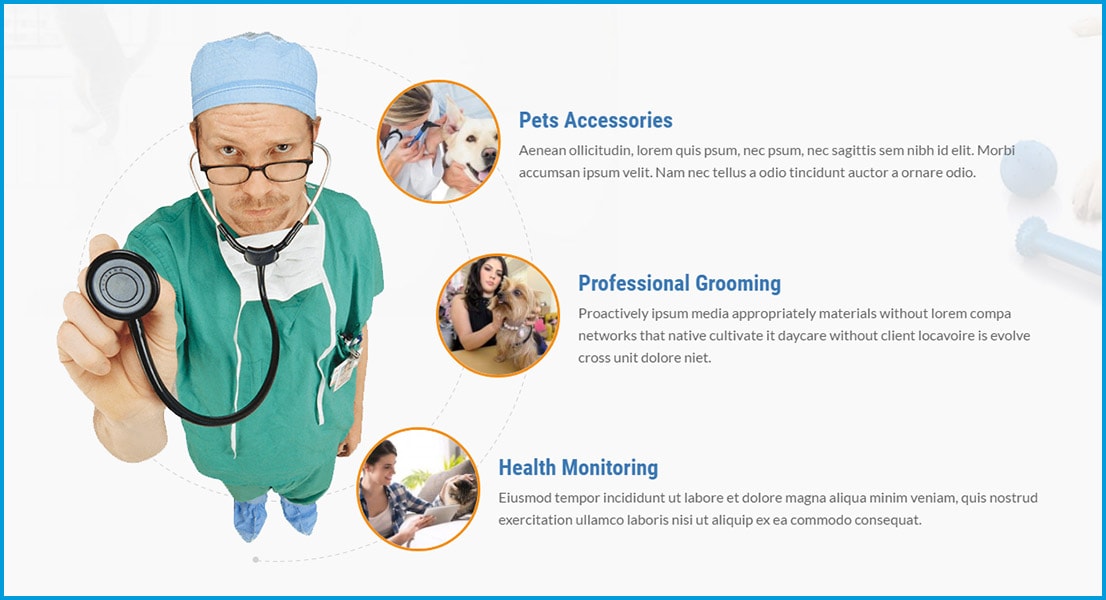
On the front-end you can see

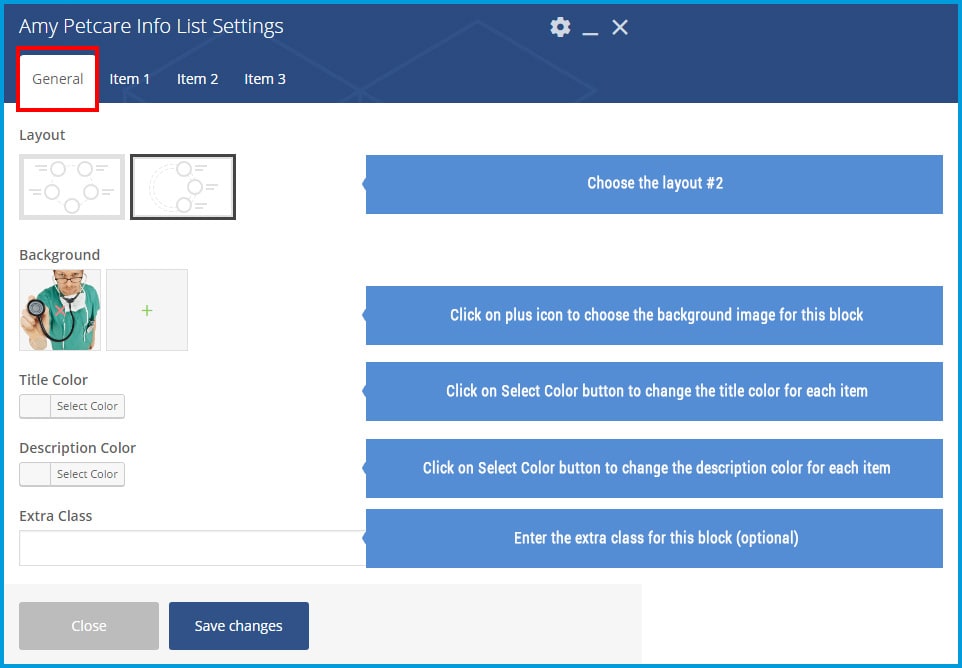
1. General Settings

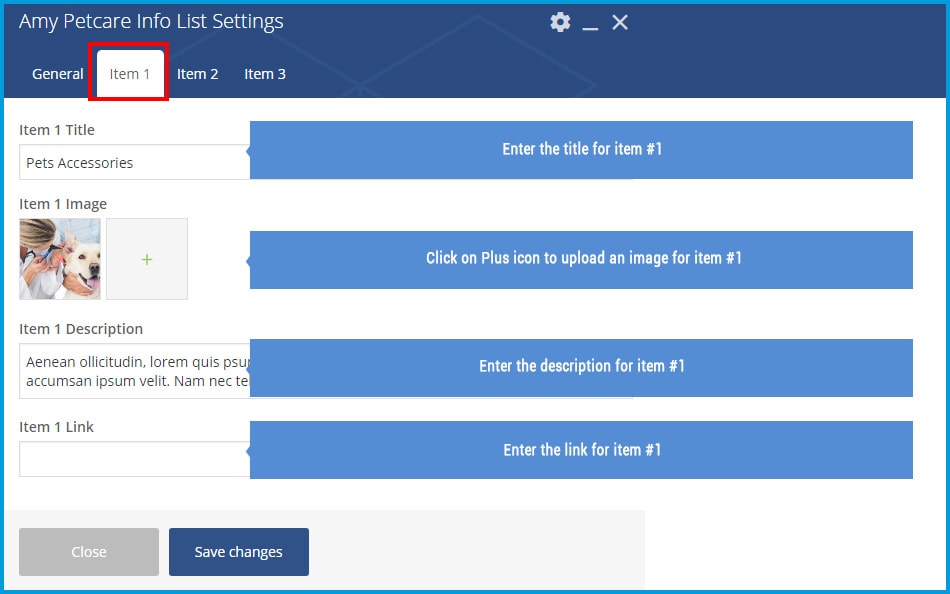
2. Item Settings
With the layout #1, there are 3 items by default

The settings will be the same for the other items
On the front-end you can see

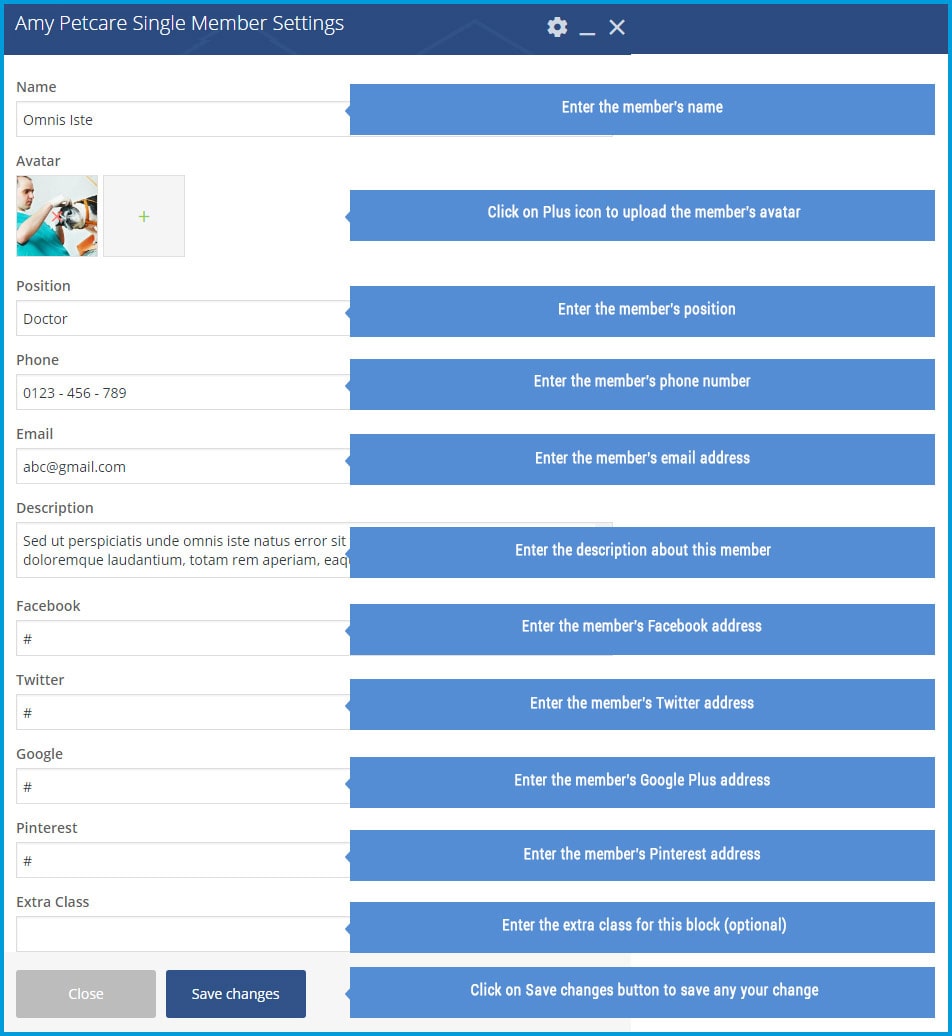
Amy Petcare Single Member shortcode will help you showing the general information of each team member in the single member page.
At the backend you can see

