Install Theme via FTP
Follow the steps below to learn how to install theme via FTP
-
Step 1: Login to your hosting space via an FTP software
-
Step 2: Unzip the Floret file and only use the extracted Floret folder
-
Step 3: Upload the extracted Floret folder into wp-content => Theme folder
-
Step 4: Activate the newly installed theme by going to Appearance => Themes and click on Activate button to activate theme
Install Theme via WordPress
Follow the steps below to learn how to install theme via WordPress
-
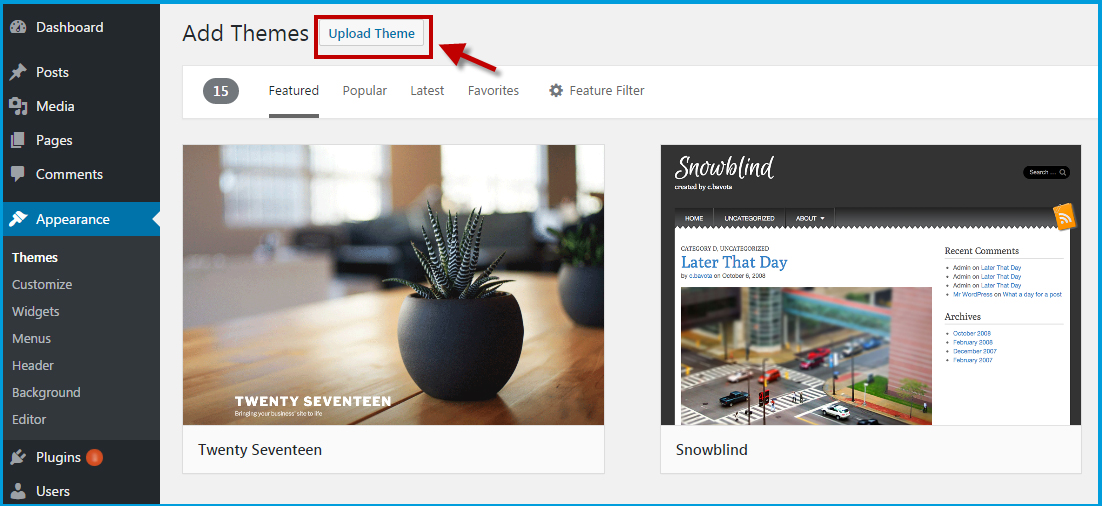
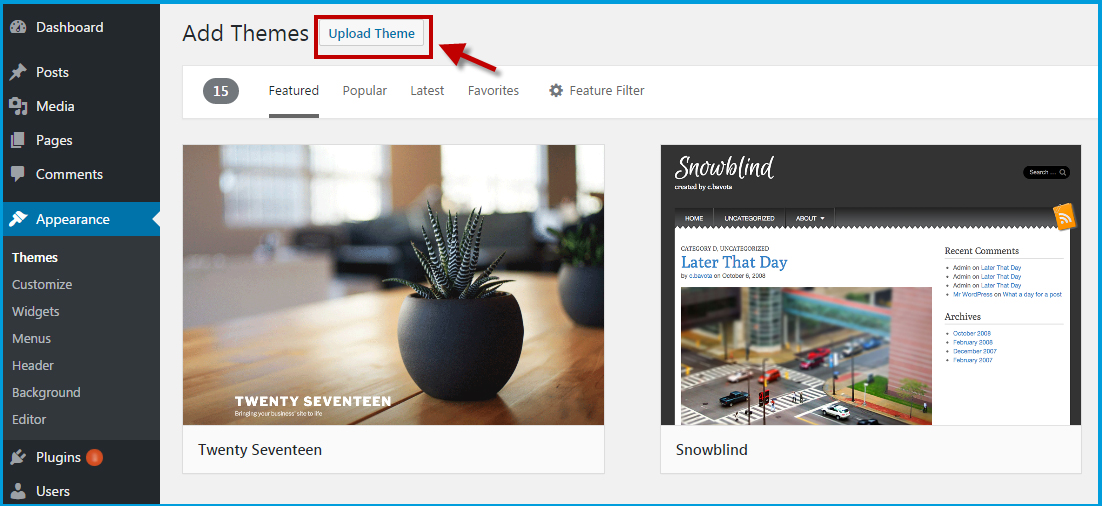
Step 1: From backend, go to Appearances => Themes => Add New button, click on Upload button at the top of the page

-
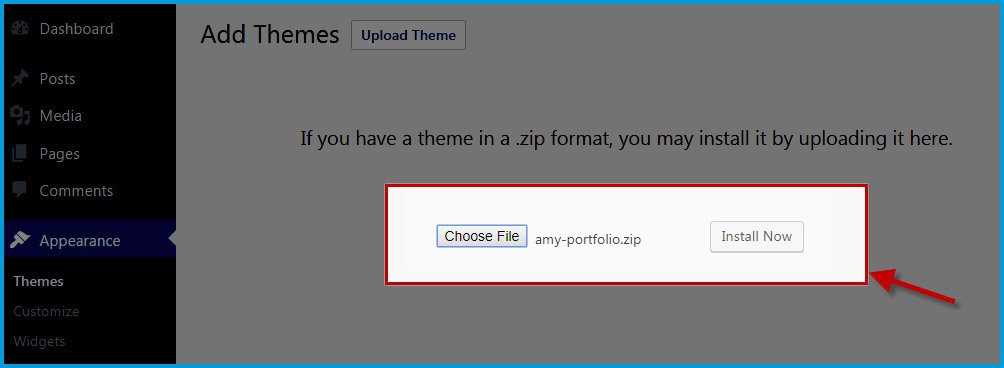
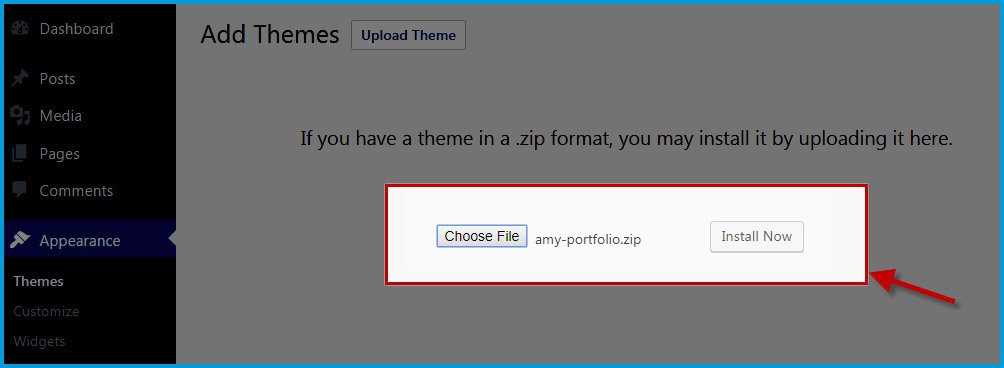
Step 2: Click on Choose File to choose theme from your local computer, the file requirement is zip format. Press Install Now button to install theme.

-
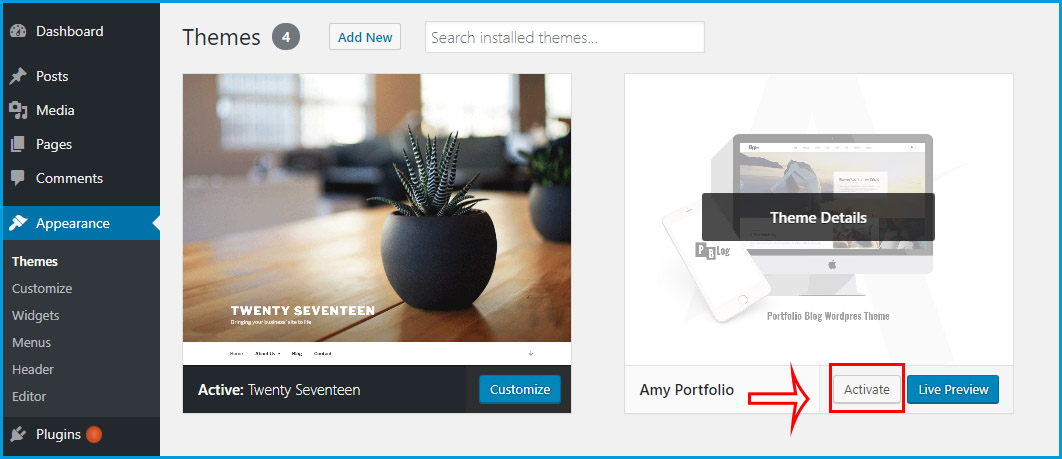
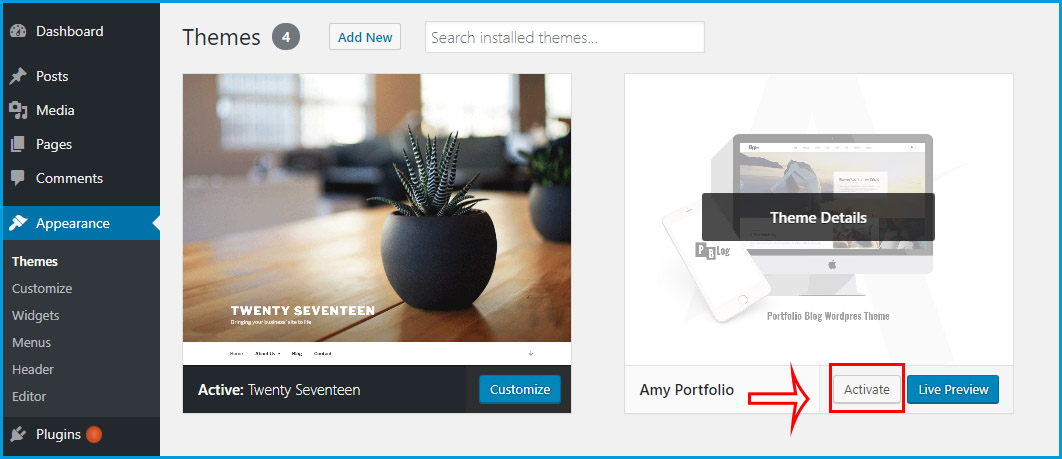
Step 3: Wait for few seconds, the theme will be uploaded and extracted automatically by WordPress. After this process complete, you only need to press on
Activate link under the message for successful installed theme.

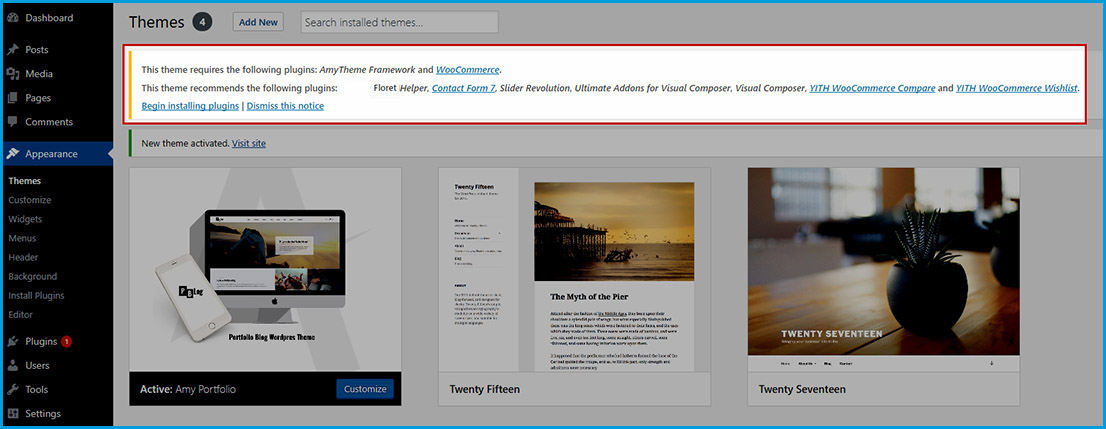
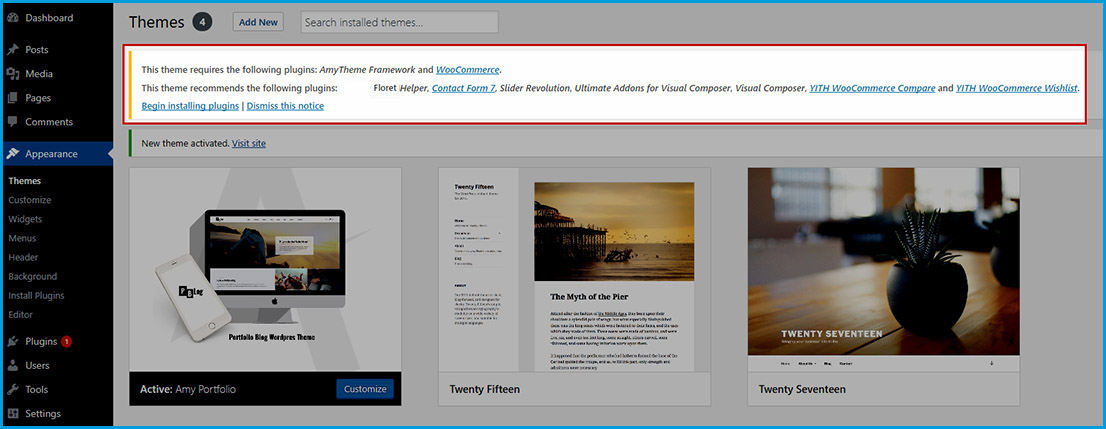
Once you ativate Floret, you will receive notification message to install plugins. Follow the steps of Plugins Installation part below to learn how to do this
Plugin Installation
How to install required and recommended plugins for Floret
-
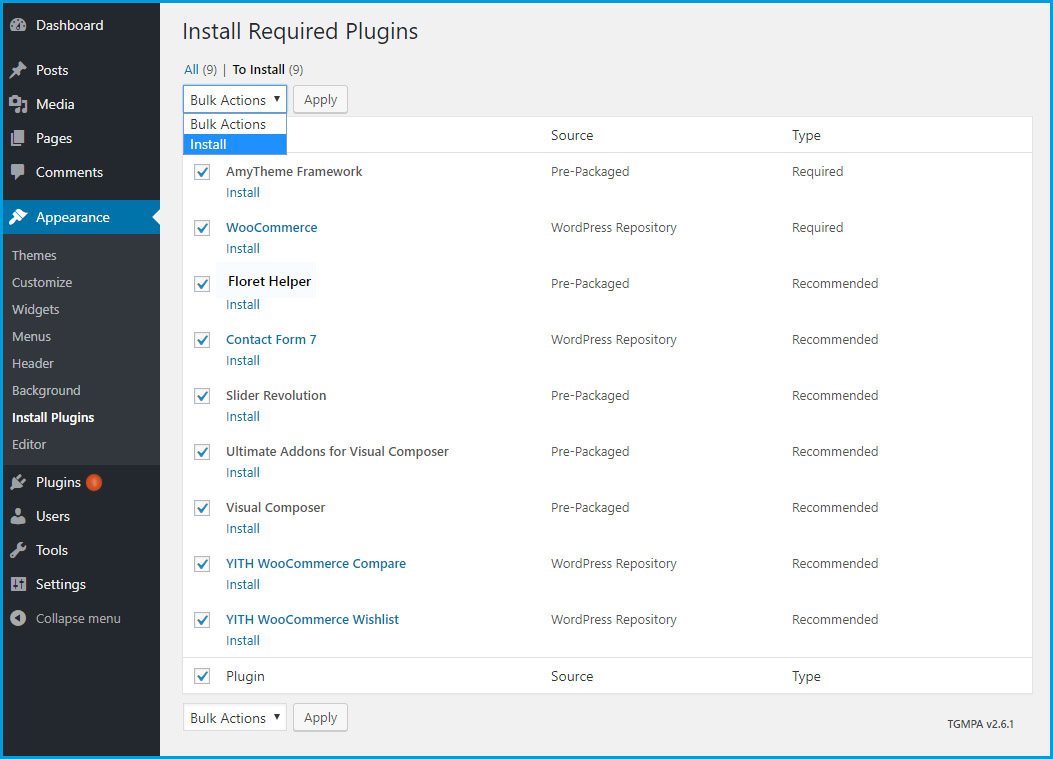
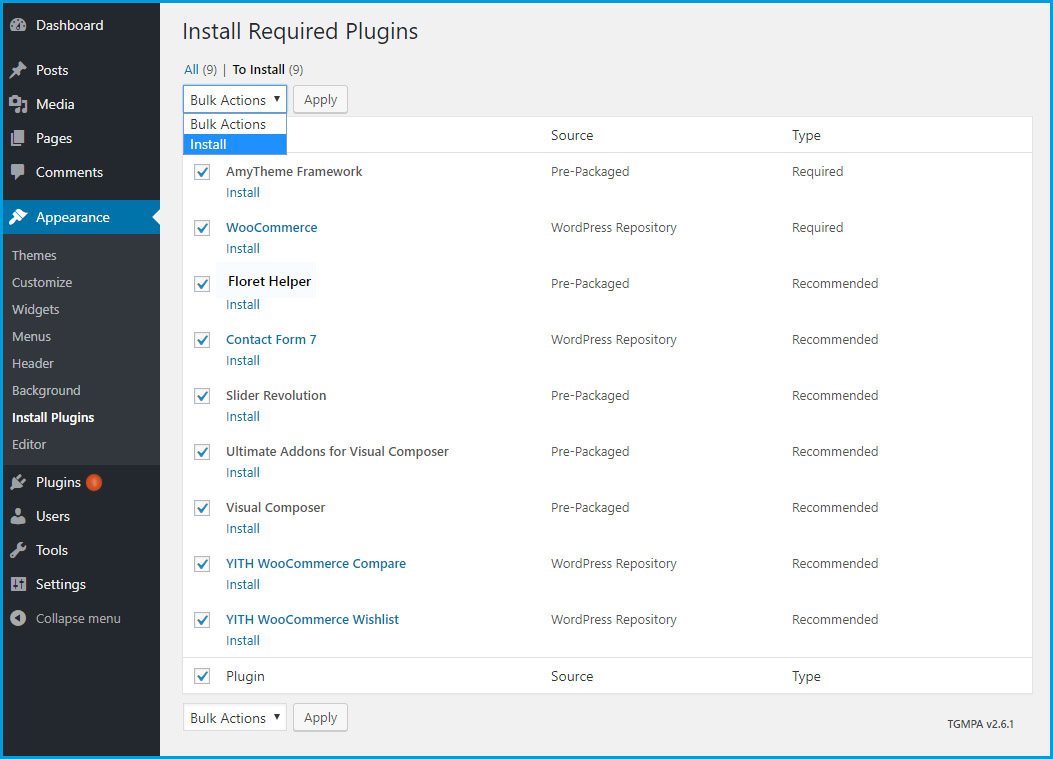
Step 1: Once you activate Floret theme, you will receive a notification message at the top of the screen that shows you which are required plugins and which are recommended plugins for theme.

-
Step 2: Click on Begin Install Plugins link under the message to go to Plugin’s list in which you can install and activate the required and recommended plugins. Tick on the box for plugins you wish to install => Click on Bulk Action to see drop-down list => Install => Apply button
Important: Required plugins are compulsory plugins to make Floret work.

-
Step 3: Wait for some seconds, after all of the plugin is installed, from Dashboard => Plugins, you will activate the plugins as you want.
Installing Demo Content
By One-Click Demo, you are easy to set up a site the same as Floret's demo in seconds with all four home pages content
Important: Before installing demo, you need to make sure that Floret theme and required plugins are installed and activated successfully
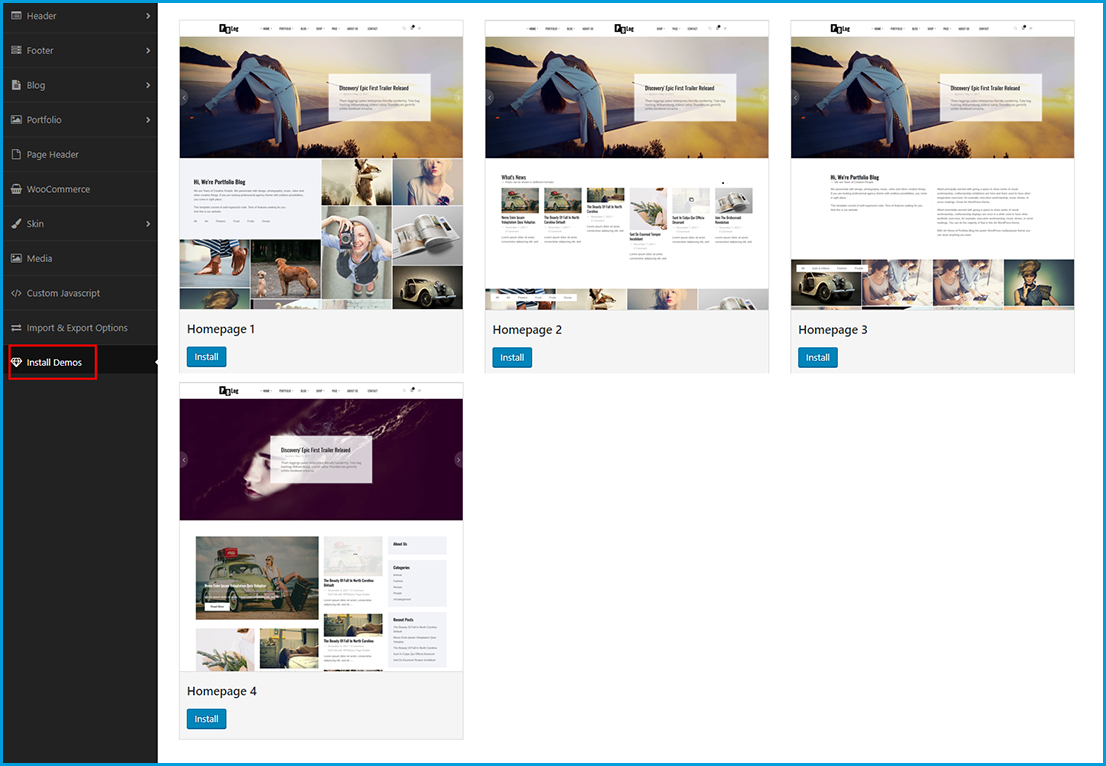
From Dashboard => Floret Theme => Install Demos => Click on Install button with the demo you want to import, a popup will appear to ask if you want to continue installing the demo content. Click on OK button if you want to continue. Please wait for some seconds, once the installing process is completed, you will see the message Demo's Installed

Blog Settings
This section allows you to set up the global settings for your blog page as well as your single blog pages.
From Dashboard => Floret Theme => Blog.
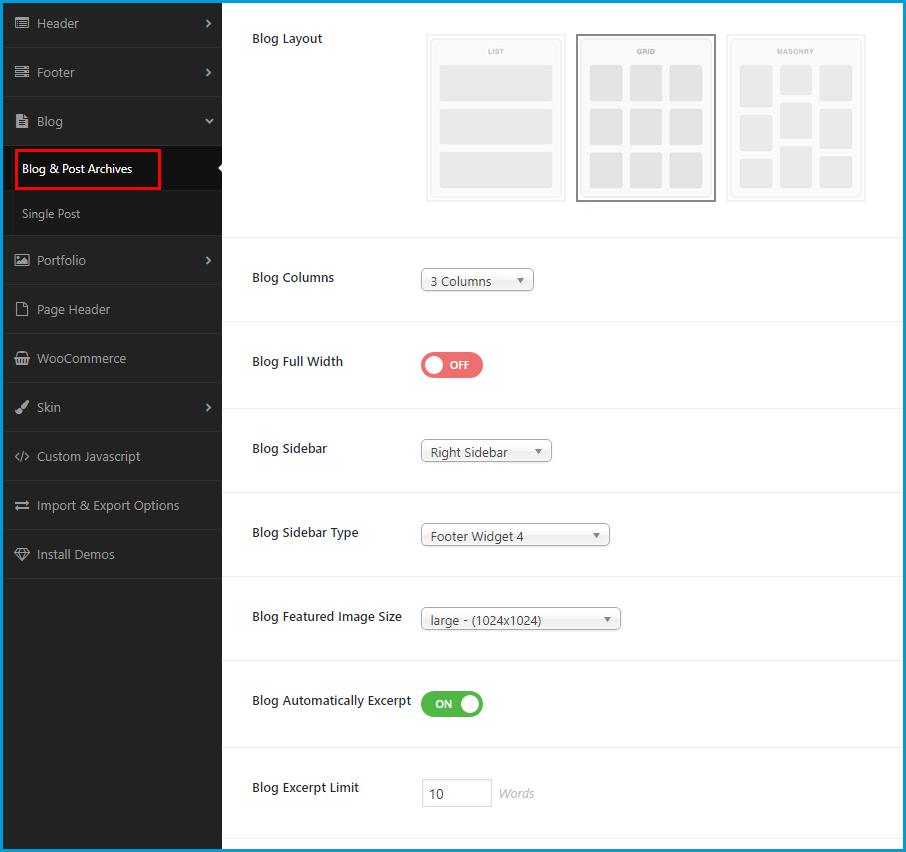
1. Blog & Post Archives Tab
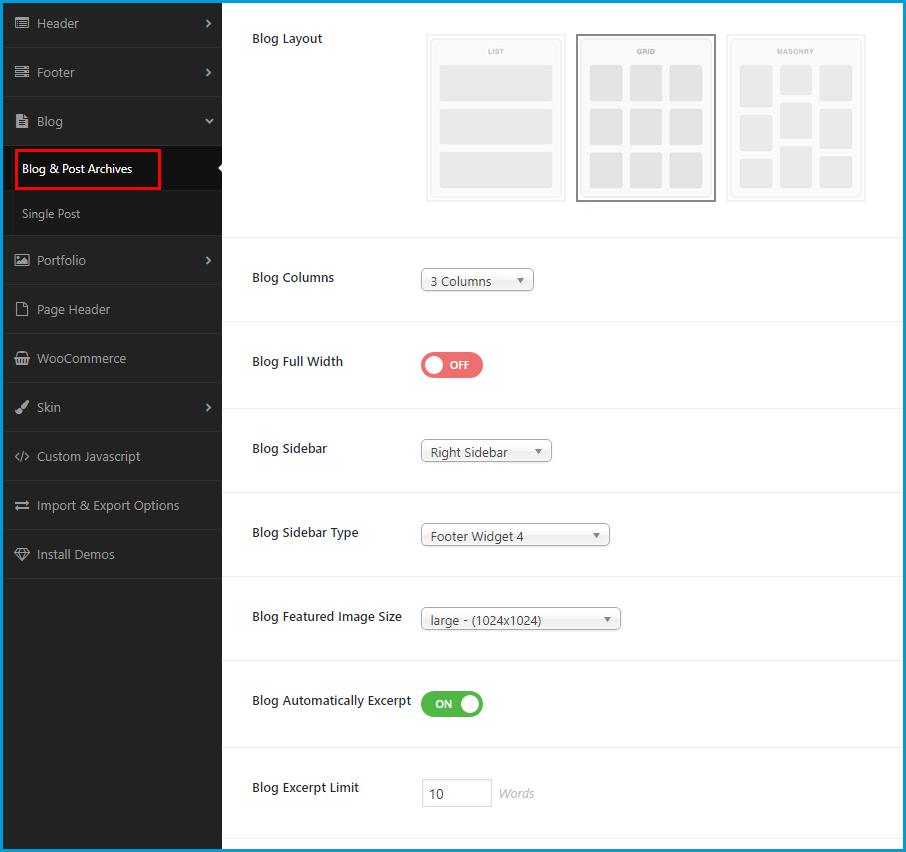
From Dashboard => Floret Theme => Blog => click on Blog & Post Archives tab

- » Blog Layout: Floret theme offers you three layouts for your blog page (List layout, Grid layout, and Masonry layout).
- » Blog Columns: Shows if Grid layout or Masonry layout is selected. Decide the number of columns on your blog page.
- » Highlight First Post: Show if you choose Masonry layout. Select On/ Off to enable/ disable highlight first post function. If you choose “On”, the first post will be bigger than usual.
- » Blog Full Width: Shows if Grid layout and Masonry layout is selected.Select On/ Off to enable/ disable the full width blog page.
- » Blog Sidebar: Choose Right Sidebar/ Left Sidebar or No Sidebar for the blog page.
- » Blog Sidebar Type: Choose sidebar/ widget area from the list. These sidebars/ widget areas will be created at Widgets section.
- » Blog Featured Image Size: You can decide the global size for featured image of the blog posts.
- » Blog Automatically Excerpt: Select On/ Off to show/ hide blog excerpt.
- » Blog Excerpt Limit: Enter the number of words will show at the post excerpt in the list style.
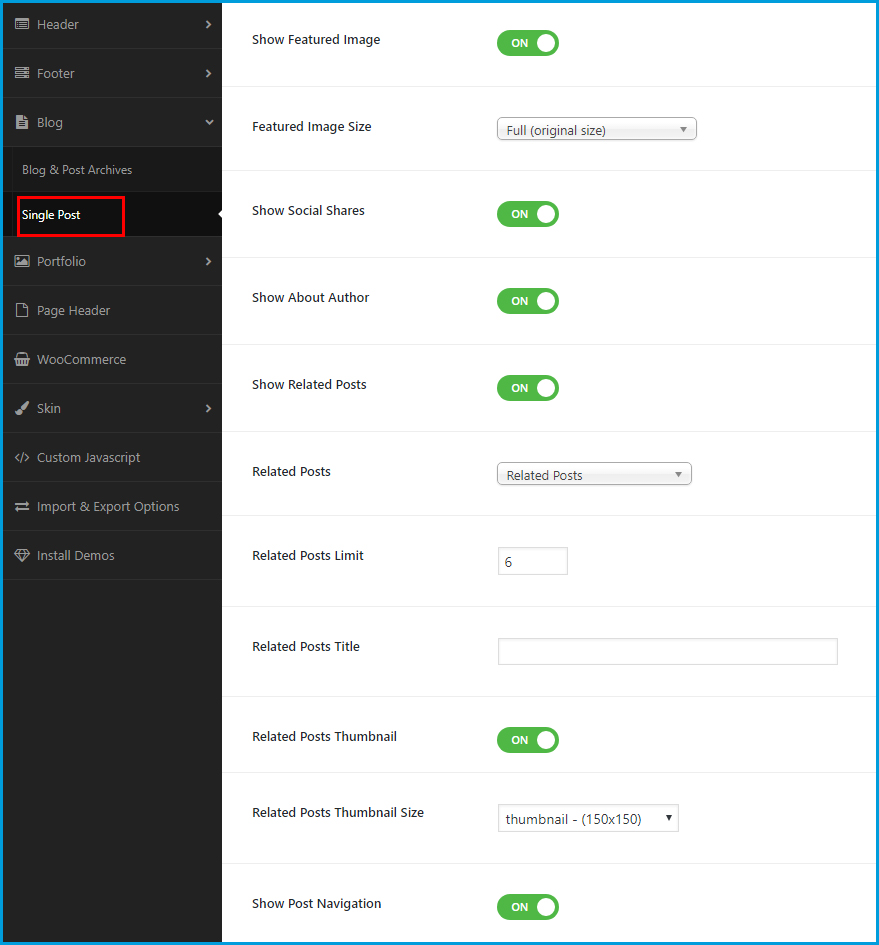
2. Single Post tab
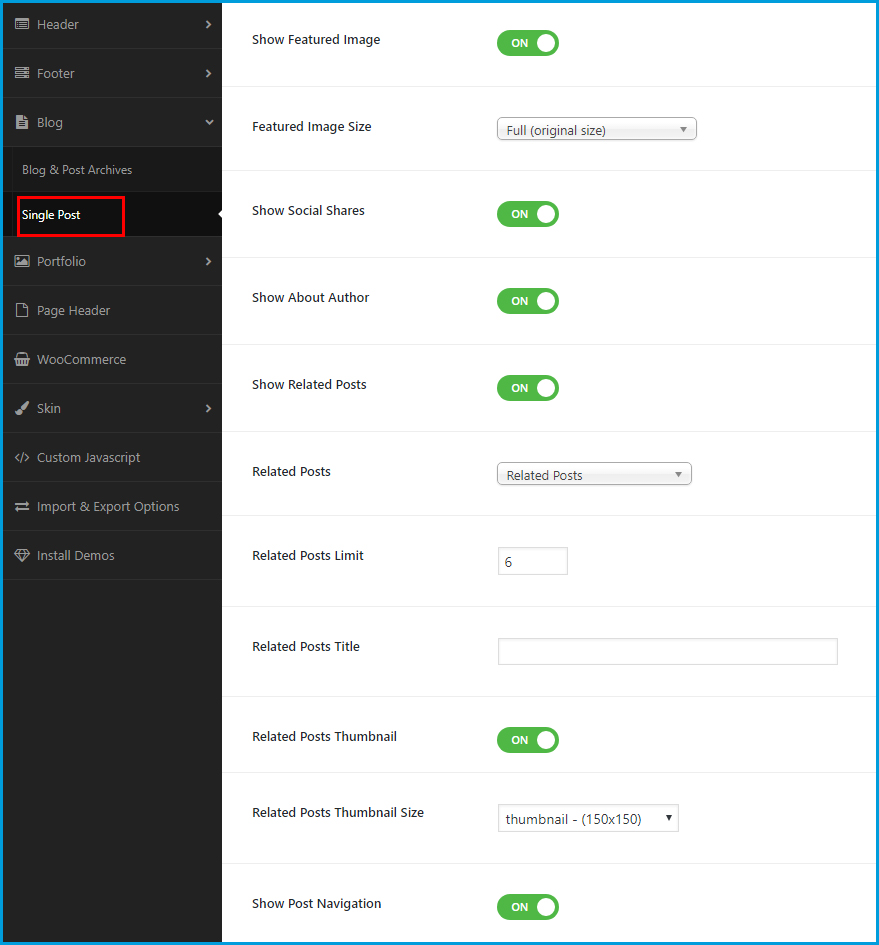
From Dashboard => Floret Theme => Blog => click on Single Post tab