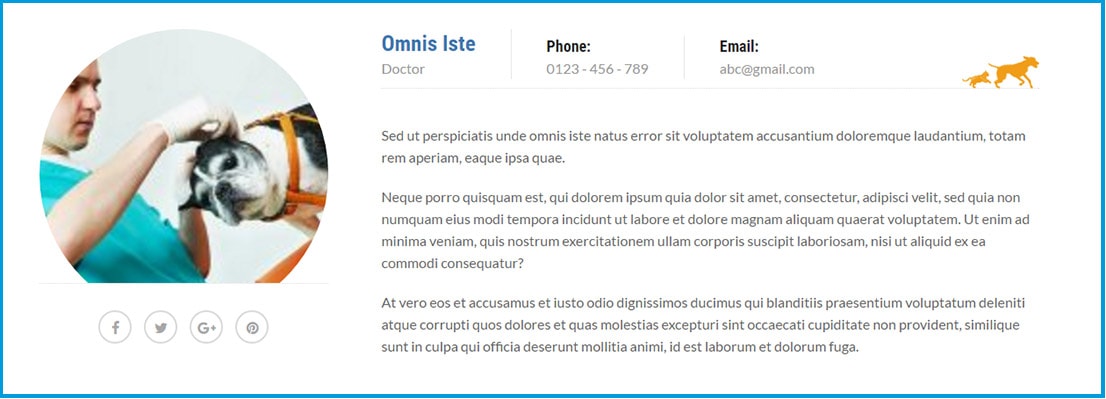
On the frontend you can see

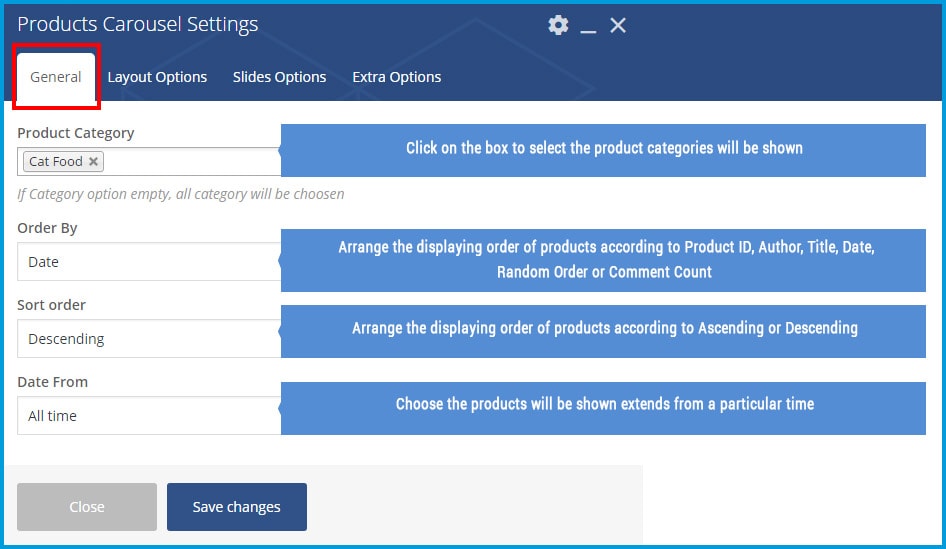
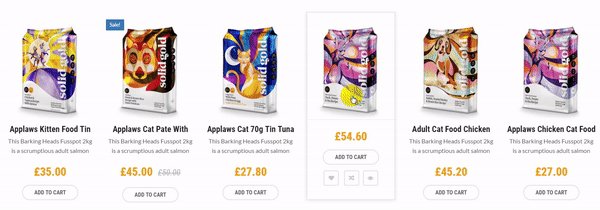
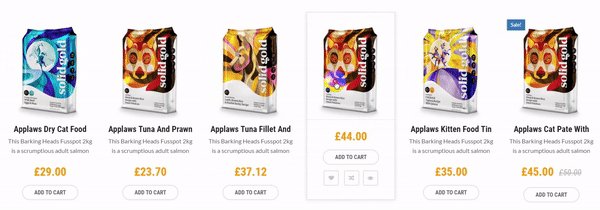
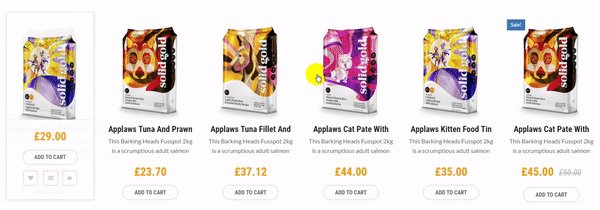
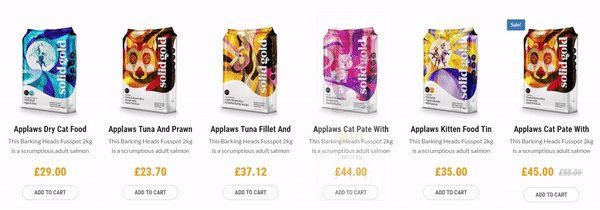
Product Carousel shortcode helps you to show the products in the carousel style.
1. General Settings

2. Layout Options

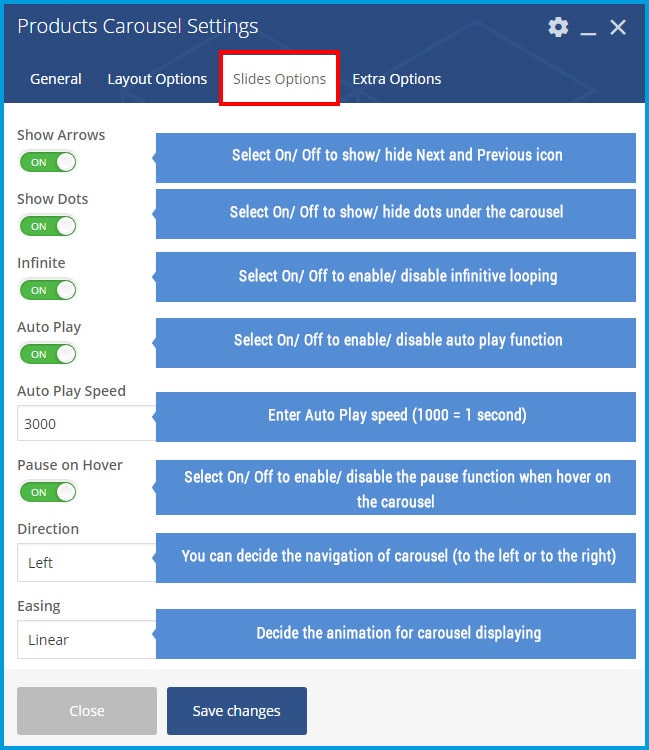
3. Slide Settings

4. Extra Settings

After all, click on Save button to save any your change.
On the front-end you can see

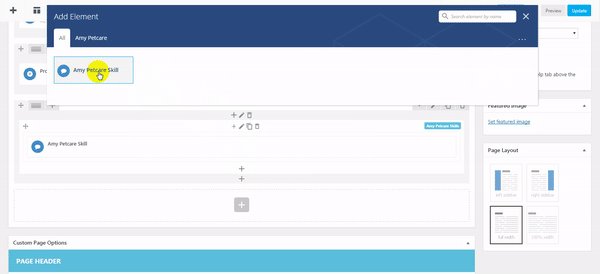
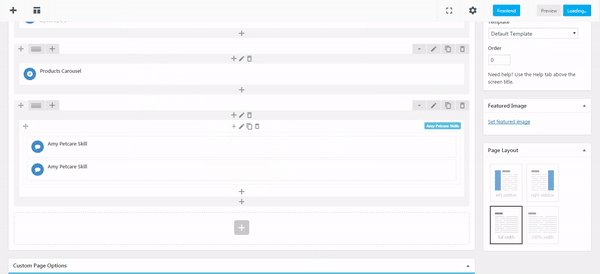
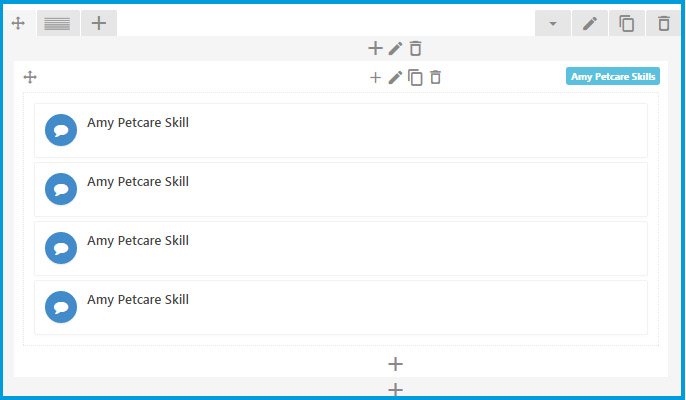
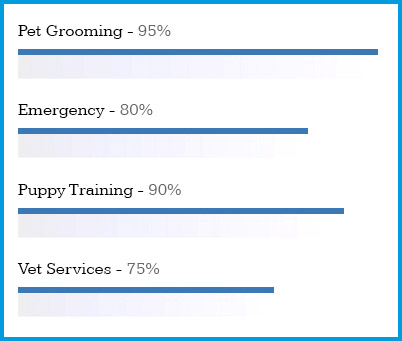
Amy Petcare Skill shortcode help you to add the skill of the team member in a progress bar. Fistly, you will add the Amy Petcare Skill shortcode, then click on plus button to add each skill.

At the backend, you can see

On the front-end, you can see

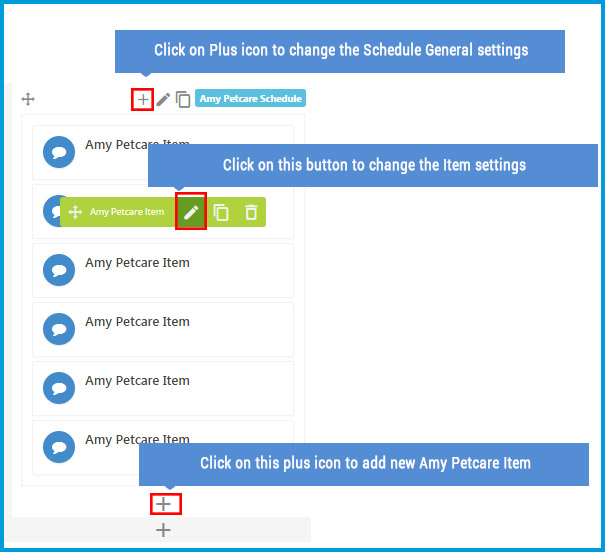
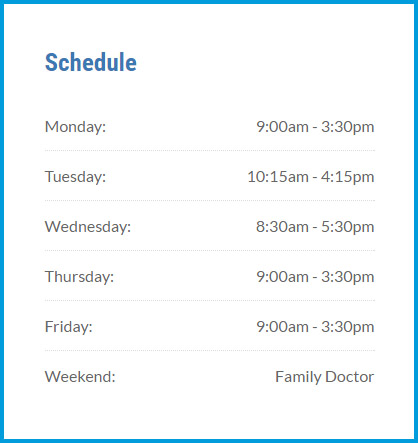
Amy Petcare Schedule shortcode will help showing the working schedule of your team or each team member.
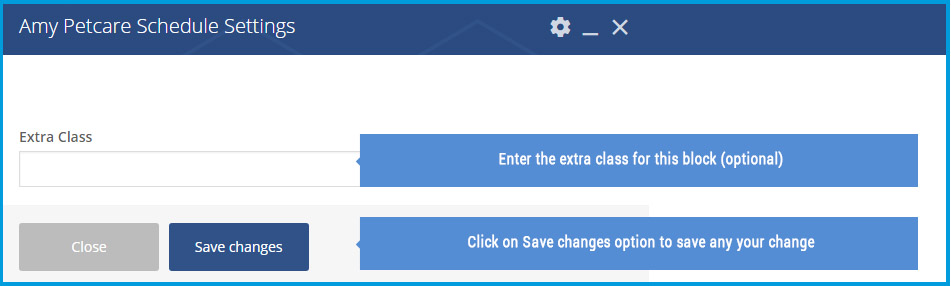
1. Amy Petcare Schedule General settings
At this section, you can add the extra class for the shortcode, and it is optional

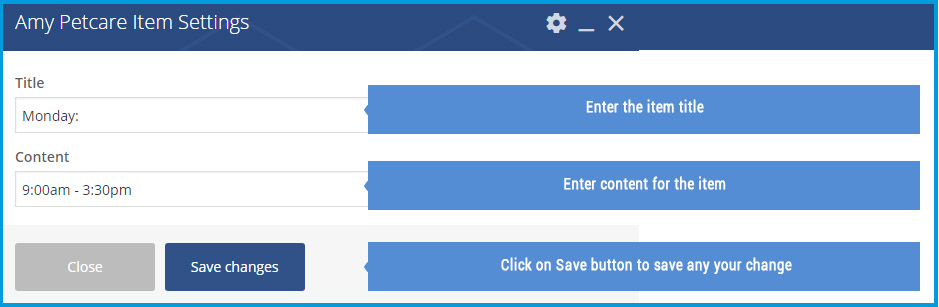
2. Amy Petcare Item Settings
You can add the as many items as you want for the schedule. An item will include the title and content

At the backend you can see

On the front-end you can see

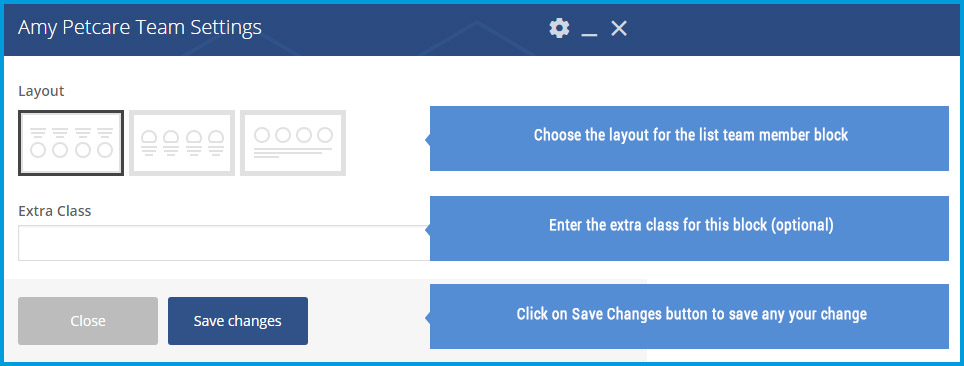
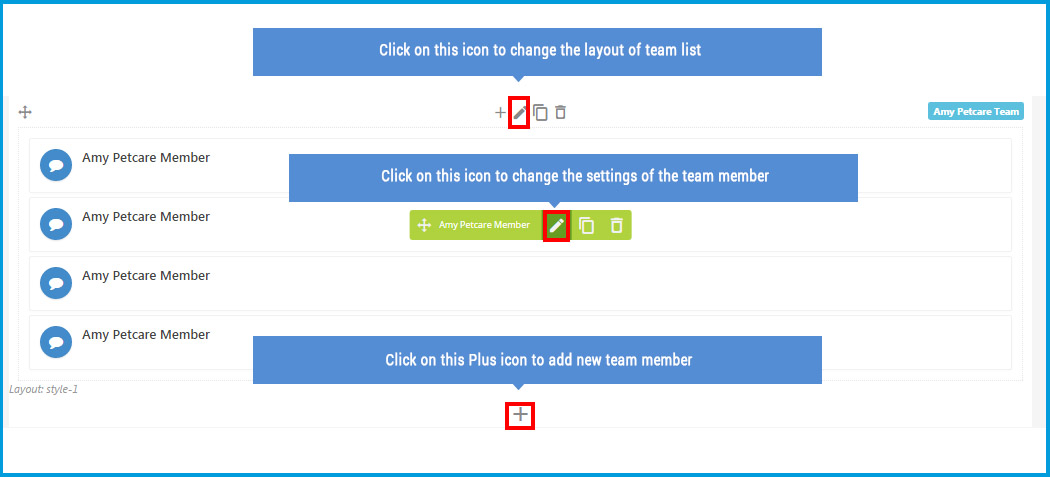
Amy Petcare Team allows you to display the list of team member in a three nice layouts.
1. Amy Petcare Team General Settings
At this section, you will change the general layout for the list team member block as well as enter the extra class.