- » Show Featured Image: Select On/ Off to show/ hide featured image.
- » Featured Image Size: You can decide the global size for featured image of the single blog posts.
- » Show Social Share: Select On/ Off to show/ hide social icons (Facebook, Google Plus, Pinterest, Twitter) at the single blog page,
- » Show About Authors: Select On/ Off to show/ hide the “about author” section at the single blog page.
- » Show Related Posts: Select On/ Off to show/ hide the related posts on the single blog page.
- » Related Posts: Click on the arrow-down icon to select the related posts type (Recent Posts, Related Posts, Random Posts, Most Commented Post).
- » Related Post Limit: Enter the number of posts will be shown in the Related Posts section.
- » Related Posts Title: Enter the related post title.
- » Related Post Thumbnail: Select On/ Off to show/ hide the related post thumbnail.
- » Related Post Thumbnail Size: Click on the arrow-down icon to choose the related post thumbnail size.
- » Show Post Navigation: Select On/ Off to show/ hide the post navigation.
Click on Save button to save any your change.
Portfolio Settings
From Dashboard => Floret Theme => Portfolio, you can config the global settings for portfolio page and the single portfolio project page.
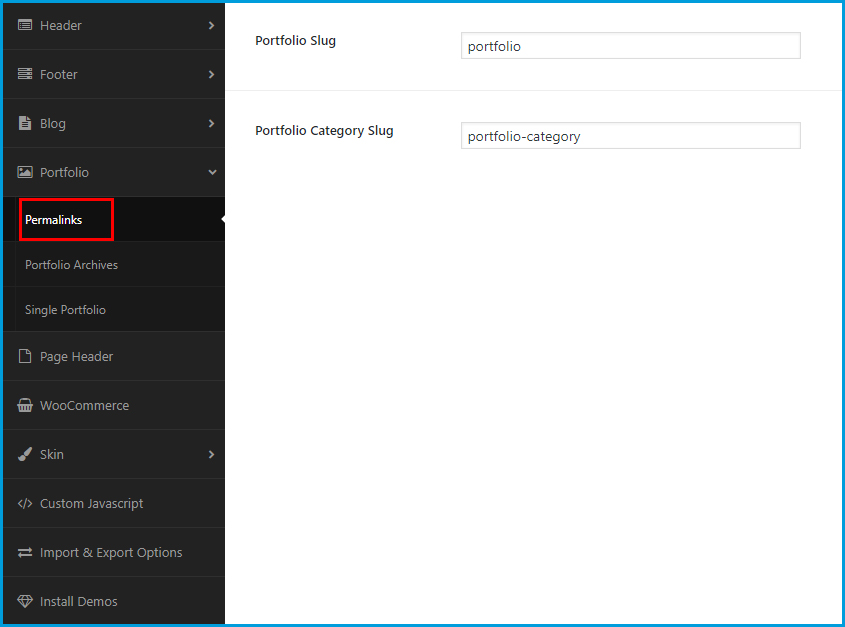
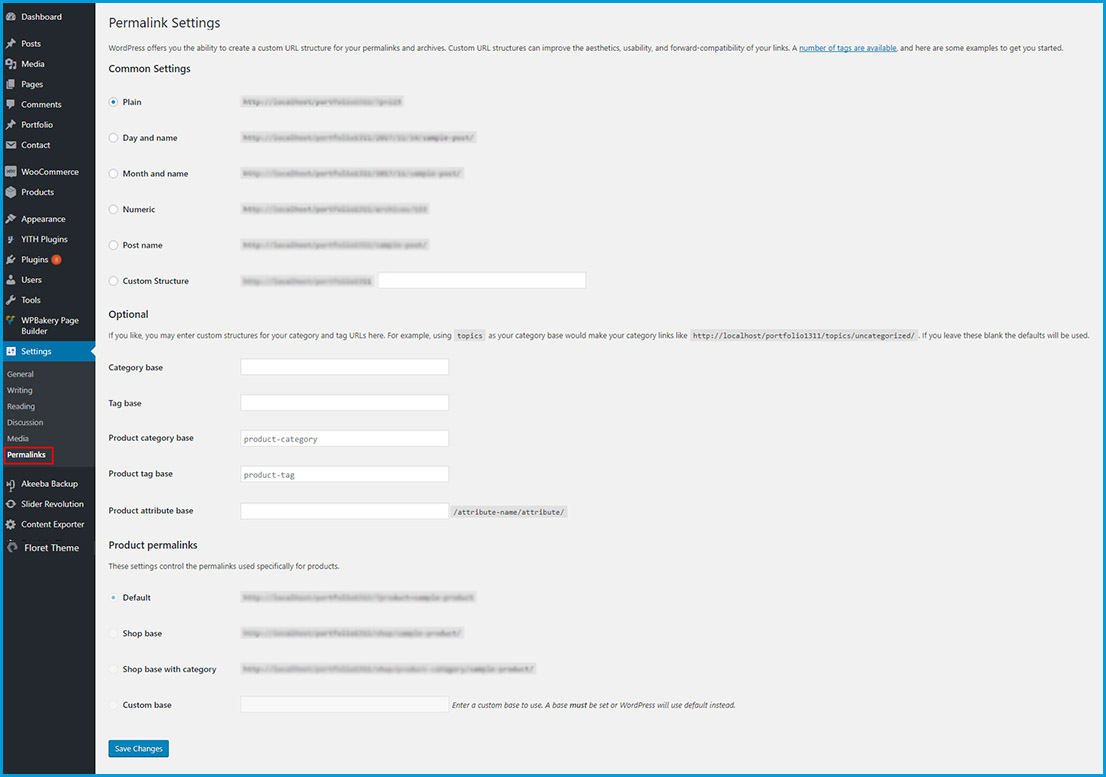
1. Permalink tab
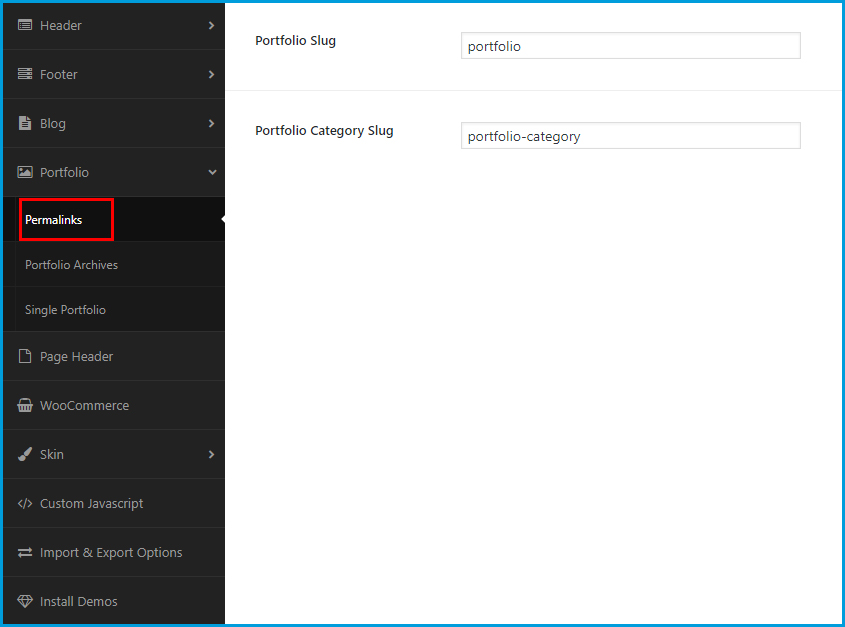
From Dashboard => Floret Theme => Portfolio => click on Permalink tab, you can change the slug of the page single portfolio or page category portfolio.

- » Portfolio Slug: Change the slug “portfolio” at the URL.
- » Portfolio Category Slug: Change the slug “portfolio-category” at the URL.
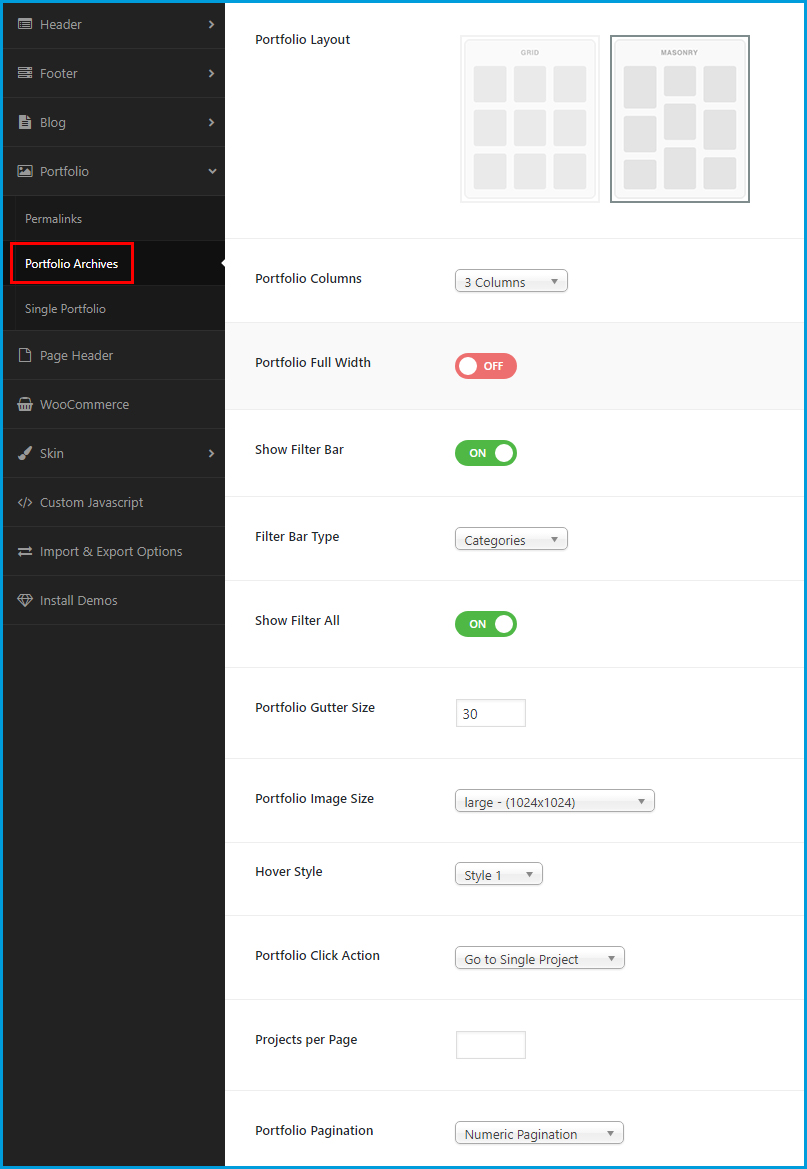
2. Portfolio Archives tab
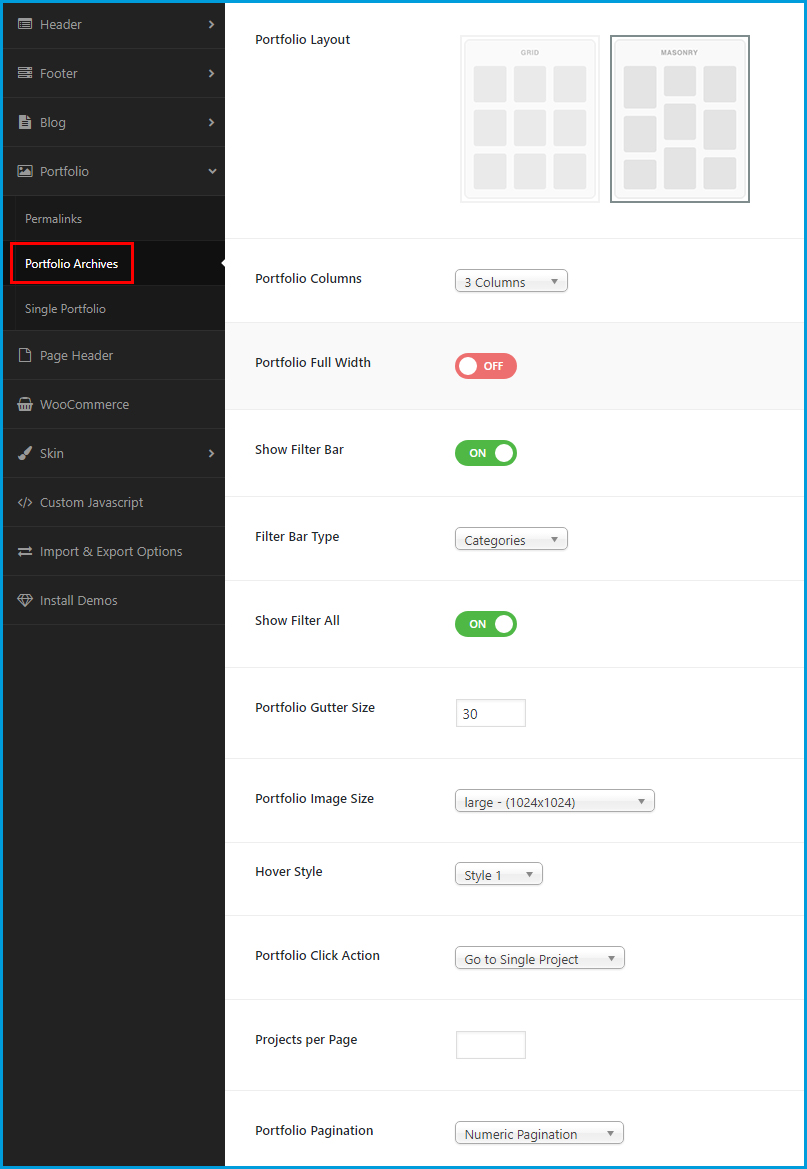
From Dashboard => Floret Theme => Portfolio => click on Portfolio Archives tab, you will set the global settings for the portfolio category page.

- » Portfolio Layout: Floret supports two portfolio layouts (Grid layout and Masonry layout).
- » Portfolio Columns: Click on the arrow-down to choose the number columns for the portfolio page.
- » Portfolio Full Width: Select On/ Off to enable/ disable the full width portfolio page.
- » Portfolio Filter Bar: Select On/ Off to show/ hide the filter bar of the portfolio page.
- » Portfolio Filter Bar Type: Shows if you choose “On” for “Show Filter Bar” option. Decide to show the filter by tags or by categories.
- » Show Filter All: Shows if you choose “On” for “Show Filter Bar” option. Select On/ Off to decide to show/ hide “All” filter on the filter bar.
- » Portfolio Gutter Size: Enter the value of gutter between every single portfolio (unit by pixel).
- » Portfolio Image size: Click on the arrow-down icon to choose the image size for the project’s featured image.
- » Hover Style: Floret supports 9 header styles. Click on the arrow-down icon to choose one style.
- » Portfolio Click Action: Click on the arrow-down icon to decide the portfolio click action (Go to Single Project, Gallery Popup).
- » Project Per Page: Enter the number of projects per page.
- » Portfolio Pagination: Decide to show the numeric pagination/ load more or hide pagination.
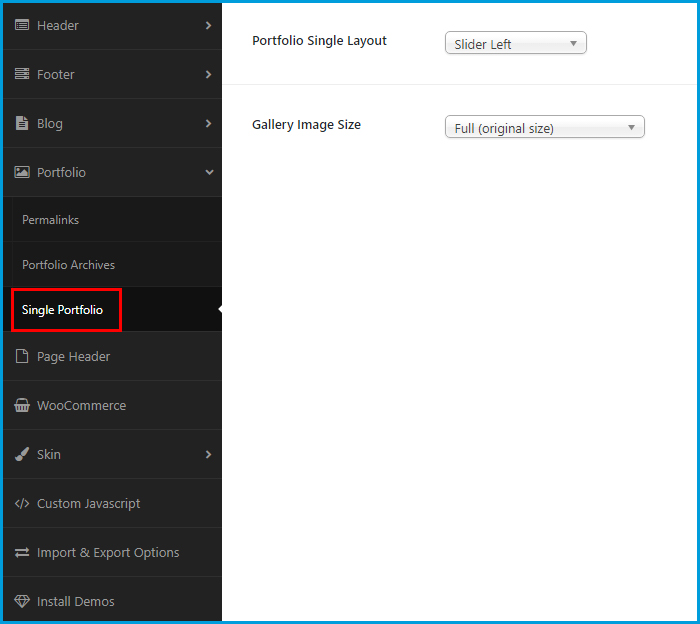
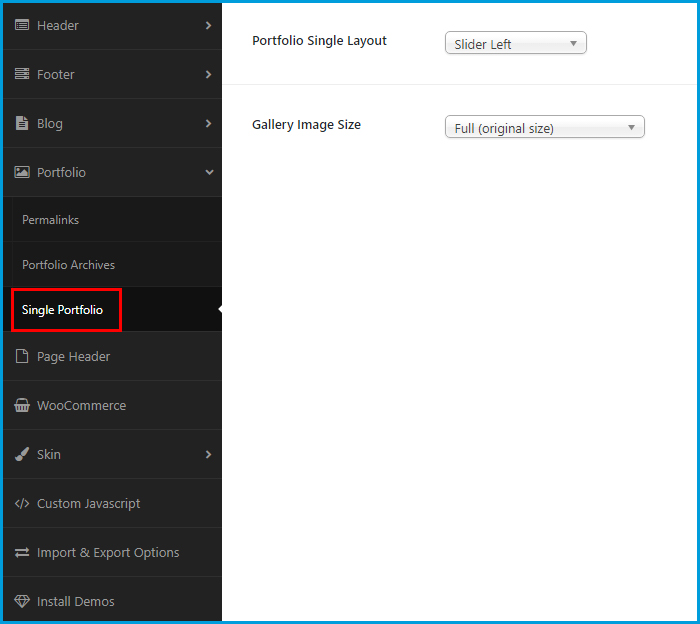
3. Single Portfolio tab
From Dashboard => Floret Theme => Portfolio => click on Single Portfolio tab, you will set the global settings on the single portfolio page.

These are the global setting of the single portfolio page. However, you totally can change the settings in each single project page.
- » Portfolio Single Layout: Click on the arrow-down button to choose the layout for the single portfolio page (Slider Left, Images Top, Images Bottom, Image Left, Carousel).
- » Portfolio Single Columns: Shows if you choose Image Bottom at Portfolio Single Layout option. Decide the number of image columns in the single portfolio page.
- » Gallery Image Size: Choose the size of the gallery image.
Click on Save button to save any your change.
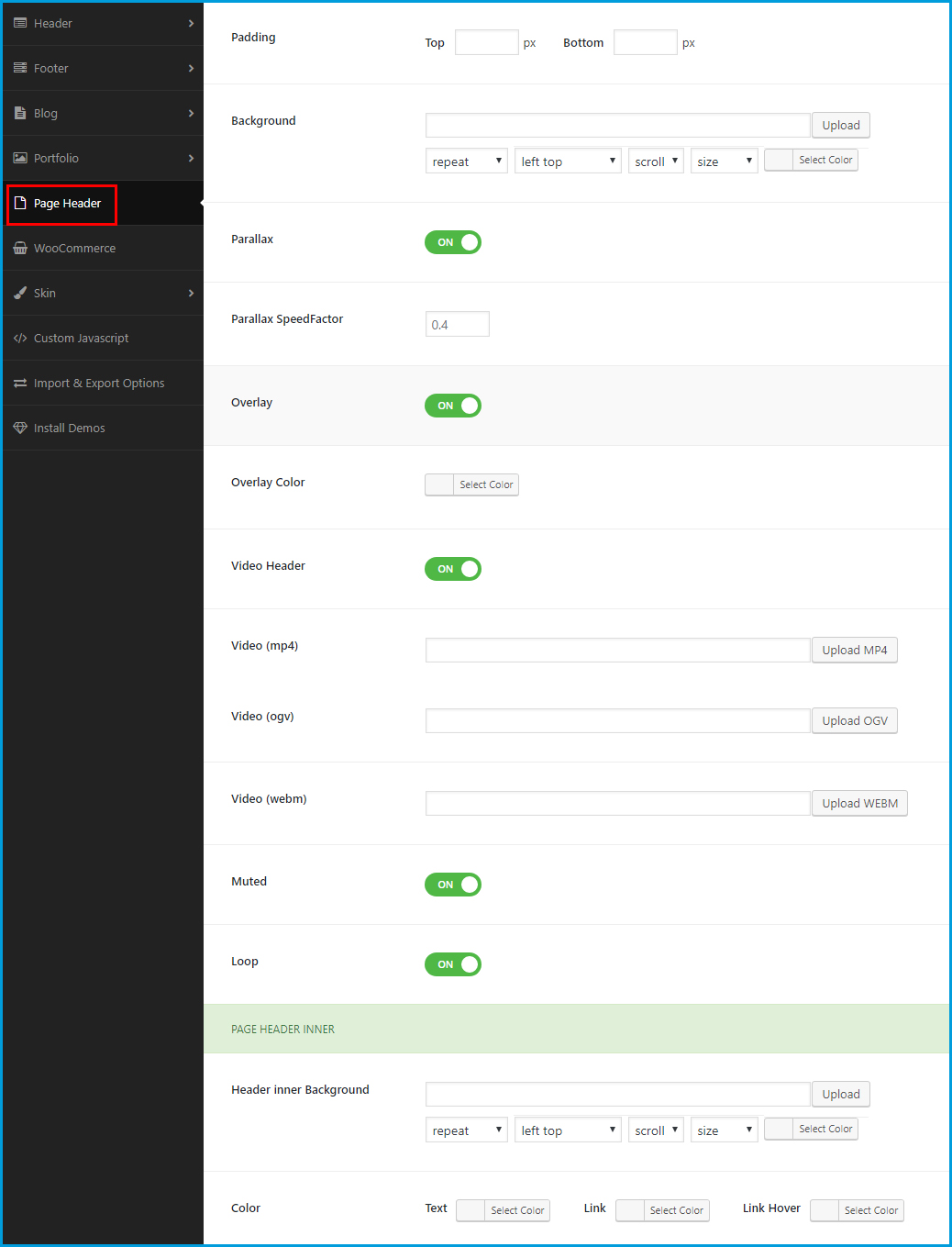
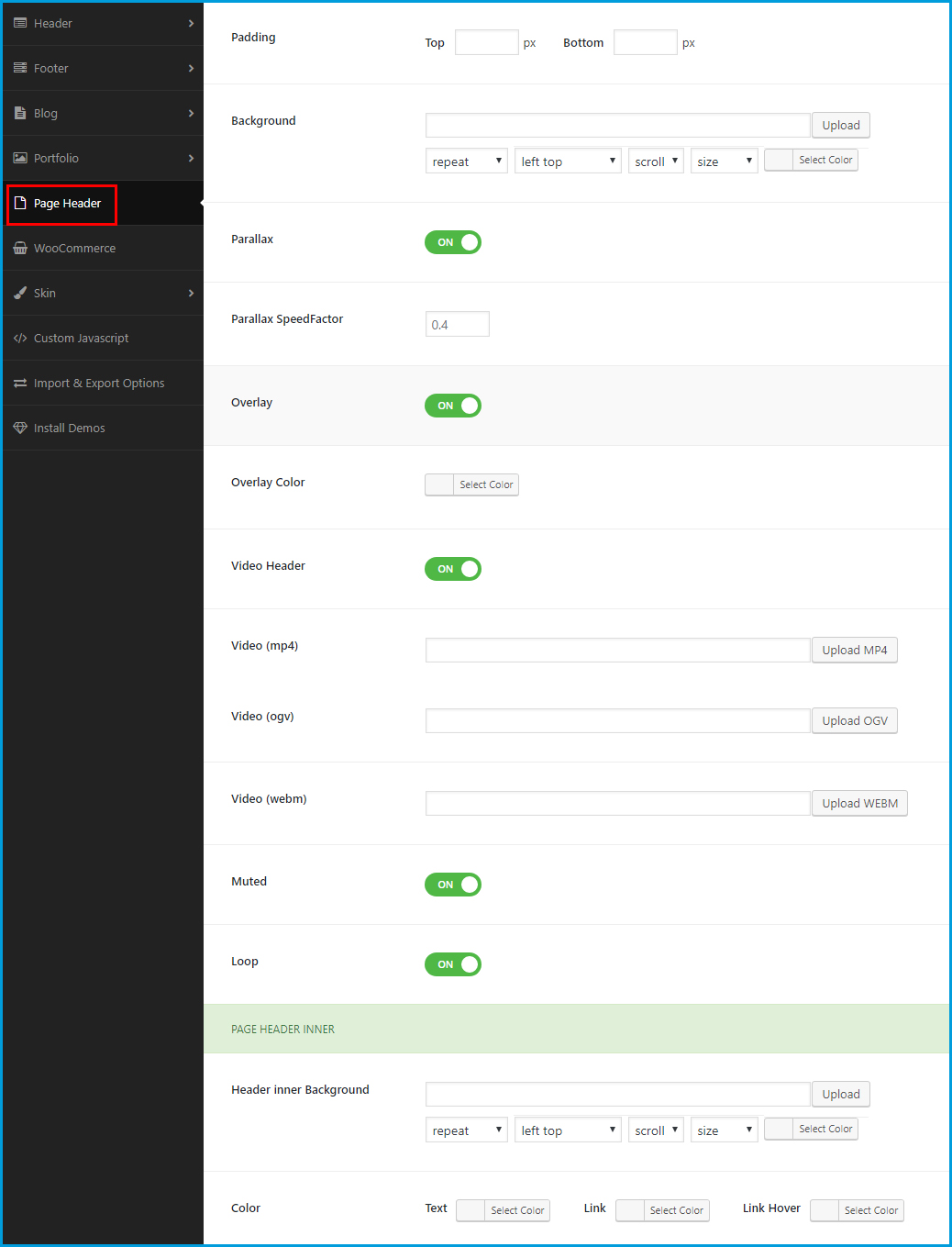
Page Header Settings
From Dashboard => Floret Theme => Page Header

- » Padding: Enter the value of page header padding top and page header padding bottom (unit by px).
- » Background: Click on Upload button to select a background image for the page header. And click on Select Color button to decide the page header background color. If you upload a background image, you can change the image position, image scroll or fixed, and more,...
- » Parallax: Select On/ Off to enable/ disable parallax feature for the page header.
- » Parallax SpeedFactor: Shows if you choose “On” for “Parallax” option. Enter the value of parallax speedfactor.
- » Overlay: Select On/ Off to enable/ disable the overlay color for the page header.
- » Overlay Color: Show if you choose “On” for “Overlay” option. Click Select Color button to change the overlay color for the page header.
- » Video Header:: Select On/ Off to enable/ disable the video header.
- » Video (mp4): Shows if you choose On for Video Header. Click on Upload Video button to upload an mp4 video file.
- » Video (ogv): Shows if you choose On for Video Header. Click on Upload Video button to upload an ogv video file.
- » Video (webm): Shows if you choose On for Video Header. Click on Upload Video button to upload an webm video file.
- » Muted: Shows if you choose On for Video Header. Select On/ Off to turn on/ turn off the sound of video.
- » Loop: Select On/ Off to enable/ disable the loop of video.
- » Header Inner Background: Click on Upload button to select a background image for the page header inner. And click on Select Color button to decide the page header inner background color. If you upload a background image, you can change the image position, image scroll or fixed, and more,..
- » Color: Able to change the color of text, link text as well as link text hover of the page header inner.
Click on Save button to save any your change.
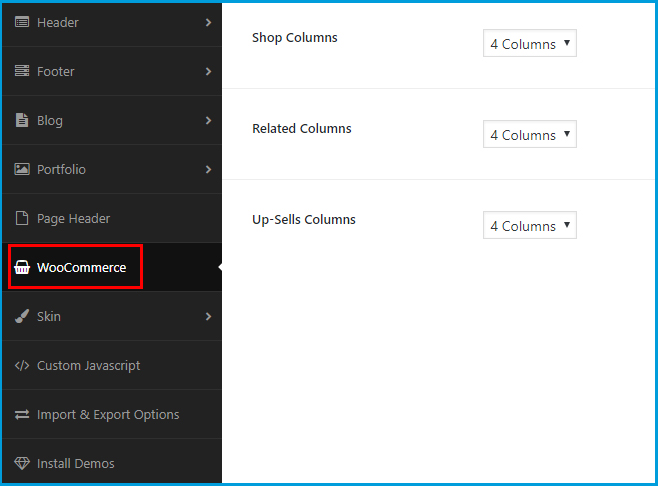
Woocommerce Settings
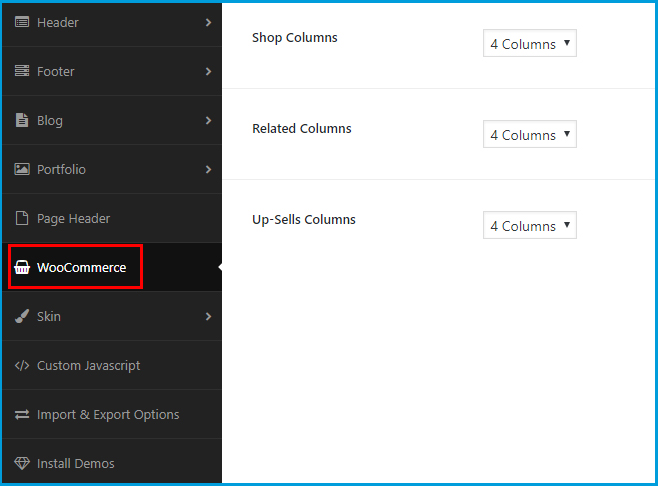
From Dashboard => Floret Theme => Woocommerce => click on General tab

- » Shop Columns: Choose the number columns of products at the shop page.
- » Related Columns: Choose the number columns of the related products at the single product page.
- » Up-sells Columns: Choose the number columns of up-sells products.
Click on Save button to save any your change.
Skin Settings
Skin section helps you easy to change the general theme color, change the skin of header, footer, sidebar, portfolio and change the typography.
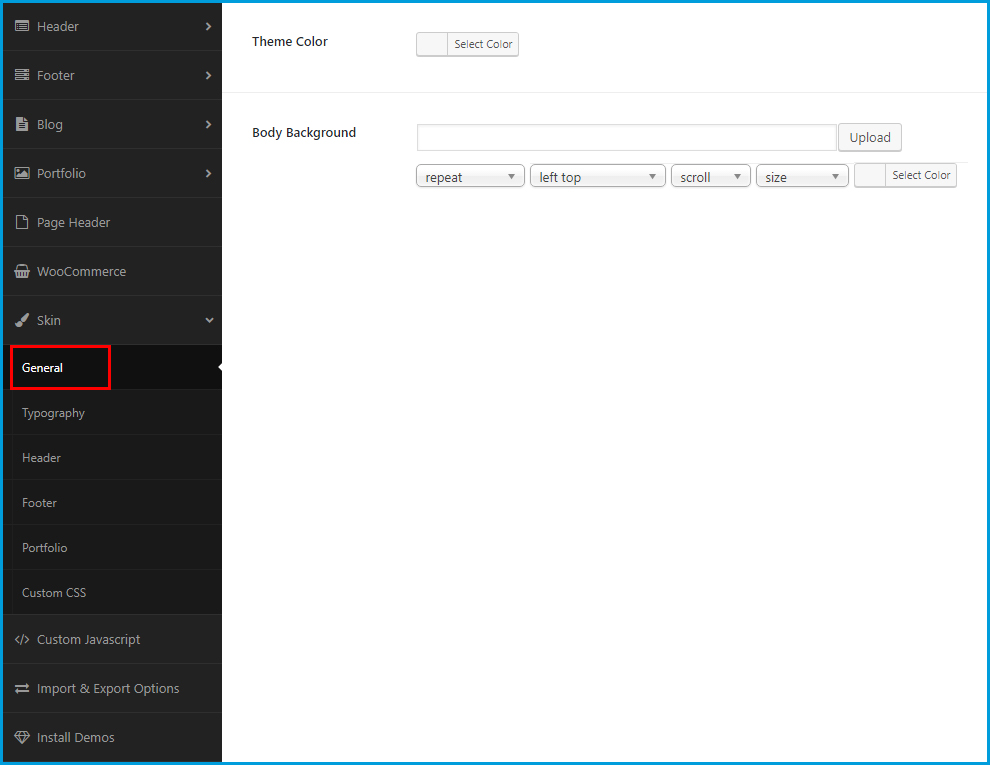
1. General
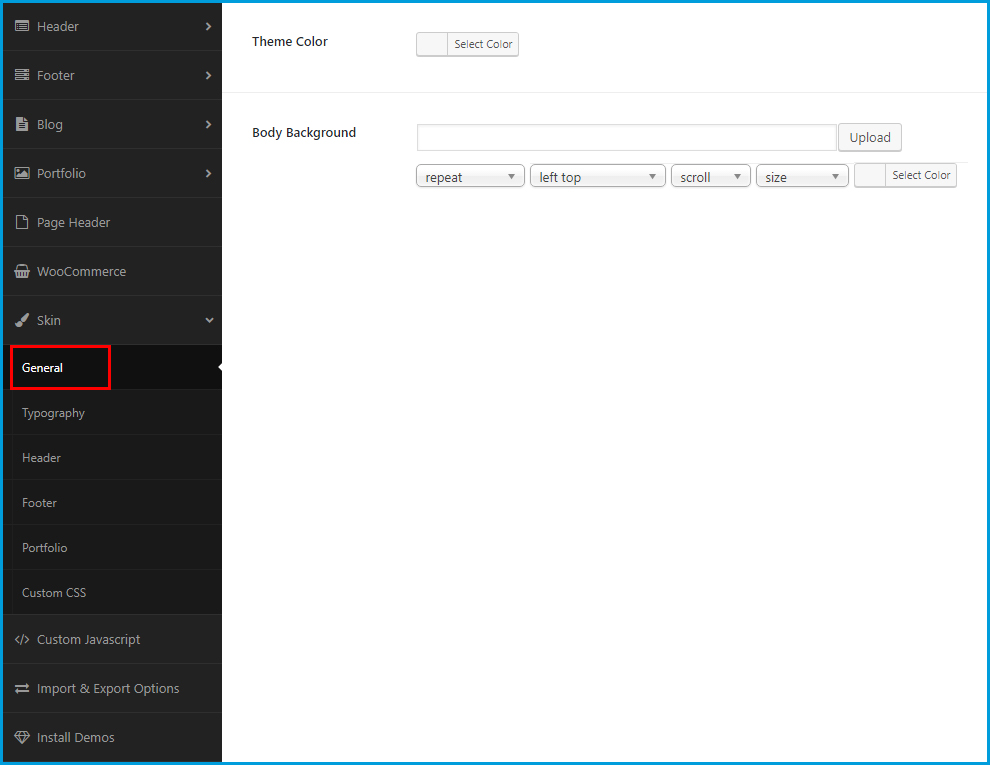
From Dashboard => Floret Theme => Skin => click on General tab

- » Theme Color: Click on Select Color button to change the general theme color.
- » Body Background: Click on Upload button to select a background image for the theme body. And click on Select Color button to decide the page body background color. If you upload a background image, you can change the image position, image scroll or fixed, and more,..
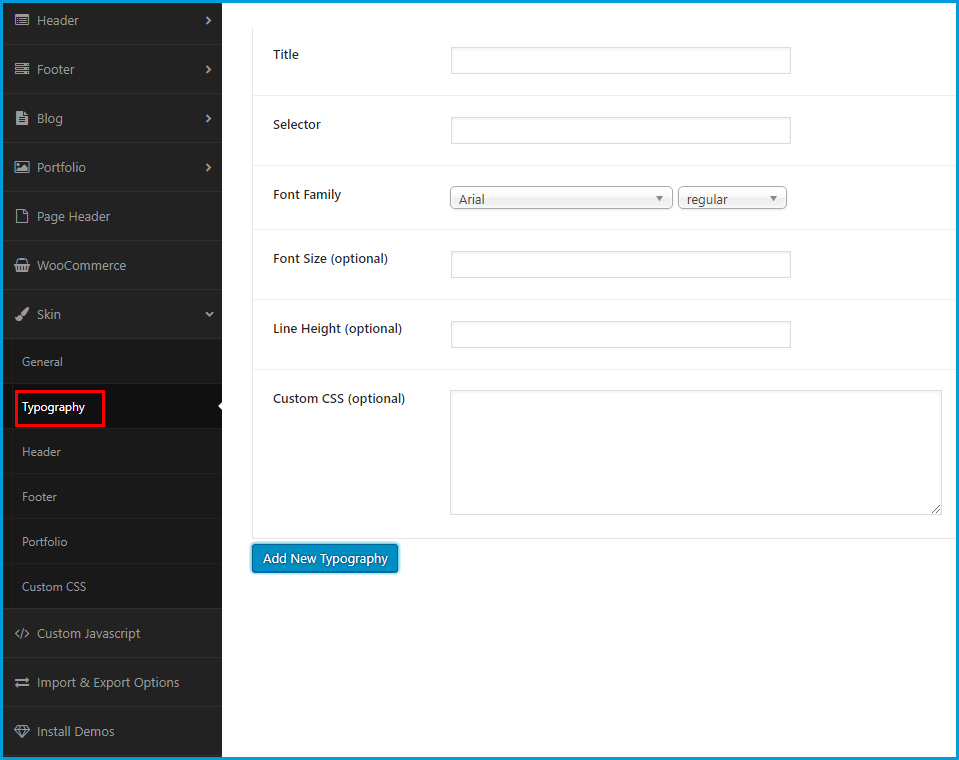
2. Typography tab
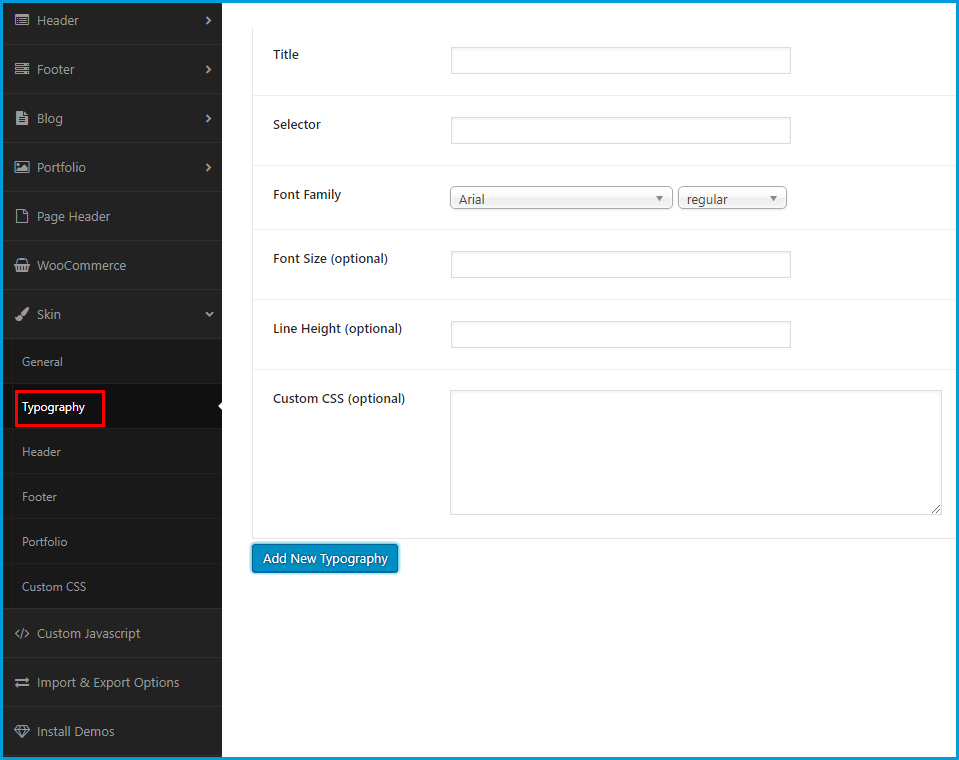
From Dashboard => Floret Theme => Skin => click on Typography tab => click on Add New Typography button to add new typography for new parts

- » Title: Enter the title for the part you want to change typography. For example, enter "Menu Typography" to add typography for Menu.
- » Select: Enter class or ID of elements you want to change typography.
- » Font Family: Choose the font you want.
- » Font Size: Enter font size (by pixel), it's optional.
- » Line Height: Enter line height (by pixel), it's optional.
- » Custom CSS: Custom CSS for this element, it's optional.
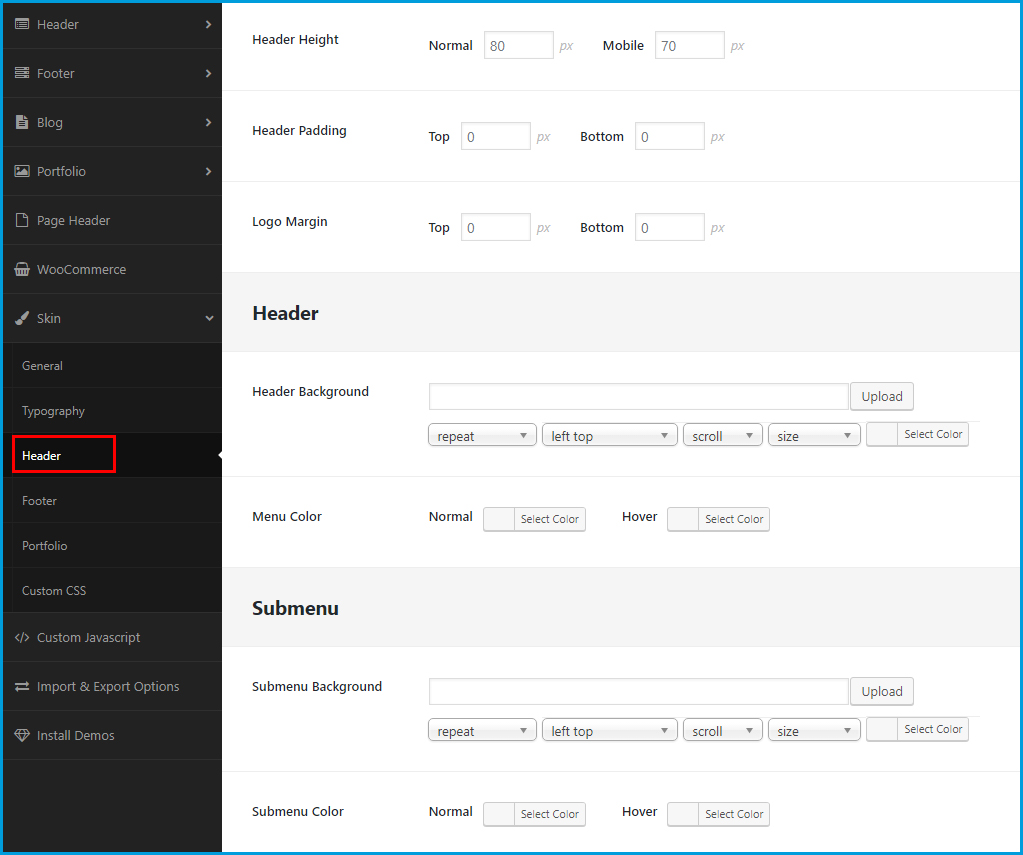
3. Header tab
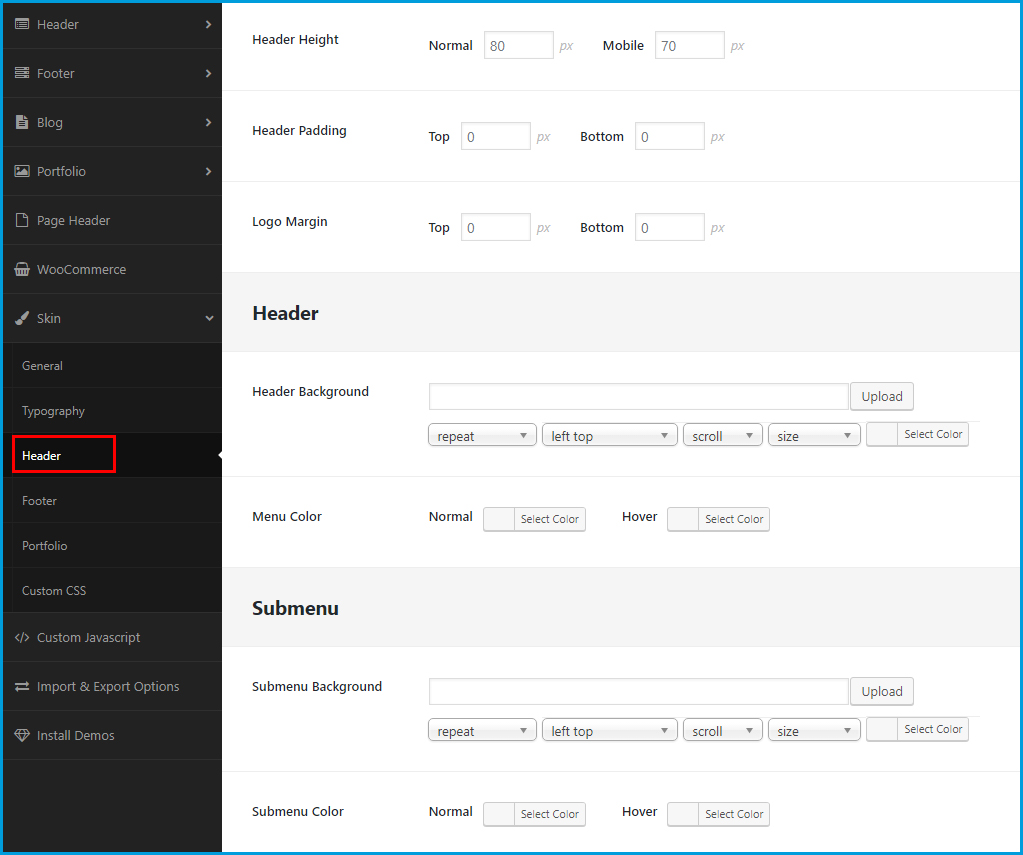
From Dashboard => Floret Theme => Skin => click on 3. Header tab.

- » Header Height: Enter the value of the header height on the normal screen and on the mobile screen (unit by px).
- » Header Padding: Enter the value of header padding top and header padding bottom (unit by px)
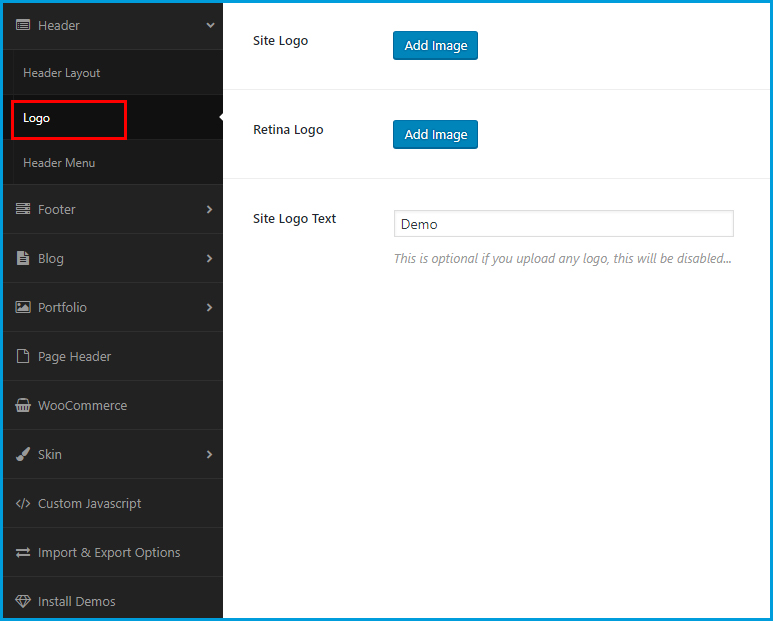
- » Logo Margin: Enter the value of the logo margin top and the login margin bottom (unit by px)
- » Header Background: Click on Upload button to select a background image for the theme header. And click on Select Color button to decide the theme header background color. If you upload a background image, you can change the image position, image scroll or fixed, and more...
- » Menu Color: Change the normal color and hover color for the menu.
- » Submenu Background: Click on Upload button to select a background image for the submenu. And click on Select Color button to decide the submenu background color. If you upload a background image, you can change the image position, image scroll or fixed, and more...
- » Submenu Color: Change the normal color and hover color for the submenu.
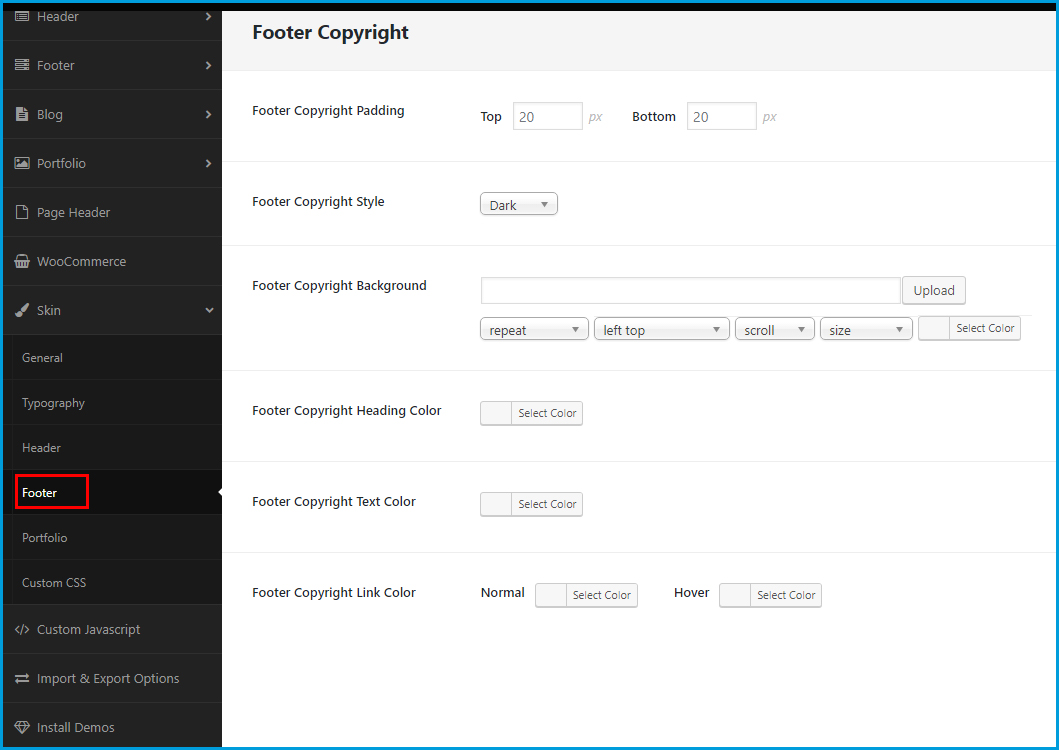
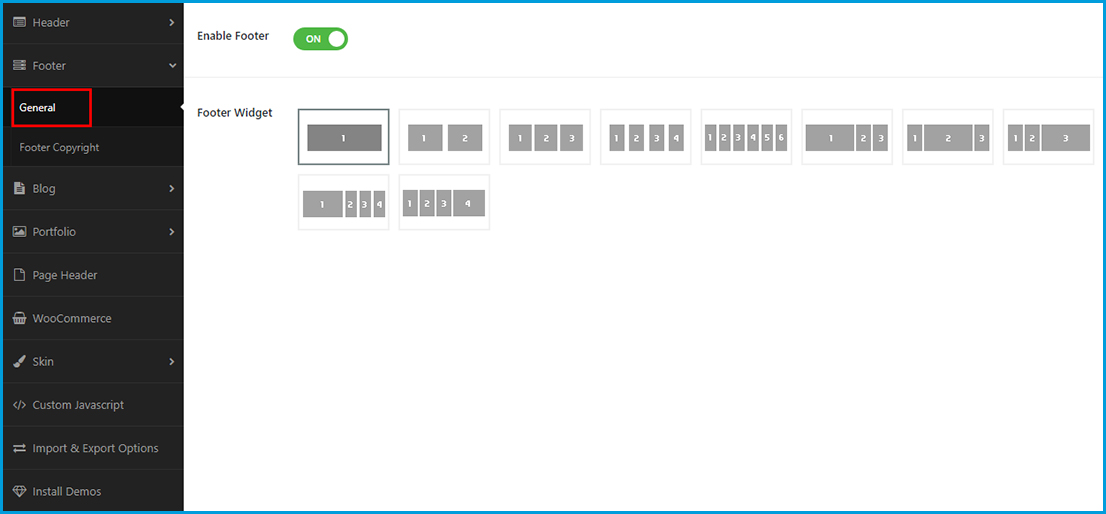
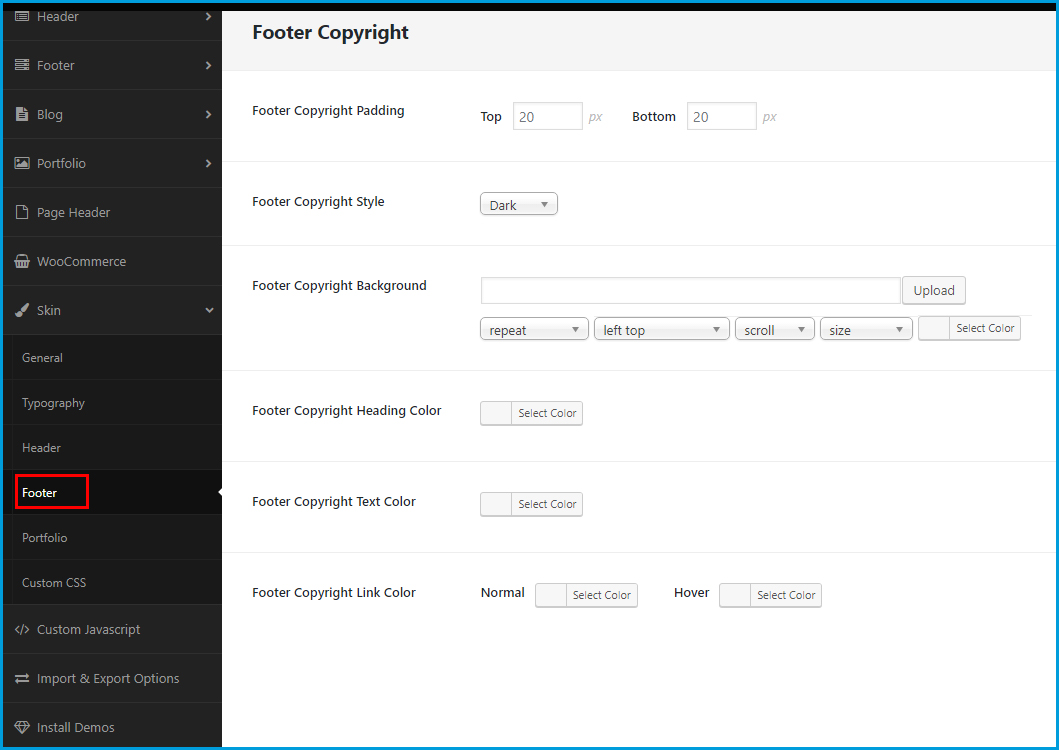
4. Footer Tab
From Dashboard => Floret Theme => Skin => click on Footer tab.

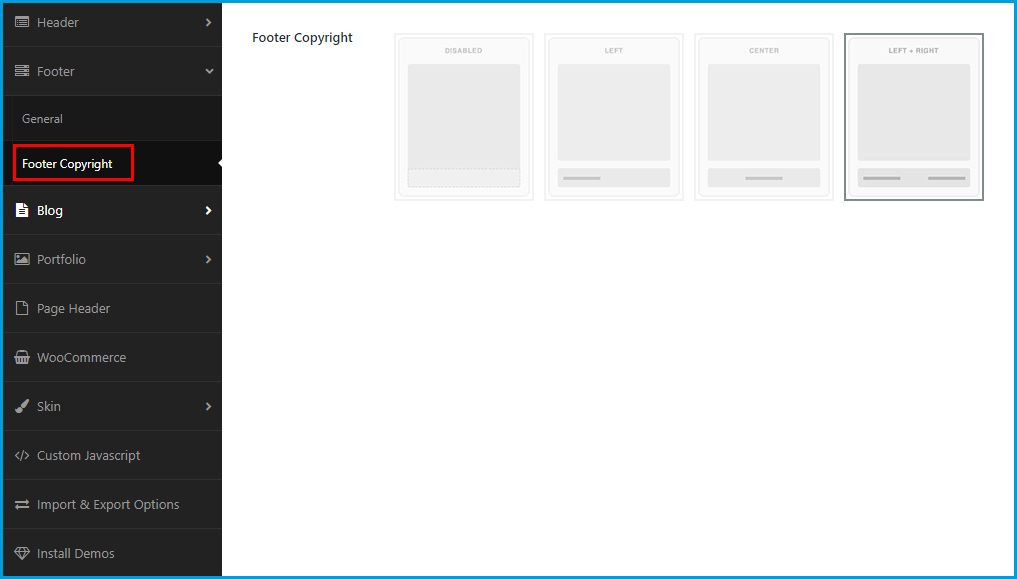
- » Footer Copyright Padding: Enter the value for the footer copyright padding top and the footer copyright padding bottom.
- » Footer Copyright Style: Decide to use the copyright dark style or the copyright light style.
- » Footer Copyright Background: Click on Upload button to select a background image for the copyright section. And click on Select Color button to decide the submenu background color. If you upload a background image, you can change the image position, image scroll or fixed, and more,..
- » Footer Copyright Heading Color: Click on Select Color button to change the color for the copyright heading.
- » Footer Copyright Text Color: Click on Select Color button to change the color for the copyright text.
- » Footer Copyright Link Color: Click on Select Colorbutton to change the color and the hover color for the copyright link.
5. Portfolio Tab
From Dashboard => Floret Theme => Skin => click on Portfolio tab.

- » Filter Color: Click on Select Color button to change the color and the hover color for the portfolio filter.
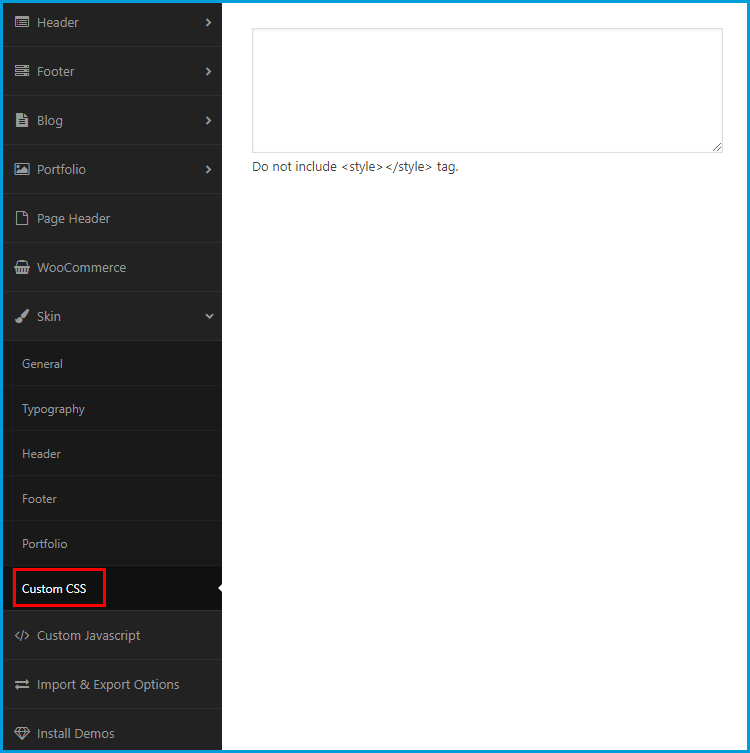
6. Custom CSS Tab
From Dashboard => Floret Theme => Skin => click on Custom CSS tab.