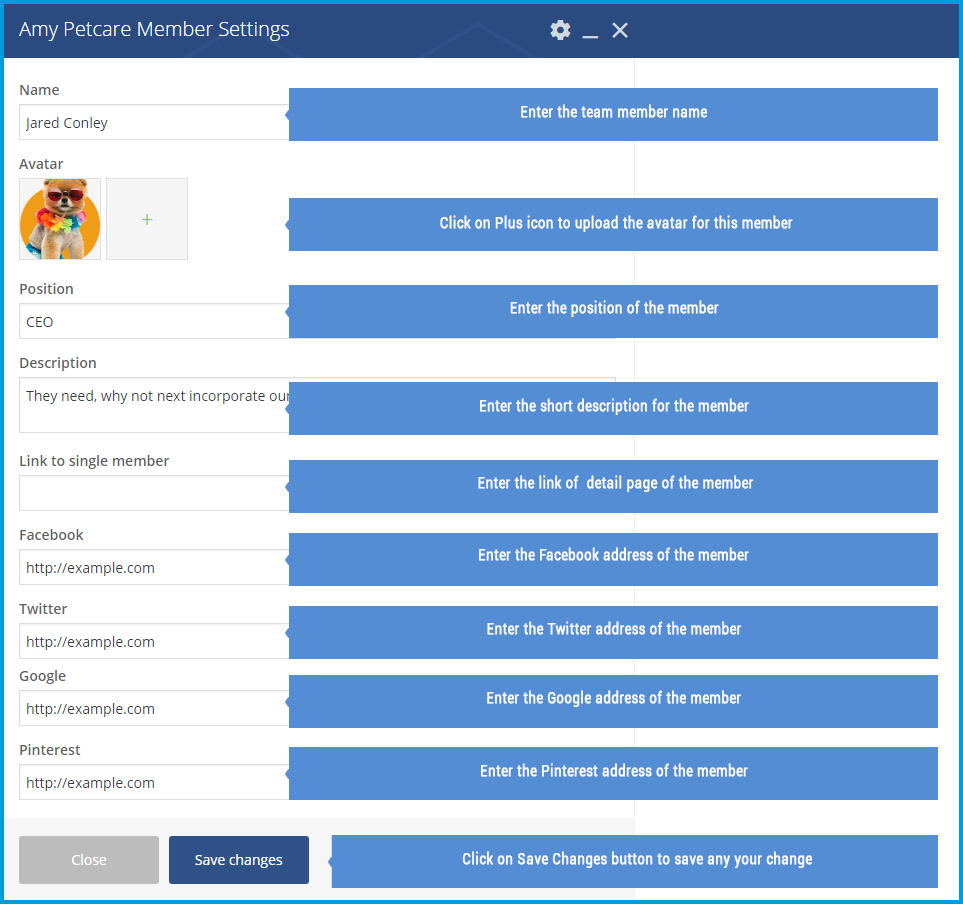
2. Amy Petcare Team Member Settings
At this section, you can change the general information for each team member and insert the link of detail page for each team member.

At the backend you can see

On the front-end you can see

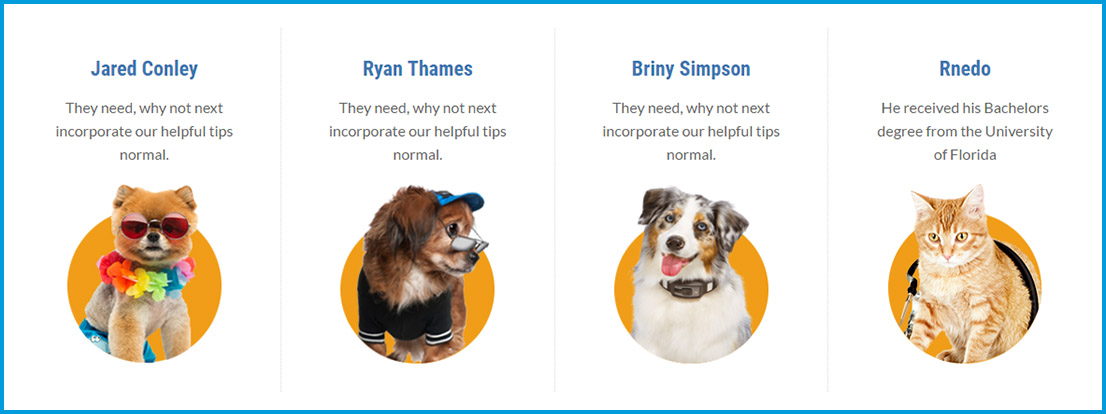
You can create the testimonial from backend with client’s name, quote, avatar, position, and Amy Petcare Testimonials shortcode allows you to show the list of those testimonials.
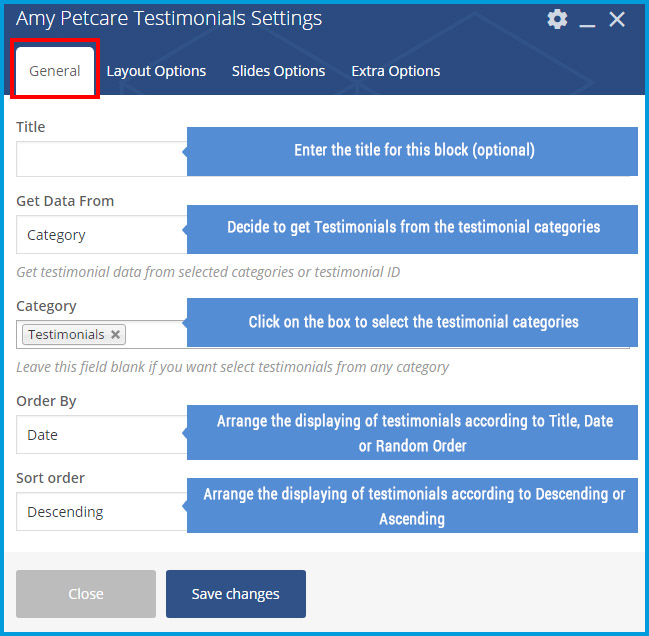
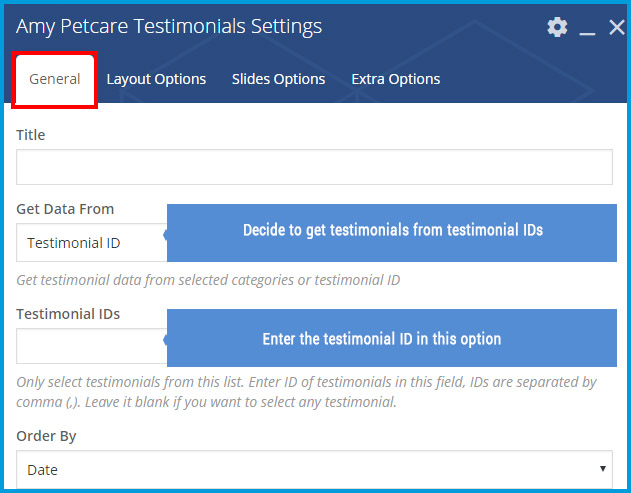
1. General Settings
Get Data From Categories

If you decide to get data from Testimonial IDs, you are able to choose each testimonial you want to show