If you want more styles for your portfolio site, you can add the custom CSS in this field
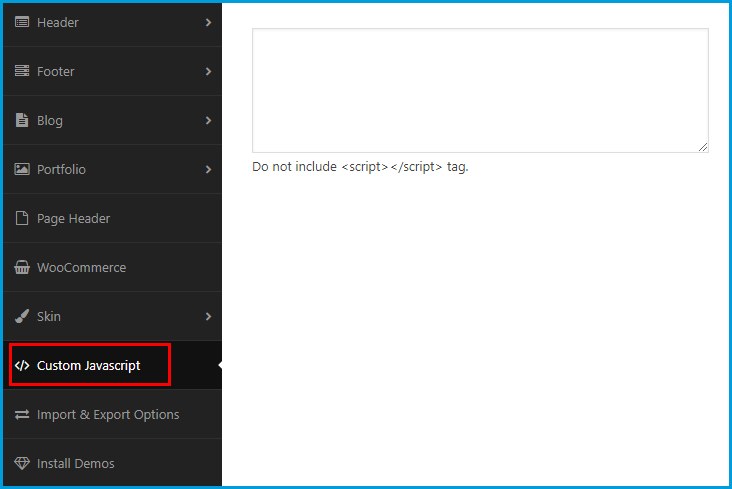
Custom Javascript
This options allows you custom javascript for your site. It is optional.
From Dashboard => Floret Theme => Custom Javascript

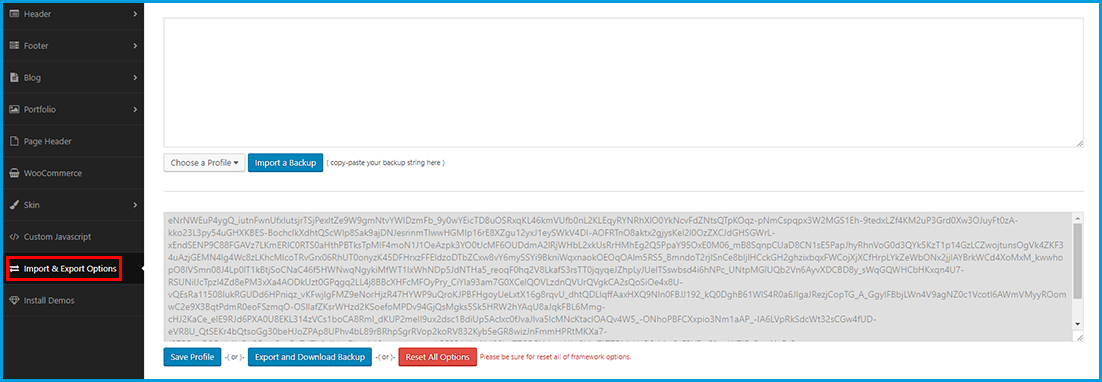
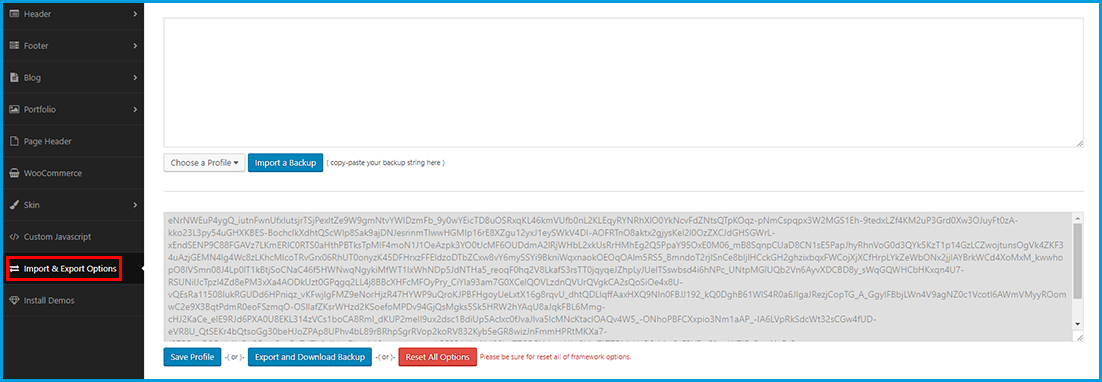
Import & Export Options
This section allows you to import backup the homepage from the other site also using Floret or export the backup of this site.
From Dashboard => Floret Theme => Import & Export Options

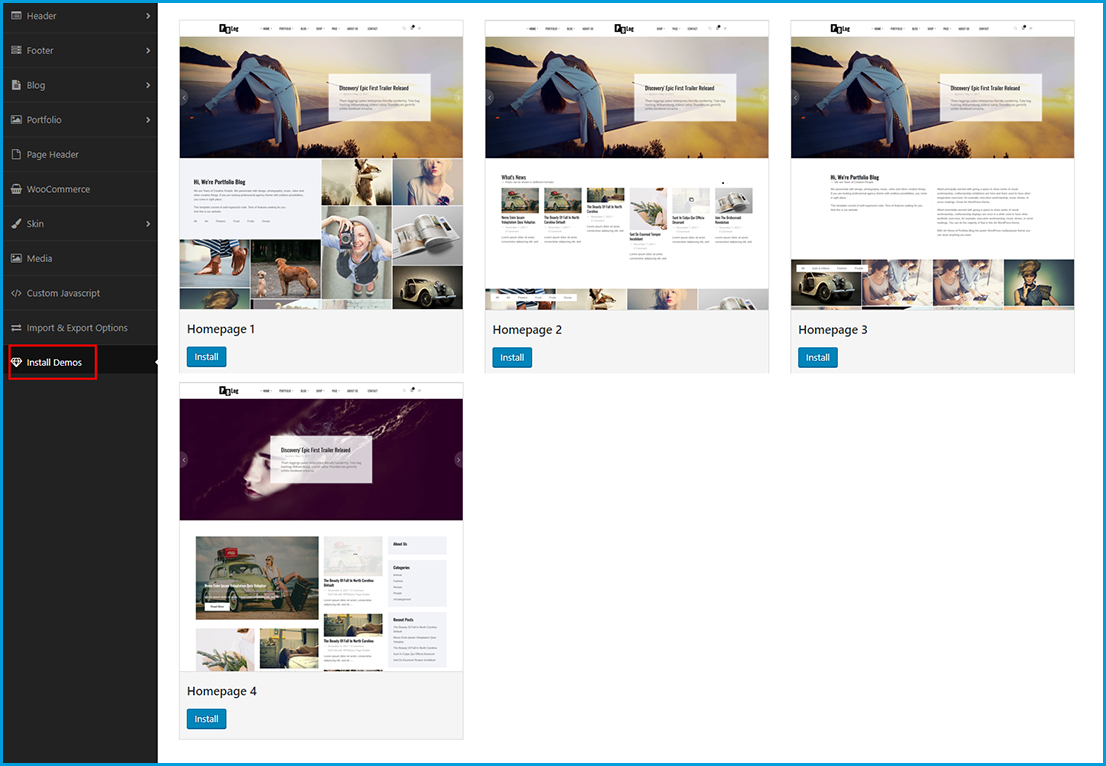
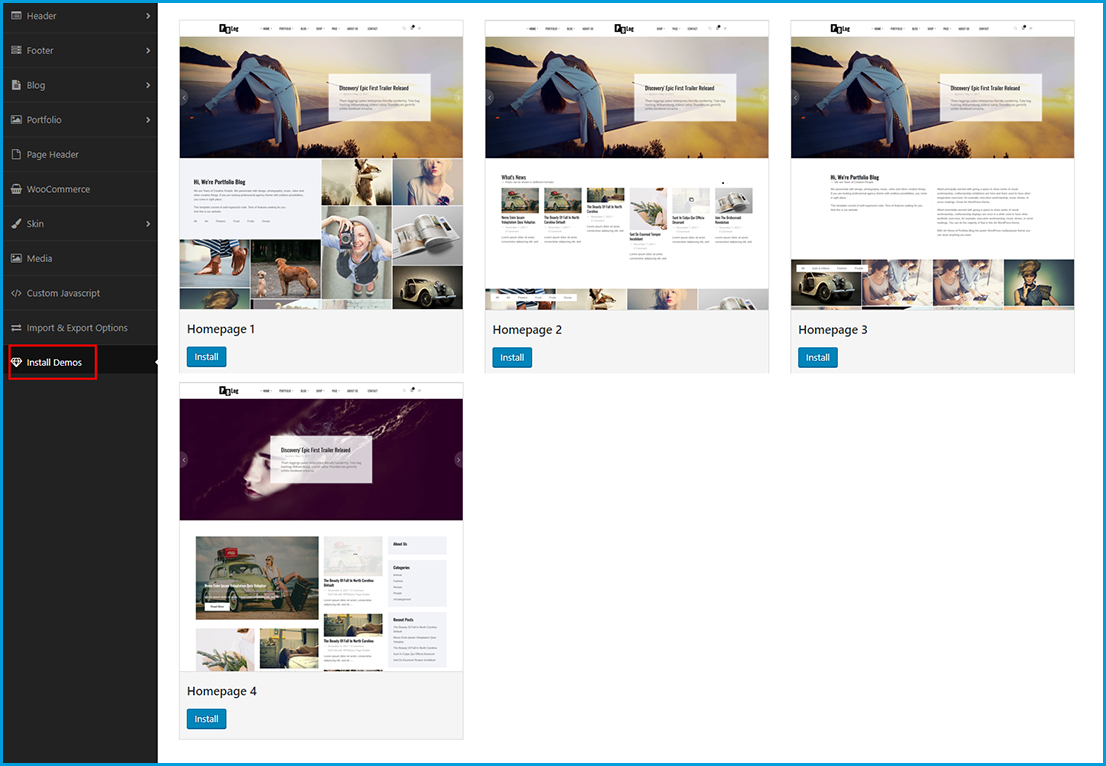
Install Demos
This option allows you to install or uninstall demo content by some clicks.
From Dashboard => Floret Theme => Install Demos => Click on Install button at the homepage you want to use.

You can visit Demo Installation section to get the detail guide for this part.
How To
This section guildes all the things you need to create for your Portfolio websites. Here you will learn how to create new posts, single portfolio projects and how to set up a homepage.
Portfolio Settings
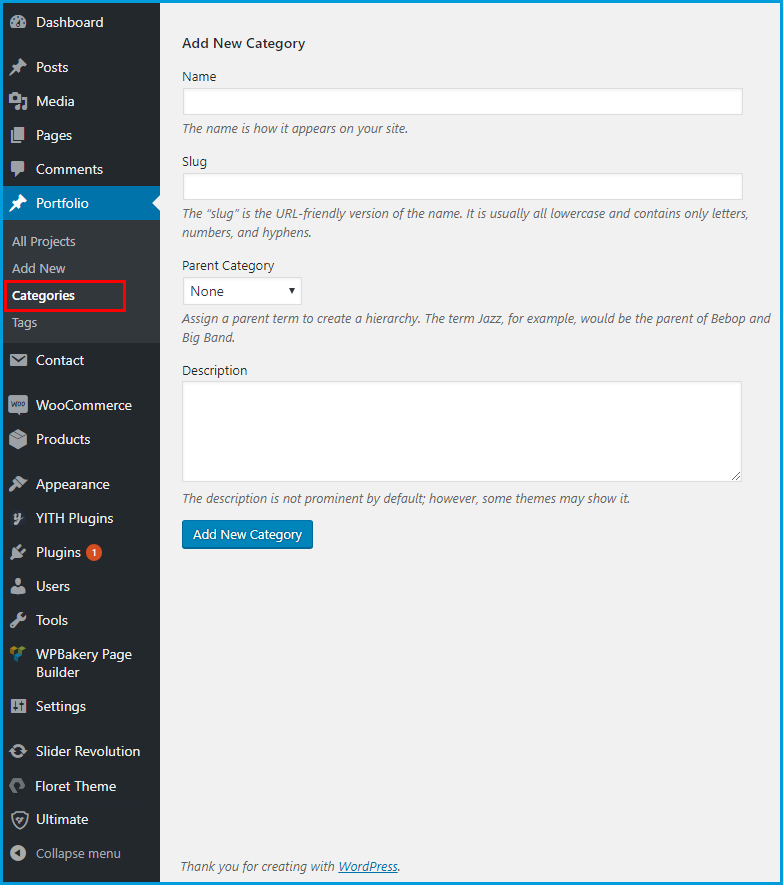
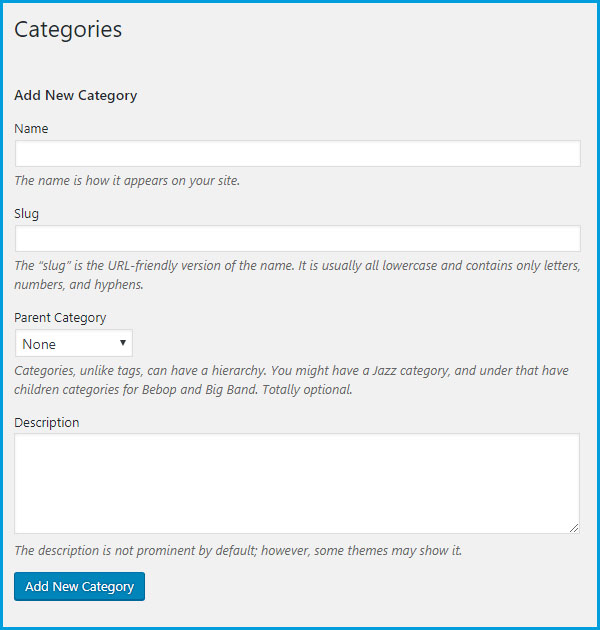
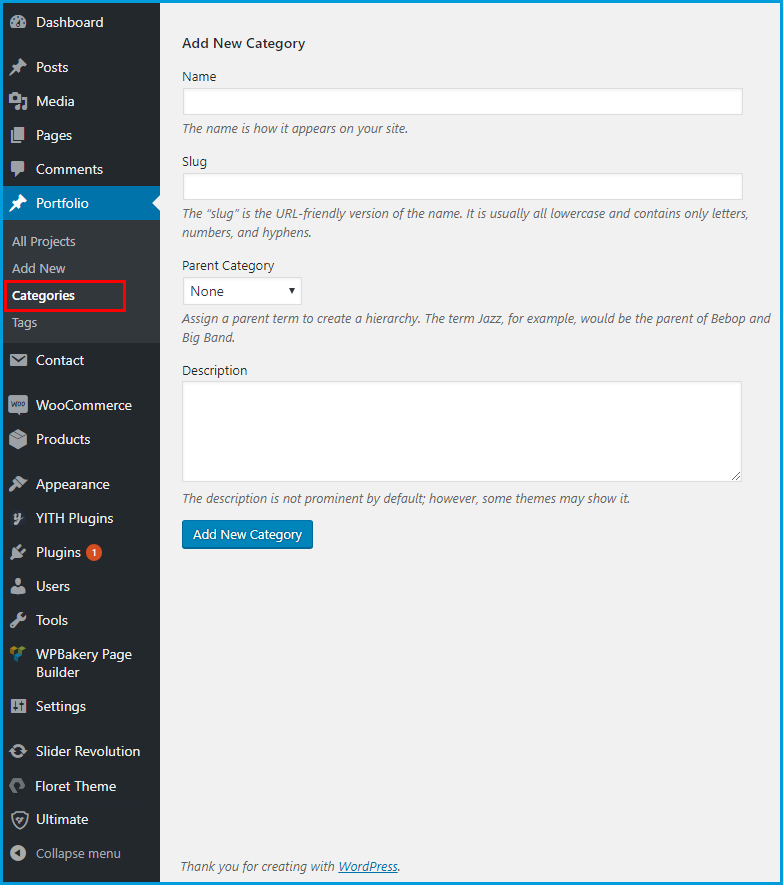
1. How to add new project categories
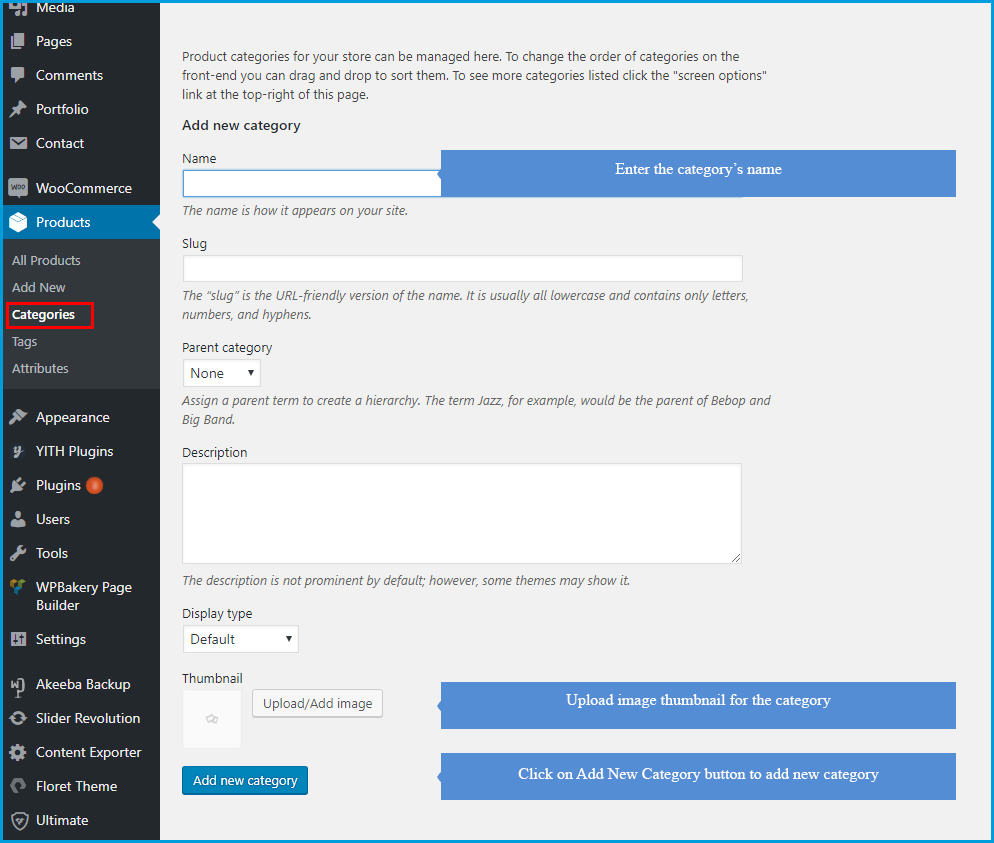
From Dashboard => Portfolio => Categories => Enter the category’s name.

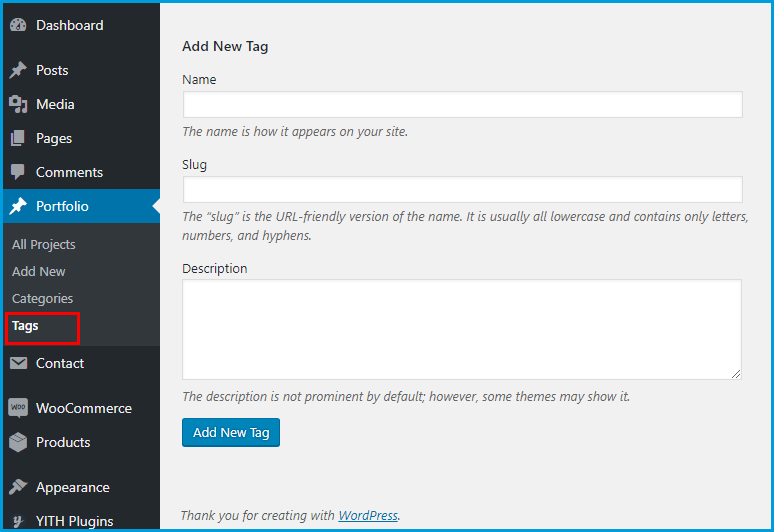
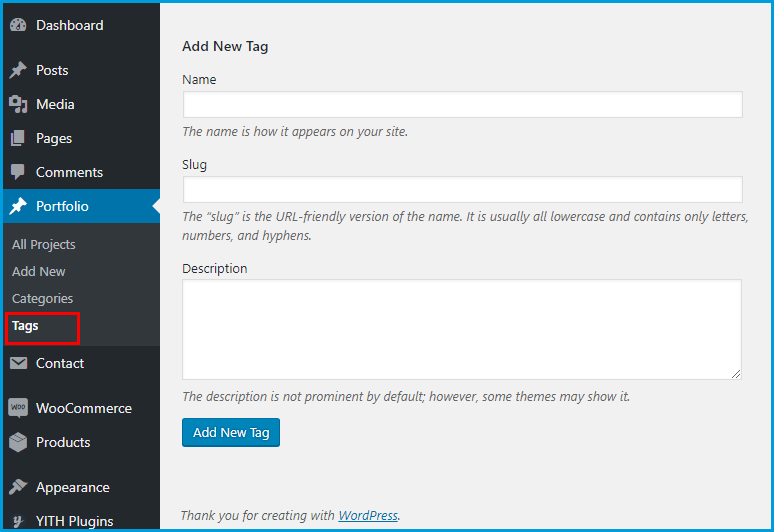
2. How to add new tags
From Dashboard => Portfolio => Tags => Enter the tag’s name then click on Add New Tag button. You also can add the new tags while creating a new project.

3. How to add new projects
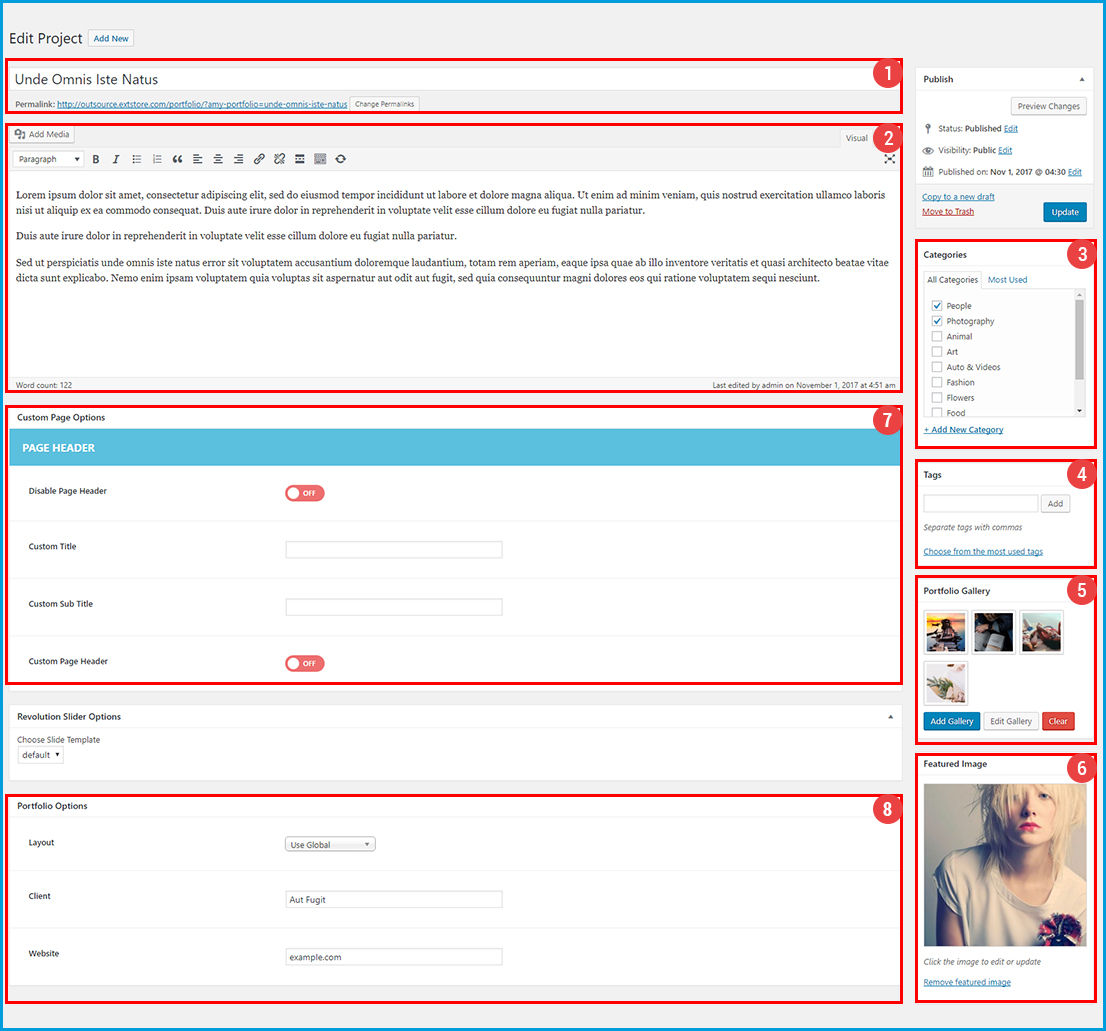
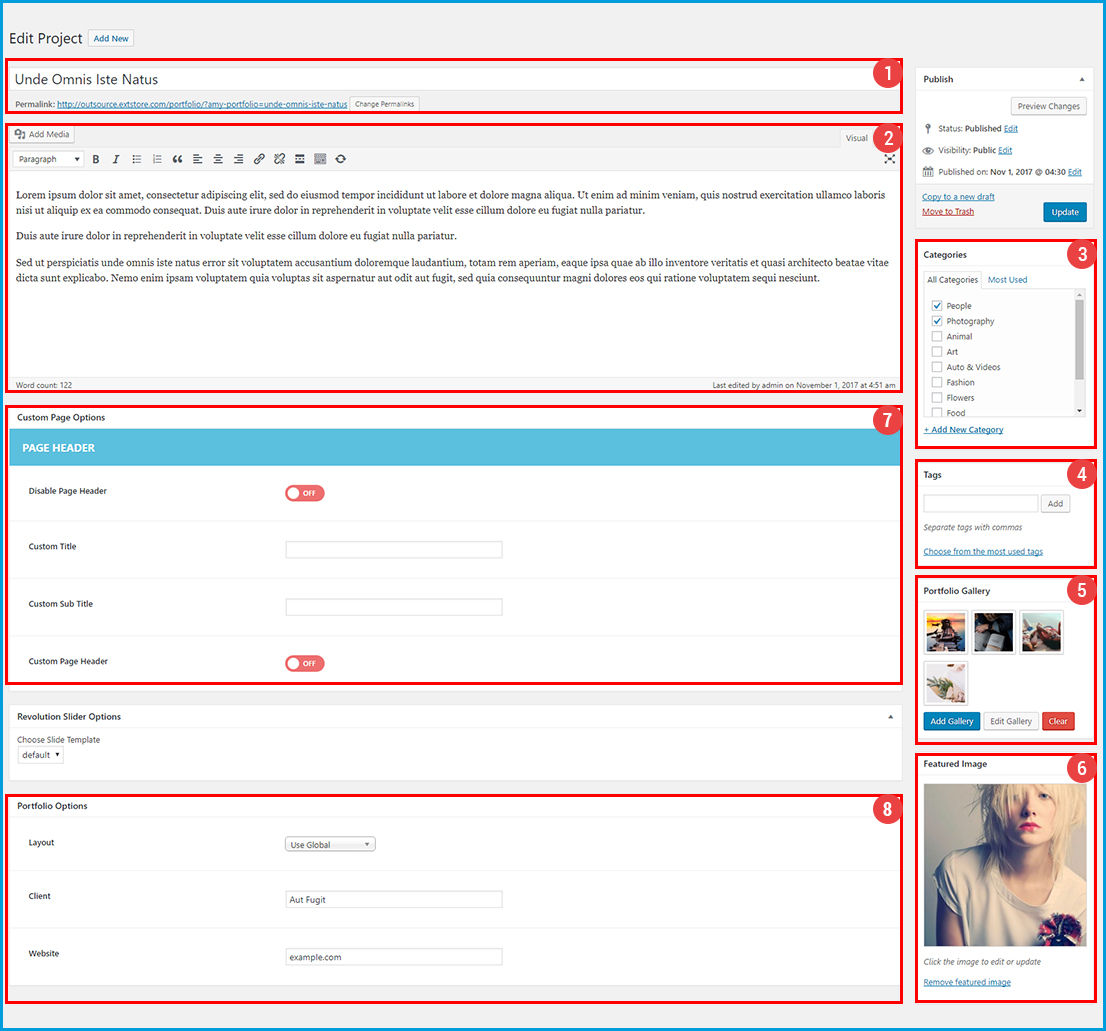
From Dashboard => Portfolio => Add New

 Enter the title for the project and edit the project URL.
Enter the title for the project and edit the project URL.
 Enter the project description.
Enter the project description.
 Choose the categories for your project. You can select multiple categories for each project.
Choose the categories for your project. You can select multiple categories for each project.
 Enter the tag for the project.
Enter the tag for the project.
 Upload and edit the project gallery
Upload and edit the project gallery
 Set image thumbnail for your project.
Set image thumbnail for your project.
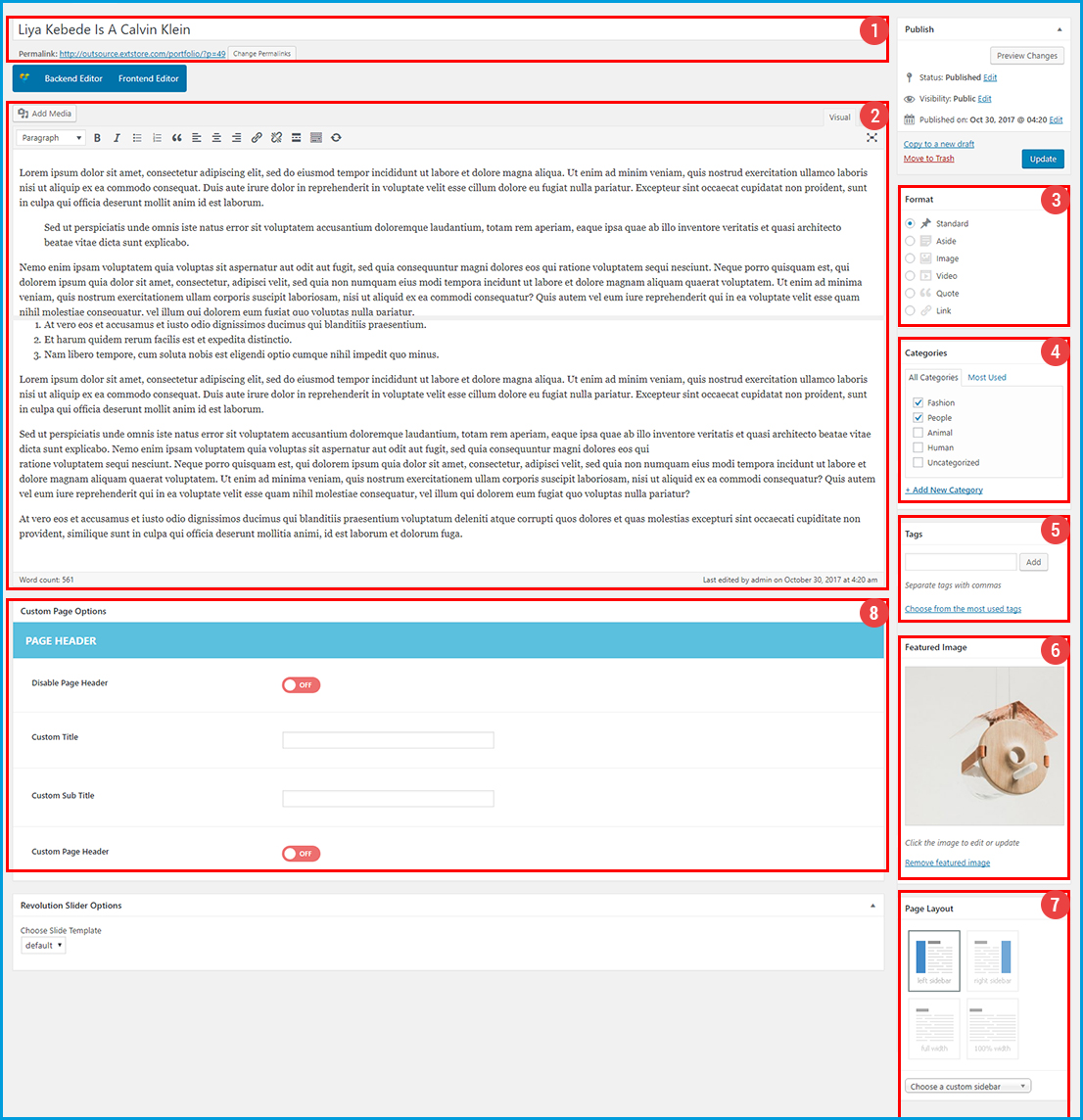
 Page Header
Page Header
 Portfolio Options
Portfolio Options
- » Layout: Decide to use the global layout of Theme Options or specific the single project layout (Slider Left, Images Bottom, Image Left, Image Top, Carousel).
- » Full Width: Enable/ disable the full width layout of the single project page.
- » Client: Enter the client of this project.
- » Website: Enter the website of your client.
After all, click on Publish button.
Product Settings
Floret uses Woocommerce plugin to build up the product data and your shop. If you want more detail information, you can visit Woocommerce documentation.
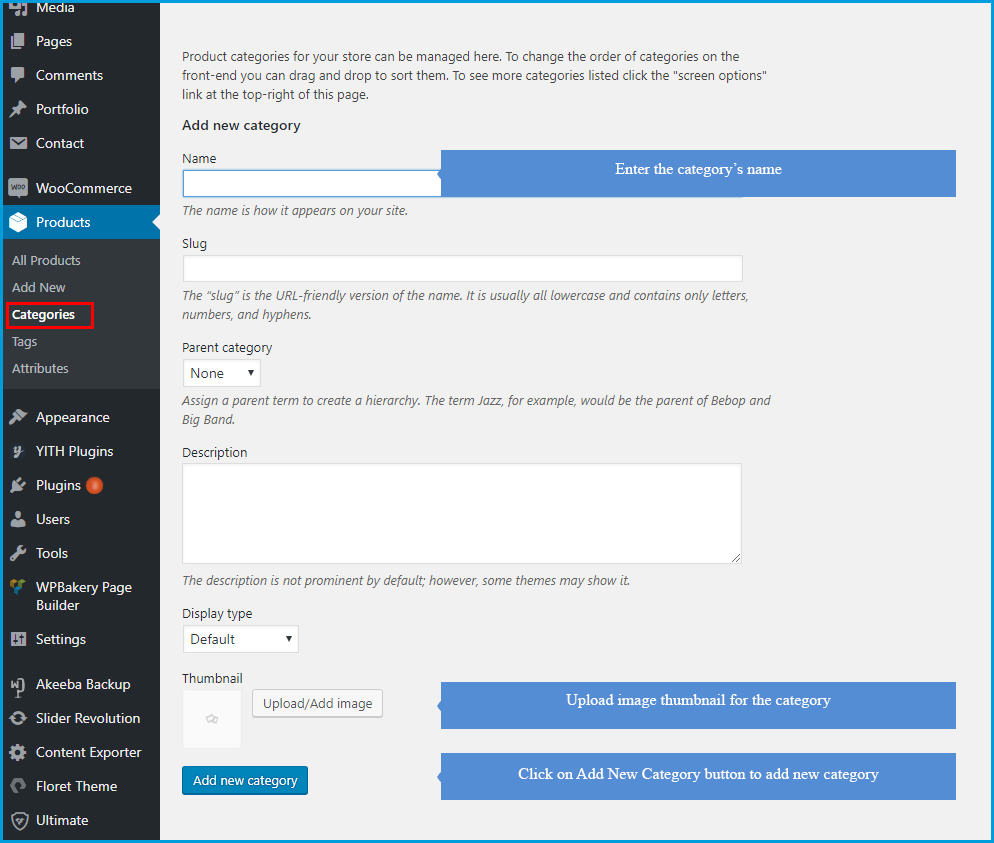
1. How to add new product categories
From Dashboard => Products => Categories

2. How to add a new Products
With Woocommerce plugin, you can use a lot of feature to create a product. And in this theme, I will show you some basic features.
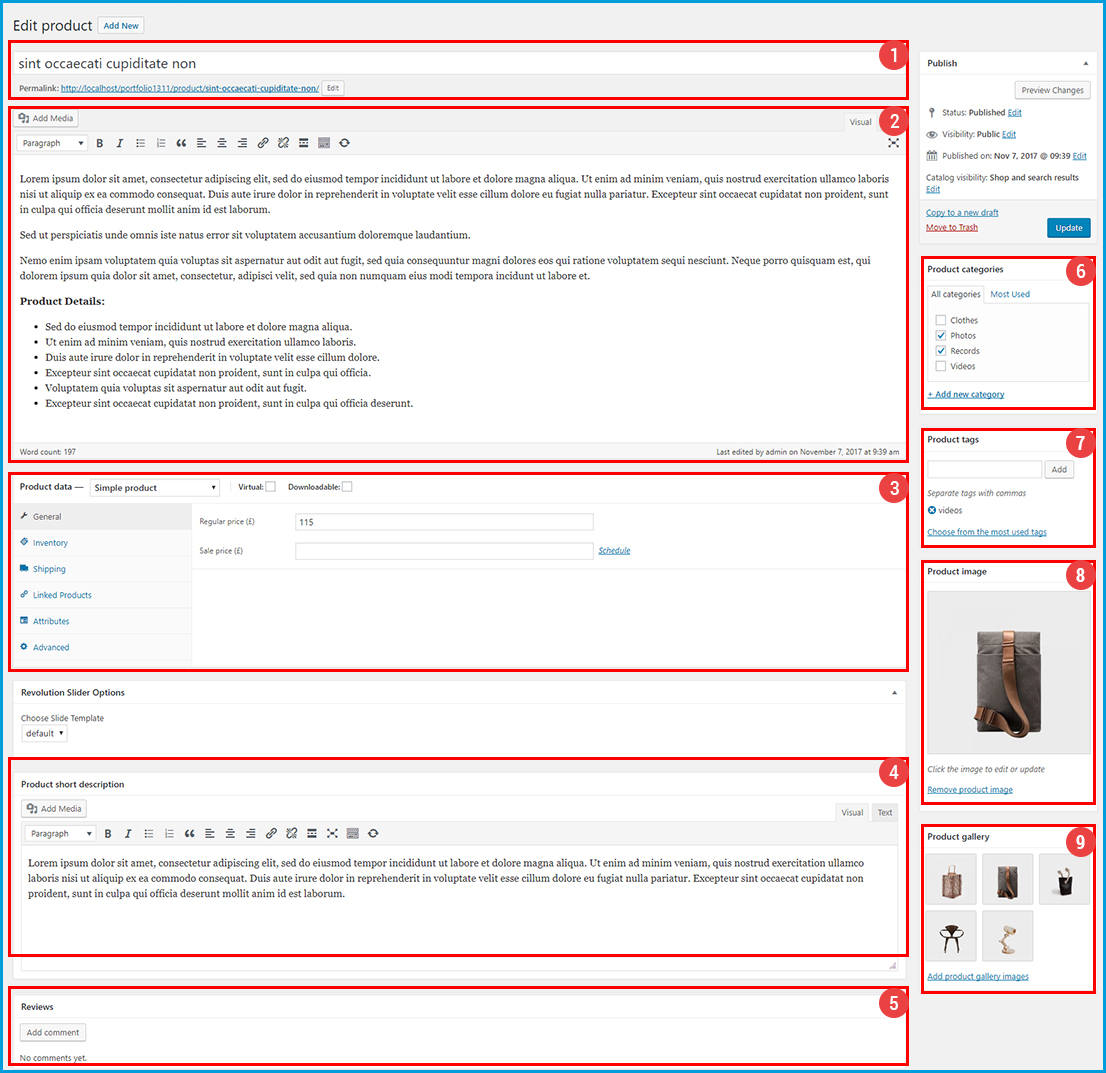
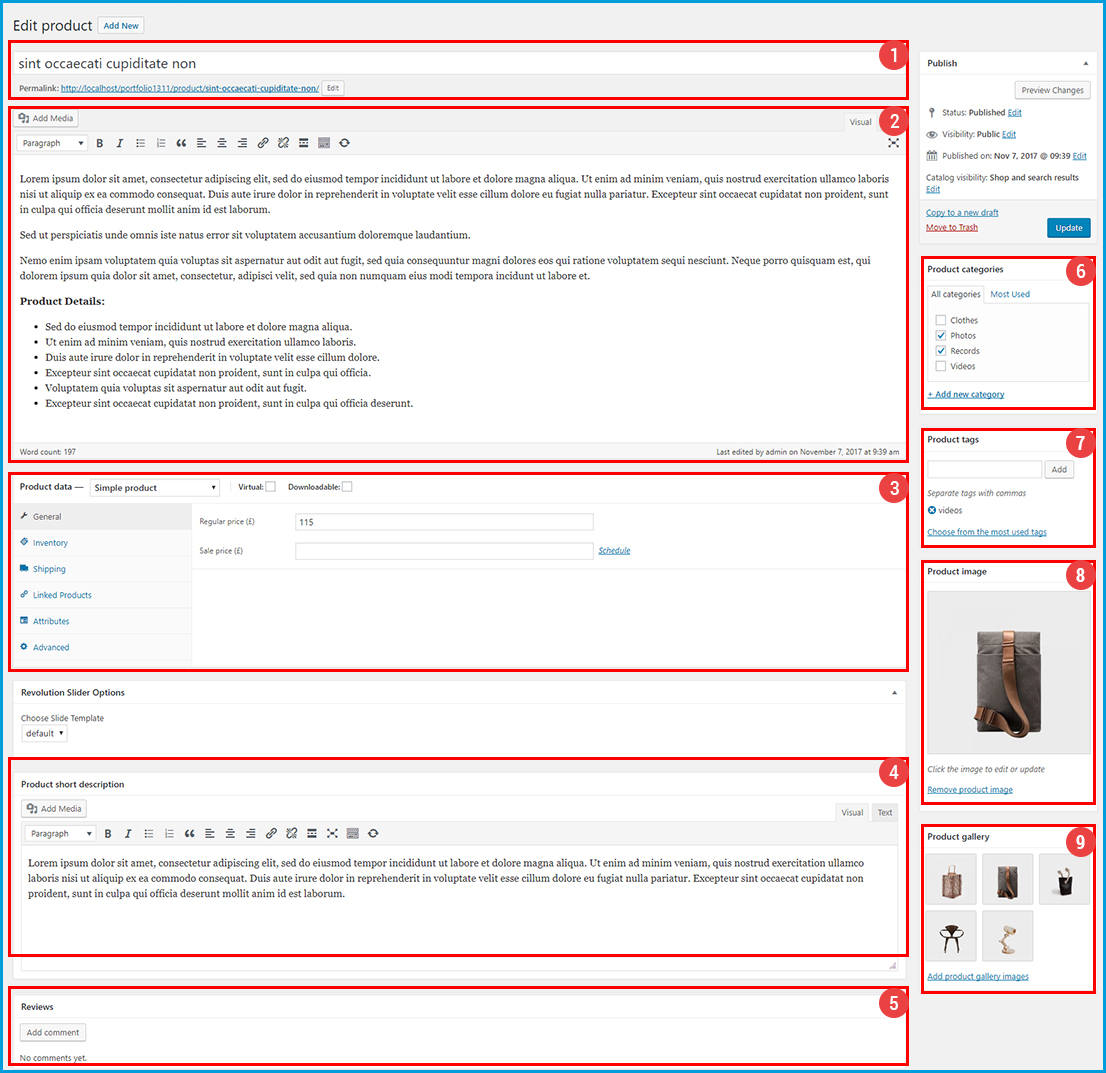
From Dashboard => Products => Add Product

 Enter the product’s name.
Enter the product’s name.
 Enter the product full description.
Enter the product full description.
 Product Settings: This section allows you to set up the product with Product Type, Virtual products or Downloadable products.
Product Settings: This section allows you to set up the product with Product Type, Virtual products or Downloadable products.
- » Downloadable: If this a downloadable variation.
- » Virtual: If this product isn’t physical or shipped, shipping settings are removed.
General Tab
- » Regular Price(required) – Set the price for this variation.
- » Sale Price(optional) – Set a price for this product when on sale.
- » Downloadable Files: Shows if Downloadable is selected. Add file(s) for customers to download.
- » Download Limit: Shows if Downloadable is selected. Set how many times a customer can download the file(s). Leave blank for unlimited.
- » Download Expiry: Shows if Downloadable is selected. Set the number of days before a download expires after purchase.
- » Download Type: Shows if Downloadable is selected. Choose the download type for the product.
Inventory Tab
- » SKU: If you use SKUs, set the SKU or leave blank to use the product’s SKU.
- » Manage Stock?: Tick on the box to enable stock management at product level.
- » Stock Status: Set the status of your product’s stock.
- » Sold Individually?: Allow only one to be sold in an order.
Shipping Tab: This section will be hide if Virtual product is enabled.
- » Weight: Weight for the product
- » Dimensions: Height, width and length for the product
- » Shipping class: Shipping class can affect shipping
Linked products Tab: You can set up related product, up-sells and cross-sell product. Please visit here to get more detail information.
Attributes Tab: Click on Add button to add the additional information for the product. You can learn more detail in Attribute function at here.

Advanced Tab: In this section, you can enable/ disable review function.

 Enter the product short description
Enter the product short description
-
 Product Reviews: Floret allows visitors to review product on the frontend, and admin can be easy to edit these reviews as well as reviewer’s information. Admin also can reply the review at the backend.
Product Reviews: Floret allows visitors to review product on the frontend, and admin can be easy to edit these reviews as well as reviewer’s information. Admin also can reply the review at the backend.
-
 Select the product’s categories.
Select the product’s categories.
-
 Add new tags for your products.
Add new tags for your products.
-
 Set product image: Click on Set Product Image button to select an image from the library or upload an image from your computer.
Set product image: Click on Set Product Image button to select an image from the library or upload an image from your computer.
-
 Product Gallery: Click on Add product gallery image to upload product gallery for that product.
Product Gallery: Click on Add product gallery image to upload product gallery for that product.
After all, click on Publish button to publish the product.
How To Create Homepage
By default, WordPress sets blog page as a home page for your website. Almost of time, it is not what you want, so in this guide, you can learn how to create and set up a special homepage for your site.
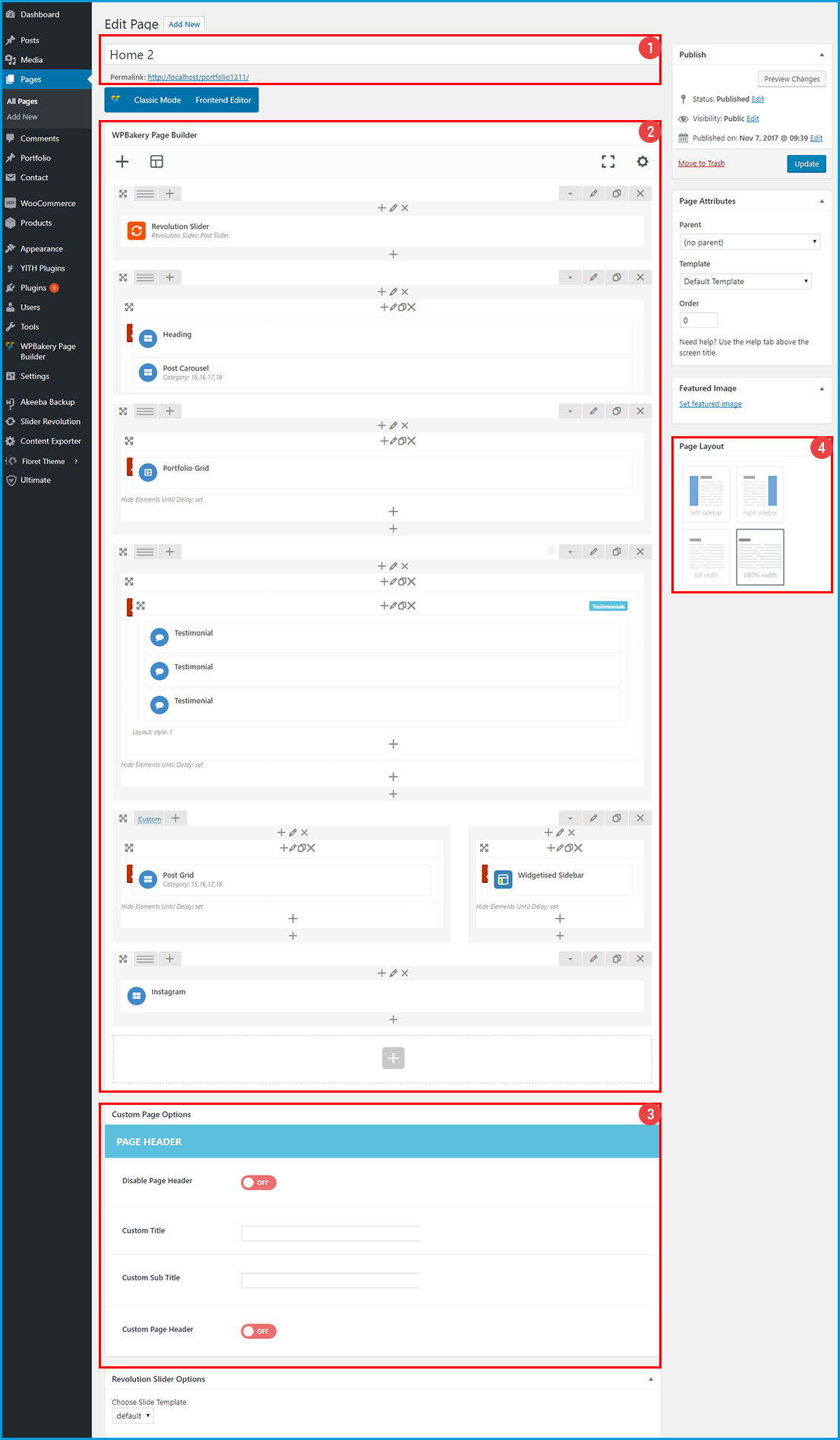
Build up a page by Visual Composer
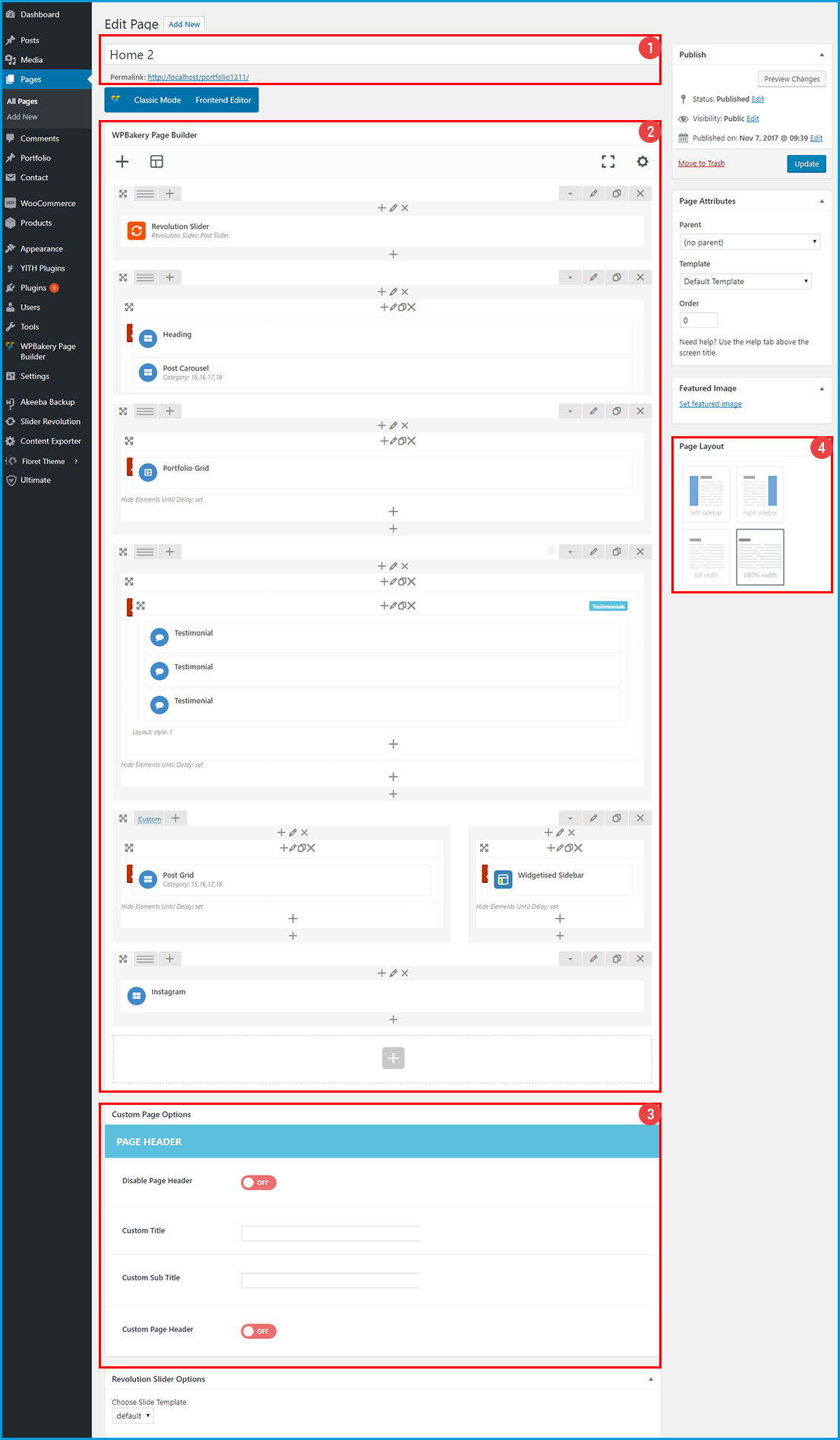
From Dashboard => Pages => Add New

 Enter the page title and edit the page URL.
Enter the page title and edit the page URL.
 Build up homepage content by using Visual Composer elements and Custom Floret Shortcodes.
Build up homepage content by using Visual Composer elements and Custom Floret Shortcodes.
 Page Header
Page Header
 Choose the page layout with right sidebar, left sidebar, full width or 100% width.
Choose the page layout with right sidebar, left sidebar, full width or 100% width.
After all, click on Publish button
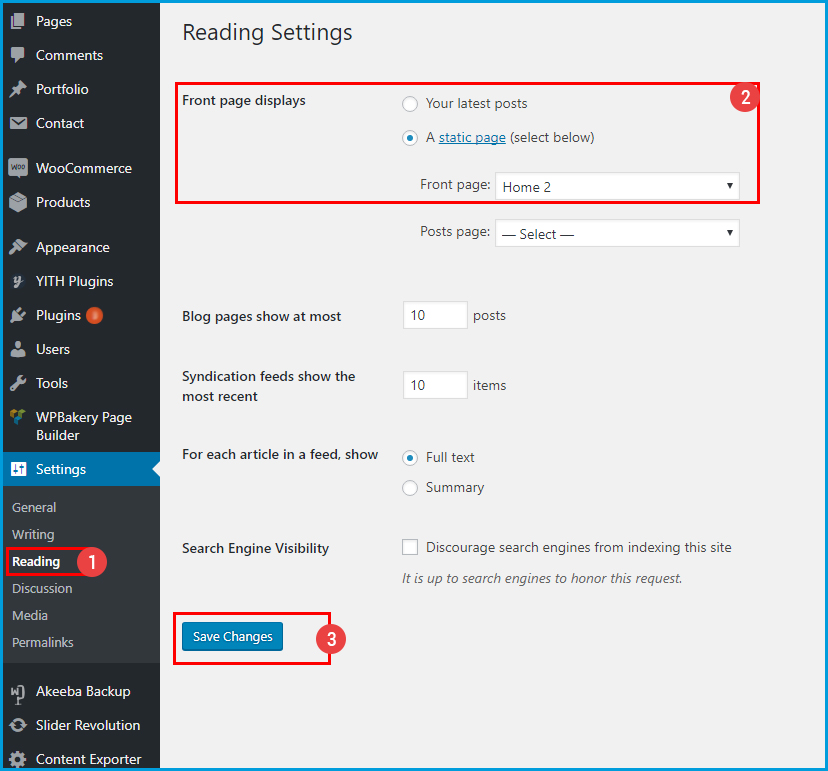
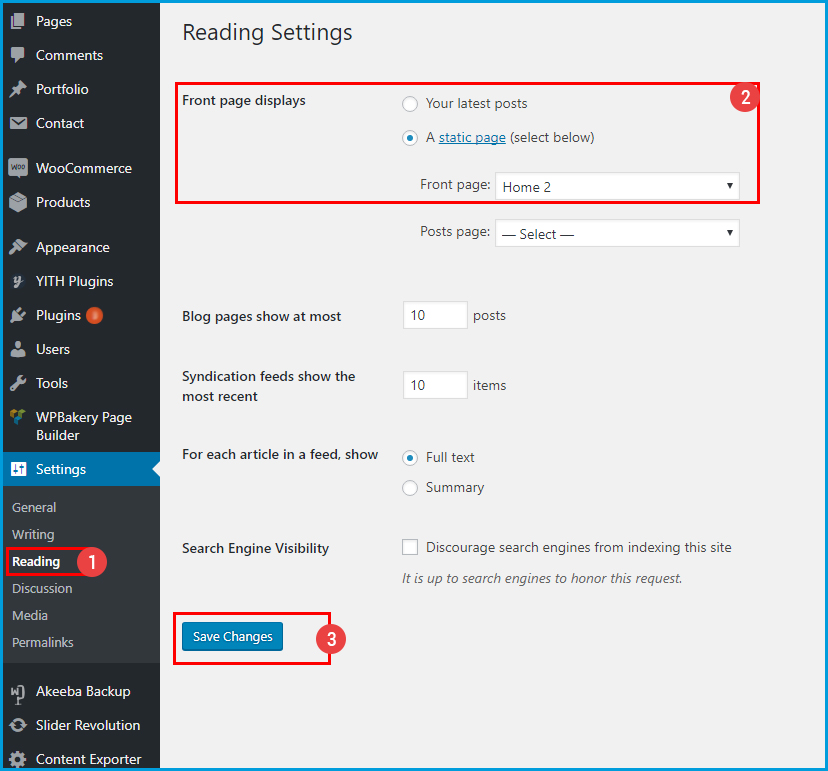
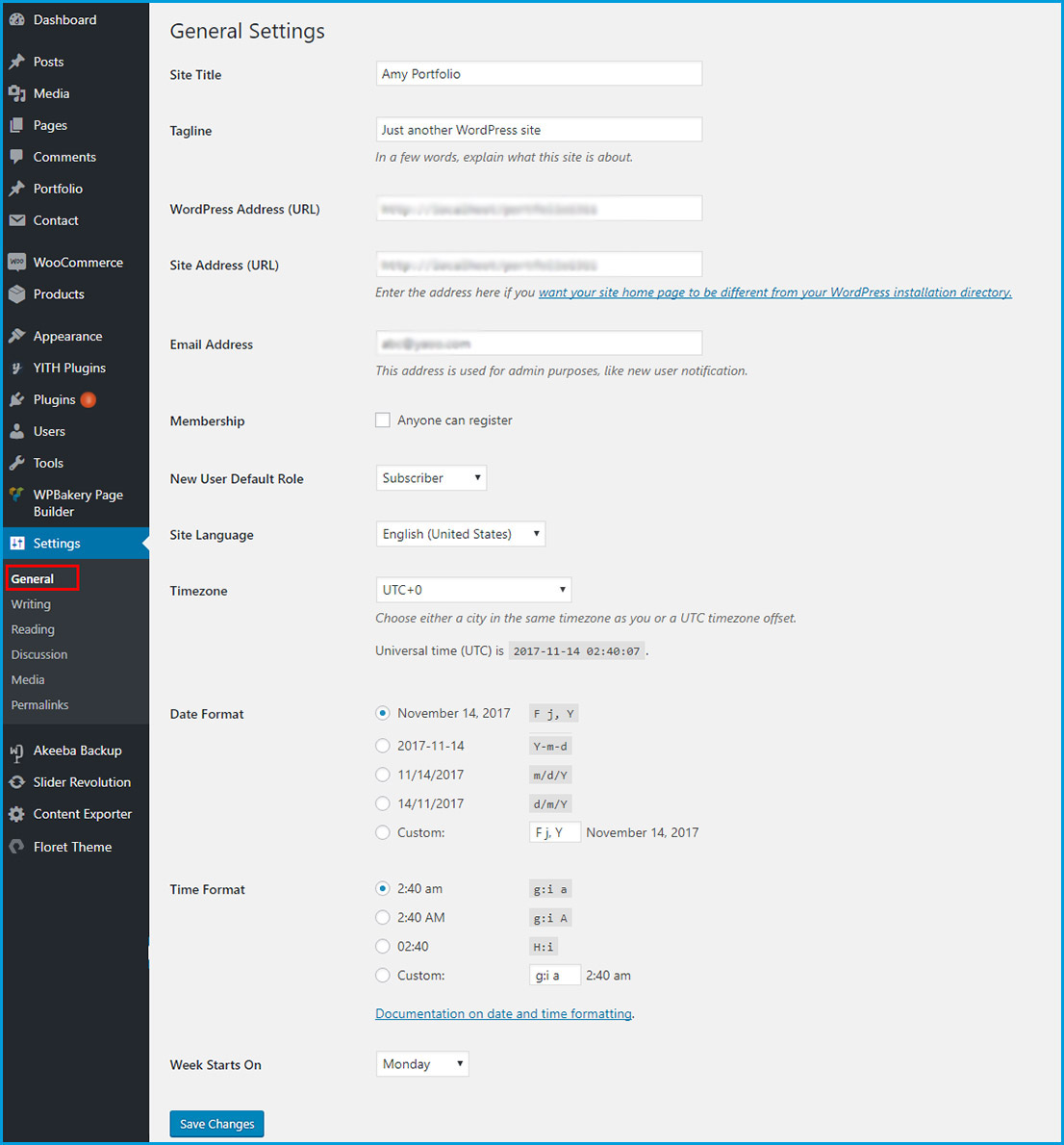
Set up Front Page
From Dashboard => Settings => Reading, you can set homepage by following the steps of the screenshot below.

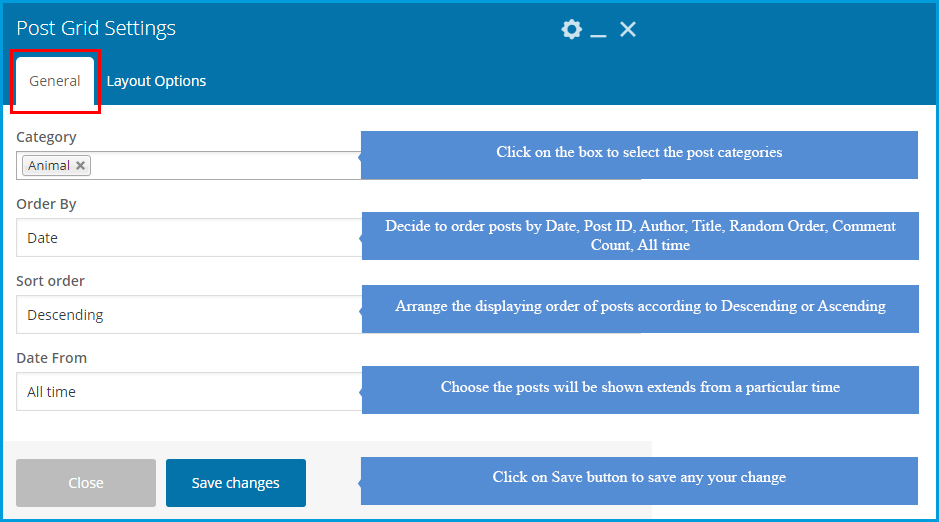
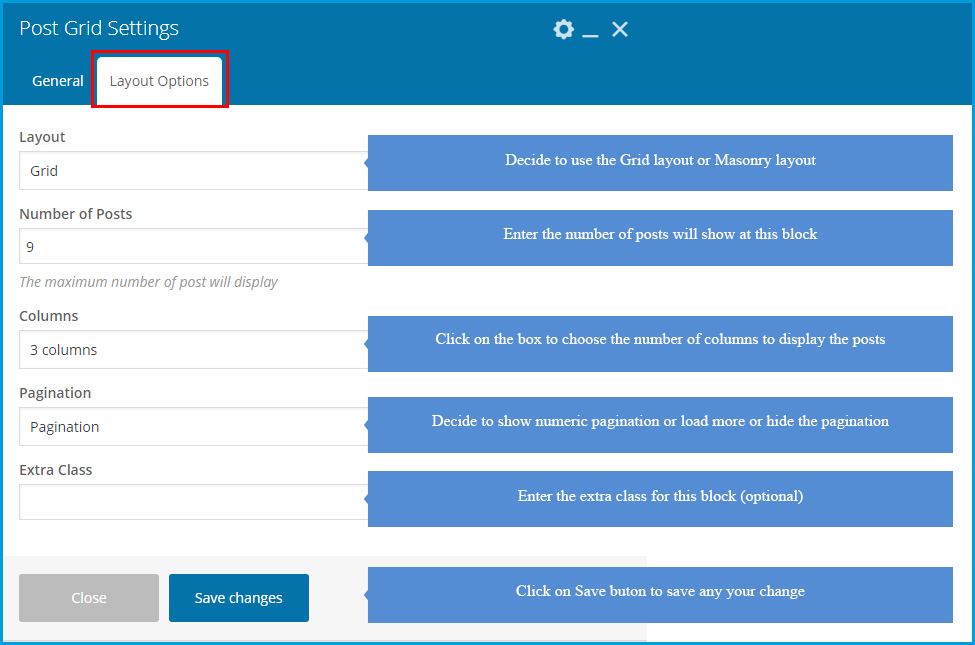
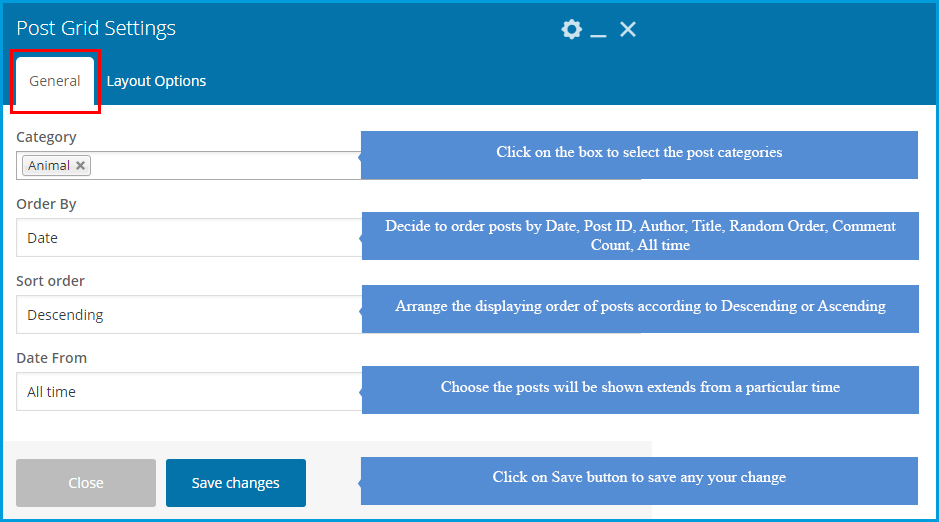
Post Grid shortcode
Post Grid shortcode supports you to show the post in the grid or masonry layout.
1. Genereal Tab Settings