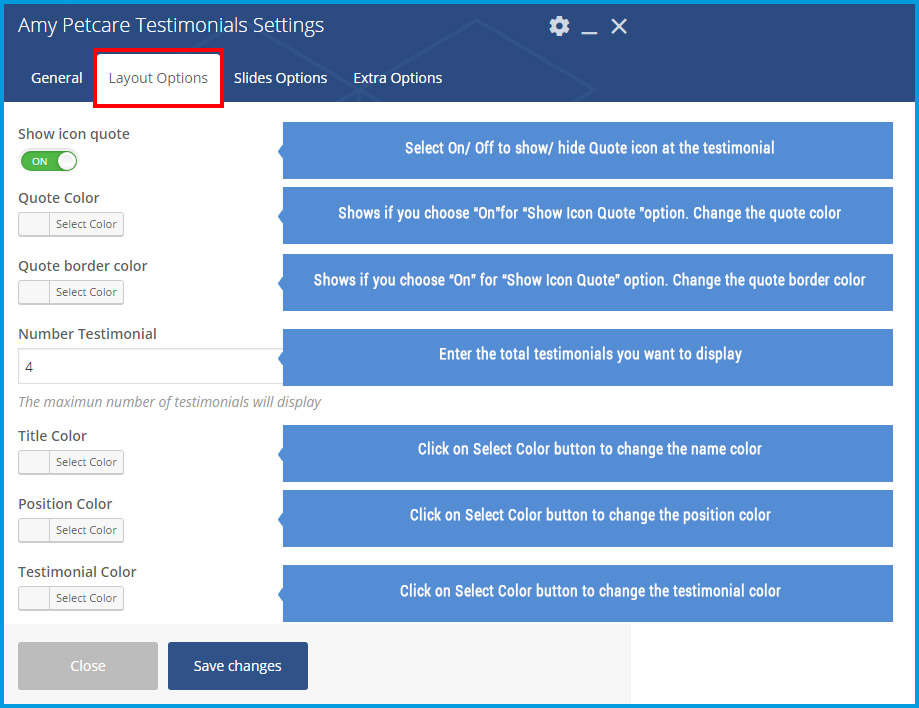
2. Layout Options

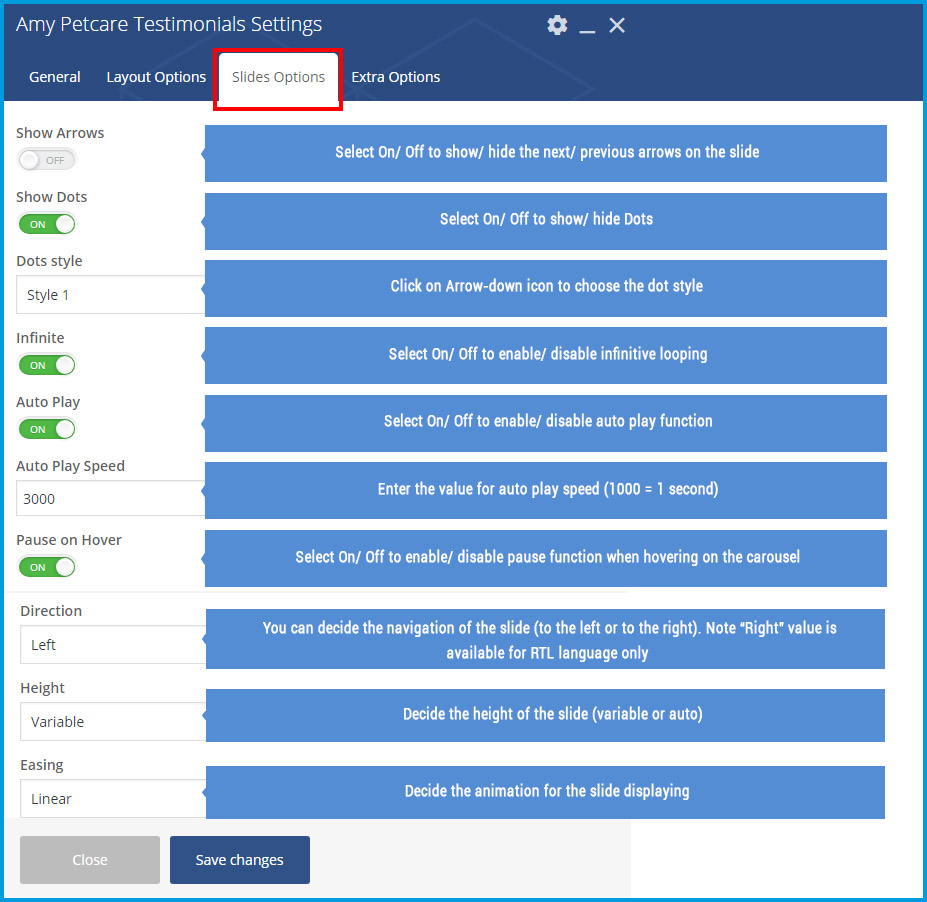
3. Slide Options

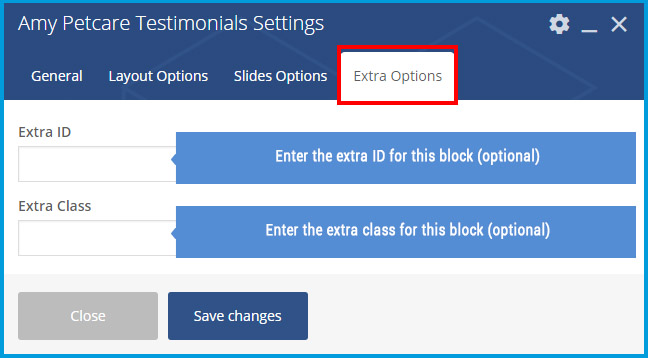
4. Extra Settings

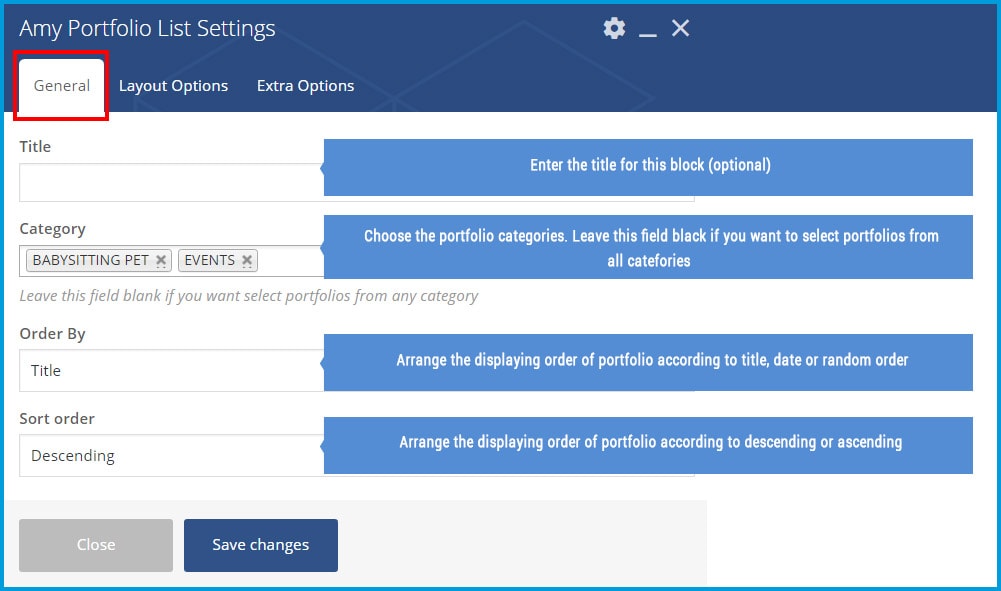
1. General Settings

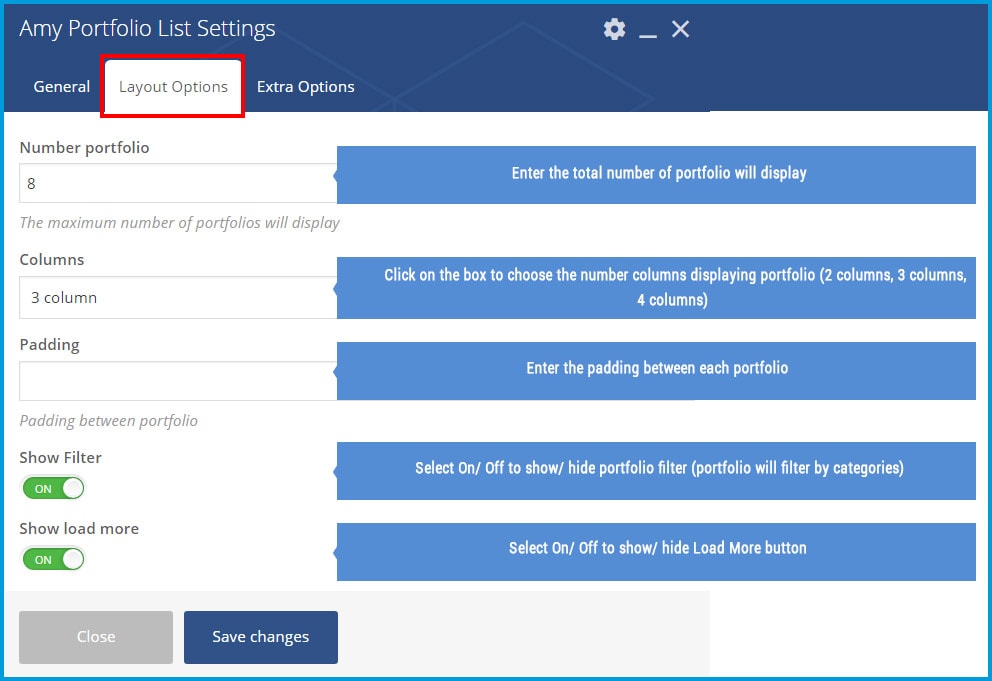
2. Layout Options

3. Extra Settings

On the front-end you can see

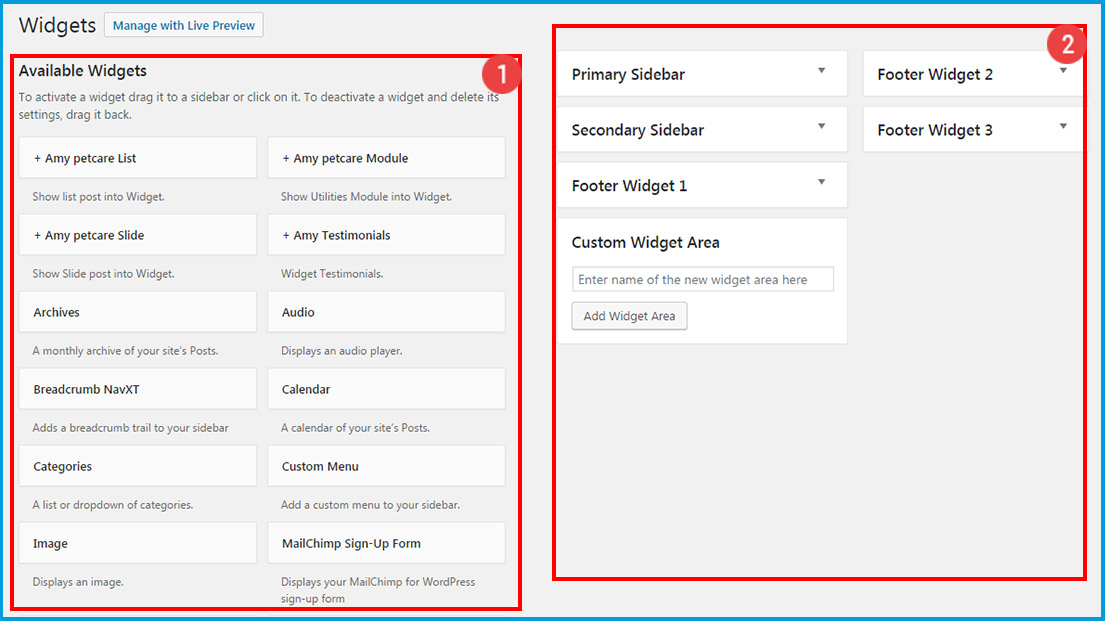
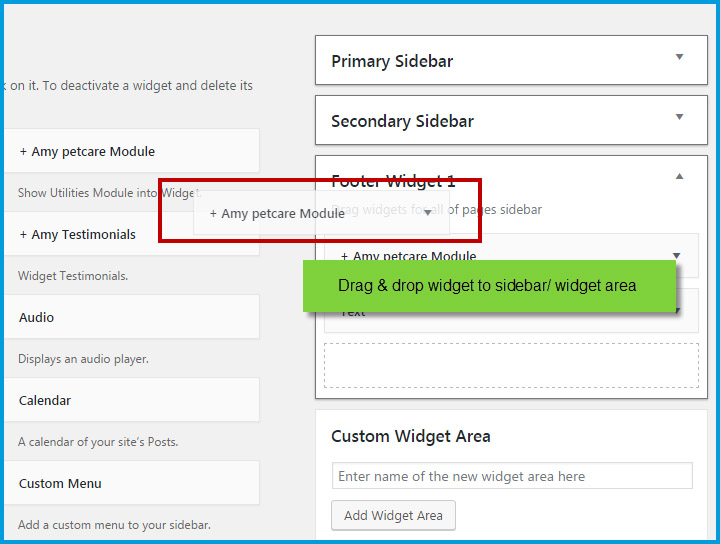
A WordPress Widgets are small blocks that perform a specific function. You can add widgets to sidebars/ widget areas to show on your webpages. At the screenshot above you can see widgets are on your left-hand side and the Widget Areas are on the right-hand side.
You can find more information about widget HERE


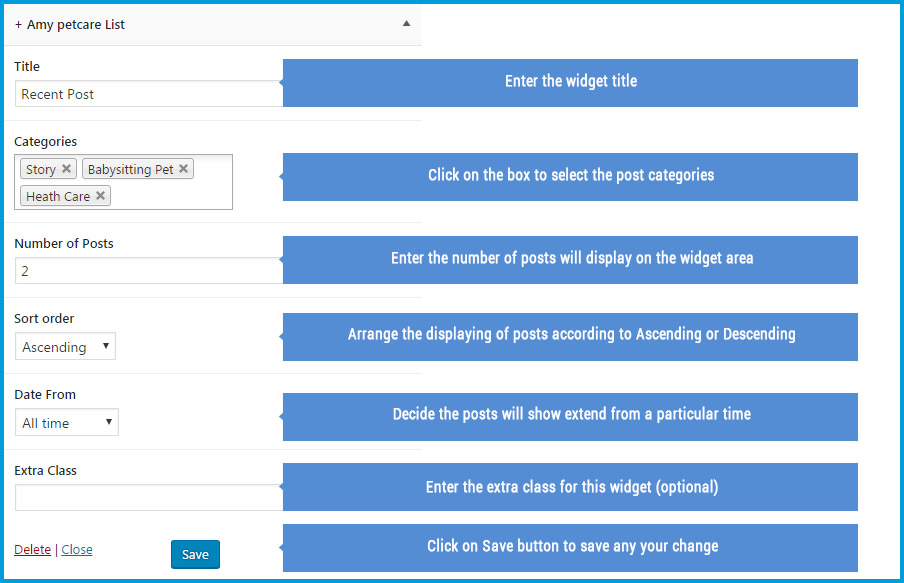
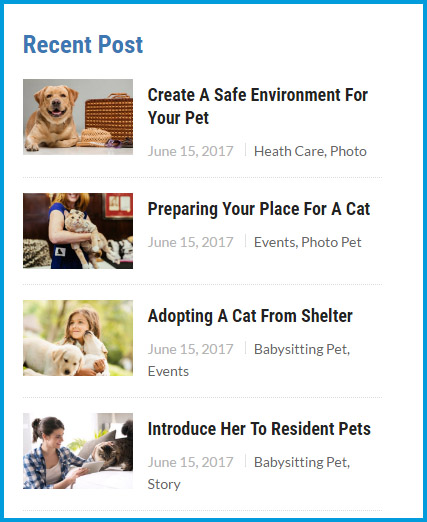
Amy Petcare List helps you showing the the list of blog posts on the widget area.
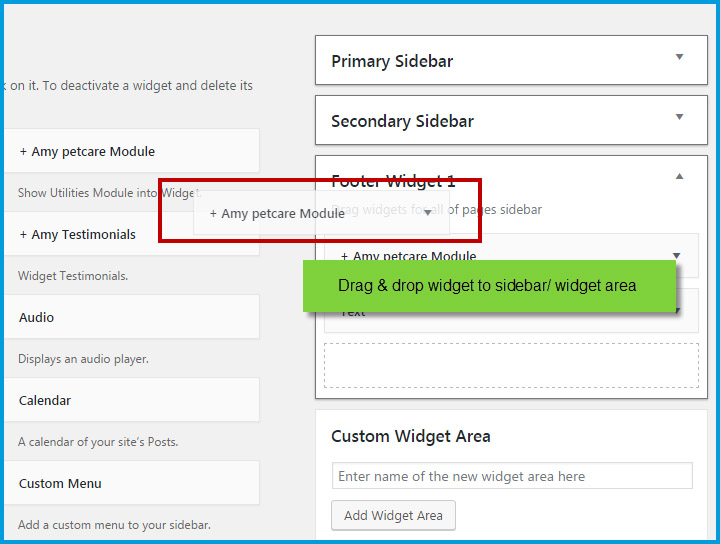
From Dashboard => Appearance => Widgets, you will drag and drop Amy Petcare List to any widget area you want to display.
At the backend you can see