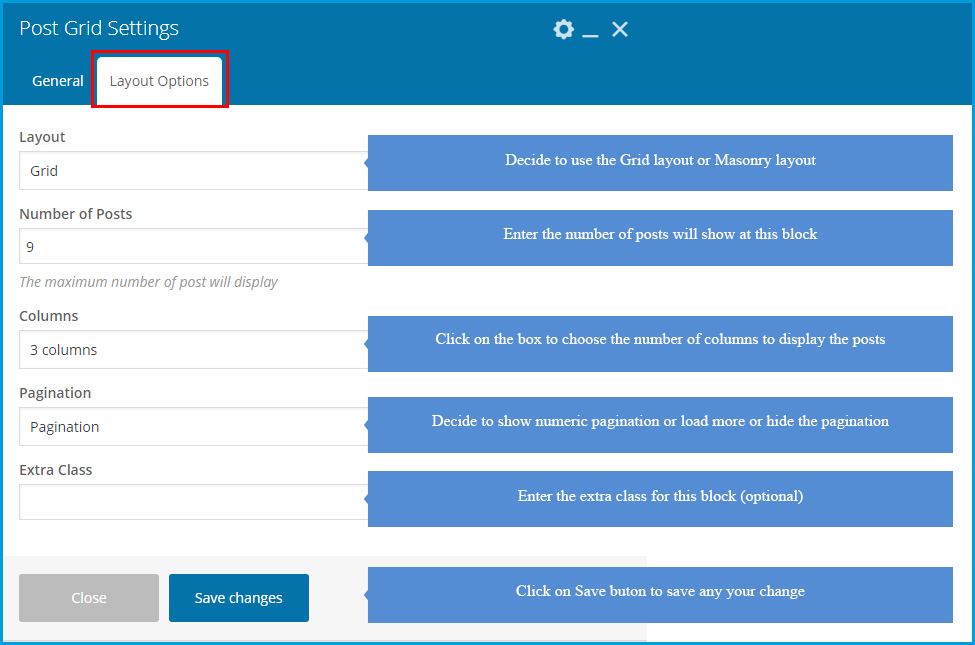
2. Layout Tab Settings

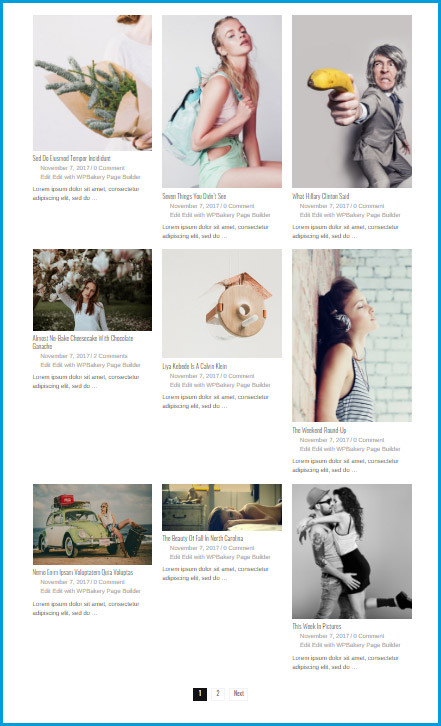
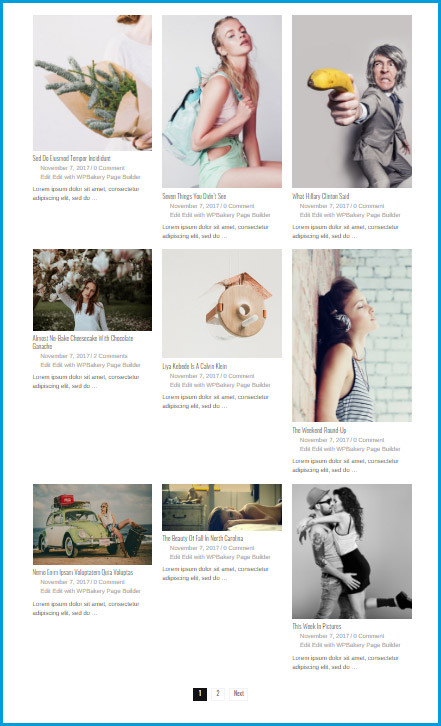
Grid Layout you can see

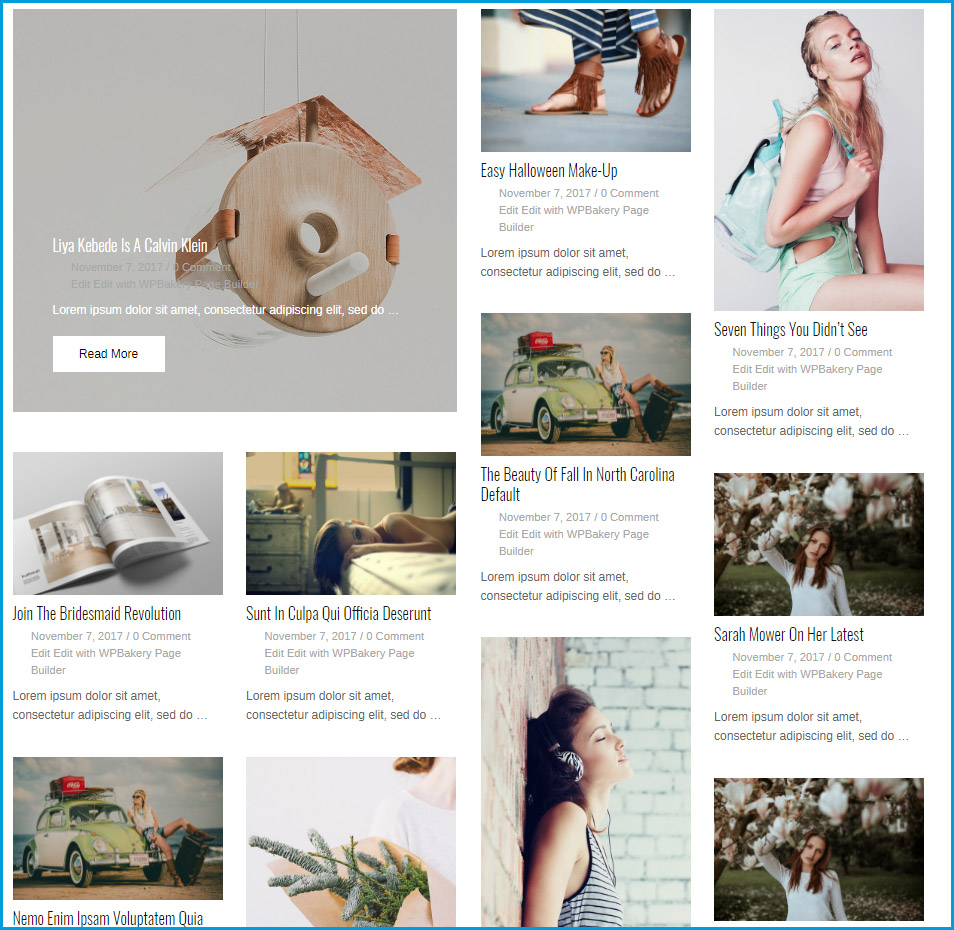
Blog Masonry Hightlight First Post you can see

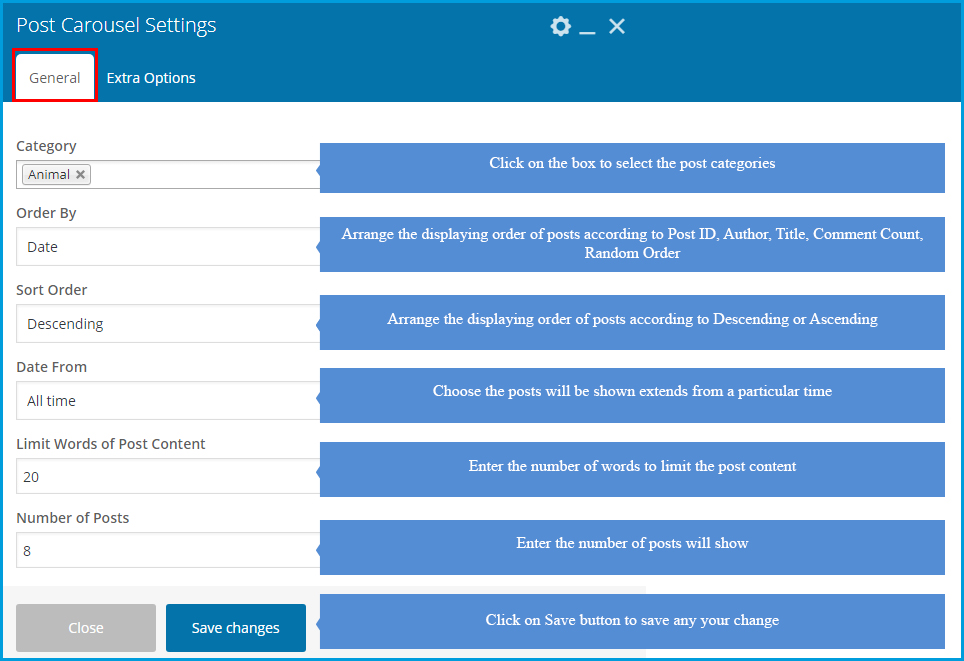
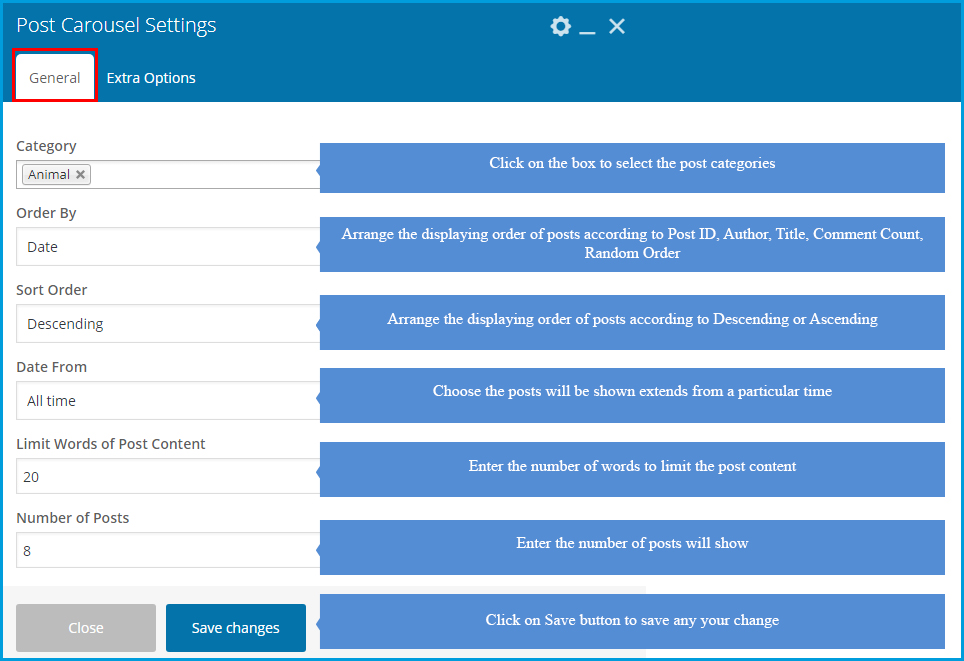
Post Carousel Shortcode
Post Carousel shortcode helps you to display the posts in the carousel style.
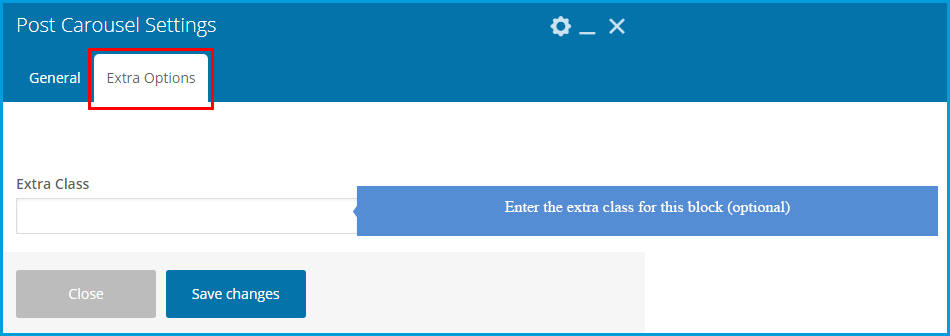
1. Genereal tab

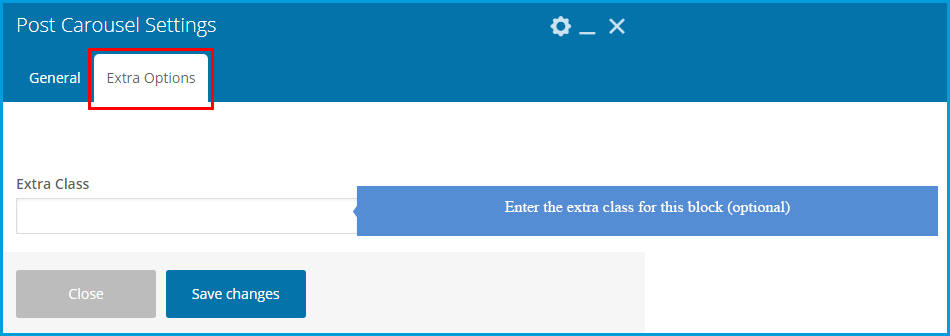
2. Extra Options tab

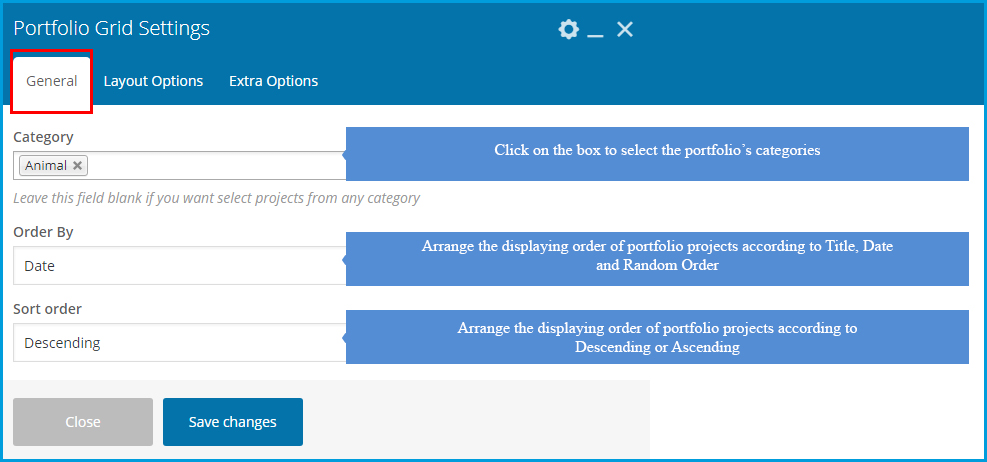
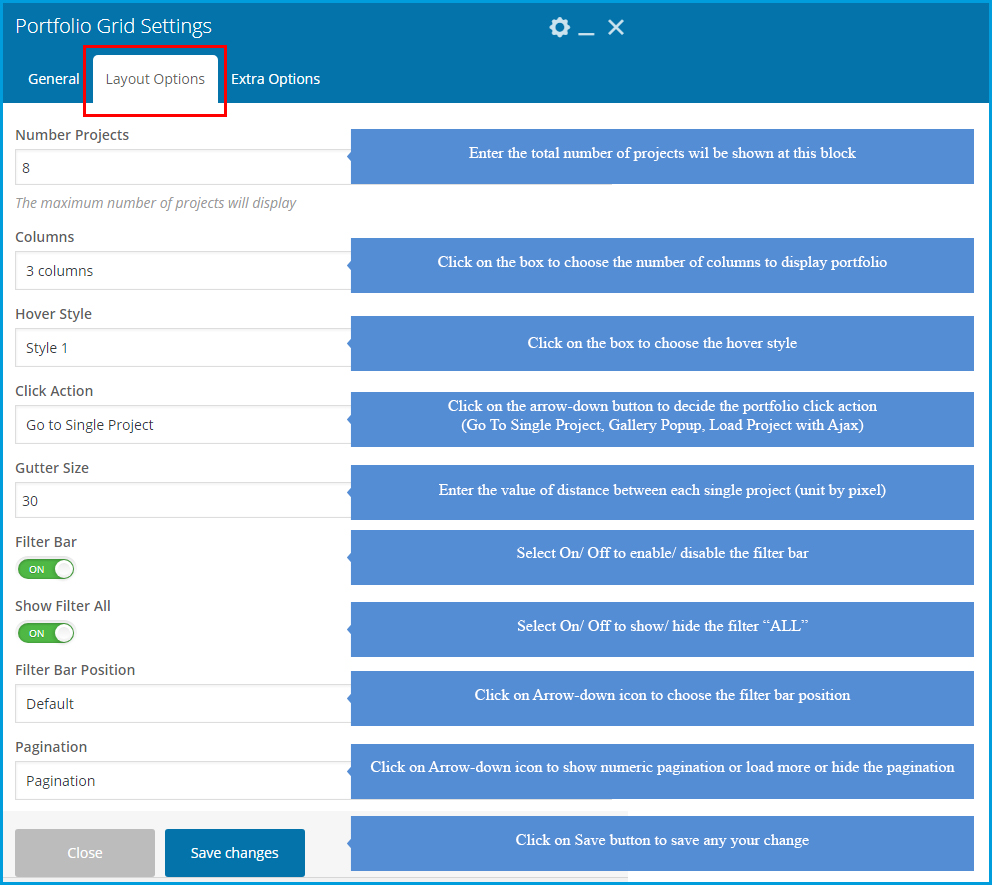
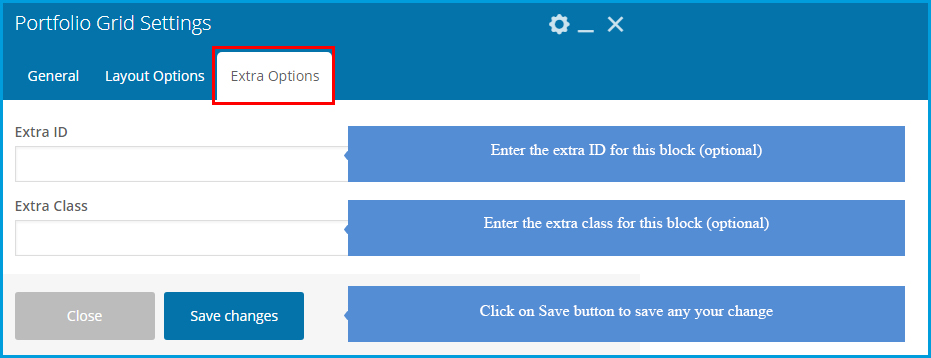
Portfolio Grid shortcode
Portfolio Grid shortcode helps to show the portfolio in the grid or masonry layout.
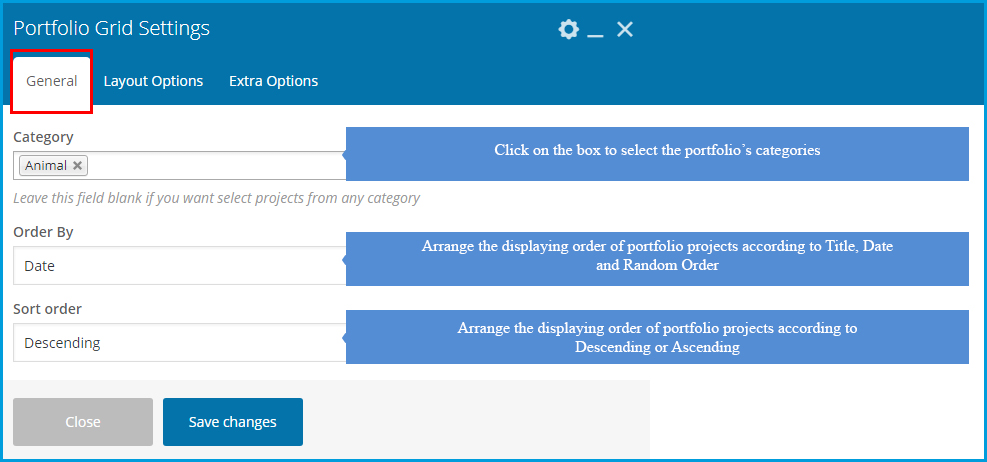
1. Genereal tab

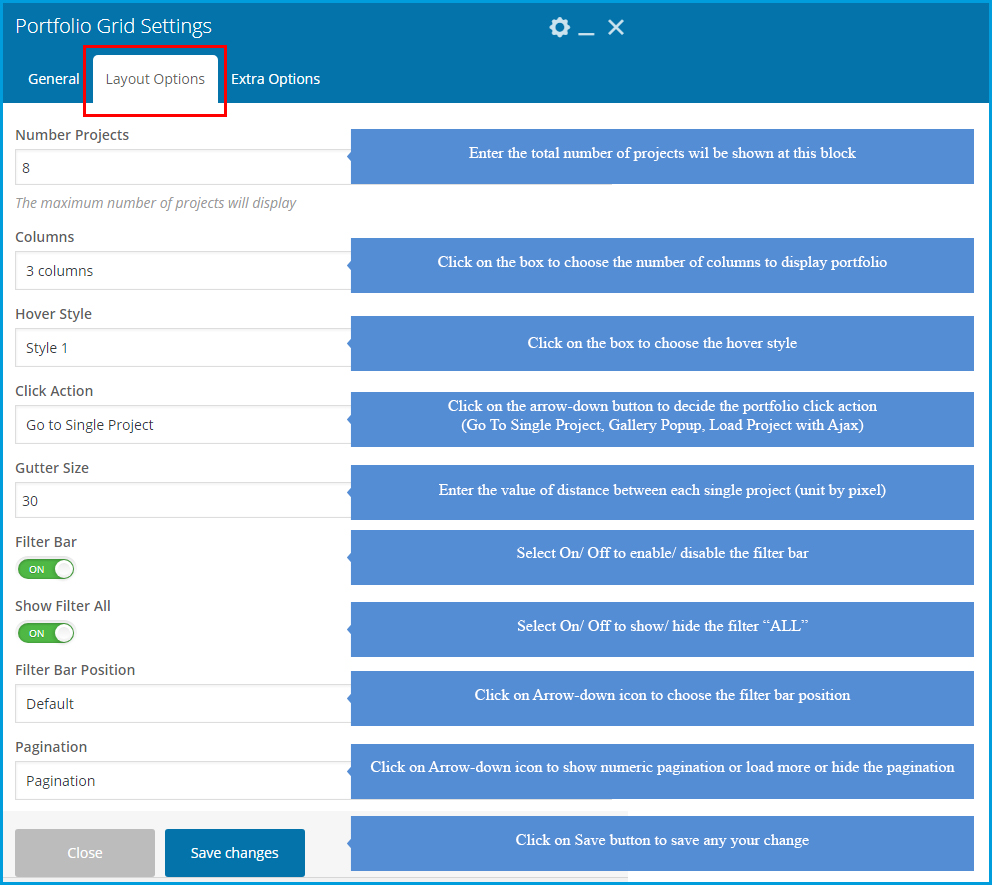
2. Layout Settings

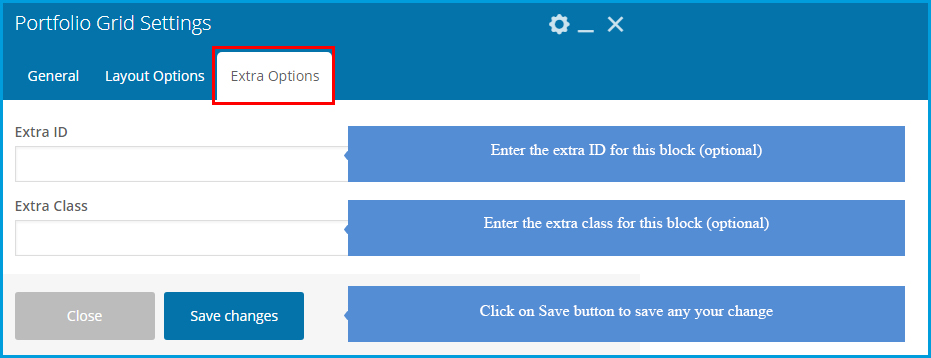
3. Extra Options

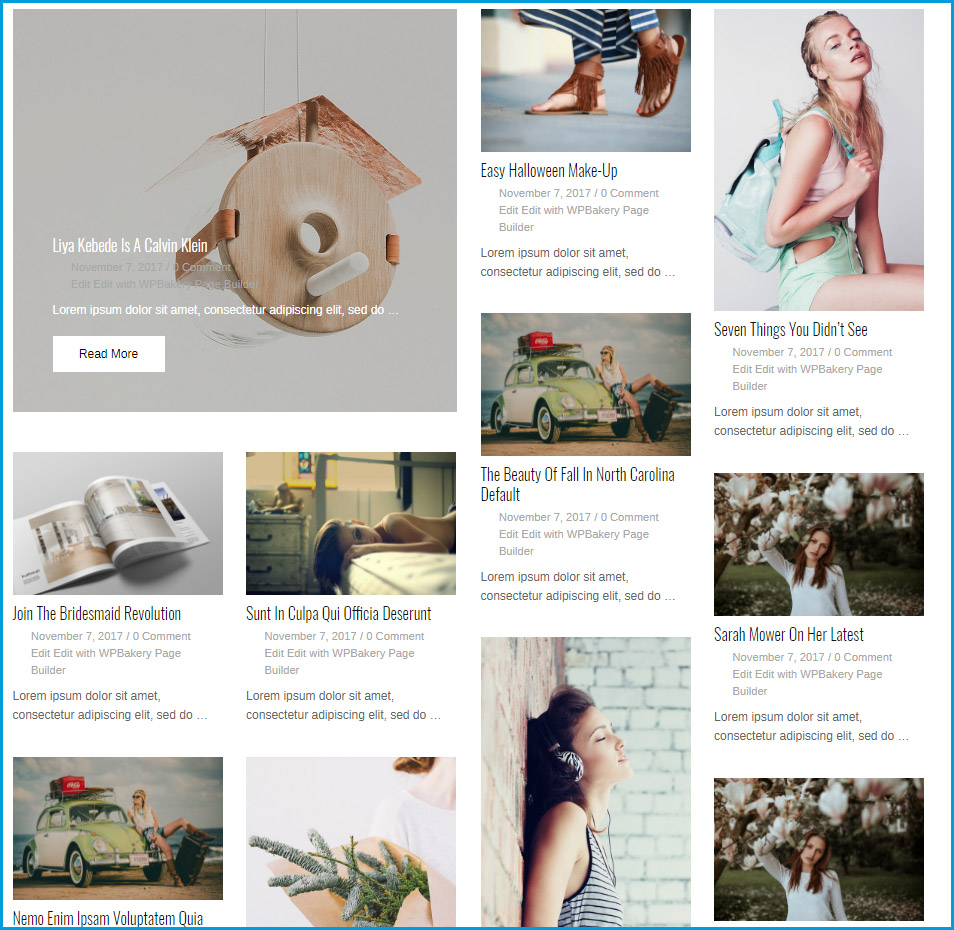
On the frontend you can see

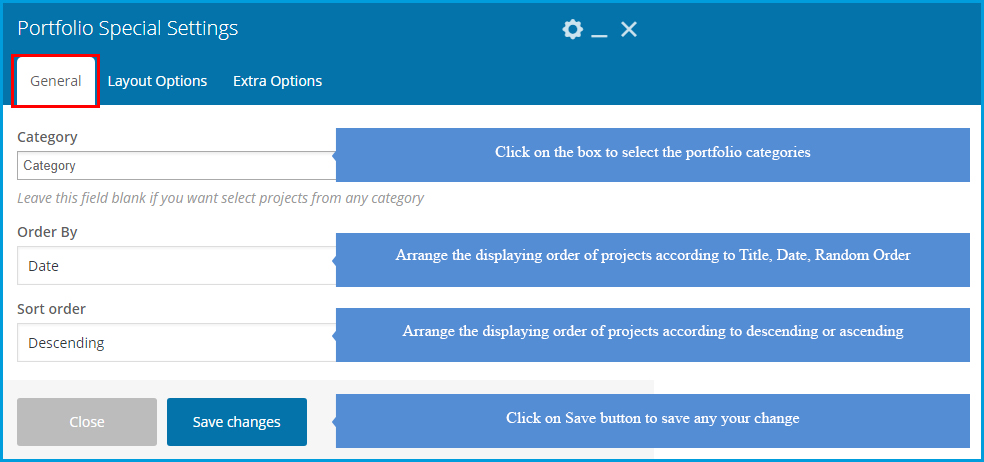
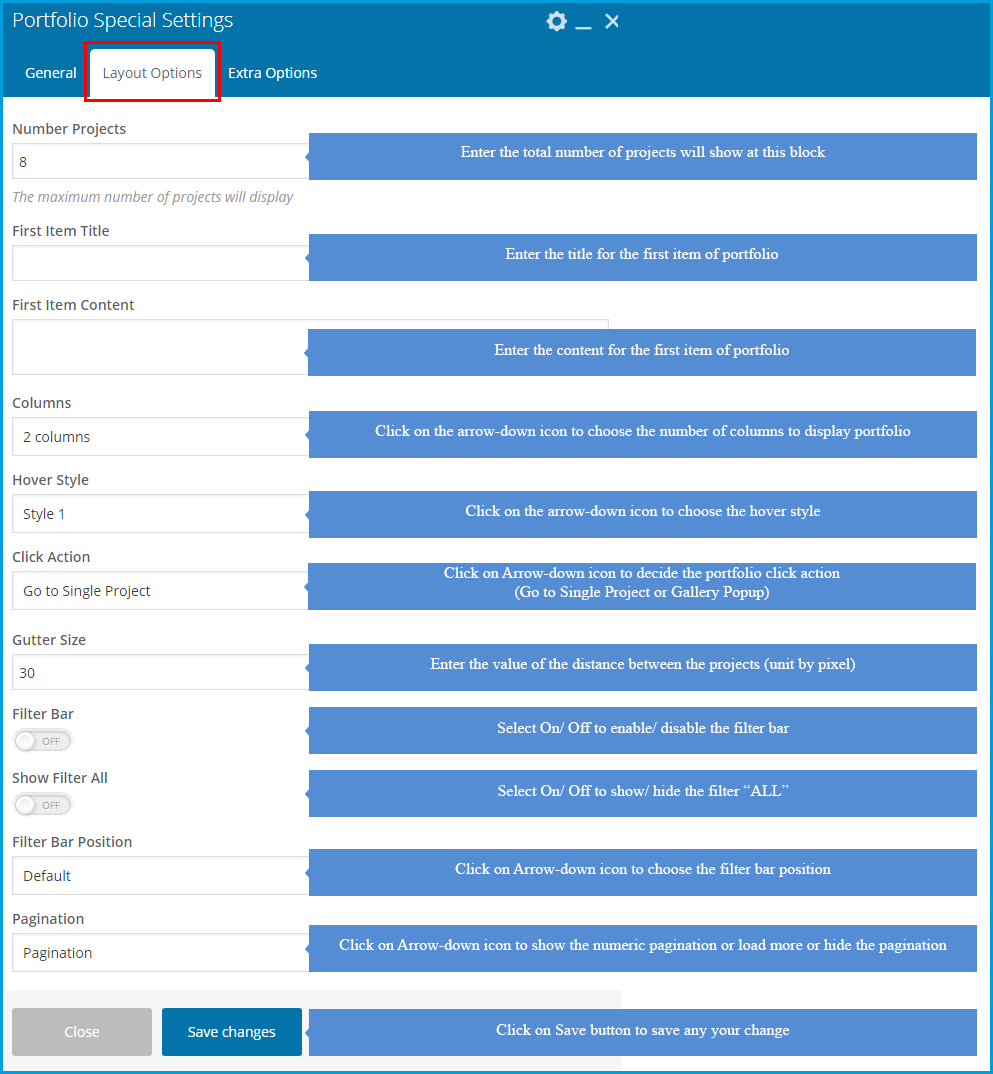
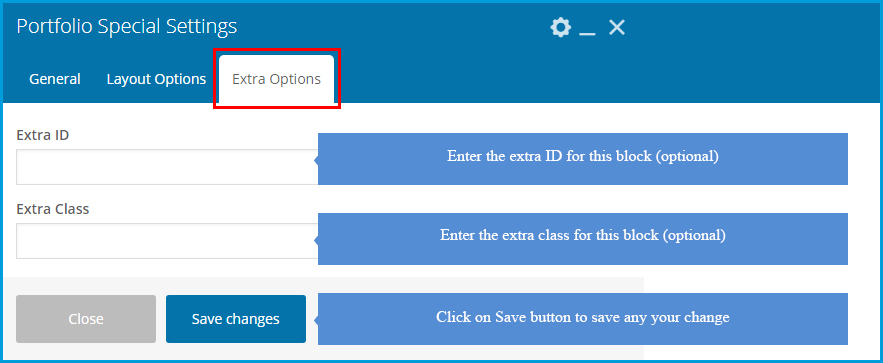
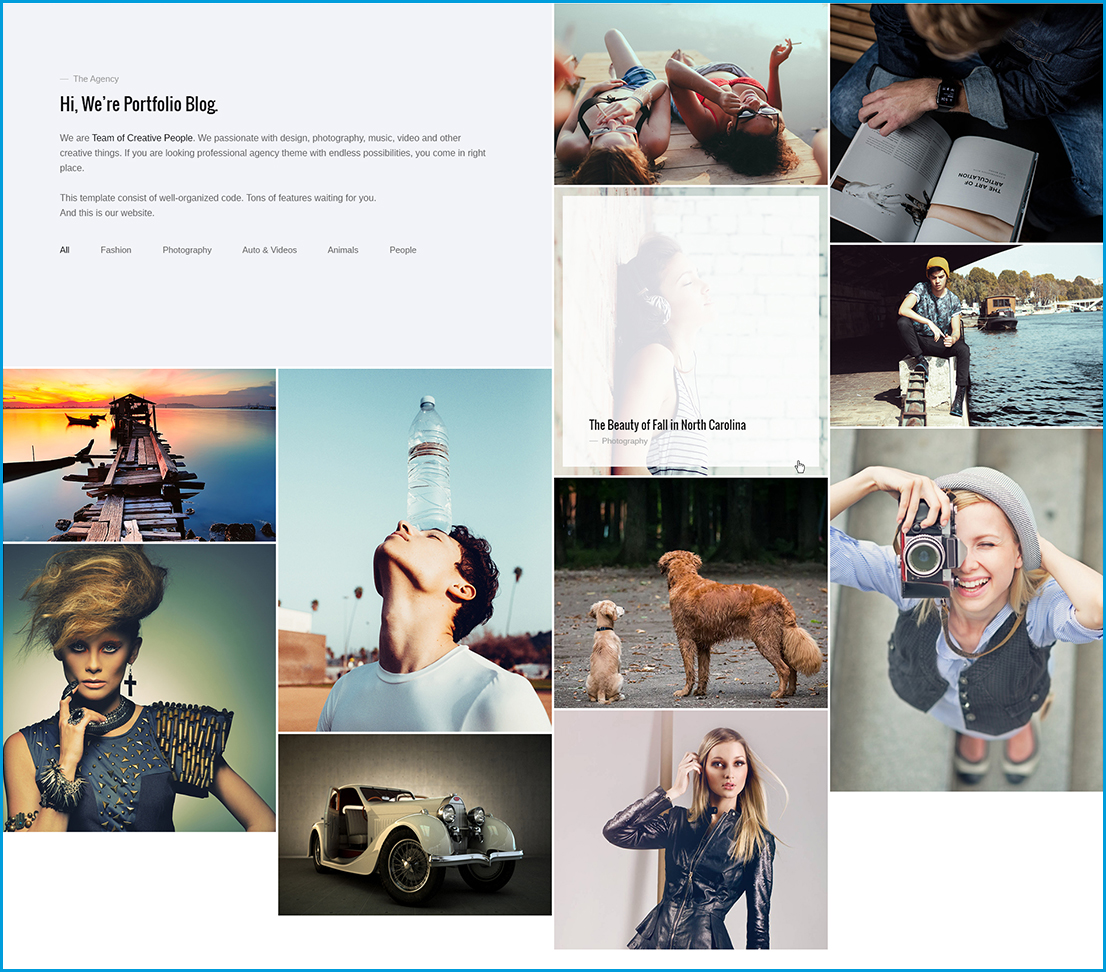
Portfolio Special shortcode
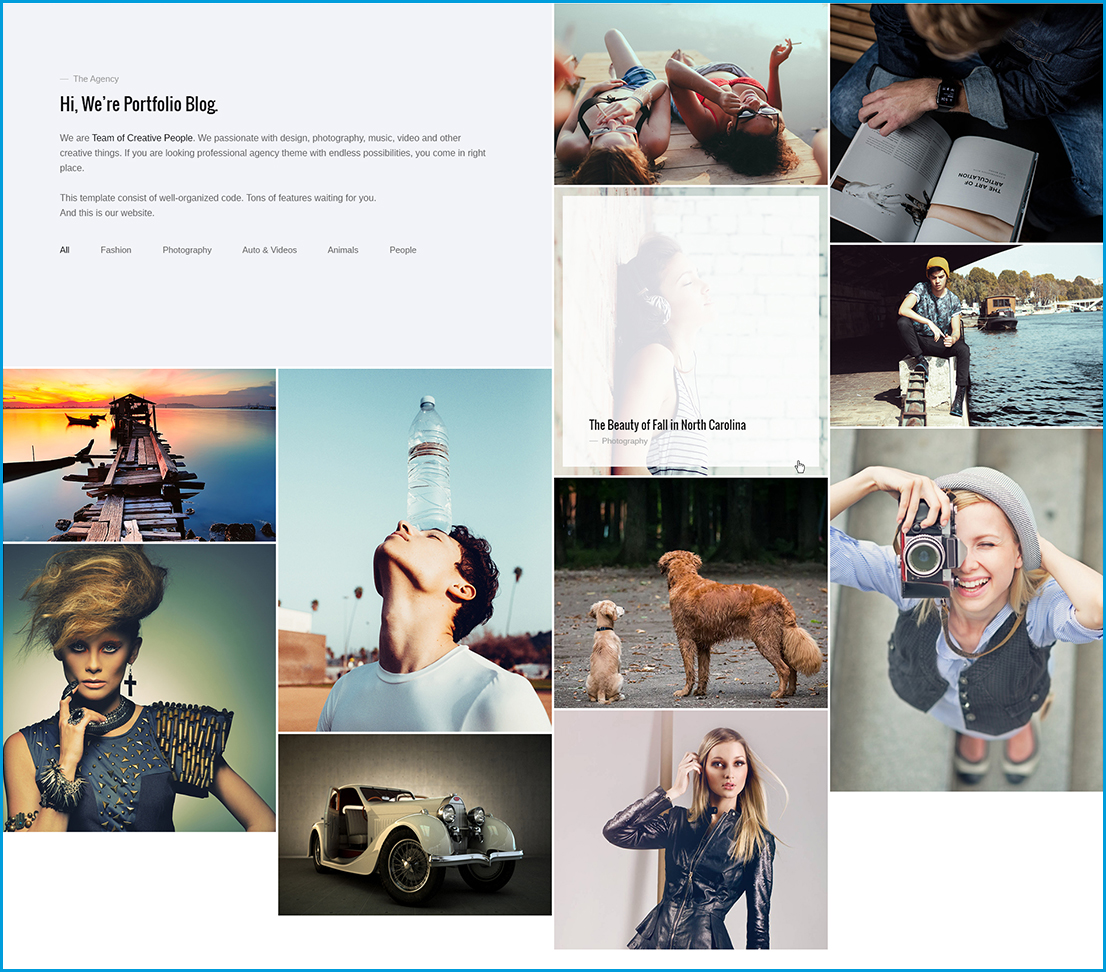
Portfolio Special shortcode supports you to display the portfolio in a special layout like in our demo.
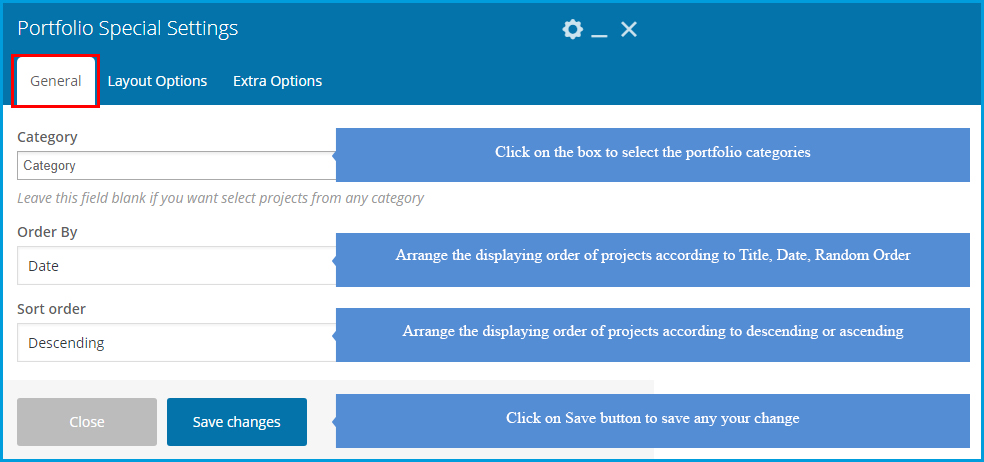
1. Genereal tab

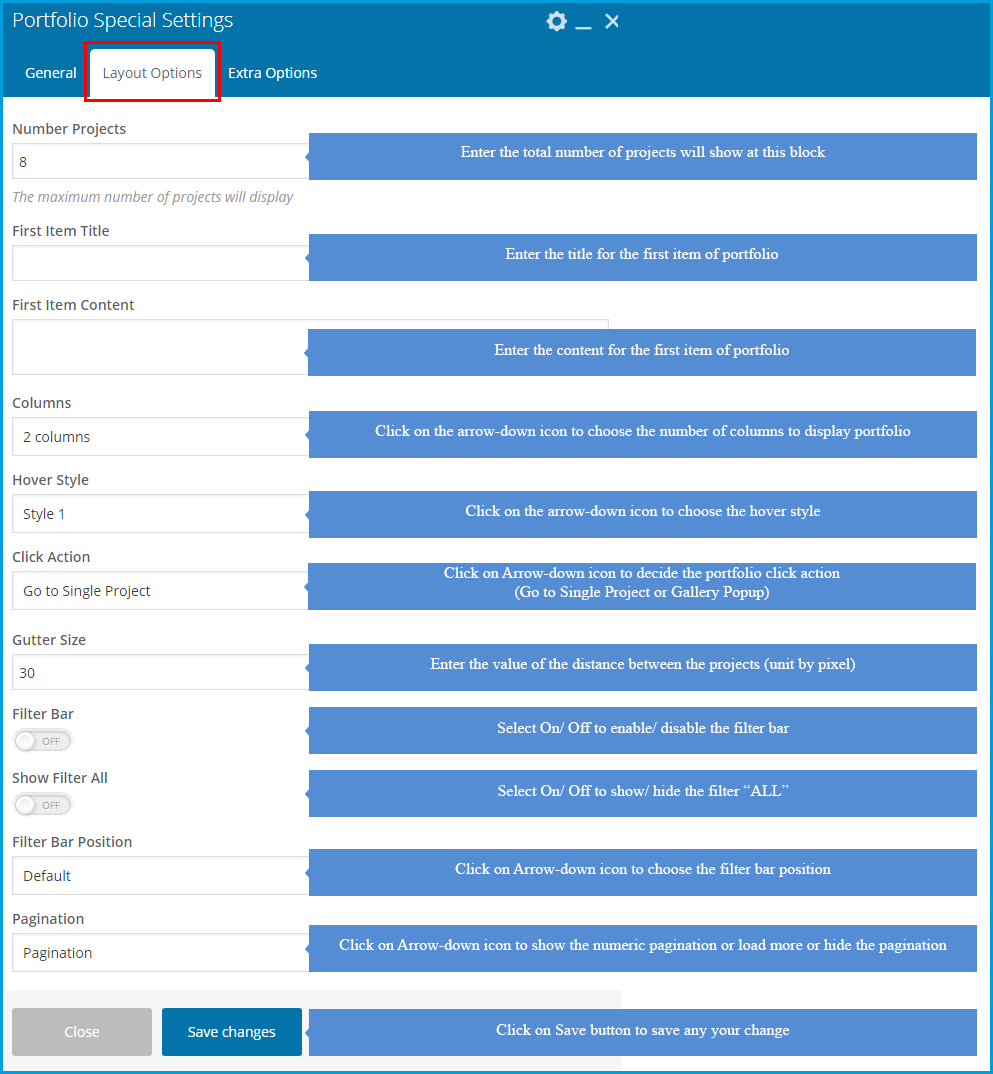
2. Layout Settings

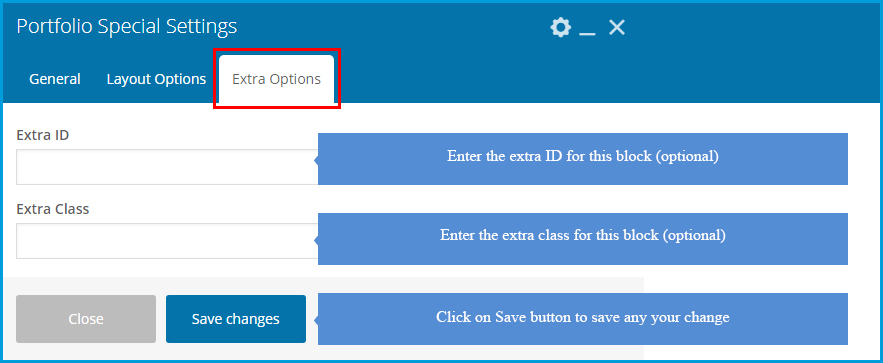
3. Extra Options

On the frontend you can see

Team shortcode
Team shortcode supports introducing members of your team on the website, with the necessary information. You can create as many team members as you want.
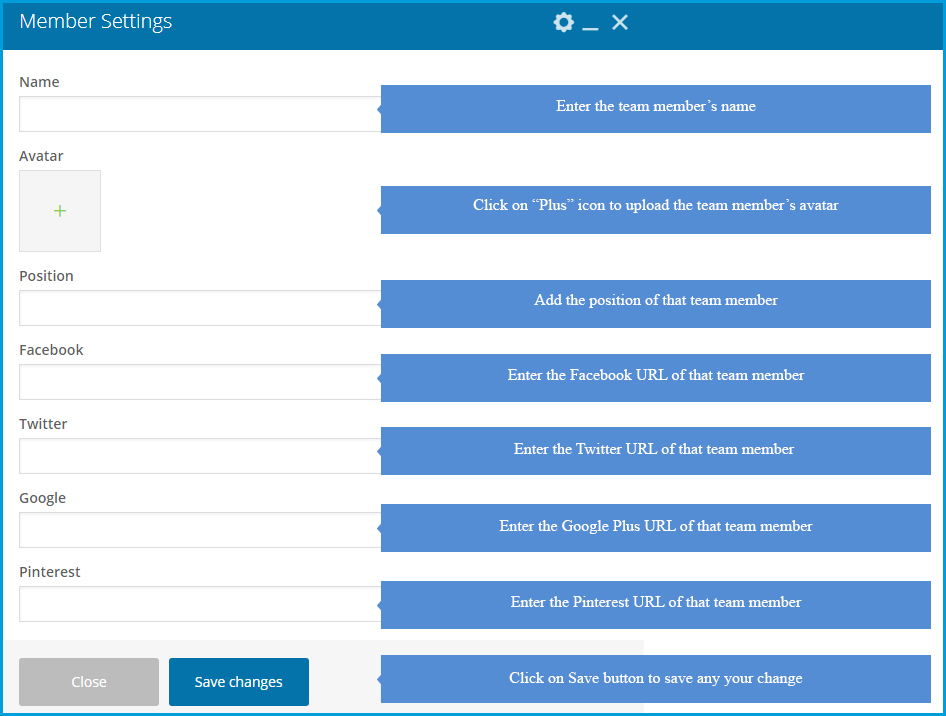
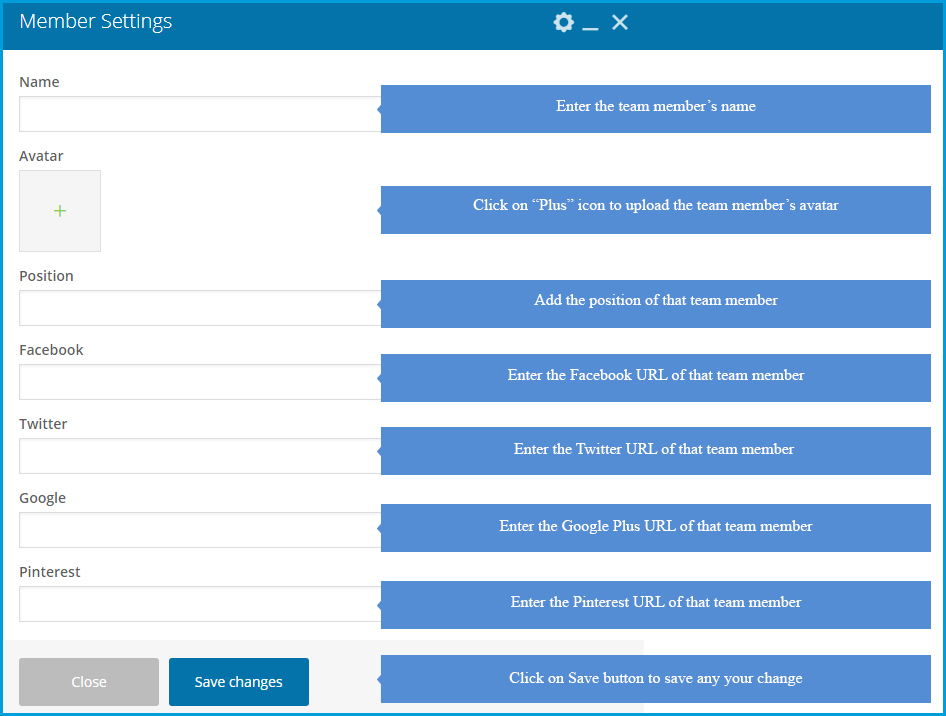
h4>1. Team member Settings

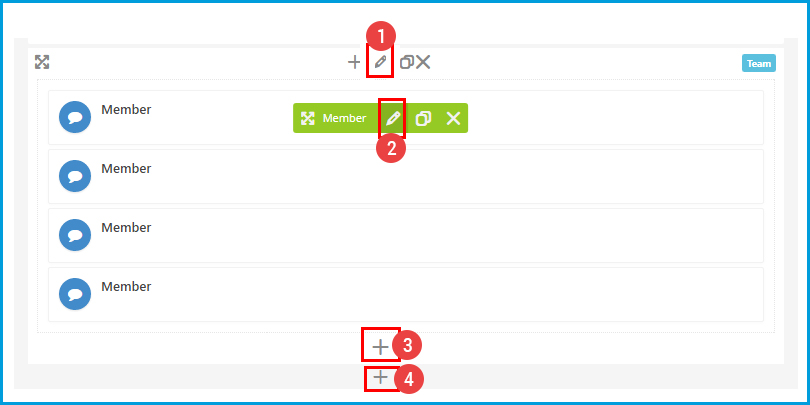
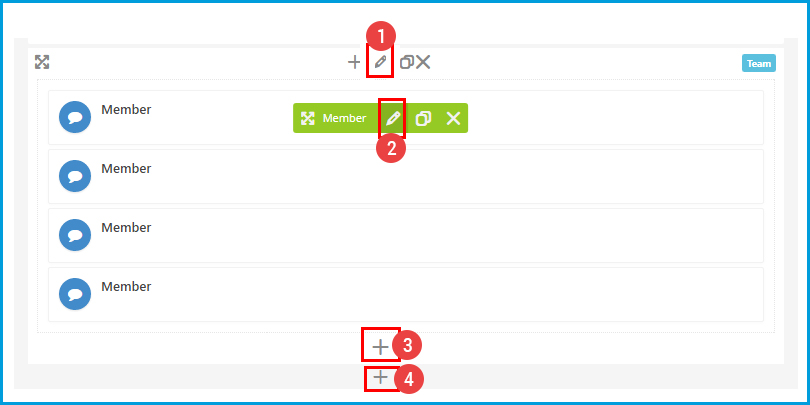
2. At the backend you can see

 Click on Edit icon to add the extra class for the Team shortcode.
Click on Edit icon to add the extra class for the Team shortcode.
 Click on Edit icon to edit the settings of the member.
Click on Edit icon to edit the settings of the member.
 Click on Plus icon to add new members.
Click on Plus icon to add new members.
 Click on Plus icon to add new elements.
Click on Plus icon to add new elements.
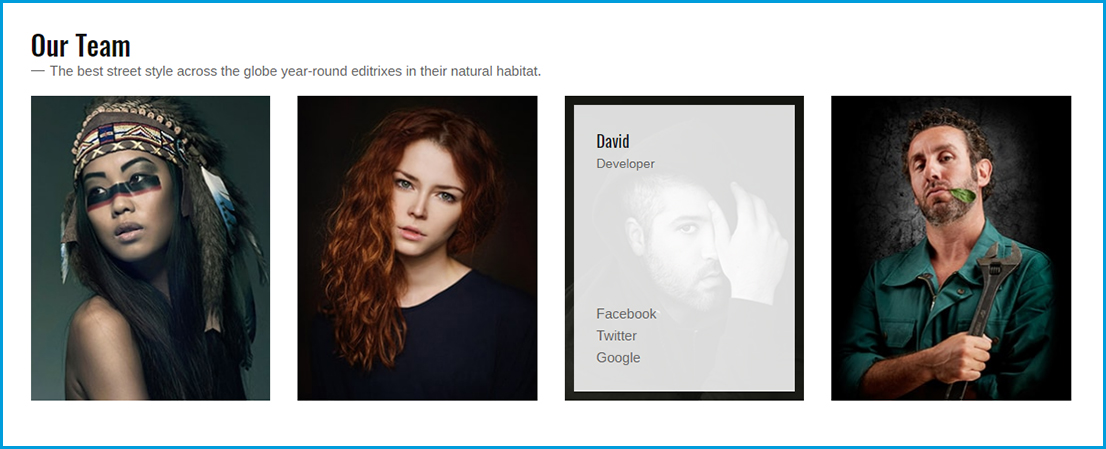
On the frontend you can see

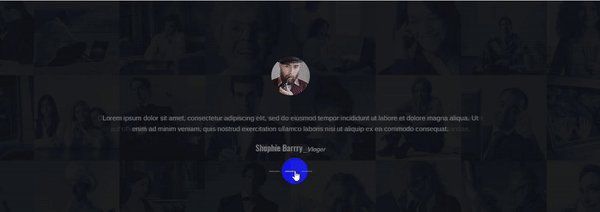
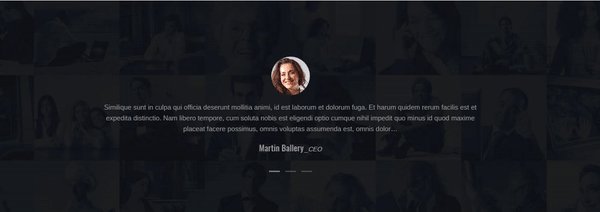
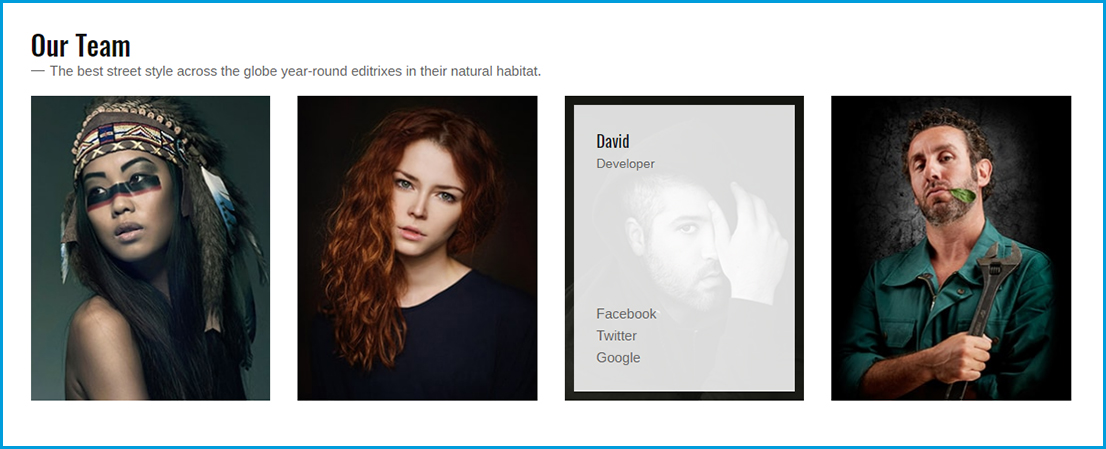
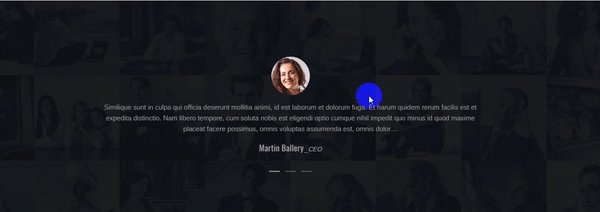
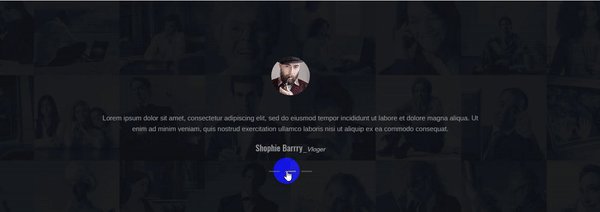
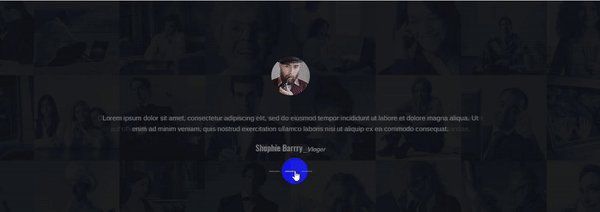
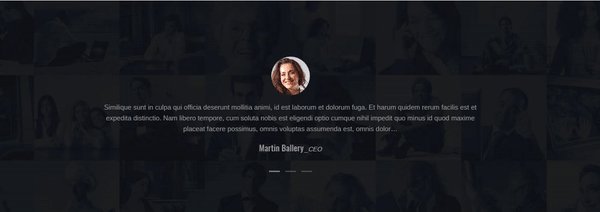
Testimonials shortcode
Testimonials shortcode supports you to add as many clients’ testimonials as you want, then show then in two nice layouts.
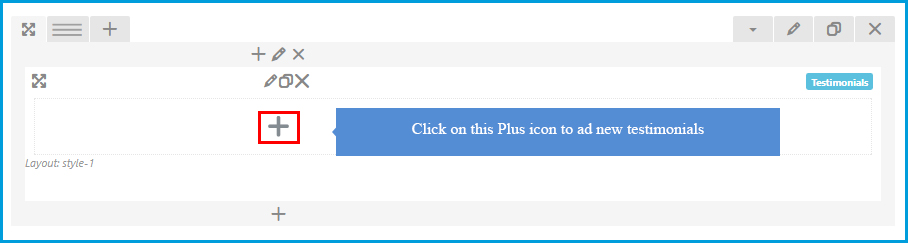
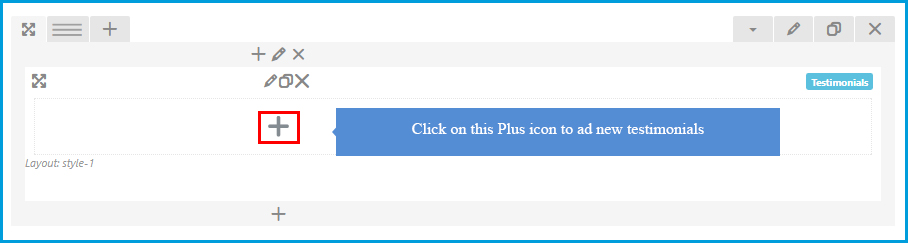
1. How to add new client’s testimonials
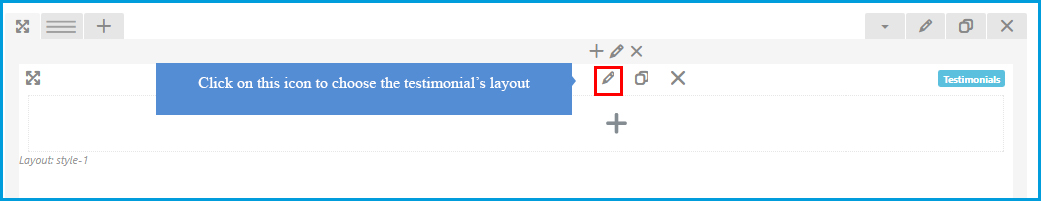
At the page settings, please add Testimonials shortcode => click on this plus icon to add new testimonials

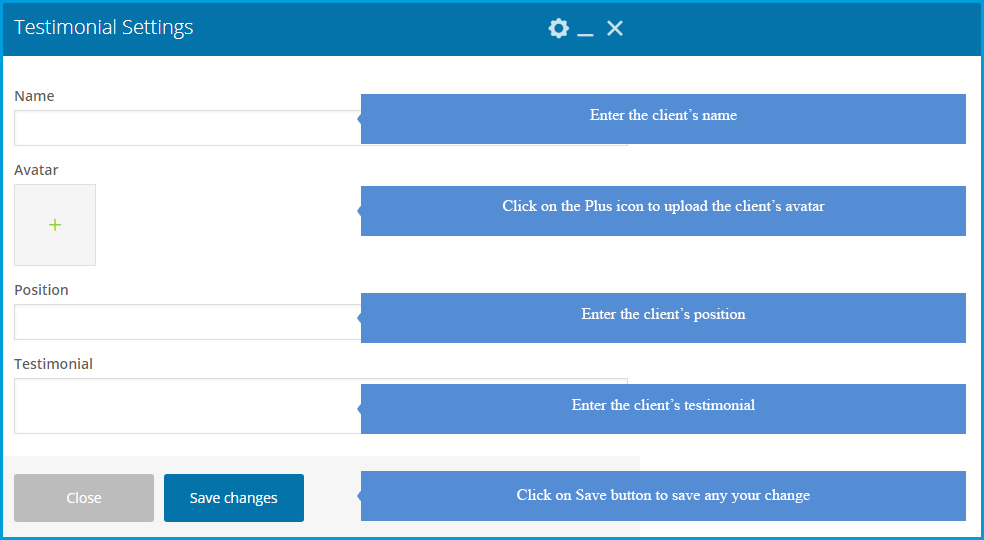
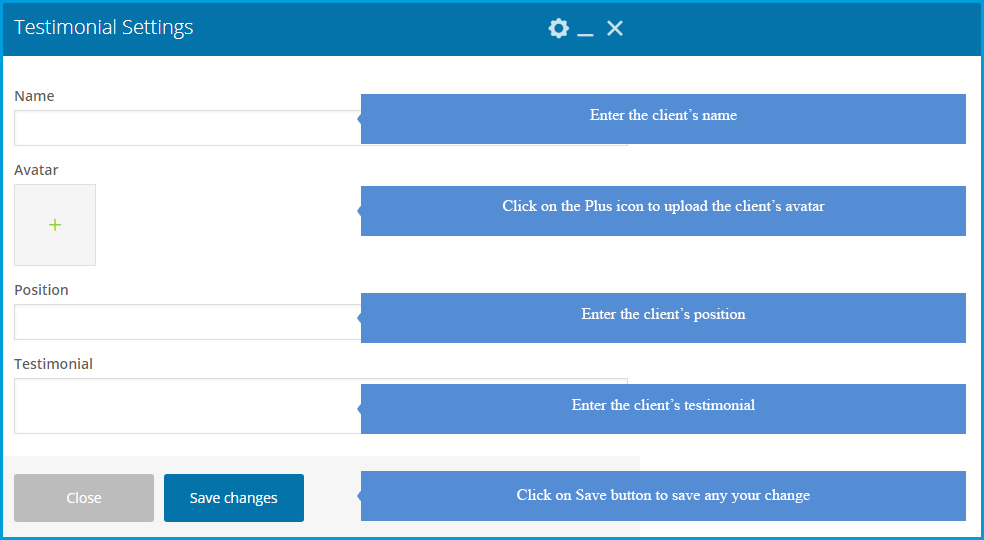
After that, a popup will appear helps you to add a new testimonial

Continue clicking on the Plus icon above to add new testimonials
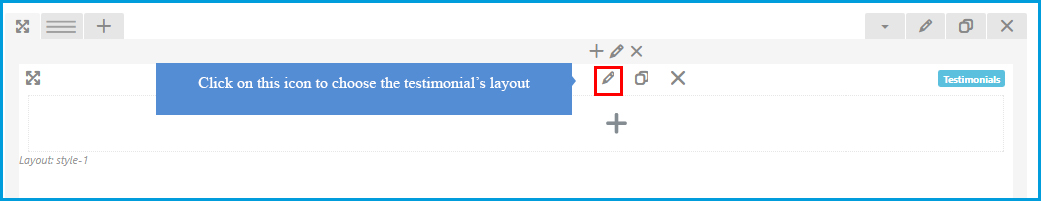
2. Choose Layout for Testimonials
After add the new testimonials, please click on this “Edit” icon to choose the Testimonials layout

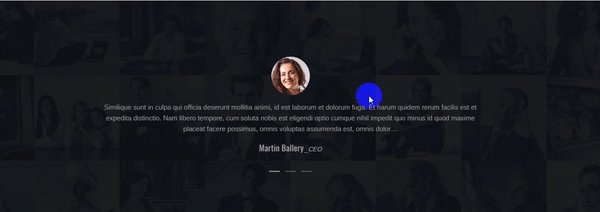
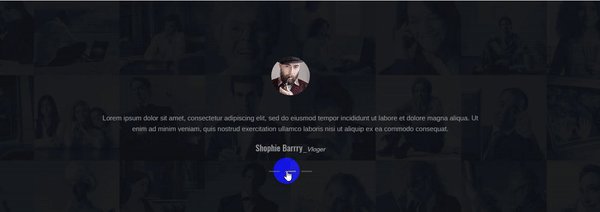
On the frontend you can see