On the front-end you can see

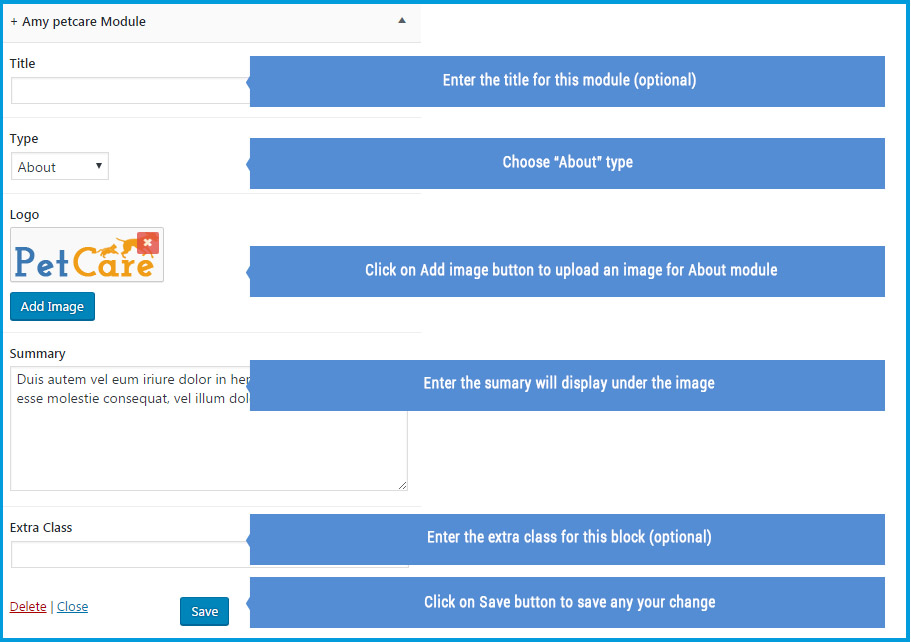
Amy Petcare Module allows you to add one of these 5 module: About module, Advertising module, Contact Form module, Social List module, Instagram module. And Link module.
About module allows you to add some text with a banner like a short introduction of your company or your website.
From Dashboard => Appearance => Widgets, you will drag and drop Amy Petcare Module to any widget area you want to display, then choose About for Type option.

On the front-end you can see

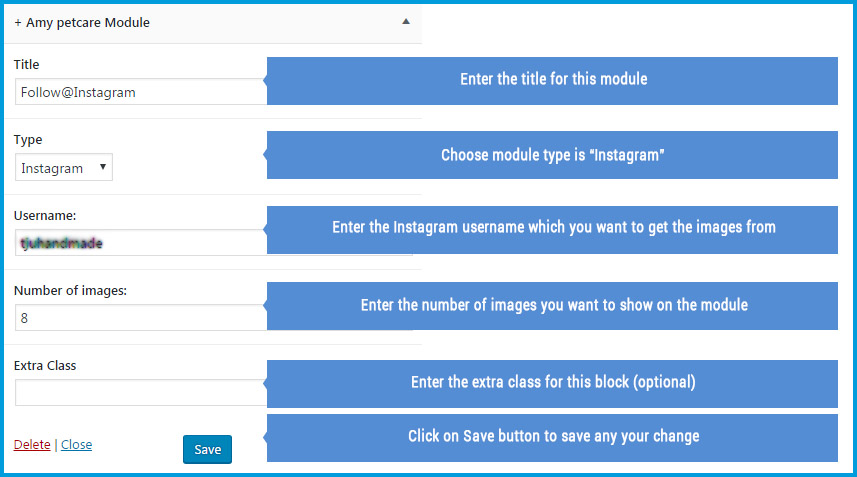
With Instagram module you are easy to show the image from an instagram account.
Contact module allows you to show some information about your address, phone and email and more,,,, so that visitor can be easier to contact you if they need.
From Dashboard => Appearance => Widgets, you will drag and drop Amy Petcare Module to any widget area you want to display, then choose Instagram for Type option.
At the backend you can see

On the frontend, you can see

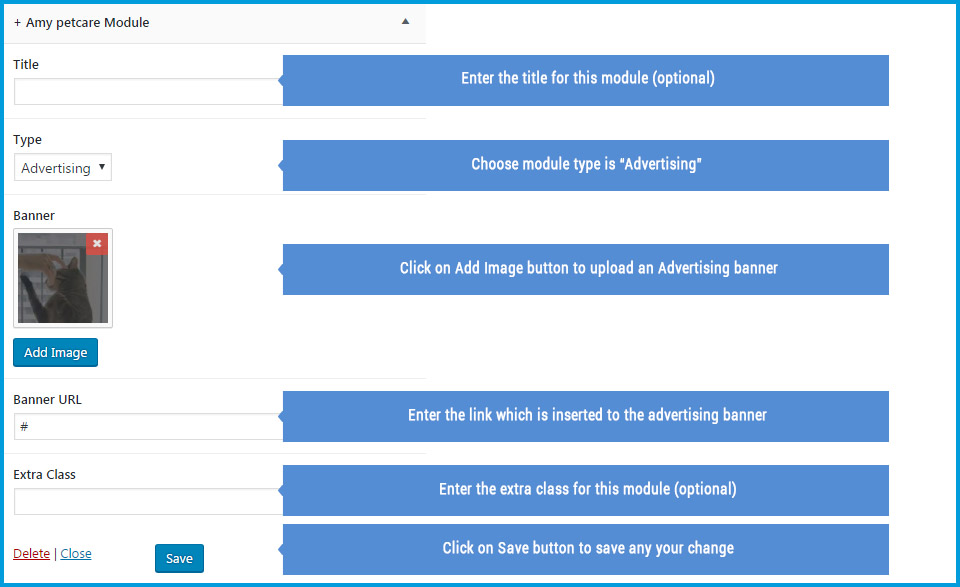
Advertising Module allows you to add advertising banner and insert a link into it
From Dashboard => Appearance => Widgets, you will drag and drop Amy Petcare Module to any widget area you want to display, then choose Adverising for Type option.

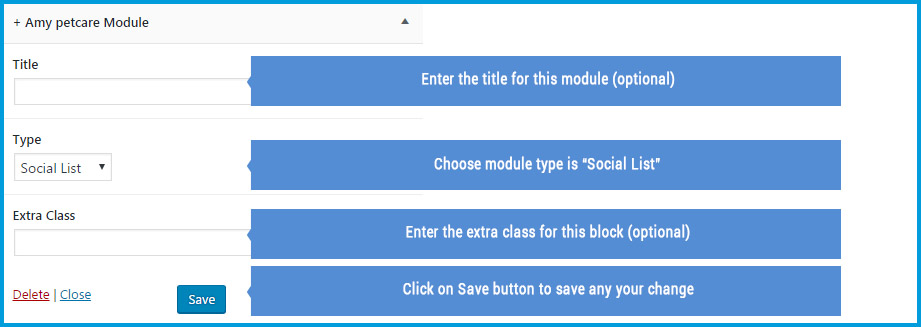
This module will get data from Social section of theme options. Therefore, firstly, from backend, you need to go to Petcare Theme => Social => enter the social link there
From Dashboard => Appearance => Widgets, you will drag and drop Amy Petcare Module to any widget area you want to display, then choose Social List for Type option => Clicking on Add New Social button to add new social.

On the frontend, you can see

From Dashboard => Appearance => Widgets, you will drag and drop Amy Petcare Module to any widget area you want to display, then choose Link for Type option => Clicking on Add New Social button to add new social.