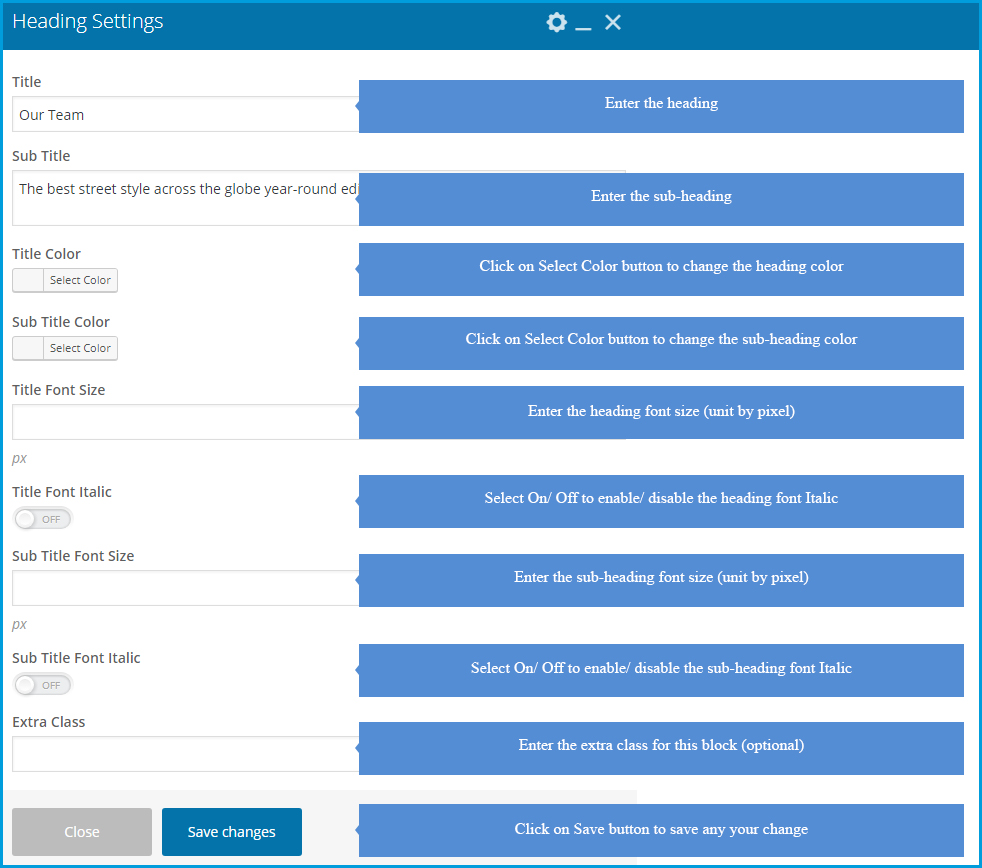
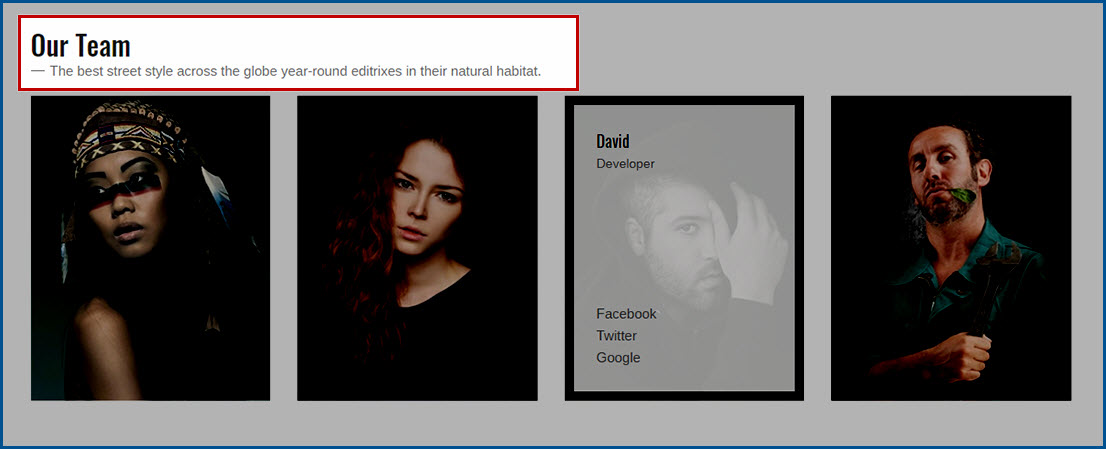
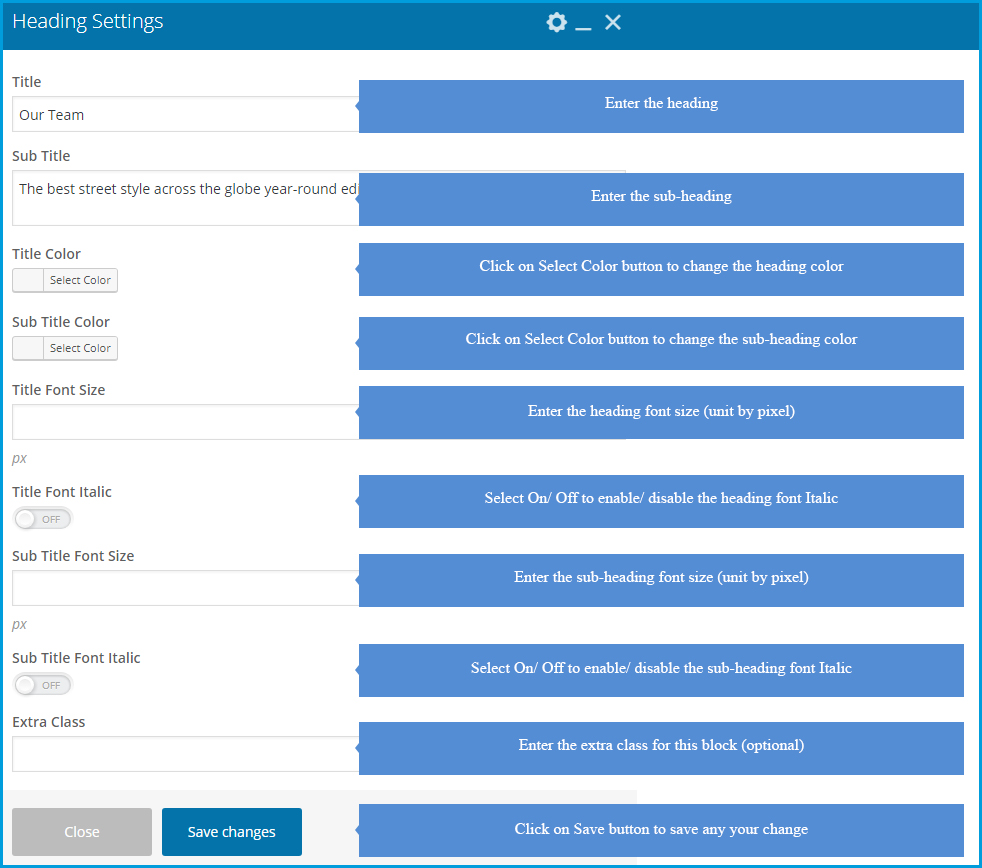
Heading shortcode
Heading shortcode helps you easy to customize the block’s heading (the color, font size of title and subtitle).
At the backend you can see

On the frontend, you can see

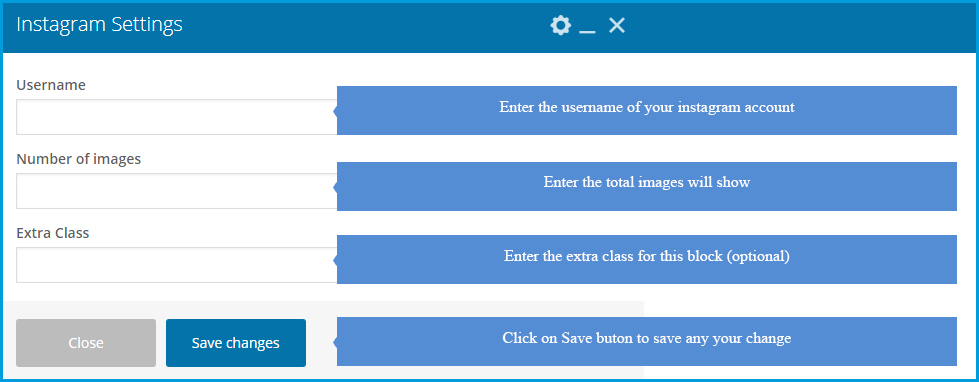
Instagram shortcode
Instagram shortcode helps you to show a gallery from your instagram account.
At the backend you can see

On the frontend, you can see

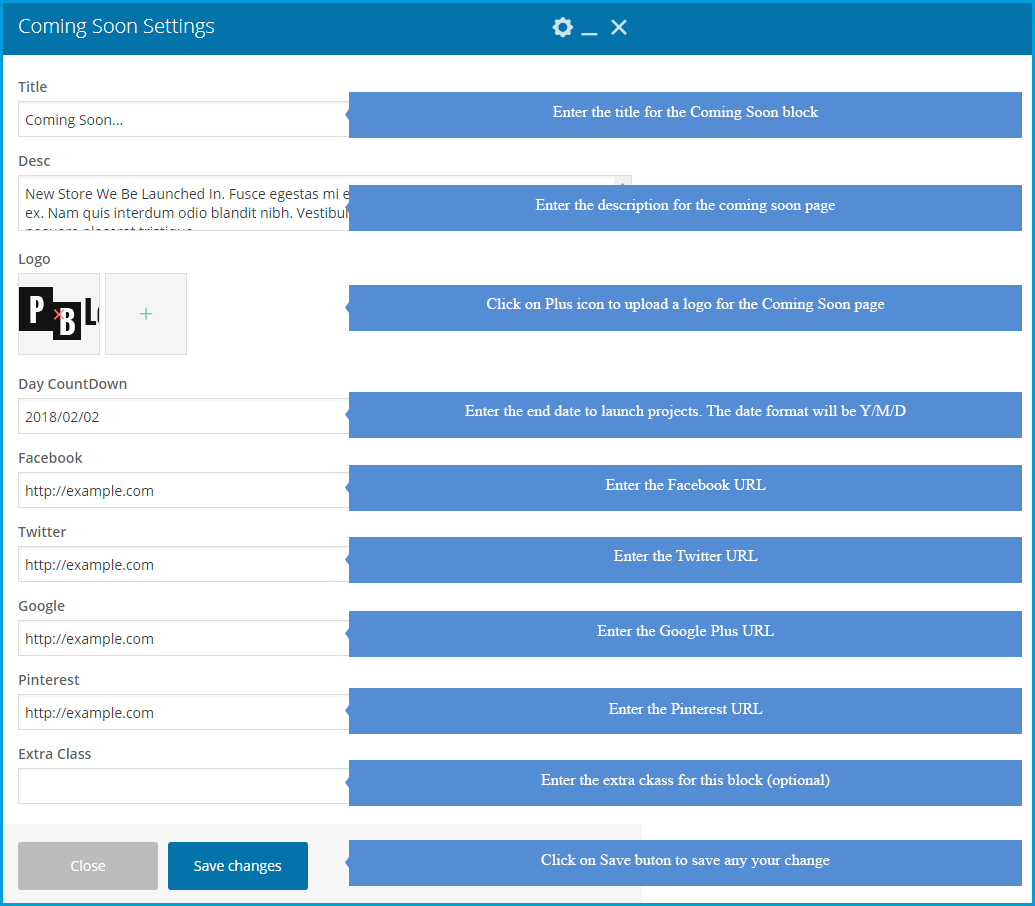
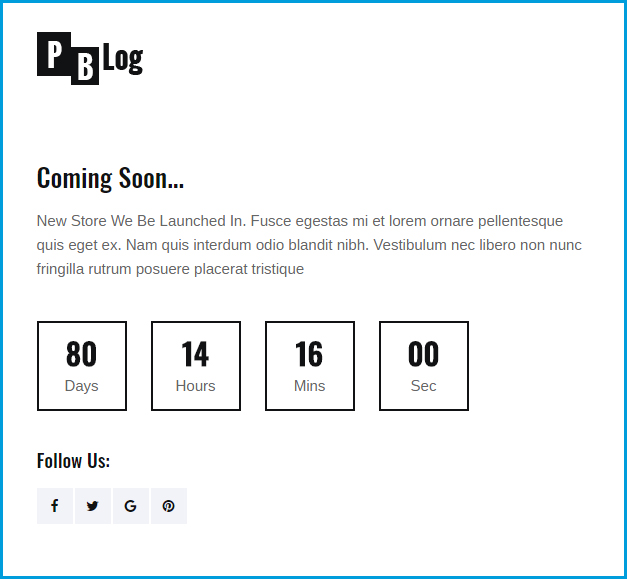
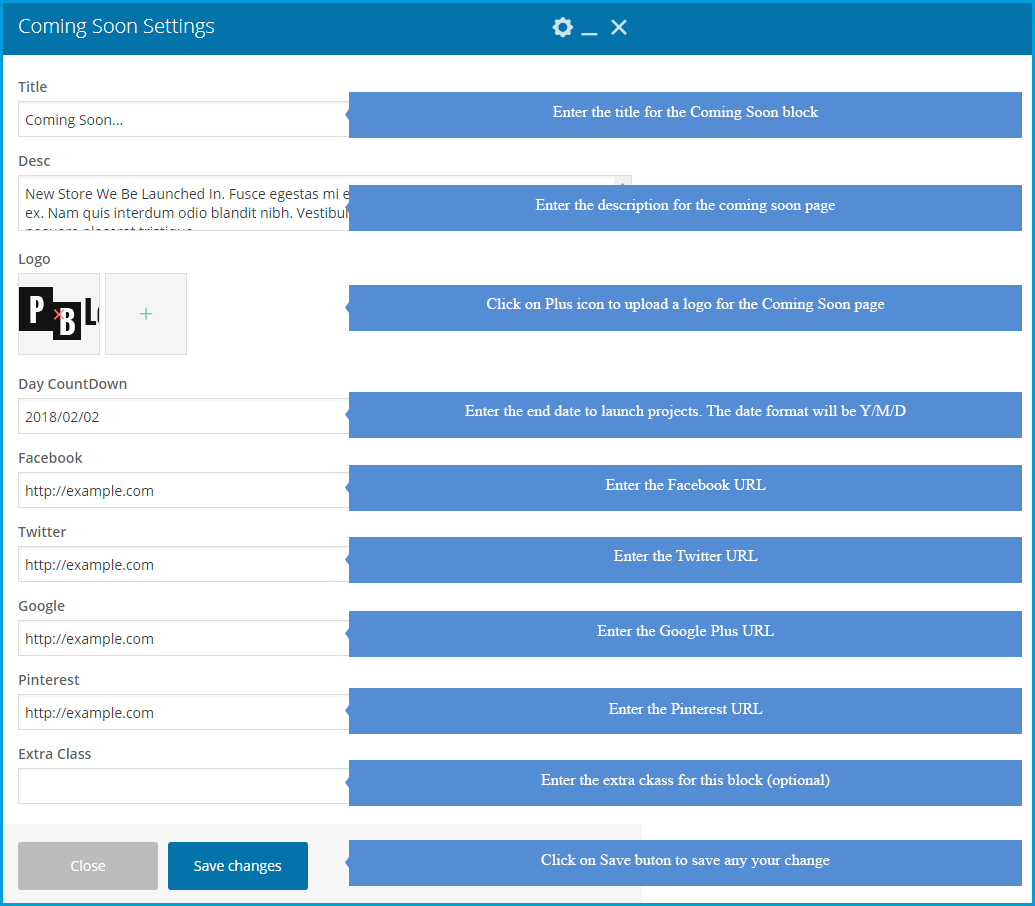
Coming Soon shortcode
Coming Soon shortcode helps you be easy to create a nice coming soon page.
At the backend you can see

On the frontend, you can see

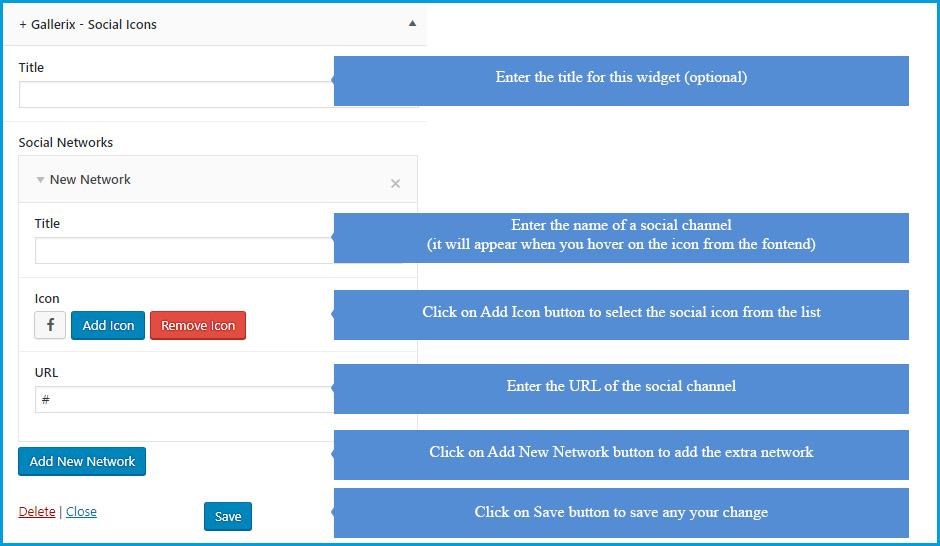
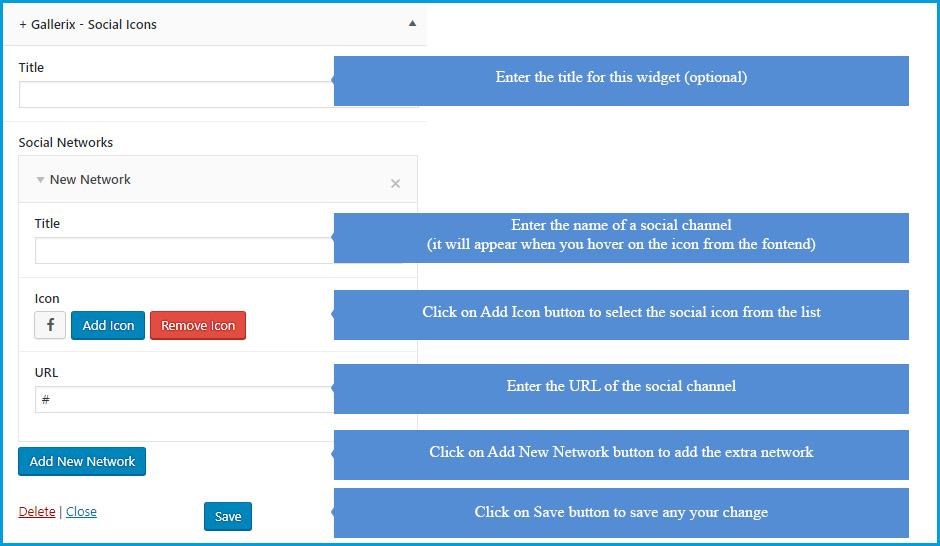
Floret - Social Icons Widget
Floret - Social Icons widget allows you adding any social network as you want
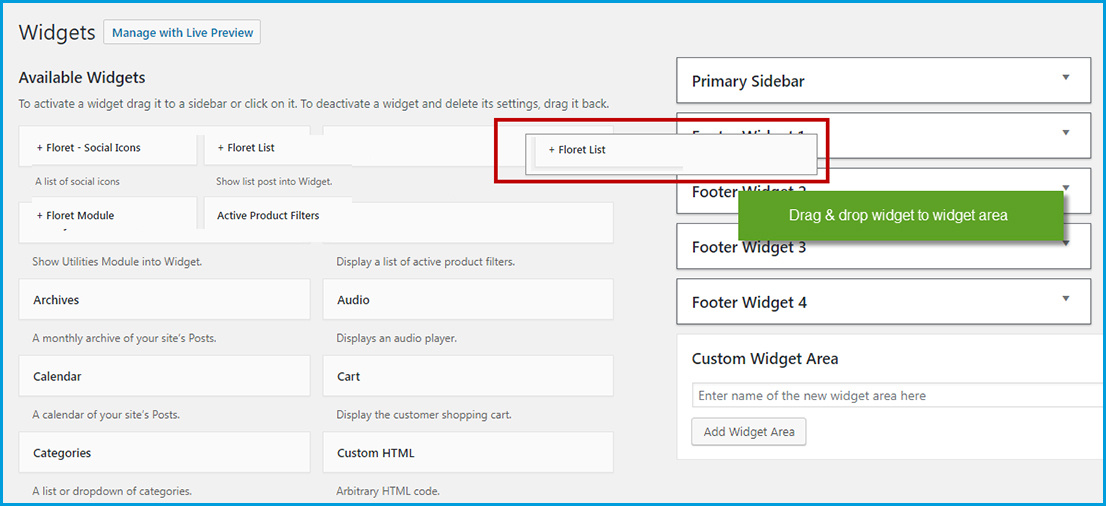
From Dashboard => Appearance => Widgets, you will drag and drop Floret - Social Icons to a widget area.
Firstly, please enter the title for the widget, then click on “Add New Network” button, you will see option as the image below

On the frontend you can see

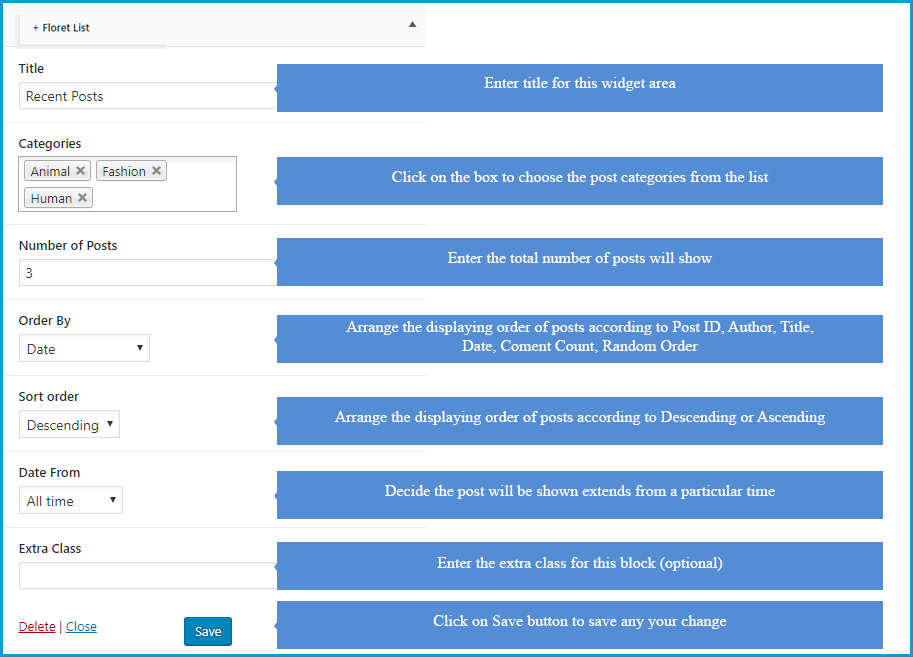
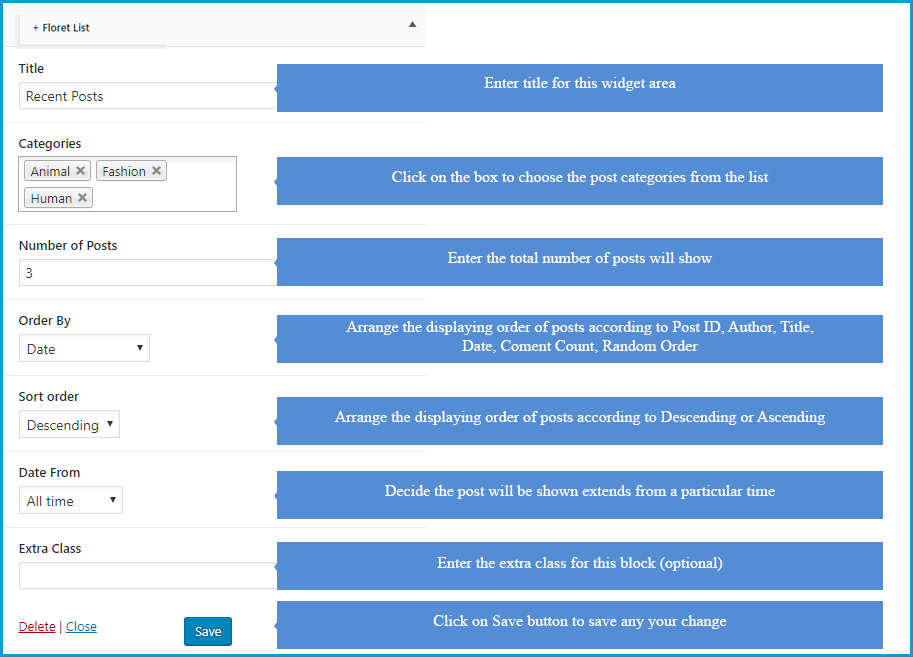
Floret List Widget
Floret List allows you to show the list of blog posts in your sidebar or widget area.
From Dashboard => Appearance => Widgets, you will drag and drop Floret List widget to a widget area.

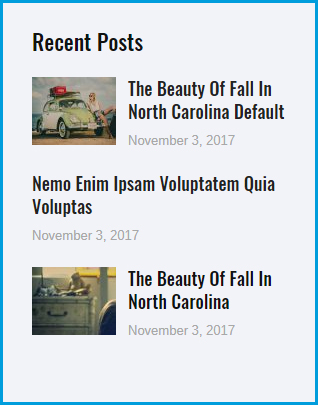
On the frontend you can see

Floret Module Widget
Floret Module widget allows you to add one of these 2 modules: Advertising module, Instagram module.
From Dashboard => Appearance => Widgets, you will drag and drop Floret Module widget to a widget area.
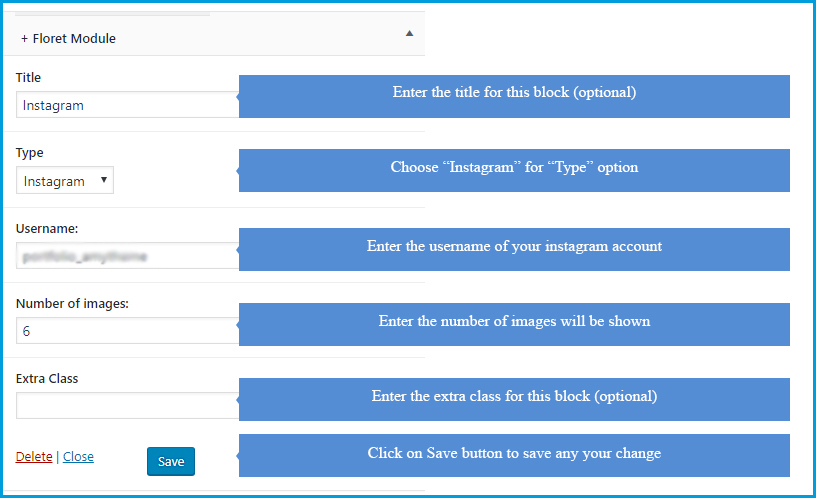
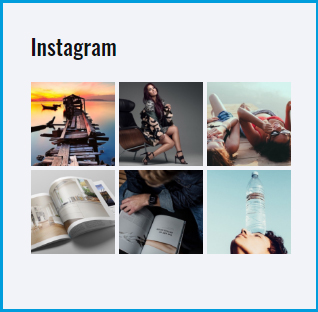
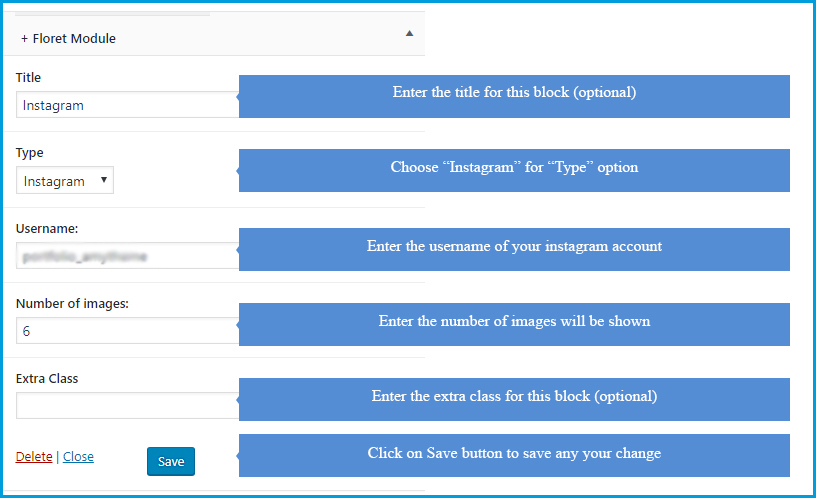
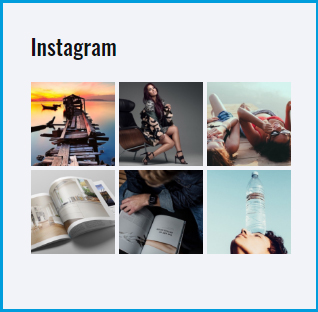
1. Instagram module
With Instagram module, you are easy to show the image from an Instagram account
From Dashboard => Appearance => Widgets, you will drag and drop Floret Module widget to a widget area, then choose Instagram for Type option

On the frontend you can see

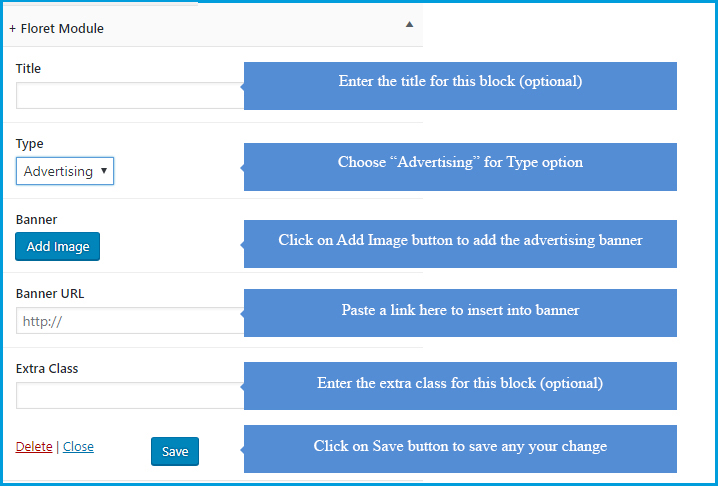
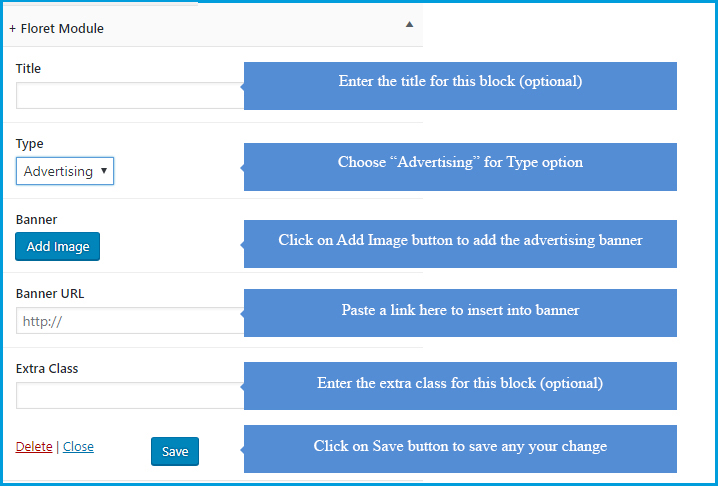
2. Advertising module
Advertising Module allows you to add advertising banner and insert a link into it
From Dashboard => Appearance => Widgets, you will drag and drop Floret Module widget to a widget area, then choose Advertising for Type option































 Pag Layout
Pag Layout Page Header
Page Header






 Product Gallery: Click on Add product gallery image to upload product gallery for that product.
Product Gallery: Click on Add product gallery image to upload product gallery for that product.