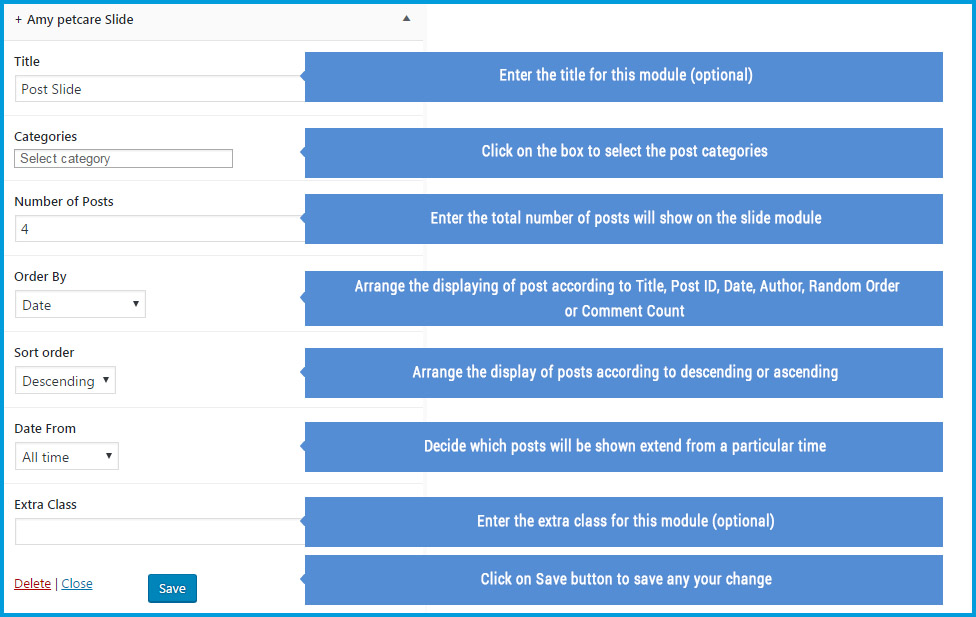
Amy Petcare Slide helps you showing the blog post on the widget area with the slide style.
From Dashboard => Appearance => Widgets, you will drag and drop Amy Petcare Slide to any widget area you want to display.
At the backend you can see

On the frontend, you can see

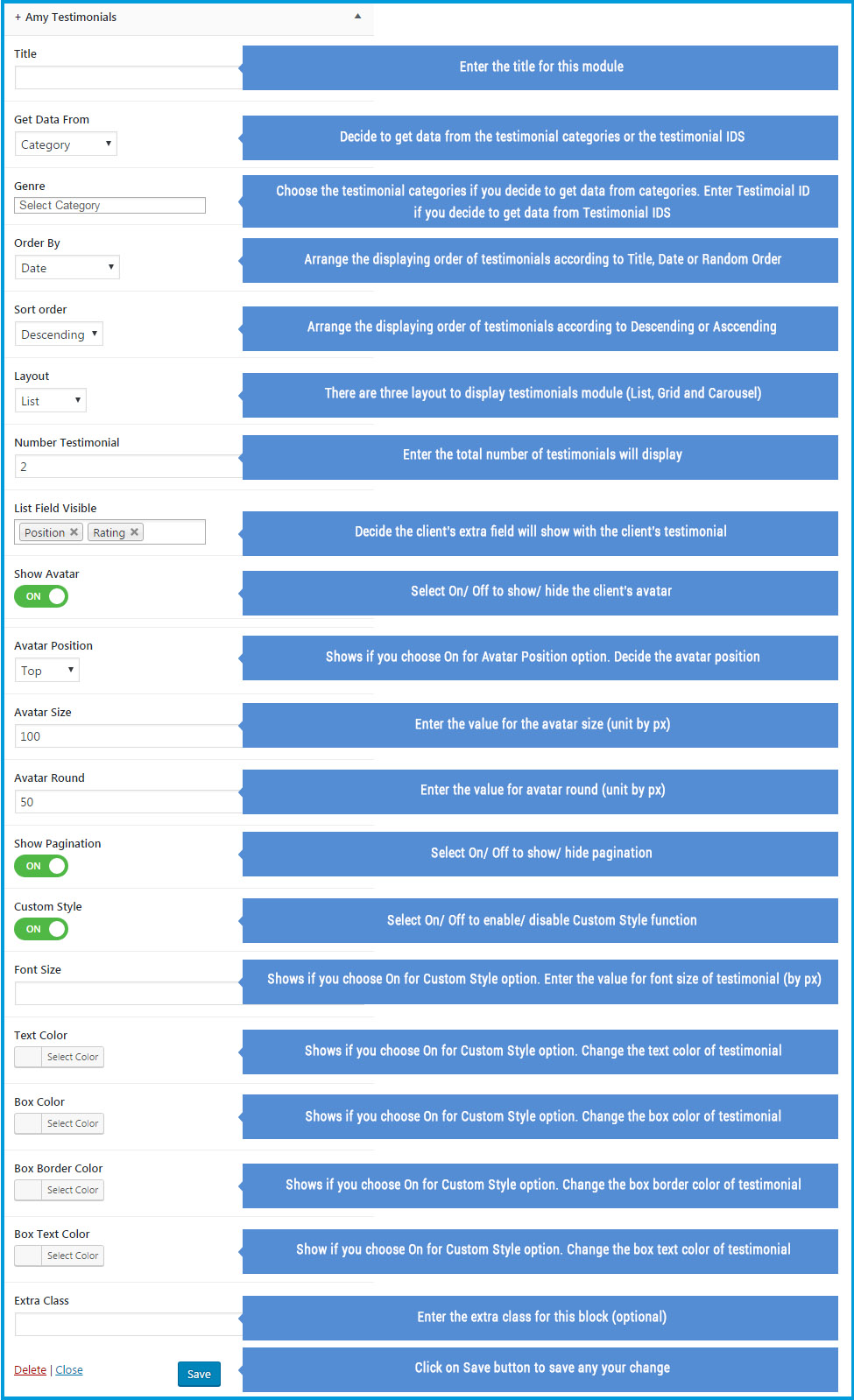
This widget allows you to show the testimonials on the sidebar or widget area. You can show testimonials based on the categories, or you can decide which testimonials will be shown by enter the testimonials IDs
From Dashboard => Appearance => Widgets, you will drag and drop Amy Petcare Testimonials to any widget area you want to display.
At the backend you can see

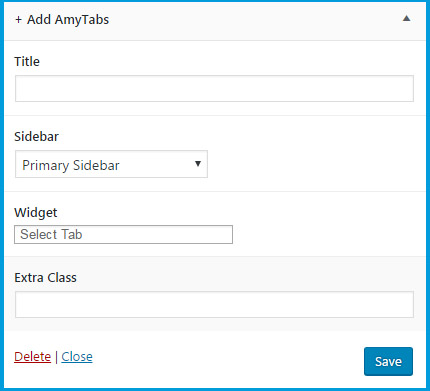
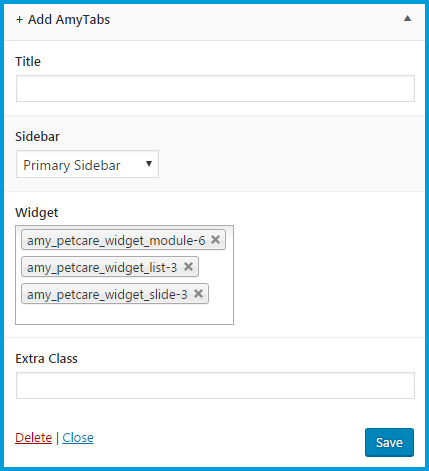
This widget allows you to add Tabs into sidebar. The setting of Amy Tabs widget is different from the setting of Amy Tabs shortcode. At Amy Tabs widget settings, you need to add another Sidebar/ Widget Area into and each widget of that Sidebar/ Widget Area will show tab’s name and tab’s content
Step 1: Create a new widget area and add the widgets into it. You can ignore this step if you want to use the current sidebar/ widget area
Step 2: From Dashboard => Appearance => Widgets, you will drag and drop Amy Petcare Testimonials to any widget area you want to display
Step 3:At the AmyTabs widget setting => Sidebar option, you will choose a sidebar/ widget area from the list => then click on Save button immediately.

Step 4: After save the AmyTabs settings => click on Widgets option to choose the widgets of the sidebar you have just chosen

1. What is sidebar/ widget area?
Sidebar/ Widget Areas display the information other than the main content of the webpage. A sidebar will include widgets which are configured by admin. In other word, widgets are only useful when they’re put into Sidebars/ Widget Areas.
2. Global Widget Areas
Global Widget Areas are Widget Areas displayed on all pages. They are Footer Widget Before, # Footer Widget,...You can enable/ disable Global widget areas at Theme options
3. Custom Widget Areas
You can create unlimited Widget Areas for your site at Custom Widget Area button and choose one of them is your sidebar
Step 1: From Dashboard => Appearance => Widgets.
Step 2: At Custom Widget Area field, enter the name of new sidebar (widget area).

4. How to add widgets into Widget areas

Social Settings
This section allows you adding the social network link (Facebook, Twitter, Google Plus, Pinterest and more).
From Dashboard => Petcare Theme => WooCommerce